- カテゴリー: ホームページ作成
- 公開: 最終更新:
ホームページ作成サービス「グーペ」でつくる医療機関のサイト

ホームページ作成サービス「グーペ」では、医療機関のホームページも作れるのをご存知ですか。
例えば病院のホームページだと、診察時間や休診日、担当医の一覧や診察科目といった専門的な項目が必要なため、一般的なホームページ作成サービスでつくるのは難しいと思ってしまいがちではないでしょうか。
そこで、ホームページ作成サービス「グーペ」をつかって、医療機関のホームページをつくる方法を紹介します。
医療機関のホームページとは?
本記事での「医療機関」は、病院やクリニック、歯医者などのホームページをさしています。
まずは、医療機関のホームページにしかない項目をピックアップしてみました。
・診療科目
・診療時間
・担当医の一覧
・外来の受付について
・入院の手続きについて
ほかにも様々なケースがあると思いますが、続いて紹介する『医療機関のホームページのつくり方』で応用が効くんです。実際に見てみましょう。
「グーペ」で医療機関のホームページをつくってみる
グーペでは、医療機関のホームページがかんたんにつくれる無料テンプレート「Clinic」をご用意しています。
そのタイトル通り、クリニック(医療機関)のホームページをつくるのに適したテンプレートになっています。
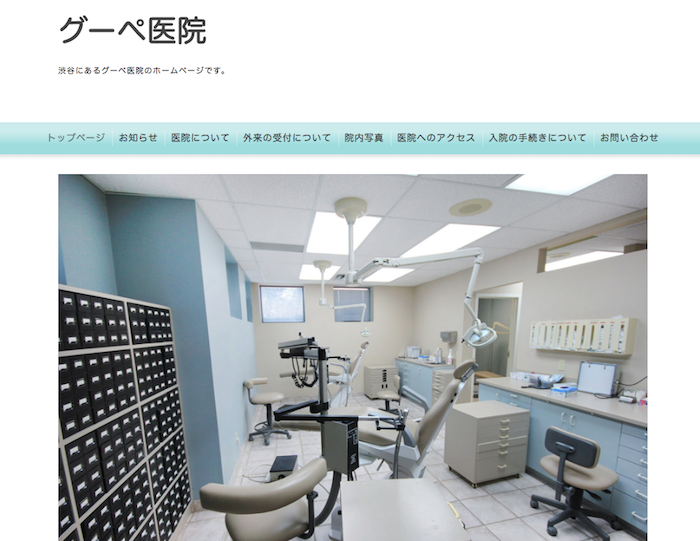
実際に「Clinic」を使って作成した医療機関のホームページがこちらです。
▶︎医療機関のホームページ
実際に作っていくうえで、使用した機能や意識したポイントについて解説していきます。
■ 医療機関のホームページにしかない項目のつくり方
まずは、さきほどピックアップした医療機関のホームページにしかない項目は、どのようにして作成したのか?ご説明します◎
実際に使用した「グーペ」の機能をまとめてみたのがこちらです。
| 項目 | 使用した機能 |
|---|---|
| 診療科目 | ウェルカムメッセージ |
| 診療時間 | ウェルカムメッセージ |
| 担当医の一覧 | ウェルカムメッセージ |
| 外来の受付について | フリーページ |
| 入院の手続きについて | フリーページ |
ここで紹介した「ウェルカムメッセージ」と「フリーページ」の編集について、続いての項目でくわしく見ていきましょう。
▼ウェルカムメッセージで編集
こちらは、診療科目や診療時間などの情報をホームページのトップページに表示したい場合の編集方法となります。
(1)「グーペ」の管理画面にログインのうえ、サイドメニューから トップページ をクリックします
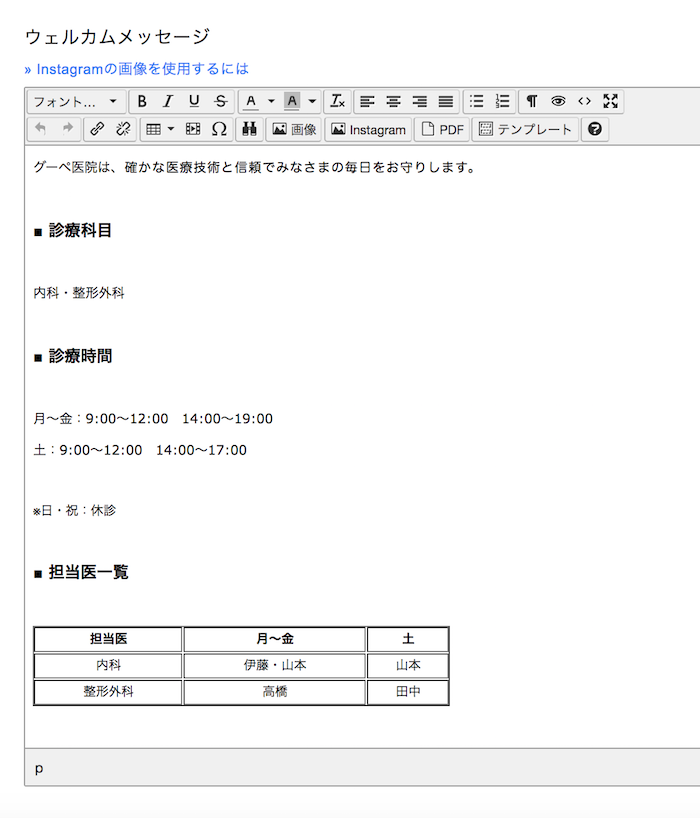
(2)ページの中ほどにある ウェルカムメッセージ に、表示したい項目を入力します
※下の画像は、リッチエディタ使用時となります
(3)ウェルカムメッセージ更新 ボタンをクリックしたら完了です
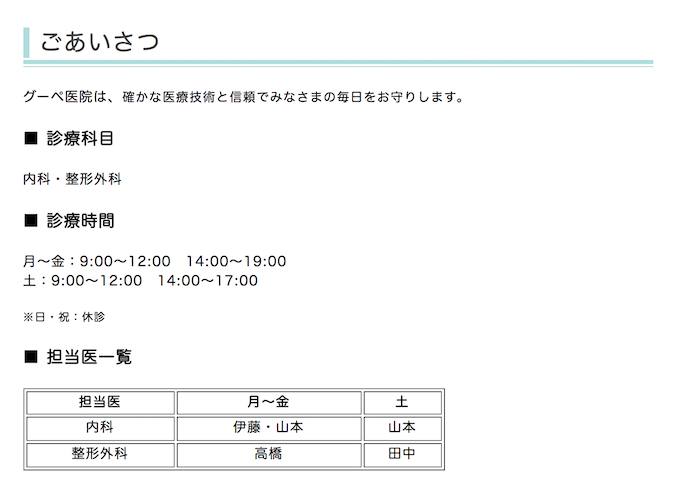
| 管理画面 | ホームページの表示 |
|---|---|
 |
 |
▼「ウェルカムメッセージ」のタイトル変更
ここで、タイトルの「ごあいさつ」が気になる方もいるのではないでしょうか。
このタイトルを変えたい場合は、テンプレートのカスタマイズ(HTML編集)が必要になります。
テンプレート「Clinic」の場合の方法となりますが、参考までにご紹介します◎
※カスタマイズを行われる際は、既存のテンプレートをコピーのうえ、自己責任で行っていただきますようお願いします。(▶︎グーペマニュアル – テンプレートのコピー方法)
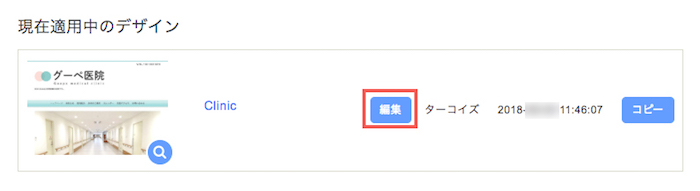
(1)「グーペ」の管理画面にログインのうえ、サイドメニューから デザイン をクリックします
(2)「Clinic」の 編集>HTML・CSS編集 をクリックします


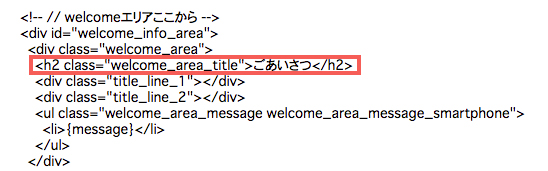
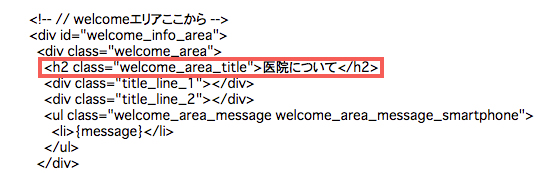
(3)HTML内において、下の画像のBeforeで示しているテキストをAfterのように、ご希望のタイトルに編集します
(4)保存 ボタンをクリックしたら完了です
| Before | After |
|---|---|
 |
 |
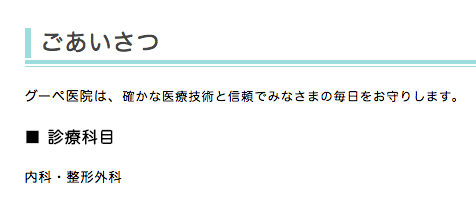
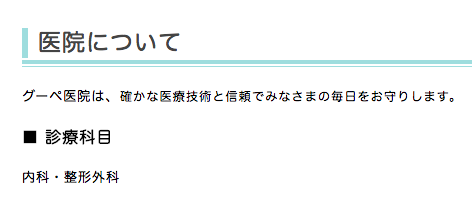
ホームページの表示はこのようになります。
| Before | After |
|---|---|
 |
 |
▼フリーページの活用
続いては、外来の受付や入院手続きなど、個別の案内ページを作成したい場合の編集方法となります。
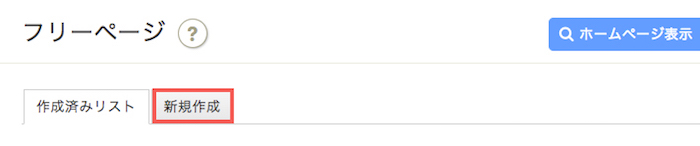
(1)「グーペ」の管理画面にログインのうえ、サイドメニューから フリーページ>新規作成 をクリックします

(2)ページタイトルとページ内容を設定します

(3)登録 ボタンをクリックしたら完了です
なお、ウェルカムメッセージを使って作成した「診療科目」「診療時間」「担当医の一覧」は、フリーページでも作成が可能です。
例えば『医院について』のようなフリーページを1ページ作成し、「診療科目」「診療時間」「担当医の一覧」すべての情報を集約する方法です。
実際に作成してみたページをご覧ください◎
▶︎フリーページで作成した「診療科目」「診療時間」「担当医の一覧」の案内
■ 知っておくと便利な機能
続いては、「グーペ」で医療機関のホームページをつくるうえで、知っておくとスムーズに設定できる機能について解説します。
今回紹介する主な機能はこちらの2点です。
・ナビゲーション編集
・店舗情報編集
順番に解説していますので、同じ手順で作業してみても◎ 気になるポイントだけ読むも◎
用途にあわせてご活用ください。
▼ナビゲーション編集
ナビゲーションとは、ホームページのメニューのこと。
医療機関のホームページとして必要な情報のみ表示するため、次の作業を行います。
・不要な項目を非表示にする
・初期情報として設定されている項目名を適したものにする
・表示したい項目順に並びかえる
・フリーページを作成すると、ナビゲーション設定に表示されるようになる
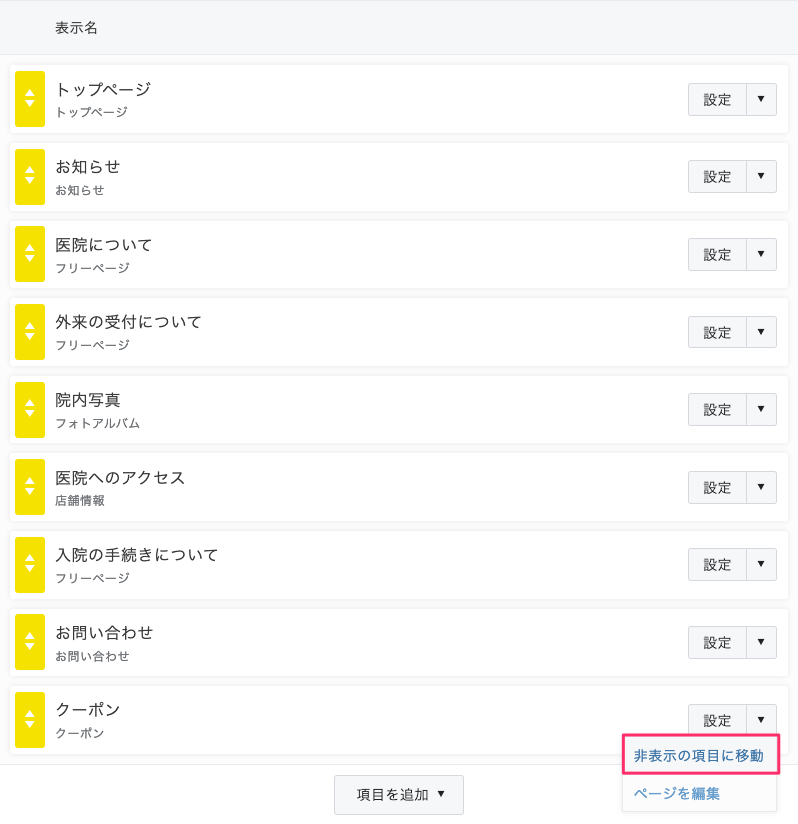
<不要な項目を非表示にする>
クーポン機能は使っていないので、項目の右にある▼にカーソルを合わせて【非表示項目に移動】します。

<初期情報として設定されている項目名を適したものにする>
ここでは次の項目名を変更しました。
医療機関のホームページは様々な年代の方が訪れることが予想されます。英語や日本語が統一され、わかりやすいタイトルになっているとよいでしょう。
・ 「インフォメーション」を「お知らせ」に
・ 「写真」を「院内写真」に
・ 「店舗情報」を「医院へのアクセス」に
<表示したい項目順に並びかえる>
並びかえたい項目の左側の矢印をドラッグ&ドロップで、希望の箇所に移動します。
ホームページ側の表示は、このように変わります。

<フリーページを作成すると、ナビゲーション設定に表示されるようになる>
こちらは、作成ポイント(1)で紹介した、フリーページの活用を行なった場合の表示です。
フリーページを作成すると、ナビゲーション設定にも表示されるようになります。

こちらは一例になるので、運用方法や伝えたい情報に合わせて、自由にご設定ください。
▼店舗情報編集
「グーペ」では、医療機関に限らず様々なホームページも作れるため、医療機関のホームページとしては使用しないであろう項目も用意されています。逆に、医療機関のホームページとして必要な項目がないケースもあるかもしれません。
ここでは、次の3点について解説します。
- 不要な項目の非表示
- 必要な項目の追加
- 項目名の変更
<不要な項目の非表示>
医療機関のホームページとして、店舗情報ページに不要な項目を非表示にできます。

<必要な項目の追加>
医療機関のホームページとして、店舗情報ページに表示したい項目を追加できます。
(1)「グーペ」の管理画面のサイドメニューから フリーページ>店舗情報 をクリックします
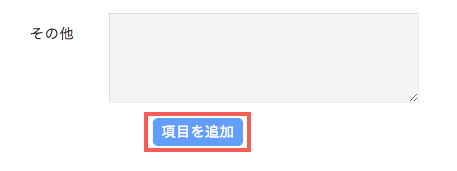
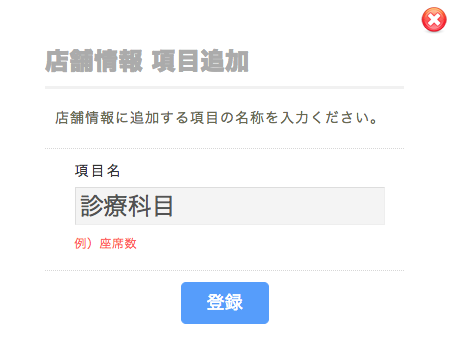
(2)項目を追加 をクリックします

(3)項目名 を入力のうえ 登録 をクリックします

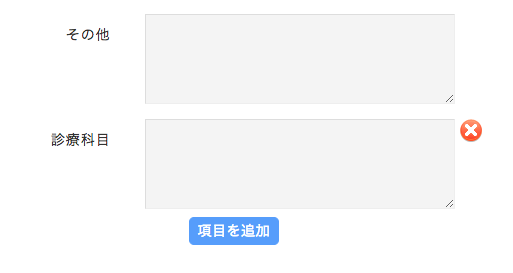
(4)(3)で設定した項目が追加されました
追加した項目は右上の×ボタンから、かんたんに削除できます

追加した項目は 表示順並び替え の項目にも追加されます

(5)必要に応じて、表示箇所の入れ替え を行います
| Before | After |
|---|---|
 |
 |
<項目名の変更>
「項目名変更」 ページでは、医療機関のホームページとして、店舗情報ページに表示したい項目名に変更できます。
下記は、項目名「その他」を「診療科目」に変更した場合の画像です。
| Before | After |
|---|---|
 |
 |
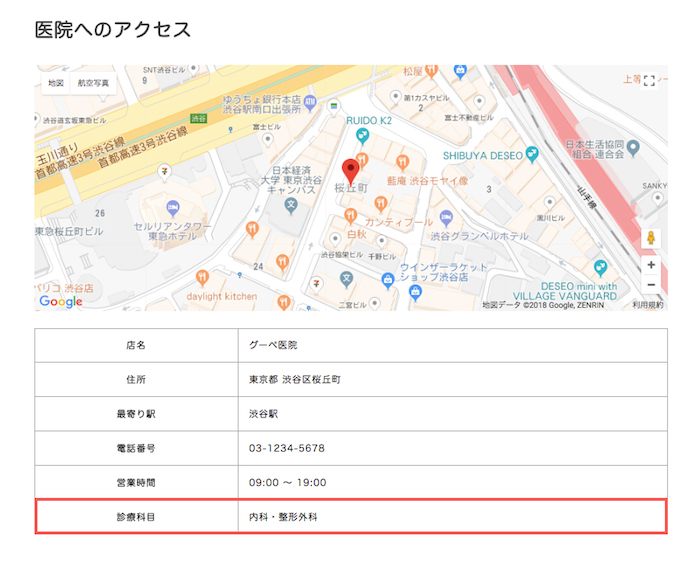
ホームページ側の表示は、このようになります。

改めて、完成した医療機関のホームページをご覧ください。
▶︎「グーペ」で作成した医療機関のホームページ
いかがでしたか。機能の応用で、様々なジャンルのホームページがつくれることをご理解いただけたのではないでしょうか。
「グーペ」では15日間のお試し期間がありますので、ご希望のホームページが作れるか?実際にさわってみてください。