- カテゴリー: ホームページ作成
- 公開: 最終更新:
ブログのようにも利用可能!「お知らせ」ページの更新方法

飲食店やヘアサロンなどお店のホームページや、企業のコーポレートサイト、作家さまのポートフォリオなど…さまざまな用途にあわせてホームページを作成できるのが「グーペ」の特徴。
中でも、お知らせや新着情報を掲載するのにぴったりの「お知らせ」機能はよく利用されている機能のひとつ。
今回は、「お知らせ」ページの更新方法をいちからご説明します。
インフォメーションを更新してみよう
1. グーペの管理画面にログインする

まずは管理画面にログインしましょう。
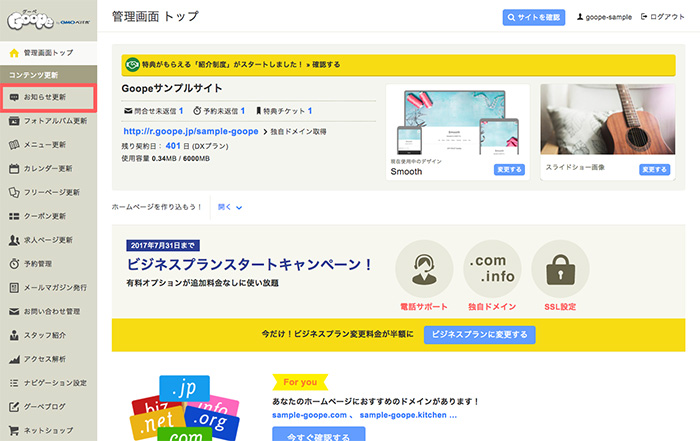
2. 「お知らせ更新」をクリックする

管理画面にログインすると、左側にメニューが表示されます。
「コンテンツ更新」の中の「お知らせ更新」をクリックしてください。
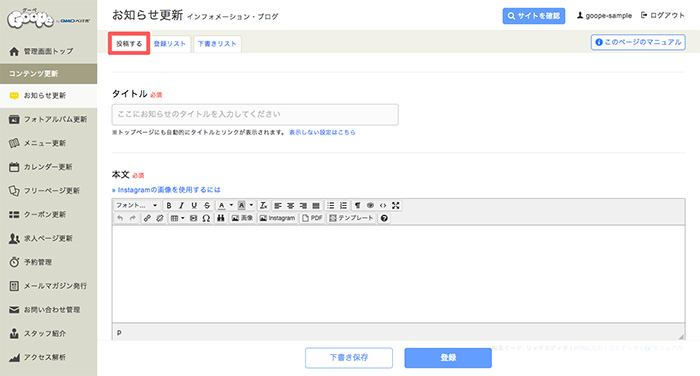
3. お知らせ内容を入力する

「投稿する」よりお知らせの投稿ができます。
「タイトル」にお知らせのタイトルを、「本文」には詳しいお知らせ内容を入力してください。

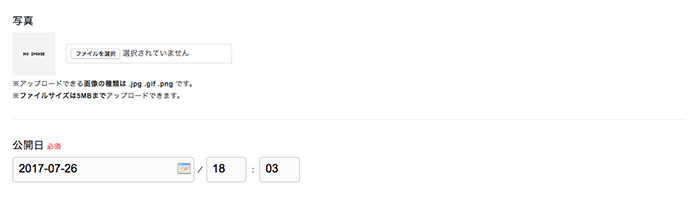
「写真」を登録すると、本文の一番上に登録した写真が表示されます。
「公開日」を指定することもできるので、日時を指定したお知らせを書くことが可能です。
※本文内に写真を掲載したい場合は、入力フォーム上部にある「画像」アイコンより写真を挿入することができます。
※入力フォームの詳しい使い方はこちらをご参照ください。

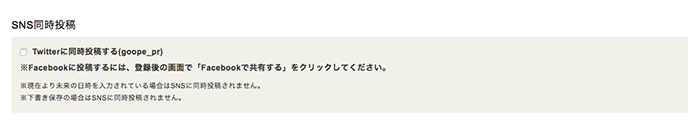
また、お知らせはSNSへの同時投稿も可能です。
Twitterに同時投稿したい場合は、「Twitterに同時投稿する」にチェックを入れてください。
Facebookに同時投稿したい場合は、お知らせを投稿後の画面で「Facebookで共有する」をクリックしてください。

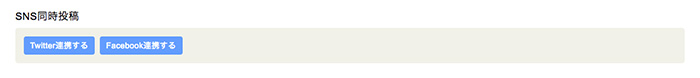
まだSNS連携がお済みでない方は、「Twitter連携する」「Facebook連携する」より設定をしてください。
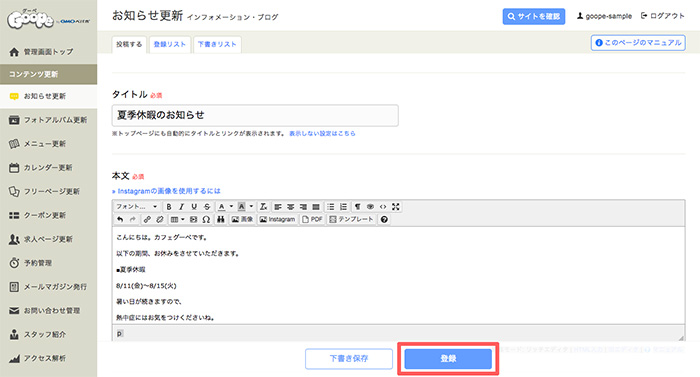
4.「更新」をクリックし、お知らせを投稿する

お知らせ内容や写真の登録、公開日の設定が完了したら「更新」をクリックし、お知らせを投稿してください。
以上でお知らせの投稿が完了しました。

投稿したお知らせは「登録リスト」より確認ができます。
修正や削除、また、一度公開したお知らせを下書きに保存することも可能です。

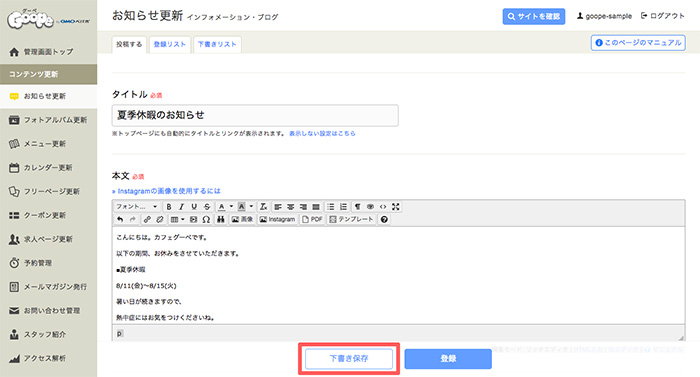
投稿の際、「下書き保存」をクリックするとホームページには公開されず、下書きの状態で保存されます。

下書き保存をしたお知らせは、「下書きリスト」より確認できます。
お知らせを投稿して、活発なホームページに

使用テンプレート:Everyday
実際に投稿したお知らせは、このように表示されます。
※表示形式はテンプレートにより異なります。
まとめ:手軽に情報発信
いかがでしたか?「お知らせ」だけでなく、日々の様子を綴って「ブログ」のようにも使えるお知らせページ。
少しでも更新があることで、ホームページに「動き」がでます。
手軽に情報を発信する場所として、ぜひご活用ください。






