- カテゴリー: ホームページ作成
- 公開: 最終更新:
【起業・開業される方に】ホームページ作成サービス「グーペ」でつくるコーポレートサイト

ホームページ作成サービス「グーペ」では、コーポレートサイトと呼ばれる企業のホームページも作れるのをご存知ですか。
これから起業・開業を予定されている方など、ホームページ制作会社に依頼する費用にお悩みの方の選択肢のひとつになればと思います。
コーポレートサイトとは?
Corprate Siteを直訳すると『企業のページ』となります。
実際に比較してみるとわかりやすいかと思うので、こちらをご覧ください◎
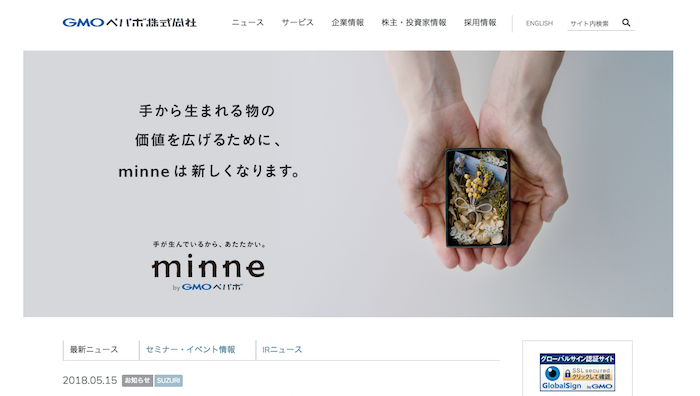
| 「グーペ」を運営するGMOペパボのサイト https://pepabo.com/ |
「グーペ」のサイト https://goope.jp/ |
|---|---|
 |
 |
| コーポレートサイト | サービスサイト |
コーポレートサイトは「理念」や「IR情報」などの企業の情報を伝えていること、サービスサイトは「機能」や「料金」、「マニュアル」といったサービスの情報を伝えていることがわかります。
「グーペ」でコーポレートサイトをつくってみる
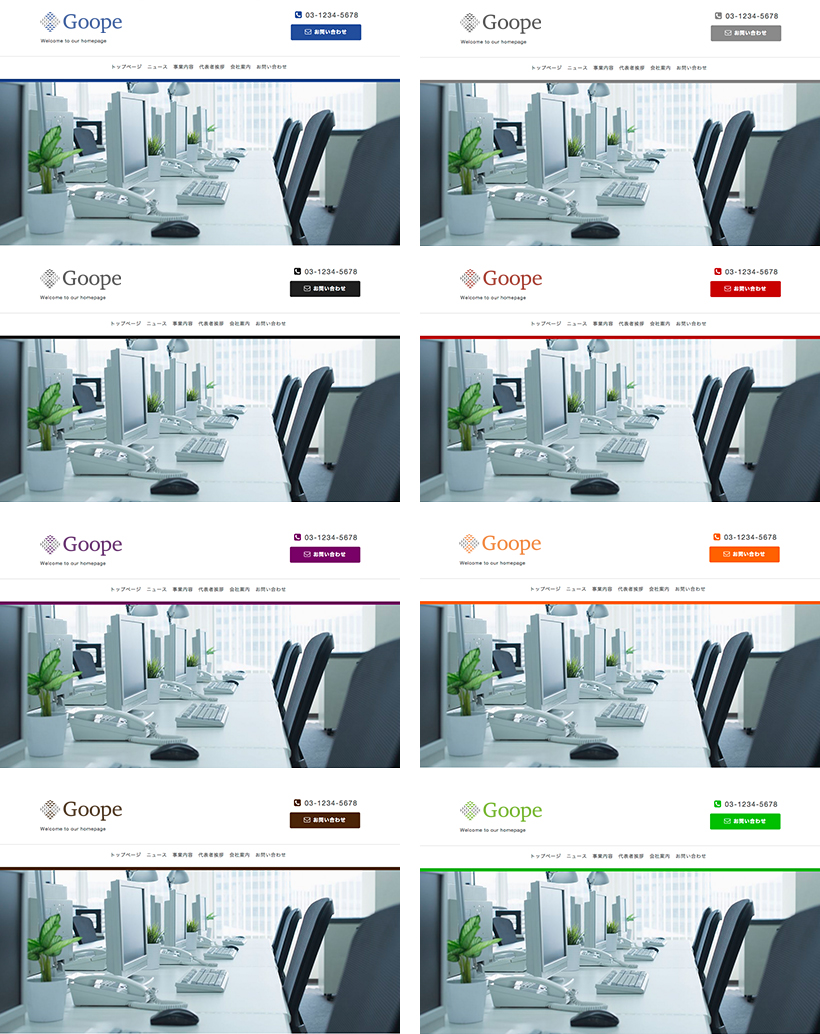
グーペでは、「Corporate」という有料テンプレートをご用意しています。
そのタイトル通り、コーポレートサイトをつくるのに適したテンプレートになっており、企業イメージに合わせてカラーを変えられるようになっています。

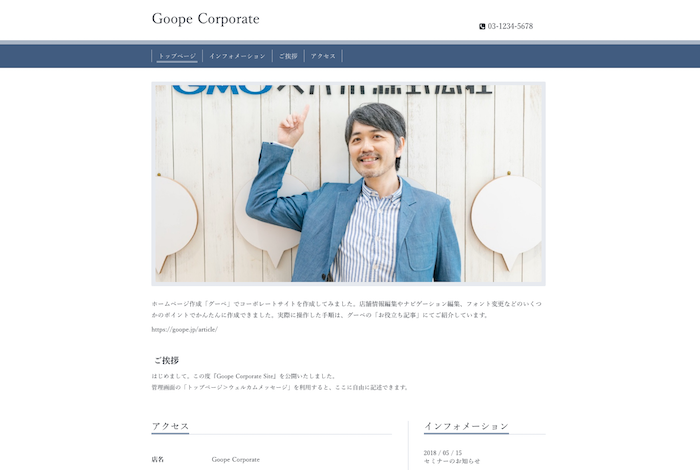
続いて、無料テンプレート「Chic」を使ってコーポレートサイトをつくってみました。
カスタマイズは行わなくとも、ここまでのページが作れました。
実際に作っていくうえで、使用した機能や意識したポイントについて解説していきます。
作る時のポイント
「グーペ」でコーポレートサイトをつくるうえで、ポイントとなるのが次の4点です。
- フォント変更
- ナビゲーション編集
- 店舗情報編集
- ウェルカムメッセージ編集
順番に解説していますので、同じ手順で作業してみても◎ 気になるポイントだけ読むも◎
用途にあわせてご活用ください。
▼フォント変更
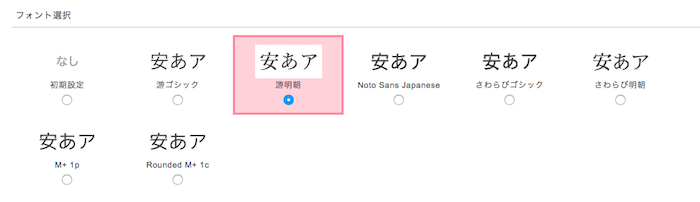
【管理画面の編集メニュー】 デザイン>編集(かんたん編集)
好みの書体を選んだら、保存 ボタンをクリックするだけです。

「グーペ」ではワンクリックでフォントを変更できる機能があるので、今回は明朝体を選びました。
明朝体は落ち着いた印象を受けることから、会社の信頼性をなどを表現するのに適した書体といえます。
なお書体については、スーパーやコンビニなどでお菓子や商品のパッケージを見比べてみるとわかりやすいでしょう。
明朝体が使われた商品は高級感が表現されているように感じる など、おもしろい発見があります。
ホームページで扱う商材によっても、ポップな印象の書体を利用するなど変えてみるとよさそうです。
▼ナビゲーション編集
【管理画面の編集メニュー】 ナビゲーション
ナビゲーションとは、ホームページのメニューのこと。
コーポレートサイトとして必要な情報のみに削ぎ落とすことで洗練されたイメージにもつながるため、主に次の作業を行います。
- 表示したい項目順に並びかえる
- 初期情報として設定されている項目名を適したものにする
- 不要な項目を非表示にする
<表示したい項目順に並びかえる>
並びかえたい項目の左側の矢印をドラッグ&ドロップで、希望の箇所に移動します。
| Before | After |
|---|---|
 |
 |
<初期情報として設定されている項目名を適したものにする>
ここでは次の項目名を変更しました。
・ 「スタッフ紹介」を「ご挨拶」に
・ 「店舗情報」を「アクセス」に
| Before | After |
|---|---|
 |
 |
<不要な項目を非表示にする>
ここでは画像右側の赤枠部分を 表示から非表示に変更 しました。

こちらは一例になるので、運用方法や伝えたい情報に合わせて、自由にご設定ください。
▼店舗情報編集
【管理画面の編集メニュー】 店舗情報>表示順並び替え
「グーペ」では、お店などのホームページもかんたんに作れるようになっているので、ランチタイムやラストオーダーなど、コーポレートサイトとしては使用しないであろう項目も用意されています。
ここで不要な項目は非表示の設定を行います。
今回の設定内容はこちらです。設定に迷った時はぜひ参考にしてみてください。

▼ウェルカムメッセージ編集
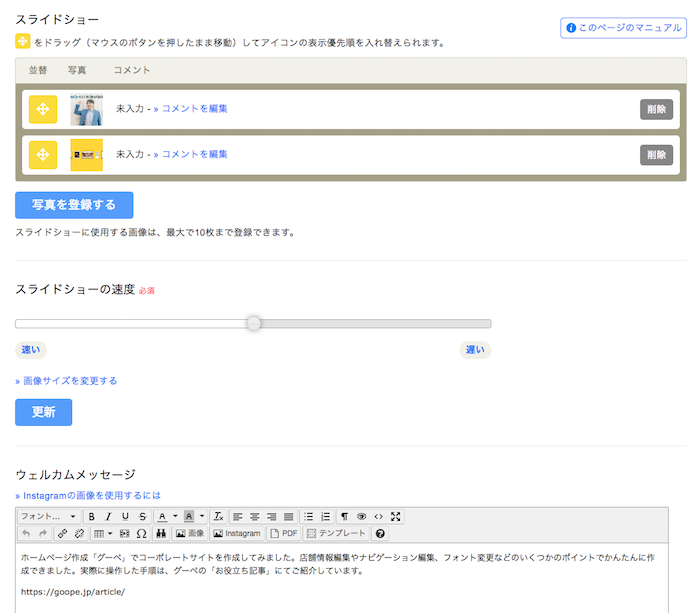
【管理画面の編集メニュー】 トップページ>スライドショー/ウェルカムメッセージ
「家」で例えるなら、コーポレートサイト トップページの写真やメッセージは、その企業の玄関になります。

改めて、完成したコーポレートサイトをご覧ください。
トップページに掲載する写真事例
コーポレートサイトのトップページは、その企業の玄関。
掲載する写真によって雰囲気が変わるので、見比べてみましょう。
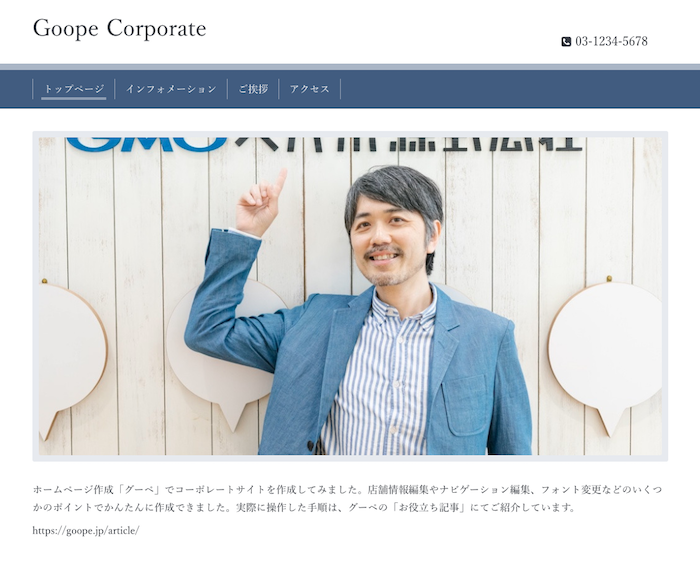
| 人 – 女性 | 人 – 男性 |
|---|---|
 |
 |
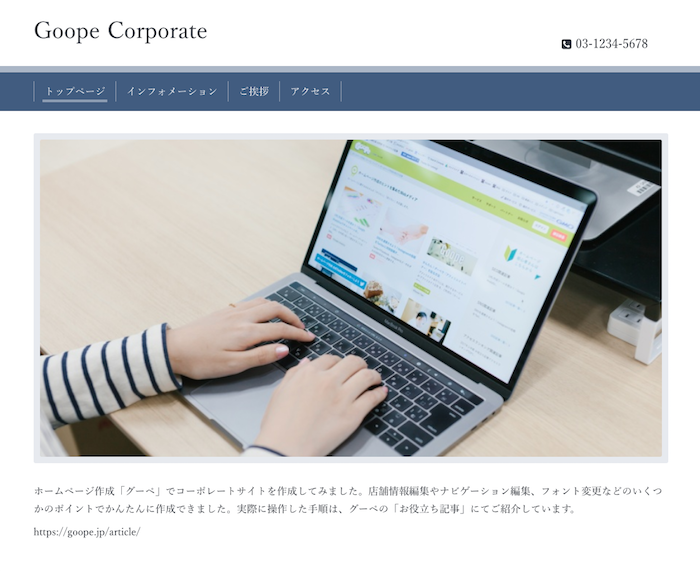
| 操作する手元アップ – 自社サイトの画面 | オフィスバック – 商品を持ったスタッフ |
 |
 |
実際のコーポレートサイトを見てみると、オフィスビルや人のいないオフィス、会議の様子など、様々なシチュエーションの写真が使われていることがわかります。
企業の雰囲気や扱う商材によって、いろいろ試してみるとよさそうです。
まとめ
いかがでしたか。ホームページの中にも種類があり、設定ひとつで様々な伝え方ができることをご理解いただけたのではないでしょうか。
「お役立ち記事」では、ほかにも 医療機関のサイト や ハンドメイド作家さんのサイト のつくり方の記事をご用意しています。「グーペ」でこんなホームページ作れる?と迷った時は、実際にさわってみてください。






