【お引越しキャンペーン実施中】グーペでブログつきのオフィシャルサイトを作成する方法

グーペはお店や個人事業主の方など自社サイト特化した機能を多数用意しておりますが、オフィシャルサイトやポートフォリオサイトなどにも活用ができます。
ページ数の上限はなく、めんどうな独自ドメイン設定もボタンを押すだけで完了します。本記事ではブログつきのオフィシャルサイトを作成する方法を解説します。
現在、他サービスからのお引越しでグーペにご契約時の初期費用(3,300円)が無料になるキャンペーンを実施中です。お得なこの機会にグーペでホームページを作成してみませんか
※価格はすべて税込みです。
※記事内の【初期費用無料でホームページを始める】からグーペにおためし申込みしていただくと、ご契約に初期費用(3,300円)が無料になるチケットが付与されます。
▼目次
グーペのアカウントを開設する
「グーペ」にお申し込み前の方は、こちらからお手続きください。グーペは15日間の無料お試し期間があります。ご利用の際にクレジットカードの登録は不要ですので、まずはお気軽に機能を触ってみてください。
アカウント開設時にご準備いただくものは、メールアドレスと認証時に必要な電話番号だけ。3分で登録が完了します。
▽無料お試しお申し込み – マニュアル
【初期費用無料でホームページを始める】からグーペにおためし申込みしていただくと、ご契約に初期費用(3,300円)が無料になります。
オフィシャルサイトのテンプレートは「Scene」がおすすめ!
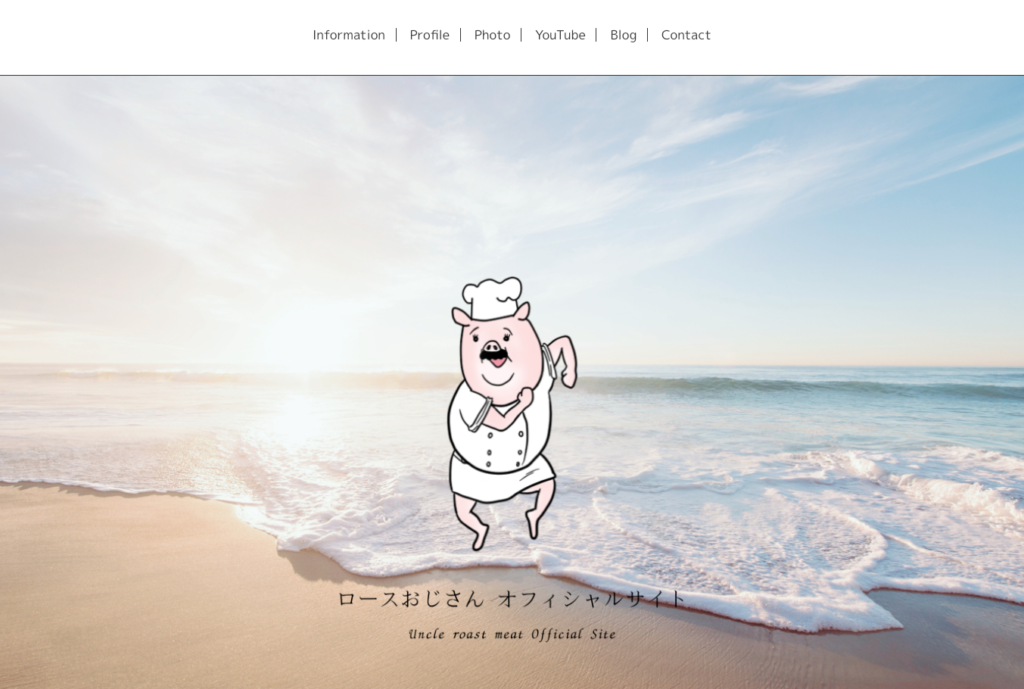
スライドショーに写真を大きく載せられる「Scene」は、インパクトがあり世界観も存分に伝えることができるのでオフィシャルサイトにぴったりのテンプレートです。写真映えもするのでハンドメイド作家やクリエーターの方にもおすすめです。テーマカラーは9色から選べるので、ご自身のイメージにあったホームページが作れるのではないでしょうか。
テンプレートの変更は管理画面の左メニューの「デザイン」、または「管理メニュー:各種設定:デザイン」より、「ダウンロード」または「+新しいテンプレートをダウンロードする」より可能です。
テンプレート一覧より「Scene」をダウンロードします。ダウンロード後は「保持しているデザイン」にテンプレートが入りますので、「このデザインに変更」をクリックして切り替えます。
▽テンプレートのダウンロード方法-マニュアル
| ダウンロードタブ | +新しいテンプレートをダウンロードする |
|---|---|
 |  |
デザインテンプレート「Scene」を使ってオフィシャルサイトを作成しました。
以下で基本的な作成方法を開設します。
スライドショーを設定する
トップページではスライドショーの設定が可能です。グーペは画像を10枚まで設定することができますが、今回は1枚だけの設定とします。左メニューの「トップページ」または「管理メニュー:コンテンツ:トップページ」の「+スライドショー画像を登録する」より画像をアップロードします。
サイズは横幅1200px以上で、横長の画像をご用意ください。サンプルで入っているスライドショー画像は「横:1600×縦:900px」で作成しました。

「Scene」は画像の中央から表示範囲が拡大するテンプレートです。画像に文字をいれる場合には中央よりに配置することで文字が切れずに表示されます。
▽テンプレート別スライドショーの仕様について– マニュアル
フォトアルバムを設定する
フォトアルバムを使うことでギャラリーのように写真をみせることができます。ポートレート写真やハンドメイド作品を魅力的に表現することができます。
写真は管理メニュー「コンテンツ:フォトアルバム」よりアップロードします。写真をカテゴリーごと分けたり、説明を入れたりすることもできます。
▽フォトアルバム機能について-マニュアル
スタッフ紹介でプロフィールを作成する
スタッフ紹介で略歴などを紹介しましょう。XやInstagramなどのSNSのアカウントをリンクすることもできます。
▽スタッフ紹介について– マニュアル

ブログを設定する
サンプルサイトでは「お知らせ」の他に「ブログ」機能も使っています。お知らせは公式の情報を発信し、ブログでは運営者の人柄が伝わるようなカジュアルに内容の情報を発信するとよいでしょう。
▽「ブログ」と「お知らせ」の違いを教えて– よくある質問
▽ブログ機能について– マニュアル
ブログは管理メニュー:コンテンツ:ブログ」から「新規作成」をして記事の投稿ができます。カテゴリーを設定することで、投稿内容ごとに分けて表示することも可能です。
ナビゲーションメニューを変更する・外部リンクを設定する
ナビゲーションとは、ホームページ上に表示されるメニューのことです。管理者メニューの「各種設定:ナビゲーション」から名称を変更したり、順番を入れ替えたりすることことができます。サンプルサイトでは名称を英語表記にしました。また、不要なメニューは非表示にすることですっきりとした見た目になります。
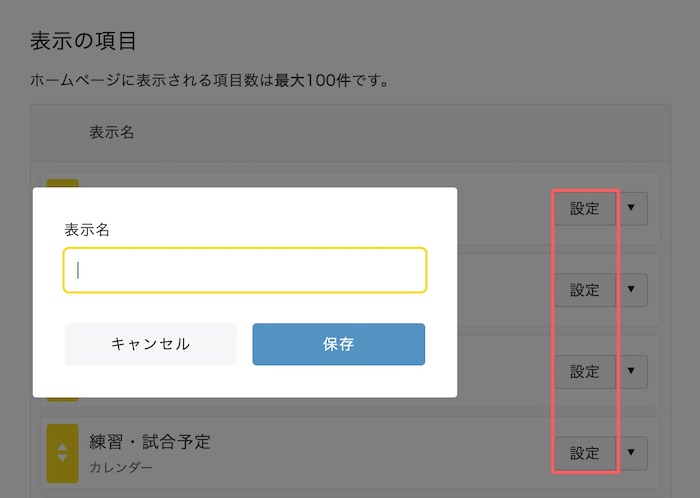
ナビゲーションの名称を変更する
変更したい項目の右端にある「設定」をクリックします。変更画面が表示されたら「表示名」に変更後のメニュー名を入力して保存をクリックします。

ナビゲーションを非表示にする
ホームページに表示するメニューはシンプルにしました。メニューを非表示にする場合、右端にある「設定」横の▼にカーソルを合わせます。プルダウンから「非表示の項目に移動」をクリックします。一度、ナビゲーションを再度表示する場合は非表示の項目から同じ手順で可能です。

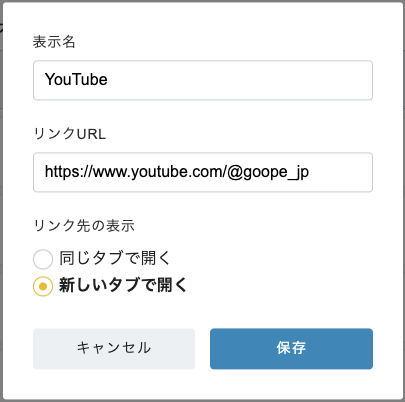
リンクを設定する
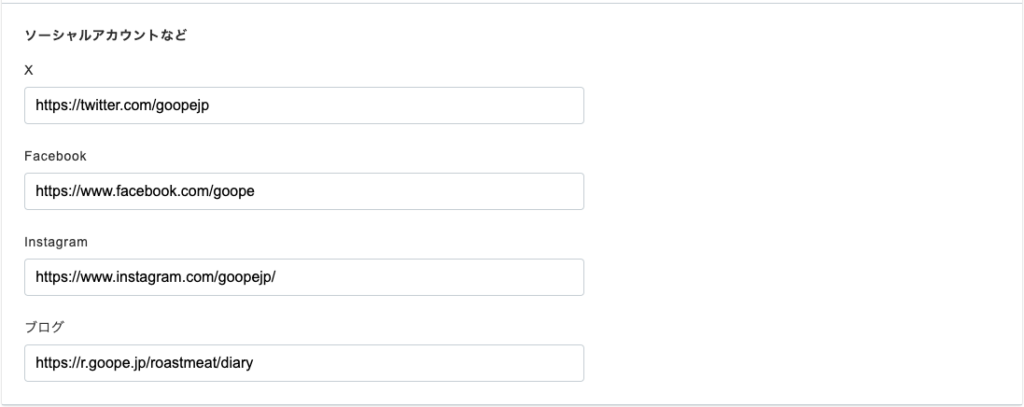
サンプルサイトではYoutubeのリンクを設置していいます。リンクを設定したい場合は、「項目を追加▼」にカーソルを合わせて「外部リンク」をクリックします。

表示名とリンク先のURLを入力して「保存」ボタンをクリックします。アメブロ、noteなどグーペ以外のブログサービスを利用している場合は外部リンクで登録をしましょう。

▽ナビゲーション機能について-マニュアル
まとめ
本記事ではグーペでオフィシャルサイトを作成する方法をご案内しました。ホームページのお引越しが完了したら、元のページで移転の案内や新しいホームページへのリンクを張りましょう。その他にもイベント予約やメニュー、メールマガジンなどたくさんの機能がありますので、お得に利用できるこの機会にグーペを触ってみてください。





