- カテゴリー: グーペのこと
- 公開: 最終更新:
【グーペに届いたお問い合わせより】改行に関する質問3選

「グーペ」に寄せられるお問い合わせの中から、今回は 改行 について解説します。
改行というキーワードでも、お問い合わせの内容は様々。
その中でも、お問い合わせをよくいだたく3つの内容をピックアップしました。
※本記事は「グーペ」の仕様、機能に関する解説になります。
Q.スマートフォンで表示した際にタイトルを改行したい
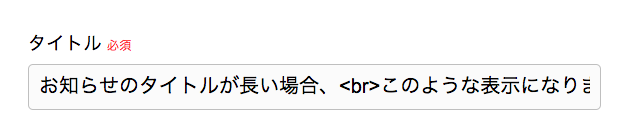
お知らせのタイトルなど、長いものを設定した場合、意図しないところで改行されてしまうケースがあります。希望の箇所で改行したい場合には、下記の改行タグを記述します。
※ホームページのタイトルなど、タグが使用できない項目があります。
<br>
今回は、タイトルの句読点のあとに改行タグを記述してみました。

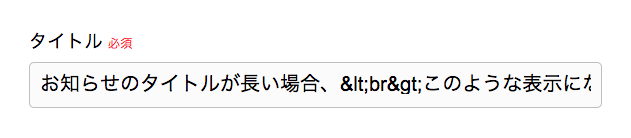
更新ボタンをクリックすると、改行タグ部分が、このような表示に変わりますが問題ありません。

ホームページのスマートフォン表示を確認してみましょう。
改行タグの記述がない場合とある場合では、このように表示が変わります。
※適用テンプレート:Smooth
| 改行タグなし | 改行タグあり |
|---|---|
 |
 |
なお、PC・スマートフォン共通のデザインについてはスマホ表示のみの設定はできません。
改行タグを記述した場合は、PCからの閲覧時にも反映されます。
Q.入力フォームでスペースをいれて文字の先頭を合わせたのに表示がずれる
こちらはグーペの仕様に関わらず、スペースを記述すると発生する現象になります。
時々お問い合わせをいただくので、ご案内します。
まず、「入力フォームでスペースをいれて文字の先頭を合わせた」という状況について、グーペのエディタ機能を使って説明します。
※グーペのエディタ機能について
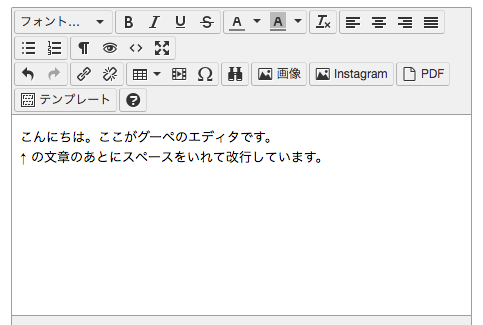
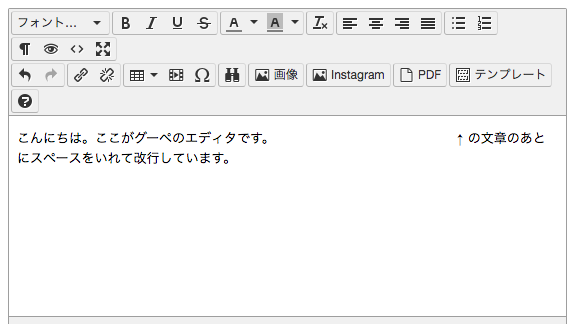
こちらのエディタ(表示はリッチエディタ)をご覧ください。

一見、改行されて文字の先頭がそろっているように見えます。
が、実際はスペースを入れているだけなので、ブラウザの幅が変わると、スペースが記述されていることがわかります。

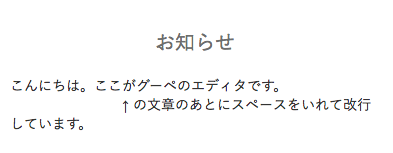
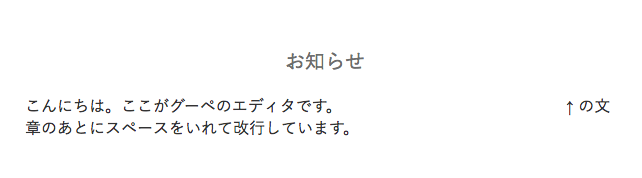
この状態で登録・更新を行うと…
閲覧環境によって、表示崩れが起こります。
| スマホ表示 | PC表示 |
|---|---|
 |
 |
こちらを解決するには、しっかり 改行 することが大事です。
利用するエディタによって、次の方法で改行できます。
- リッチエディタの場合はEnterを
- HTML入力の場合は改行タグを記述いただく
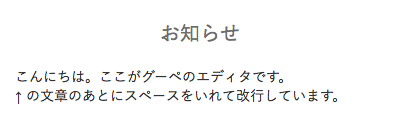
しっかり改行すると、このような表示になります。
| スマホ表示 | PC表示 |
|---|---|
 |
 |
Q.改行されないようフォントサイズを小さくしたい
フォントサイズを小さくすることで、改行されないようにしたいというお問い合わせです。
こちらは、下記のメニューからテンプレートのCSSカスタマイズを行うことで可能です。
▶︎管理画面のテンプレート>HTML・CSS編集>CSS
ですが、フォントサイズを小さくしたい箇所や適用しているテンプレートによってカスタマイズ内容が異なるため、サポート対象外となっています。カスタマイズを行われる際は、自己責任にてお願いします◎
なお、PC・スマートフォン共通のデザインについてはスマホ表示のみの設定はできないため、改行タグを記述した場合は、PCからの閲覧時にも反映されます。
まとめ:ホームページを見てくれる方の環境は様々
ホームページを見てくれる方の環境は、PCとスマホ・タブレットだけでなく、PCモニターの幅、iPhoneやAndroid、さらに機種によってたくさんの種類があるため、どの環境で閲覧いただいても意図した表示になるよう考慮が必要です。
今回は、「グーペ」に寄せられるお問い合わせの中からピックアップしてご紹介しましたが、こちら以外にも聞いてみたいこと、お困りのことがあったらお気軽にお問い合わせください。
グーペのカスタマーサポートの雰囲気を感じていただける記事もあるので、ぜひご覧ください◎
この機会に「グーペ」をさわってみたいという方はコチラからどうぞ。
・ 【グーペに届いたお問い合わせより】SEOに関する質問7選






