- カテゴリー: ホームページ作成
- 公開: 最終更新:
【初心者のための】HTML・CSSを学べる無料ツール【実際に使ってみた!】

ホームページを運営していて、簡単なカスタマイズができたらなと思うことはありませんか。
「HTML・CSSの基本くらいは知っておきたい…」と思った時、今ではオンラインで学べるツールがたくさんあります。今回はその中でも、無料オンラインツールをグーペスタッフが使ってみましたので、その感想と合わせてご紹介します。
その前に、まずは、HTMLとCSSについて簡単にご説明します。
HTML・CSSとは
HTMLとは
HTMLは『HyperText Markup Language』の略で、ホームページを組み立てるのに必要な言語です。
実際に見ていただくとイメージがわくかと思いますので、ご覧のページ上で右クリックをして「ページのソースを表示」という項目を選択してみてください。
このような英数字が並んだページが表示されたと思いますが、こちらがHTMLです。

今回は、このHTMLを学べるツールをご紹介しますので、今はこれがHTMLか・・・と思うだけで大丈夫です。
CSSとは
CSSは『Cascading Style Sheet』の略で、CSSまたはスタイルシートと呼ばれます。タイトルや文章の文字の大きさや、空白などを指定して、ホームページの見た目を整える言語です。
HTMLと同じく英数字が並んだ、こちらがCSSです。

見た目だけで、HTMLとは違うなあというのはわかりますよね。
ルールを覚えれば、基本的なCSSは簡単に書けるようになります。
オンラインツールを見てみよう
では早速、オンラインツールをご紹介していきましょう。
ご紹介の最後には、「初心者の方向けおすすめ講座」をピックアップしました。サイトにアクセスしたけど、どこから見たらいいのかわからない・・・という方は、『初心者の方向けおすすめ講座』をクリックしてみてください。
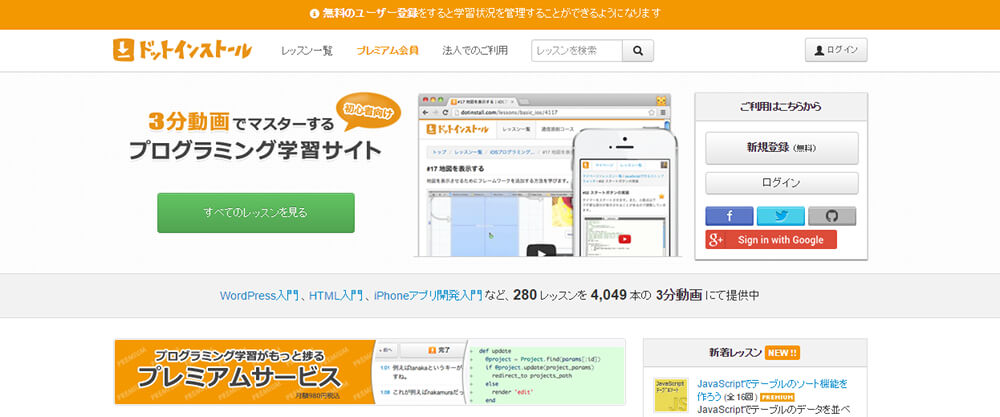
1. ドットインストール

▼ドットインストール
http://dotinstall.com/(無料・有料会員あり)
HTML・CSSを学べるツールといえば、「ドットインストール」が有名。3分動画でマスターするとのタイトル通り、短めの動画がたくさん用意されています。RubyやPHPなどのプログラミング言語、アプリのつくり方の講座も。
<グーペスタッフが使ってみた!>
動画を再生した瞬間、「早口だなあ。」と思いましたが、動画内の音声が文字でも表示されていました。耳で聞いて目でも読む感覚です。1つの動画が3分程度なので、さくさく次に進んでいけます。HTML・CSSについてまったくなにもわからないという方、飽きっぽい方にはこちらをおすすめします。
<初心者の方におすすめ!>
HTML基礎文法入門 / CSS基礎文法入門
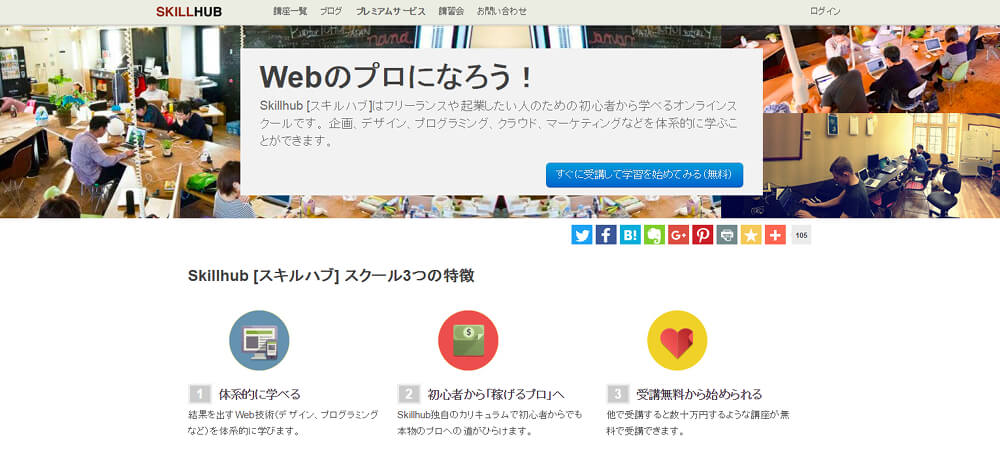
2. SKILLHUB
 ▼SKILLHUB
▼SKILLHUB
http://skillhub.jp/(無料・有料会員あり)
「フリーランスや起業したい人のためオンラインスクール」と掲げている通り、じっくりしっかり学べる内容。Illustrator入門やデザイナーではない方向けのWebデザイン、GoogleAnalyticsでのサイト解析など、「SKILLHUB」ならではの講座があるのが特徴です。
<グーペスタッフが使ってみた!>
1つの動画が15分程度ありますが、授業で使用されているスライドにオリジナリティがあって、飽きずに受講することができました。また、説明者の顔も見られるのでマンツーマンの授業を受けているようです。じっくりしっかり学びたい方にはこちらがおすすめです。
<初心者の方におすすめ!>
基礎から学びたい人のためのHTML講座 / 基礎から学びたい人のためのCSS講座
3. Progates
 ▼Progates
▼Progates
https://prog-8.com/(無料・有料会員あり)
「参考書を読んでテストを受けるような感覚」というとわかりやすいかと思いますが、スライドを読んでから実践(実際にタグを入力)する「Progates」ならではの構成です。Ruby on Railsなどのプログラミング言語の講座も用意されています。
<グーペスタッフが使ってみた!>
実践でサイトの表示がどう変わるか確認できるプレビュー画面が用意されているので、タグを記述したけど表示が変わらない時はどこか間違えてるな・・とすぐに気づくことができました。とにかく手を動かしたい方、HTML・CSSについてなんとなく知っているという方におすすめです。
<初心者の方におすすめ!>
HTML & CSS初級編
4. Schoo
 ▼Schoo
▼Schoo
https://schoo.jp/guest(無料・有料会員あり)
生放送の授業以外は有料のようですが、レスポンシブデザイン・マーケティング・英会話と幅広いジャンルの講座があります。生放送の授業でリアルタイムに質問できるのは「Schoo」の特徴ではないでしょうか。
<グーペスタッフが使ってみた!>
無料となるのは生放送の授業のようで、今回は生放送授業を受講してみた感想です。チャットでの質問もできるので、実際に授業を受けてるような感覚です。また、他の閲覧者の方の質問やコメントも見られるので、「同じこと聞こうと思っていた」など、みんなで受講している感がありました。さみしがりやの方にはこちらをおすすめします。
<初心者の方におすすめ!> ※Schoo要ログイン
本ページの主旨は無料ツールの紹介なのでおすすめはなし、なんてことは言いません。
有料会員向けでもよければ、こちらがおすすめです。
HTML入門 第1回 -HTMLとタグ- / CSS入門 第1回
いかがでしたか。このようなツールを利用すると、自宅にいながら隙間時間で学ぶことが可能です。
実際に使ってみると、HTML・CSSを学べるツールといっても特色が様々ですので自分に合ったツールを探してみましょう。
※<グーペスタッフが使ってみた!>コメントは、2016年9月時点のものです。






