- カテゴリー: ホームページ作成
- 公開: 最終更新:
お店には必須!ホームページに地図を表示しよう

カフェやレストランのような飲食店やヘアサロンやネイルサロンなど、さまざまな業種のお店のホームページが作成できる「グーペ」。
みなさまにもっとグーペを活用してもらうために、意外と知らないグーペの便利な使い方をご紹介します!
お店のホームページには、お客様に来てもらうための情報が必要ですよね。
グーペでは、お店の住所を登録するだけでかんたんに地図を表示できるんです。むずかしい設定や、タグの必要は一切なし!
今回は、店舗情報機能を利用して「ホームページに地図を表示する方法」についてご説明します。それではさっそくどうぞ!
ホームページ地図を表示してみよう
1.グーペの管理画面にログインする

まずは管理画面にログインしましょう。
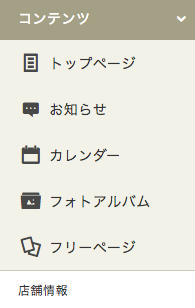
2.「店舗情報」をクリックする
管理画面にログインすると、左側にメニューが表示されます。
「コンテンツ」の中の「店舗情報」をクリックしてください。

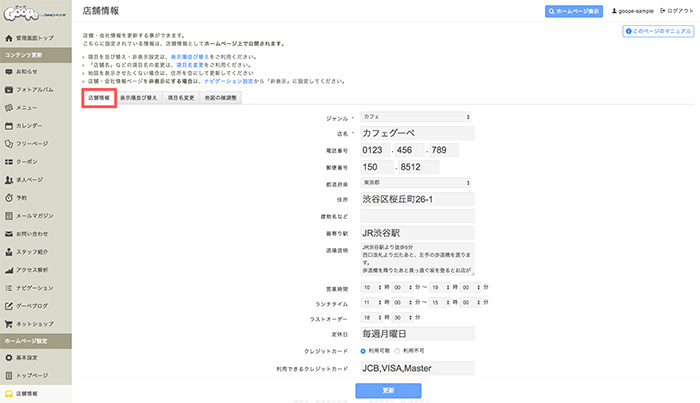
3.店舗情報を登録する

「店舗情報」より、店舗に関する以下のような情報の登録がおこなえます。
また、すでにある項目以外にもお客様に伝えたい内容がある場合は項目を追加することできます。
- お店のジャンル(必須)
- お店の名前(必須)
- 電話番号
- 住所
- 最寄り駅
- 道順の説明
- 営業時間、ランチタイム、ラストオーダー
- 定休日
- クレジットカードの利用可否
- 喫煙席や駐車場の有無
- 平均予算
- その他設備やサービス
「表示順並び替え」より項目が表示される順番の並び替えや、「項目名変更」から表示される項目の名前の変更も可能です。
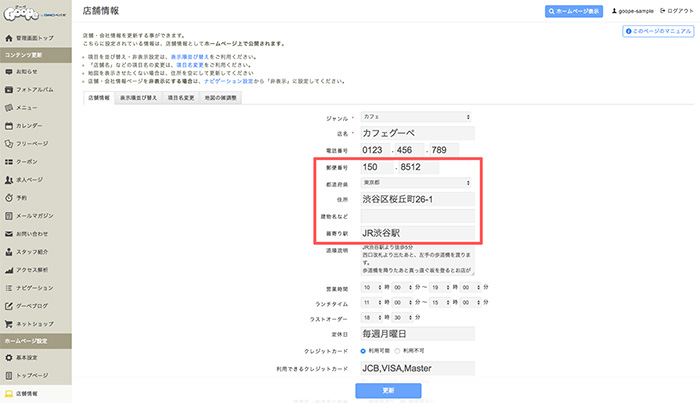
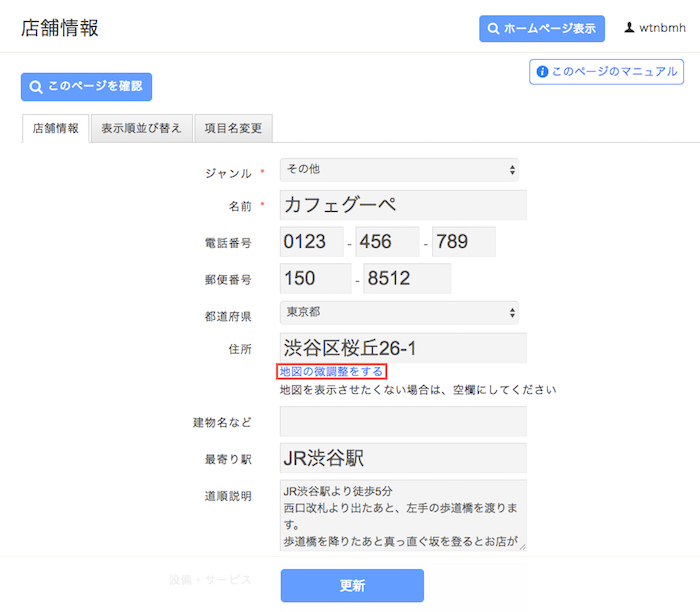
4.住所を登録する

地図を表示させたい場合は、住所を登録しましょう!
郵便番号、都道府県を含めた住所、建物名がある場合は建物名を入力し、「更新」をクリックしてください。
登録が完了したら、右上にある「ホームページ表示」ボタンをクリックしてホームページを確認しましょう。
「店舗情報」のページに正しく地図が表示されていれば完了です!
登録された情報はこのように表示されます。
お店の場所がわかりにくい場合は、くわしい道順の説明を記載するのがおすすめです◎

(テンプレートSmoothでの表示例)
お店の場所が正しく表示されていない場合は…

登録された住所によっては、地図上でお店の位置がずれてしまう場合があります。
そんなときは「地図の微調整をする」より、正しい位置に修正しましょう!

地図上のポイント(赤いマーク)がお店の場所をあらわしています。
正しいお店の位置が画面の中央にくるようドラッグして地図を動かすと、ポイントが移動されます。
移動した位置が「地図のポイント」欄に反映されるので、「更新」をクリックしてください。
以上で地図の微調整が完了しました!
まとめ:お客様に親切なホームページに
いかがでしたか?
お店に来るきっかけとなるホームページ。お客様にわかりやすくお店の情報を伝えて、その機会を逃さないようにしましょう!
ぜひご自分のホームページでお試しくださいね。
まだグーペをお試しでない方はこちらから!






