- カテゴリー: グーペのこと
- 公開: 最終更新:
3分で理解できる!「グーペ」のコピーライト編集方法

「グーペ」で作成したホームページの下に、このような表示があるのはご存知でしょうか。
こちらは コピーライト(copyright) といいますが、時々「変更できますか?」「編集するにはどうしたらよいですか?」といったお問い合わせが寄せられます。
©2018 ***. All Rights Reserved.
そこで、このページをご覧いただければ3分で理解できる!「グーペ」のコピーライトについて解説します。
「グーペ」のコピーライト
まずは、実際に作成したホームページに表示されるコピーライトをご覧ください。
選択したテンプレートによって色やデザインが変わりますが、コピーライトの表示は同じことがわかります。
| デザイン Silk | デザイン Scene |
|---|---|
 |
 |
▼コピーライトを編集したい
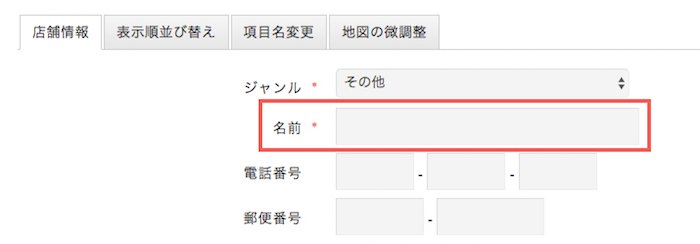
コピーライトの「***」部分は、管理画面の 「店舗情報>名前(または店名・社名)」 に入力した内容が反映されています。
©2018 ***. All Rights Reserved.
「グーペ」お申し込み時に選択したカテゴリーによって、項目名が「名前 / 店名 / 社名」と変わりますが、入力項目の場所はこちらになります。
ご希望の内容に編集のうえ、更新 ボタンをクリックしてください。

▼コピーライトを非表示にしたい
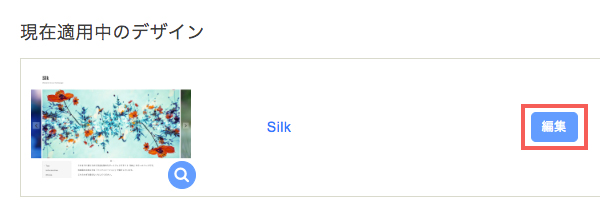
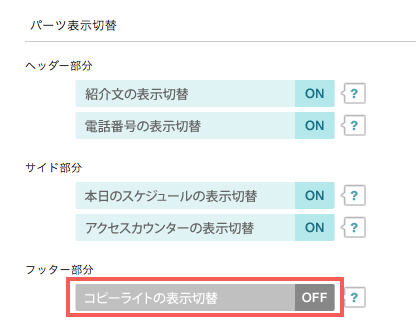
管理画面の「デザイン」より、コピーライトを非表示にしたいデザインの 編集 をクリックします。

かんたん編集になっていることを確認します。
HTML・CSS編集(に切り替える)ボタンが表示されていたら、かんたん編集になっています。

かんたん編集(に切り替える)ボタンが表示されていたらクリックします。

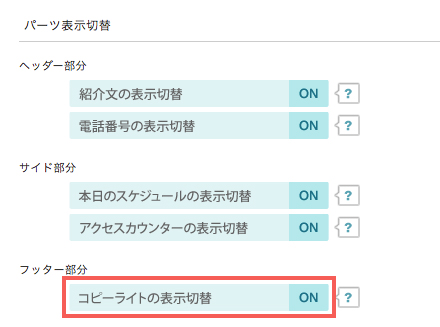
コピーライトの表示切替をOFFにしたら完了です。
| Before | After |
|---|---|
 |
 |
<かんたん編集に「コピーライトの表示切替」がないデザインの場合>
デザインによっては、かんたん編集に「コピーライトの表示切替」がないものがあります。
一例ですが、「Scene」のかんたん編集画面には、先ほどの画像にあったパーツ表示切替ブロックがありません。

この場合は、HTML・CSS編集でカスタマイズする方法になります。
デザインによって、HTML・CSSの記述が異なるので「Scene」の場合の方法を解説します。
※「グーペ」では、デザインのカスタマイズはサポートの対象外となっていますので、あらかじめご了承ください。
※編集前にテンプレートをコピーしておくと、カスタマイズにより表示崩れが発生した場合にもすぐに戻すことができます。
▶︎グーペマニュアル – テンプレートのコピー
HTML・CSS編集になっていることを確認します。
かんたん編集(に切り替える)ボタンが表示されていたら、HTML・CSS編集になっています。

HTML・CSS編集(に切り替える)ボタンが表示されていたらクリックします。

HTMLフォーム内から、コピーライトの記述箇所を探します。
「Scene」の場合は、以下になります。
<div class="copyright">
©{year} <a href="{site_url}">{name}</a>. All Rights Reserved.
</div>
こちらを削除するか、次のように非表示にする記述を追記します。
※「グーペ」では、デザインのカスタマイズはサポートの対象外となっています。編集前にテンプレートをコピーしておくと、カスタマイズにより表示崩れが発生した場合にもすぐに戻すことができます。
<!--
<div class="copyright">
©{year} <a href="{site_url}">{name}</a>. All Rights Reserved.
</div>
-->
こちらは非表示にする記述を追記したものです。
保存をクリックしたら完了です。
最後に、ホームページからコピーライトの表示が消えていることを確認します。
まとめ:コピーライトについてもっとくわしく知りたい方は
いかがでしたか。順を追って見ていただくと、希望の操作ができる手順書になっているので、ぜひ参考にしてみてください。
今回は、「グーペ」でのコピーライトの編集方法について案内しましたが、コピーライトに関する一般的な解説記事は、検索サイトで「コピーライト 書き方」などと検索するとたくさんでてきます。
興味のある方は、こちらもぜひ覗いてみてください◎
「グーペ」でホームページをつくってみる方はこちらから。






