- カテゴリー: ホームページ作成
- 公開: 最終更新:
【無料・商用可】おしゃれな日本語フリーフォント19選!ジャンル別まとめ

ホームページに使われているフォントは、変更できることをご存知でしょうか。フォントひとつでホームページの印象が大きく変わることは、次の記事でも解説しました。
▶︎ワンステップでホームページの印象が変わる!フォントを変更してみよう
上記の記事では「グーペ」の管理画面でフォントを変更する手順を紹介していますが、本記事ではフリーフォントをダウンロードして使用する方法を紹介します。
フリーフォントとは?
フリーフォントとは、主にインターネット上で無料で配布されているフォント(文字)のことを言います。
希望のフォントをダウンロードすることで使用できますが、ダウンロードしたフォントを扱える、PhotoshopやGIMPなどの画像編集ツールが必要になります。
例えば、ホームページ作成サービス「グーペ」では、ダウンロードしたフォントを入力することはできません。なお、仮に入力できたとしてもホームページを見に来る人は、そのフォントがインストールされていないPCで閲覧するため、指定したフォントは表示されません。そのため、ホームページにフリーフォントを表示したい場合は、ロゴやバナーで使用します。
「フォントの選び方」や「具体的な使用方法」は後半で解説しますので、まずはたくさんのフォントに「目」で触れてみてください。
フリーフォントを種類ごとにまとめました
多数あるフリーフォントの中からいくつかピックアップし、明朝体とゴシック体に分けてまとめました。
縦組み向けと書かれているフォントも、他のフォントと比較いただけるよう横組みで画像を作成しています。
明朝体のフリーフォント
印刷において標準的な書体と言われる明朝体。
横線の右端や曲がり角に小さな尖りのようなものがあるのが特徴です。
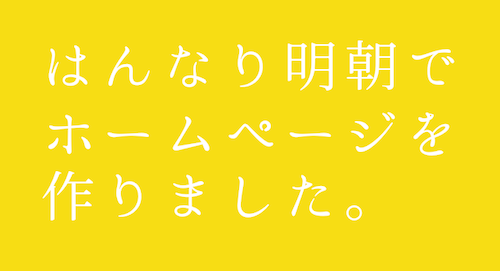
はんなり明朝

URL:はんなり明朝のページ
やわらかい印象の書体です。
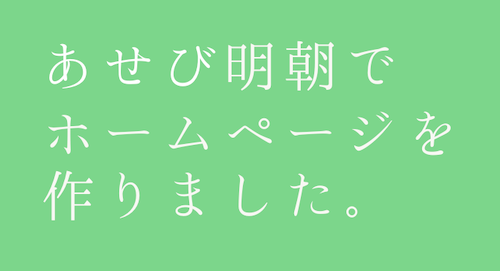
馬酔木(あせび)明朝

URL:あせび明朝のページ
旧字体の書体です。
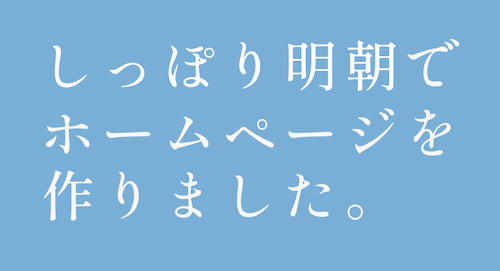
しっぽり明朝B1

URL:しっぽり明朝のページ
フォントをダウンロードすると「しっぽり明朝」と、さらにボケ足を追加した「しっぽり明朝B1」がダウンロードされます。
文字の太さは5種類あり、画像は「しっぽり明朝B1」のミディアムで作成しました。
はれのそら明朝

URL:はれのそら明朝のページ
角に丸みのある明朝体です。
源暎ちくご明朝

URL:源暎ちくご明朝のページ
縦組み、製作された本文向けの書体です。
幻ノにじみ明朝

URL:幻ノにじみ明朝のページ
文字の外側のラインがガタガタした書体です。
焚火フォント

URL:焚火フォントのページ
ゆらぎのエフェクトを加えた書体です。
文字の太さは7種類あり、画像は「レギュラー」で作成しました。
焚火フォントのページは「BOOTH」というサービス内にあり、ログインするためにIDが必要になります。
ゴシック体のフリーフォント
ゴシック体は、明朝体のような小さな尖りはなく、縦線と横線の幅が同じなのが特徴です。
Mugen+

URL:Mugen+のページ
美しく読みやすい書体。
英数字の形状が異なる「p」「c」「m」「mn」というフォントの種類が用意されています。
画像は「p」のミディアムで作成しました。
きなりゴシック

URL:きなりゴシックのページ
華奢なシルエットの書体。
文字数に応じて無料フォントと有料フォントがあります。
なごみ極細ゴシック

URL:なごみ極細ゴシックのページ
直線的で、その名の通り極細の書体。
さわらびゴシック

URL:さわらびゴシックのページ
ページによると、現在も開発中の書体だそうです。
明朝体の「さわらび明朝」もあります。
木漏れ日ゴシック

URL:木漏れ日ゴシックのページ
やさしい雰囲気の書体。
ページ内で試し打ちができます。
略字少なめ丸ゴシック細

URL:略字少なめ丸ゴシック細のページ
丸みのある書体。
略字少なめ丸ゴシック細のページは「BOOTH」というサービス内にあり、ログインするためにIDが必要になります。
こども丸ゴシック細め

URL:こども丸ゴシック細めのページ
丸く少しにじんだ感じの書体。
ロゴタイプゴシック

URL:ロゴタイプゴシックのページ
ロゴや見出し向けの書体。
鉄瓶ゴシック

URL:鉄瓶ゴシックのページ
存在感のある特徴的な書体。
コーポレート・ロゴ丸

URL:コーポレート・ロゴ丸のページ
企業のロゴの文字イメージをフォント化した書体。
せのびゴシック

URL:せのびゴシックのページ
横を縮めた書体。
文字の太さはレギュラー、ミディアム、ボールドと3種類あり、画像はミディアムで作成しました。
ページ内で試し打ちができます。
手書き風のフリーフォント
ここでは手書き感が特徴のフォントを紹介します。
天浜線

URL:天浜線のページ
職人さん手書きの駅名フォントをもとに製作された書体。
「作」にフォントが反映していないようですが、こういった例もあるということで、そのまま掲載しました。
※フォント側で用意されていない文字は、ご利用のPC環境(OS)で自動で補完され、別のフォントで表示されます。
チョーク体

URL:チョーク体のページ
チョークで書いたようなかすれ具合が印象的な書体です。
フォント(文字)の選び方とは?
ホームページでフォントを使用する場合、好みのものを選ぶのではなく、扱う商品や見せたいイメージによって変わります。
インターネット上には、本記事で紹介した以外にも無料から有料までたくさんのフォントが配布されています。イメージに合うものをとことん探してみるのも良いでしょう。
ジャンル別!フリーフォントの利用シーン
では実際に、扱う商品や見せたいイメージによってフォントを選んでみましょう。
【幼稚園・保育園・子ども向けのホームページに最適なフォント】
幼稚園・保育園・子ども向けのホームページといっても、ホームページの目的で変わってきます。
一例として、「子どもに寄り添った親近感」「保護者向けに格式高いイメージ」を伝える例としてフォントを選んでみました。
| 子どもに寄り添った親近感 | 保護者向けに格式高いイメージ |
|---|---|
 |  |
子どもに寄り添った親近感を伝える例では「略字少なめ丸ゴシック細」、保護者向けに格式高いイメージを伝える例では「しっぽり明朝B1」を使用しました。
フォントひとつで、受けるイメージが異なることが理解いただけるのではないでしょうか。
【ロゴ・バナーに最適なフォント】
続いて、用途に応じてフォントを選ぶケースです。
ロゴはホームページの顔と言っても過言ではありません。そのため、ロゴにフォントを使用する際は、扱う商品や見せたいイメージに合ったものを選ぶと良いでしょう。
ひとつ前の項目で解説した【幼稚園・保育園・子ども向けのホームページに最適なフォント】と考え方は同じです。
一例として作ってみたロゴがこちらです。

「きなりゴシック」を使用しワンポイントとなる図形を置いただけで、ロゴっぽくなりました。これをホームページにあててみると、一気に完成度が高まった印象を受けませんか。
| テキスト表示 | ロゴ画像表示 |
|---|---|
 |  |
バナーは、伝えたいことを盛り込んで興味をひくことが目的です。バナーに使用するフォントは、ジャンルに応じて、ある程度しぼった中から目を引くものを選ぶと良いでしょう。可読性を高く仕上げることが大切です。
一例として作ってみたバナーがこちらです。

「ロゴタイプゴシック」を使用しましたが、これが「なごみ極細ゴシック」だとインパクトがなくなってしまいます。
なお、バナーでは背景色と文字色のバランスも大切になります。目を引く構成とホームページのイメージとのバランスを考慮して最適なものを作成しましょう。
フォントでホームページを装飾する方法
使用するフォントを選んだら、さっそくホームページを装飾してみましょう。
フォントのダウンロード方法
まずは、フォントのサイトにて利用規約を確認しましょう。
商用のホームページで使用したい場合には商用利用の可否、そのほか使用報告が必要かどうかなど「自身のホームページで使用して問題ないか」を確認します。
フォントをダウンロードする際は、ダウンロードリンクに間違いがないかよく確認しましょう。
フリーフォントのサイトの中には広告を多数掲載しているページもあります。
フォントのダウンロードボタンをクリックし、ダウンロードされるのを待っている間に、広告のダウンロードボタンが表示される場合があります。
誤ってフォントではないファイルをダウンロードしてしまうことのないよう注意し、画面の表示をよく確認しましょう。
Macの場合
- フォントのサイトでフォントファイルをダウンロードする
- 圧縮されている場合は、ファイルを解凍する
- 解凍したフォルダー内にある「ReadMe」ファイルを確認する(フォントによっては入っていない場合もあります)
- 解凍したフォルダー内にあるフォントファイルをダブルクリックする
- ポップアップウィンドウが開くので「インストール」ボタンをクリックする
インストールしたフォントは、Macの標準アプリケーション「Font Book」で管理されます。
Windowsの場合
- フォントのサイトでフォントファイルをダウンロードする
- 圧縮されている場合は、ファイルを解凍する
- 解凍したフォルダー内にある「ReadMe」ファイルを確認する(フォントによっては入っていない場合もあります)
- 「Windowsボタン>設定>個人用設定>フォント」をクリックする
- ダウンロードしたフォントファイルを「フォントの追加」にドラック アンド ドロップする
インストールしたフォントは、上記の「設定>個人用設定>フォント」で管理されます。
なお、ご利用のOSによって手順が変わる場合があります。詳しい操作方法はMacの場合はApple社、Windowsの場合はMicrosoft社にご確認ください。
ダウンロード形式について
フォントをダウンロードする際、.ttf / .ttc のような拡張子が選べる場合があります。それぞれの違いをまとめました。
| .ttf | TrueType fontの略で、単一のフォントデータが入っているファイル |
| .ttc | TrueType Collectionの略で、上記のttfファイルが複数入っているファイル |
フォントの太さがミディアム・ボールドのように複数ある場合、それぞれのttfデータがttcファイルの中に入っている、ということになります。
その他、見慣れない拡張子のファイルがある場合は、開く前によく調べるようにしましょう。
フォントを使ってロゴやバナーを作成する
ダウンロードしたフォントを扱うには、PhotoshopやGIMPなどの画像編集ツールが必要になります。
本記事内でも紹介したように、ロゴやバナーの作成時や画像を編集してフォントを配置します。
具体的な操作方法はツールによって異なるので、ここでは割愛します。
作成したロゴやバナーを「グーペ」で表示する場合は、次の手順にそってお手続きください。
「グーペ」でロゴ画像を表示する方法
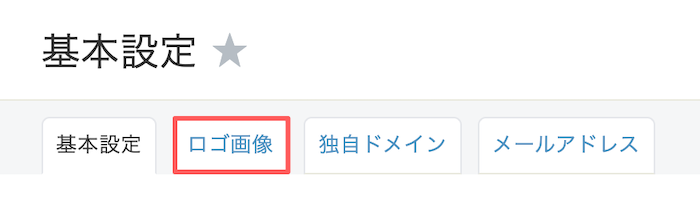
管理画面「各種設定:基本設定 > ロゴ画像」

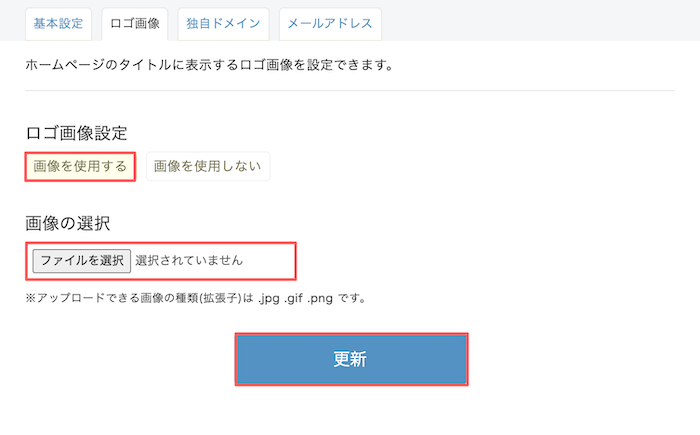
- 画像を使用するをクリックする
- 画像の選択>ファイルを選択をクリックして、画像をアップロードする
- 更新をクリックする

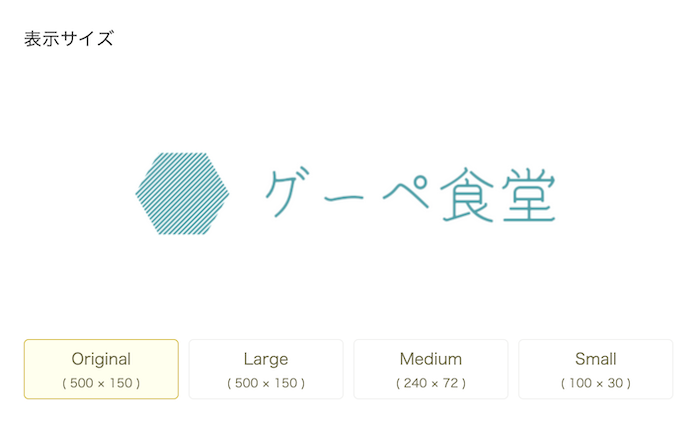
4. 登録したロゴ画像のサイズを調整する

登録したロゴ画像は、このように表示されます。

「グーペ」でバナーを表示する方法
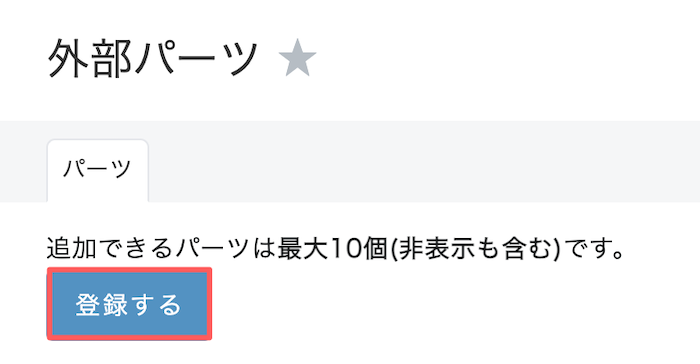
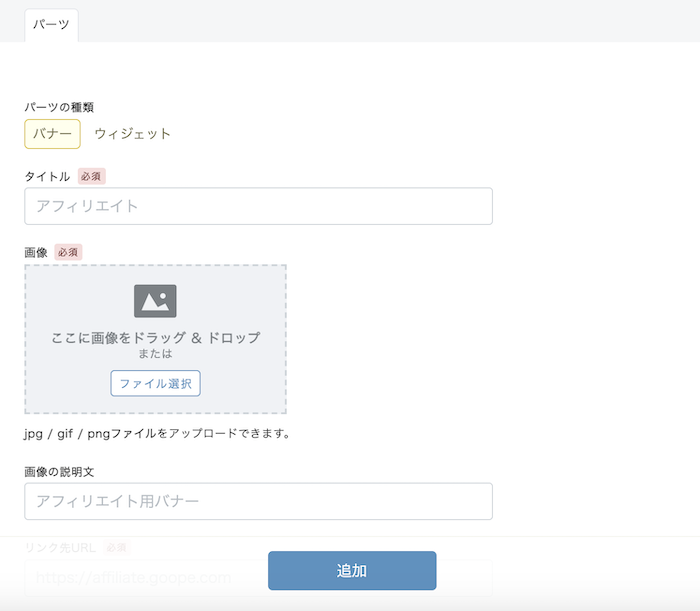
管理画面「各種設定:外部パーツ」
- 登録するをクリックする

2. パーツの種類でバナーを選択する
3. 必須項目を入力し、バナー画像をアップロードする
4. 追加をクリックする

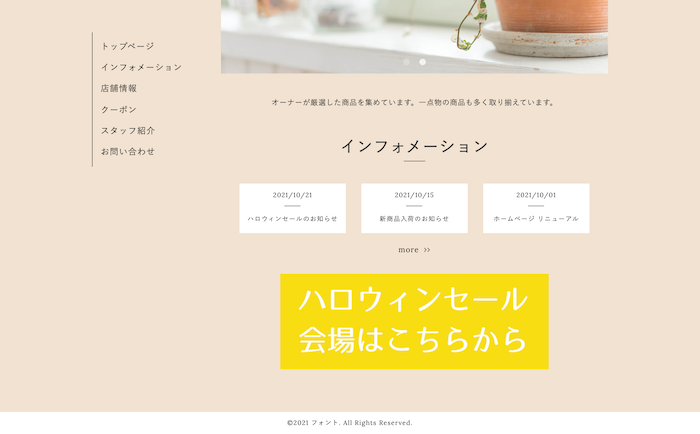
登録したバナーはこのように表示されます。

テンプレートによってバナー画像が表示される位置が決まっており「Organic」ではページ下部に表示されます。
まとめ
フォントはすぐにダウンロードして使えるうえ、ホームページの印象を大きく変えてくれます。
ダウンロードしたフォントを扱えるツールの操作が難易度の高いポイントとなりますが、インターネット上には操作方法を解説したページがたくさんあります。これを機会にチャレンジしてみはいかがでしょうか。






