- カテゴリー: ホームページ作成
- 公開: 最終更新:
【無料・商用可】ホームページで使えるフリーアイコン素材サイト5選!すぐに試せる設定方法も解説
ホームページを見た時に、ぱっと視界に飛び込んでくるページがあれば、印象に残らないページもあり、さまざまな印象を受けるのではないでしょうか。
その要因は写真やページの構成、文字の大きさや行間などひとつではありません。しかしながら、ひとつひとつ改善していくことで見に来た人の印象に残るホームページが完成します。
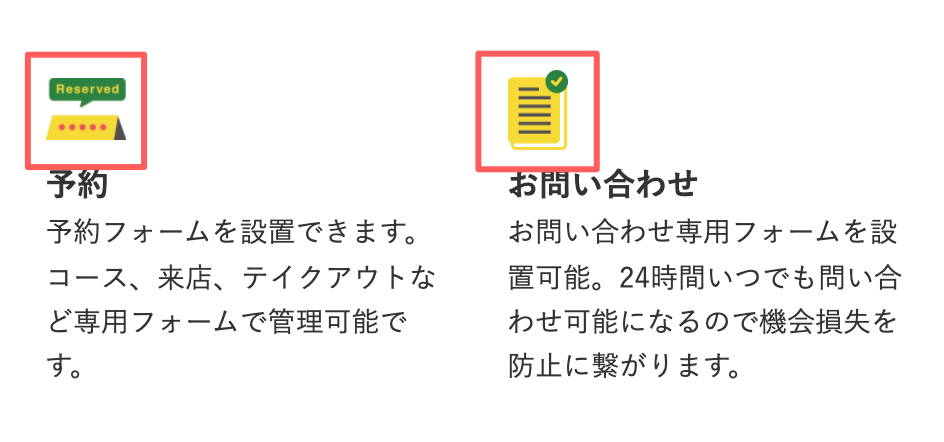
例えば、次の「アイコンが活用されているページ」と「アイコンが使われていないページ」を見比べてみてください。
書かれている内容は同じで、アイコンがあるかないかだけの違いになります。
「アイコンが活用されているページ」はざっと見ただけで大まかなイメージを掴めるのに対して、「アイコンが使われていないページ」は、一語一句しっかり読まなければ内容が入ってこないのではないでしょうか。これが冒頭でお伝えした「印象に残らないページ」と「ぱっと視界に飛び込んでくるページ」の例になります。
本記事では、見に来た人の印象に残るホームページにする手段のひとつ『アイコン』について解説します。
アイコンとは?
アイコンとは、サービスや後に続く文章の概要を示す小さな絵のことを言います。
スマートフォンにアプリをダウンロードすると表示される絵柄もアイコンと言いますが、本記事ではホームページ上に表示するアイコンについて解説します。
「グーペ」のサービスサイトでは、下記のような場所でアイコンが使われています。
アイコンを利用するメリット
アイコンがないと文字だけのページになり、しっかり読まないと概要が頭に入ってきません。アイコンがあることで目を引き、後に続く文章の理解度が高まりやすくなります。
また、文字だけが並んだページでは読まれにくくなるデメリットがありますが、これを解消する手段のひとつとなります。
続いて、無料でアイコン素材を提供しているページを紹介します。
自分でアイコンを作成しなくともアイコン素材を提供しているページはたくさんあります。ホームページに合ったテイストの素材を探して、気軽に取り入れてみると良いでしょう。
フリーアイコン素材サイト5選
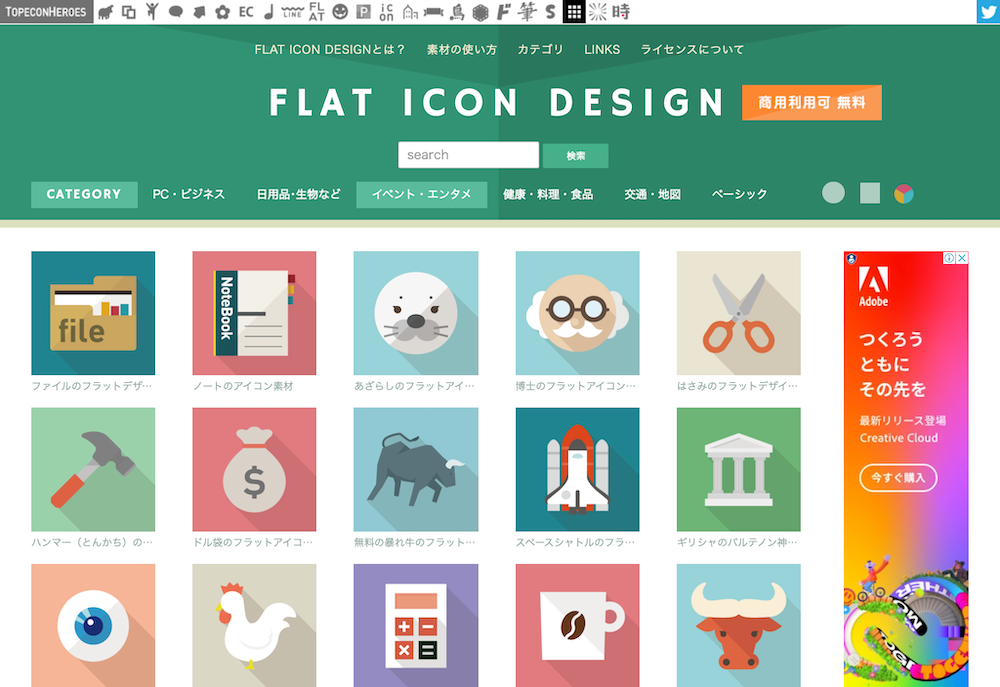
FLAT ICON DESIGN

URL:FLAT ICON DESIGNのページ
ダウンロードできるデータの種類:JPG/PNG/SVG
カテゴリーからアイコンを選び、さらにサイズやファイルの拡張子を指定してダウンロードできます。背景色はいくつか用意されているので、ホームページに合った色を選択できます。
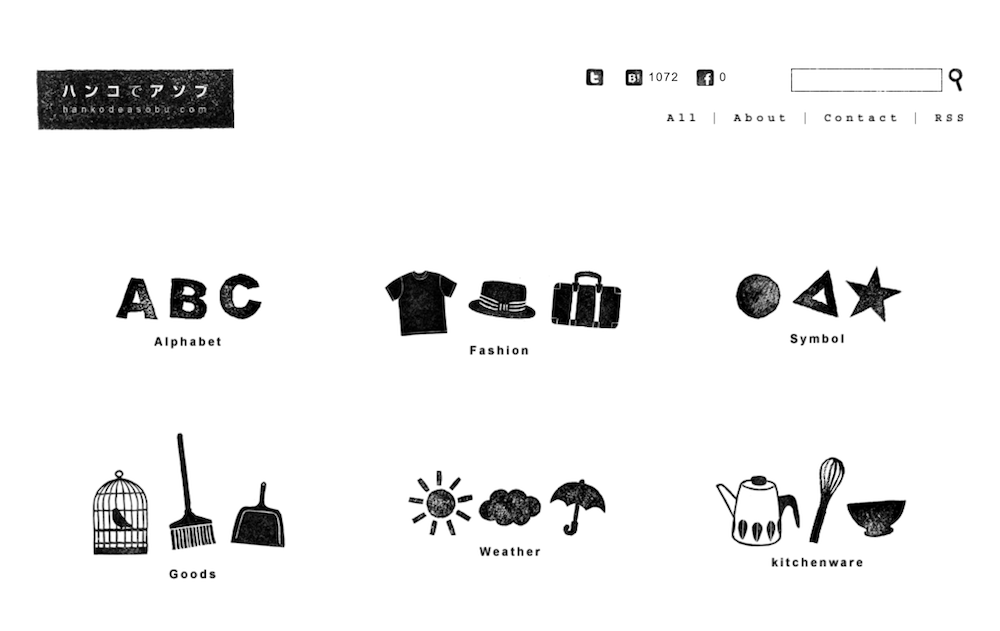
ハンコでアソブ

URL:ハンコでアソブのページ
ダウンロードできるデータの種類:PNG
ハンコを押したようなかすれのある素材です。素材の色は一色になりますが、透過PNGなので背景色にとらわれず配置できます。
SILHOUETTE DESIGN

URL:SILHOUETTE DESIGNのページ
ダウンロードできるデータの種類:JPG/PNG/SVG/AI
カテゴリーからアイコンを選び、さらにサイズやファイルの拡張子を指定してダウンロードできます。illustratorを操作できる方はAIデータをダウンロードすれば自由に編集できます。
HUMAN PICTOGRAM

URL:HUMAN PICTGRAMのページ
ダウンロードできるデータの種類:JPG/PNG/AI
アイコンを選んだら、右クリックで保存します。色は上記の画像の緑か黒の2色のようです。色を指定することはできません。
ICOOON MONO

URL:ICOOON MONOのページ
ダウンロードできるデータの種類:JPG/PNG/SVG
カテゴリーからアイコンを選び、さらにサイズやファイルの拡張子を指定してダウンロードできます。背景色はいくつか用意されているので、ホームページに合った色を選択できます。
アイコンの選び方
アイコン素材を検索するとたくさんのサイトが表示されますが、使用するアイコンはどのように選んだらいいのでしょうか。
どんな絵柄が必要なのか、ホームページにはどんな色が合うのか、最低限の方向性を決めて選ばないと、探すのに時間がかかったり、ホームページの雰囲気にそぐわなかったりします。
本項目で、アイコン素材を選ぶ時のポイントをおさえましょう。
利用規約を確認しよう
まずは、アイコン素材サイトの利用規約を確認します。
利用規約には細かなルールが記載されているので、アイコン素材を使用するにあたってリンクを貼る必要があるのか、営利目的のホームページで利用が可能かなどを確認しましょう。
使用するアイコンはテイストを統一しよう
実際にアイコン素材を選ぶ時は好きな絵柄を選ぶのではなく、次のようなことを意識します。
- ホームページやホームページで扱う商品やブランドのイメージに合う
- 複数のアイコンを使用する場合は、アイコン自体のテイストを揃える
上記を意識した例と意識していない例を見比べてみましょう。
| アイコンのテイストが揃っている | アイコンのテイストが異なる |
|---|---|
アイコンのテイストが異なっているだけではなく、異なる素材サイトを使用することで画像サイズも統一されていないことがわかります。また、アイコンの色もバラバラで、ホームページのイメージとの統一も図れていないであろうと想像がつきます。
使用する素材サイトは、ひとつに絞ってテイストを統一すると良いでしょう。
ホームページにアイコンを設定・表示する方法
アイコンのダウンロード方法
アイコン素材サイトによって、ダウンロードできるデータの種類(ファイル形式)が異なります。
ファイル形式について
ファイル形式とは、画像・動画・文書などのデータを記録する形式のことをいいます。ファイル名に続いて「.jpg」「.png」など『ピリオド+英字』がついたものを「拡張子」と言い、ファイル形式を識別するものになります。
本記事では、上記で紹介したアイコン素材サイトでダウンロードできる4種類について解説します。今回はどれも「画像」ですが、ファイル形式は複数あります。
| 拡張子 | |
|---|---|
| jpg | 画像ファイル形式。写真の保存形式として用いられることが多い拡張子。透過処理(背景色等を透明にすること)は行えません。 |
| png | 画像ファイル形式。透過処理が可能。画像ファイルサイズが大きくなりがちなので多用するとホームページの表示速度に影響します。 |
| svg | 画像ファイル形式。拡大・縮小しても画質が劣化しないメリットがありますが、svgに対応したブラウザでの閲覧が必要です。 |
| ai | AbobeのIllustratorやPhotoshopなどの画像編集ソフト用のファイル形式。ホームページで使用する際には、jpgやpngなどの画像ファイル形式に書き出す必要があります。 |
背景を透過したい場合は「png」、ベクターデータとして扱いたい場合は「svg」、よくわからないという人は「jpg」を使うと良いでしょう。
「グーペ」でアイコンを表示する方法
使用するアイコンが決まり、ダウンロードを終えたら、実際に「グーペ」で作成したホームページに表示してみましょう。今回は「フリーページ」で編集する方法を紹介します。他の操作メニューでもエディタがある機能であれば同様の操作でアイコンを表示することができます。
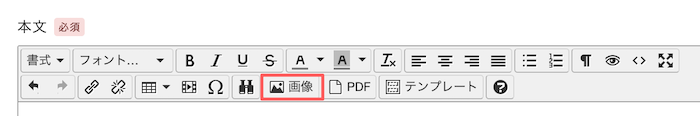
1)リッチエディタの上部メニューから「画像」をクリックします。

2)画像のアップロードの「ファイルを選択」でアイコン画像を選択してアップロードします。
※「ファイルアップロード」からアップロードした画像も表示されます。アップロードしたい画像がたくさんある場合は「ファイルアップロード」を使うとスムーズです。

3)アップロードした画像が表示されるので、画像サイズを指定してから表示したいアイコン画像をクリックします。

4)エディタ内に画像が挿入されるので必要な文章を入力して公開します。

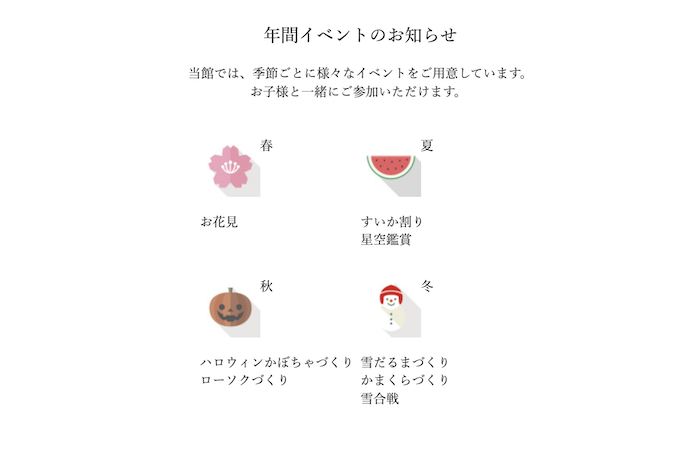
以上の手順で作成したサンプルホームページがこちらです。

まとめ
自分でアイコンを作成したり、画像サイズを整えたりする知識がない場合には、今回紹介したようなアイコン素材サイトを利用してみてはいかがでしょうか。
また一定期間ごとにアイコンを変えることで、ホームページの雰囲気を気軽に変えることもできます。特にお知らせする新着情報がない時でもホームページが動いている感が出るので、おすすめです。