- カテゴリー: ホームページ作成
- 公開: 最終更新:
「グーペ」のエディタで使える!お手軽HTMLタグ

お役立ち記事をご覧いただいている中には、HTMLを勉強中の方、何から始めたら良いかわからない方、様々かと思います。
そこで、本記事では「グーペ」のエディタを使って、かんたんなHTMLの書き方を解説します。
初めてHTMLを書いてみるという方は特に、瞬時にホームページの表示が変わるので、楽しさを実感していただけそう です。
なお、HTML編集(カスタマイズ)に関するお問い合わせはサポート対象外になっているので、万が一表示の崩れが発生した場合にも、もとに戻せるようにコピーしておくとよさそう です。
「グーペ」のエディタとは?
まずは、今回利用する「グーペ」のエディタについて紹介します。
2019年3月時点で、「リッチエディタ」「HTML入力」「旧エディタ」があります。
本記事では「HTML入力」を使用して解説しますが、その特徴をお伝えするために「リッチエディタ」と「HTML入力」を比較してみます。
 |
 |
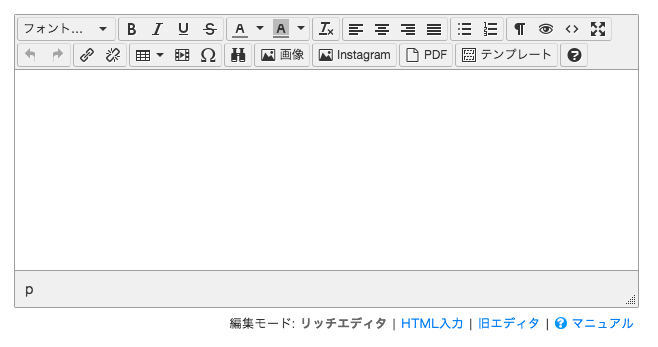
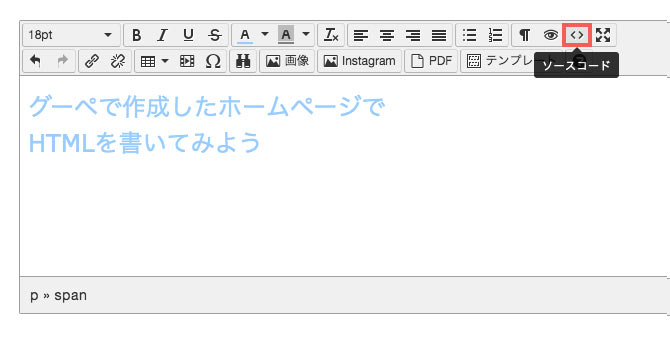
<リッチエディタ>
ご覧のとおり、上部にアイコンが並んでいます。
このアイコンをクリックすることで、通常はHTML入力が必要な装飾がワンクリックで行えます。
直接HTML入力したい場合は、エディタ内にある程度入力してから、ソースコードアイコンをクリックしてHTMLタグを入力することも可能です。
本記事では、リッチエディタのどのアイコンで装飾が可能なのかもあわせてお伝えします。
<HTML入力>
その名称のとおり、直接HTMLタグを入力します。
今回はこちらのエディタを使って、HTML入力の方法を紹介します。
なお、「グーペ」の管理画面でエディターがあるメニューは、たくさんあります。
あらい出しかけたところで、すでにこの数。
このほかにもまだまだありますが、本記事が縦長になってしまいそうなので、これ以降は探してみてください。
- コンテンツ>トップページ>ウェルカムメッセージ
- コンテンツ>お知らせ>本文
- コンテンツ>カレンダー>説明文
- コンテンツ>フォトアルバム>本文
- コンテンツ>フリーページ>内容
手軽にかけるHTMLタグ
今回は、次の3つを紹介します。
- フォントサイズを変える
- テキストの色を変える
- テキストの背景に色をしく
▼フォントサイズを変える
<タグ>
HTML入力に書いていただくタグはこちらになります。
14px部分 を好みのサイズに変更していただくことで、文字が大きくなったり小さくなったりします。
<span style="font-size: 14px;">テキスト</span>
<グーペの表示>
| タグ記述前 | タグ記述後 |
|---|---|
 |
 |
<HTML入力の手順>
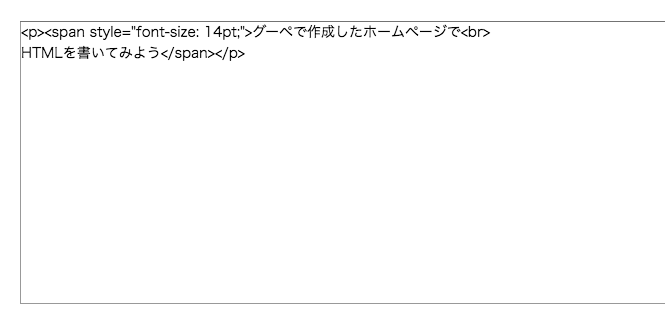
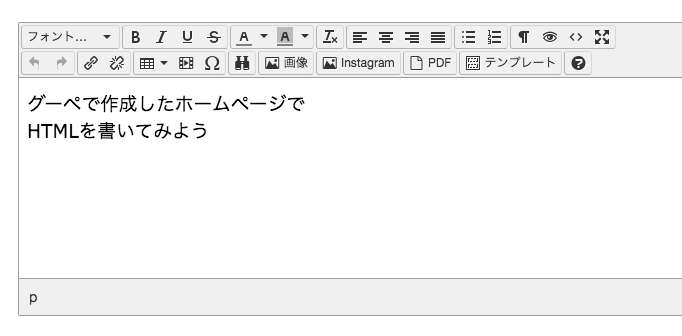
(1)HTMLタグを直接入力します
(2)更新ボタンをクリックします

これだけのステップで完了です。
<リッチエディタの手順>
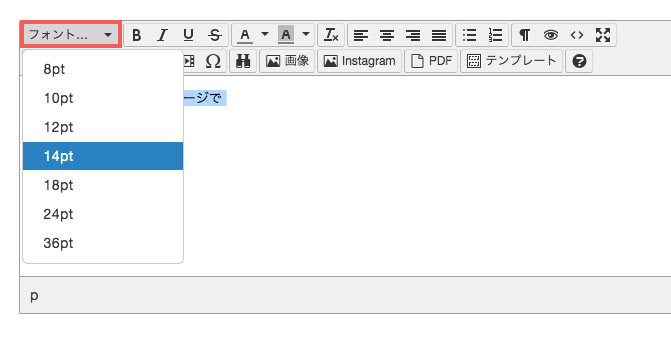
(1)入力したテキストをなぞって選択状態にします

(2)上部からフォントサイズアイコンをクリックして変更したいサイズを選びます

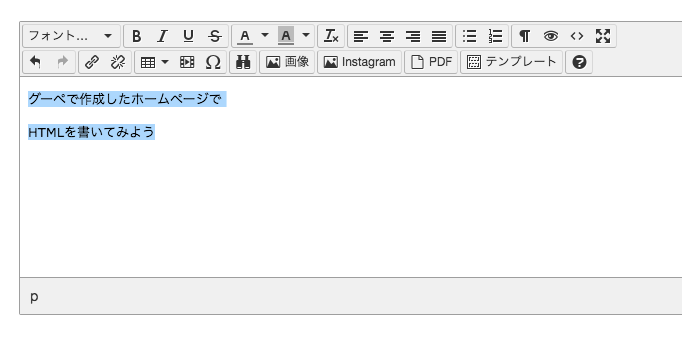
(3)フォントサイズが変更になりました

ここで、ソースコード(HTML)を直接編集する方法を紹介します。
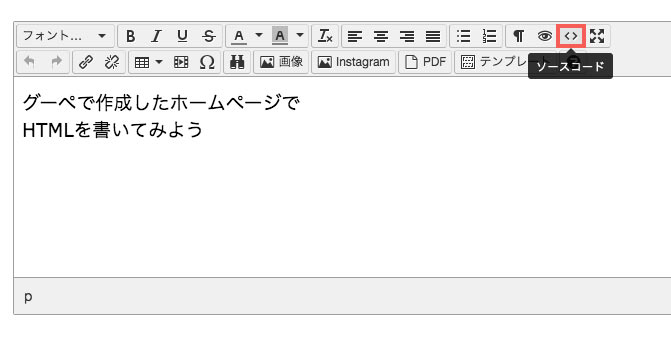
(1)上部からソースコードアイコンをクリックします

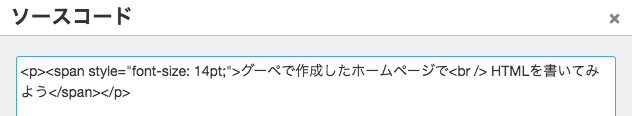
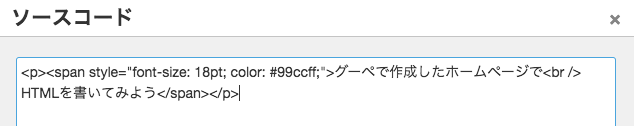
(2)ソースコードが表示され、HTML入力で書いたHTMLと同じタグが挿入されていることがわかります
このフォームを直接編集することも可能です

※入力後、保存せずに「リッチエディタ」と「HTML入力」を切り替えると、入力した情報が消えてしまうためご注意ください。
▼文字の色を変える
<タグ>
HTML入力に書いていただくタグはこちらになります。
#99ccff部分 を好みのカラーコードに変更していただくことで、テキストの色を変えることができます。
カラーコードは、インターネット上にくわしく紹介されたページがたくさんあります。
ホームページの雰囲気に合う色や、お好みの色を探してみてください。
<span style="color:#99ccff;">テキスト</span>
なお、次のように、テキストサイズの変更とテキストの色の変更を組み合わせて書くことも可能 です。
今回は、こちらの組み合わせる方法で解説します。
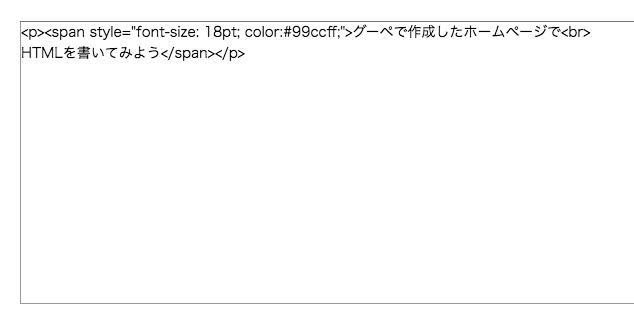
<span style="font-size: 18px; color:#99ccff;">テキスト</span>
<グーペの表示>
| タグ記述前 | タグ記述後 |
|---|---|
 |
 |
<HTML入力の手順>
(1)HTMLタグを直接入力します
(2)更新ボタンをクリックします

これだけのステップで完了です。
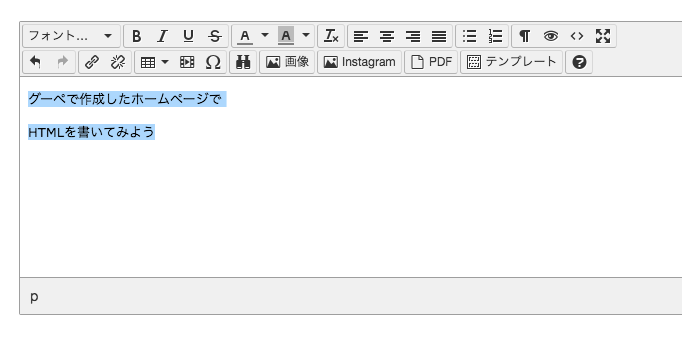
<リッチエディタの手順>
(1)入力したテキストをなぞって選択状態にします

(2)先ほどの手順でフォントサイズを18pxに変更します
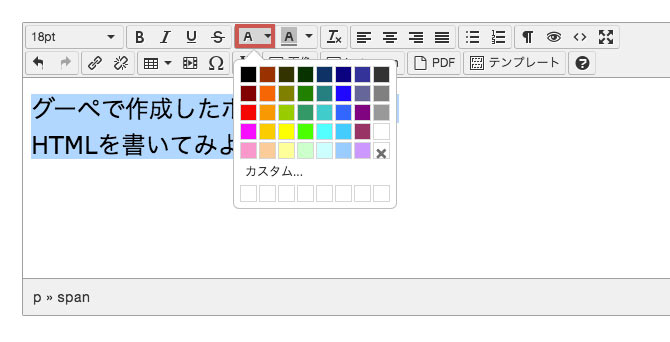
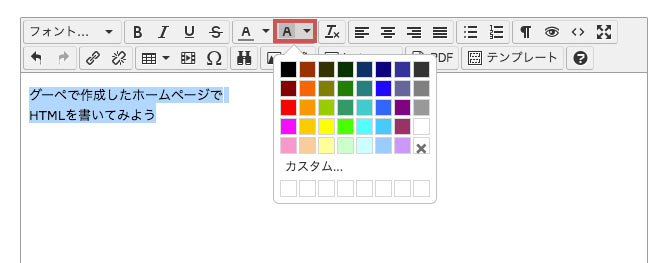
(3)上部から文字の色アイコンをクリックして変更したい色を選びます

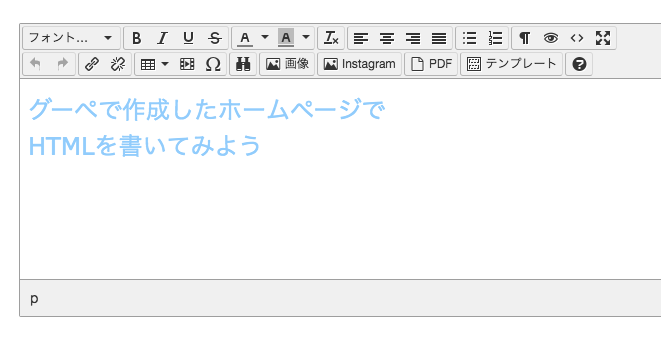
(4)フォントサイズとフォントカラーが変更になりました

ここで、ソースコード(HTML)を直接編集する方法を紹介します。
(1)上部からソースコードアイコンをクリックします

(2)ソースコードが表示され、HTML入力で書いたHTMLと同じタグが挿入されていることがわかります
このフォームを直接編集することも可能です

※入力後、保存せずに「リッチエディタ」と「HTML入力」を切り替えると、入力した情報が消えてしまうためご注意ください。
▼文字の背景に色をしく
<タグ>
HTML入力に書いていただくタグはこちらになります。
#f9f9ee部分 を好みのカラーコードに変更していただくことで、背景色を変えることができます。
<div style="background-color: #f9f9ee;">テキスト</div>
これだけだと、テキスト同士やテキストと背景の間に余白がなく窮屈な印象を受けるので、次のような記述にすることでテキストのまわりに余白がうまれます。
余白のサイズは px部分 を好みの数値に変更していただくことで変えることができます。
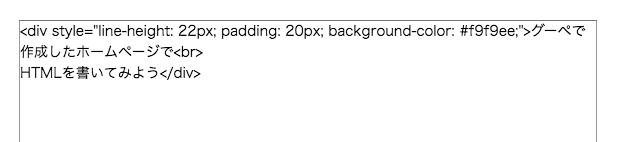
<div style="line-height: 22px; padding: 20px; background-color: #f9f9ee;">テキスト</div>
それぞれが指定している箇所は以下になります。
- line-height : 行の高さ
- padding : 内側の余白
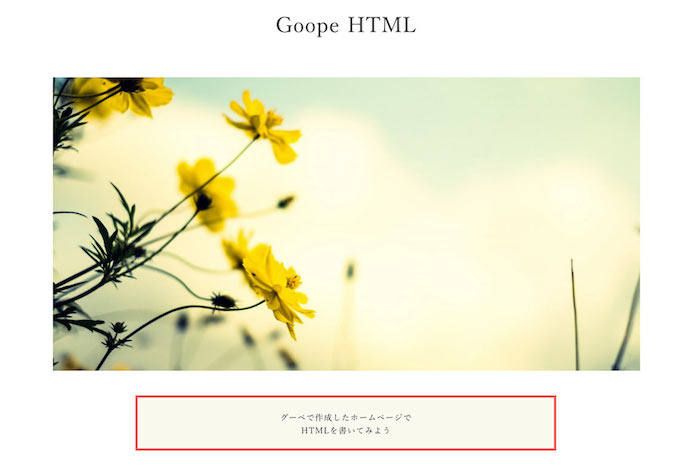
<グーペの表示>
| タグ記述前 | タグ記述後 |
|---|---|
 |
 |
<HTML入力の手順>
(1)HTMLタグを直接入力します
(2)更新ボタンをクリックします

これだけのステップで完了です。
<リッチエディタの手順>
リッチエディタでは、今回紹介したような背景色をしく機能はありません。
似た機能として、文字部分にのみ背景色をしく方法を紹介します。
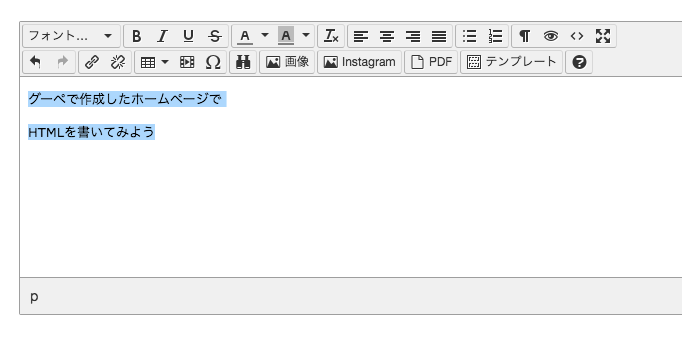
(1)入力したテキストをなぞって選択状態にします

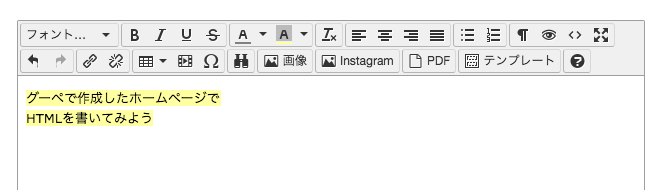
(2)上部から背景色アイコンをクリックして変更したい色を選びます

(3)文字の背景に色がつきました

こちらの方法は、文字を強調したい時などに便利です。
用途に合わせて使い分けてみてください。
※入力後、保存せずに「リッチエディタ」と「HTML入力」を切り替えると、入力した情報が消えてしまうためご注意ください。
まとめ:まずはHTMLを書いてみよう
今回は「グーペ」のエディタで使えるHTMLタグを紹介しましたが、いかがでしたか。
なお、大幅なカスタマイズをする場合はCSSをつかって装飾することが一般的です。
CSSって何?については、次の記事でくわしく解説しています。
▶︎CSSとは?
「グーペ」の管理画面の「デザイン>編集」をご覧いただくと、CSSの編集画面があることがわかります。
HTML・CSSの知識がある場合には、こちらをご利用いただくことももちろん可能です。
なにより今回紹介したエディタでの装飾方法で、ホームページ作成が少しでも楽しく感じていただけたらうれしいです。






