ホームページの作り方。作成手順ガイド1

このガイドでは「グーペ」を使ったホームページの作り方をを紹介します。
基本の設定からホームページの作り込み方法、ワンランクアップする方法まで「何から始めたらいいのかわからない」という方のために手順をまとめました。
すでにホームページを作成済みの方、運用中の方も改善にお役立てください。
アカウントを作成しよう
「グーペ」のお申し込みがまだの方は、まずはこちらからお手続きください。
管理画面の基本の見方
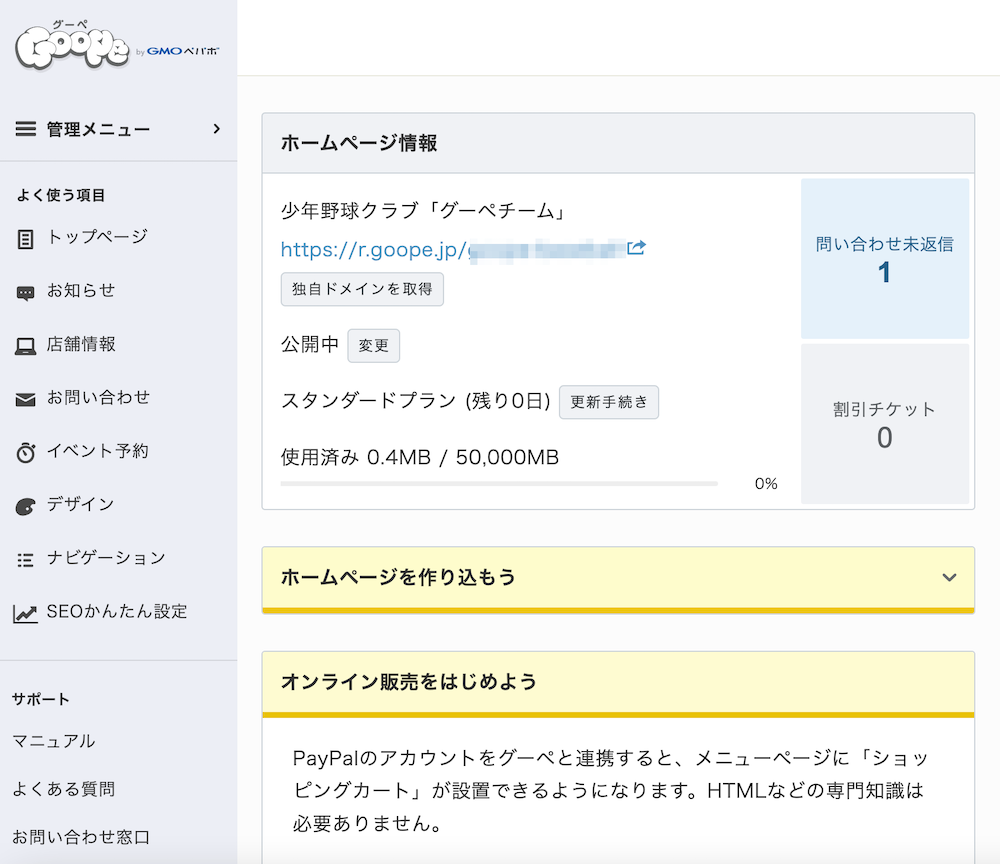
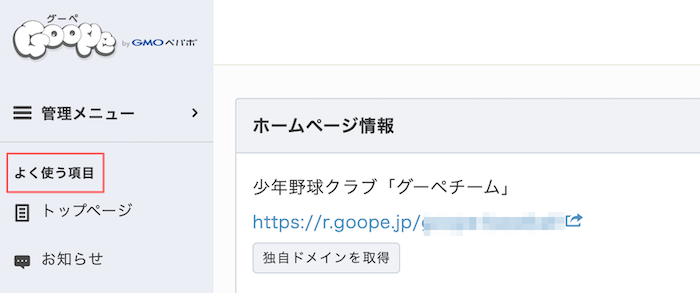
アカウントの作成を完了すると(アカウントを作成済みの方はログインすると)、まず表示されるのがこのページです。
こちらは管理画面のトップページになります。

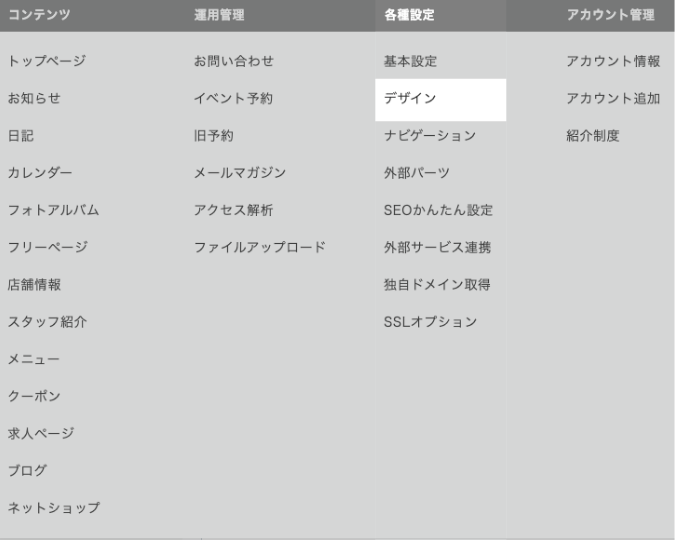
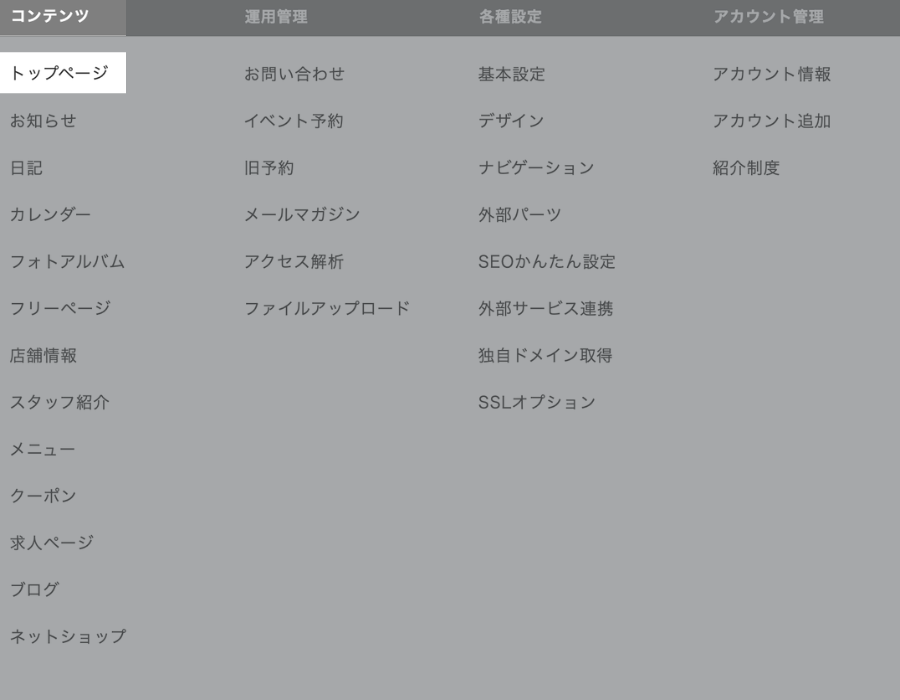
主に左側に表示されているメニューをクリックし、表示されたページで設定を行なっていきます。
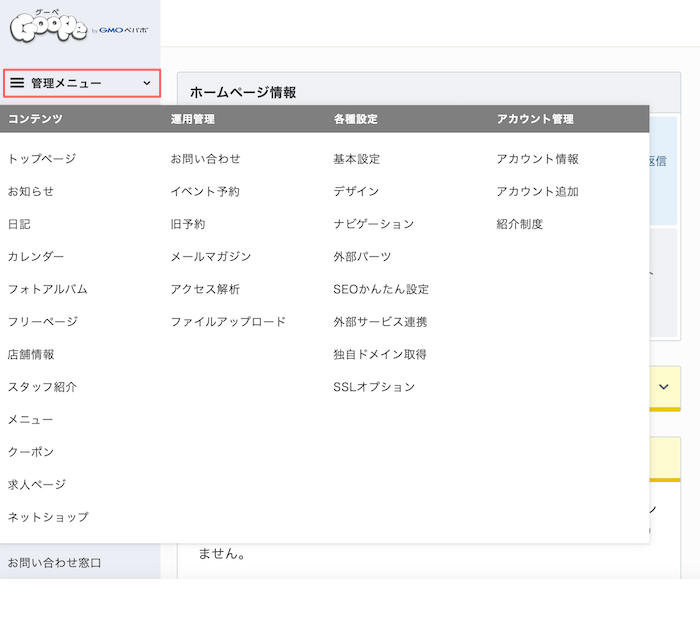
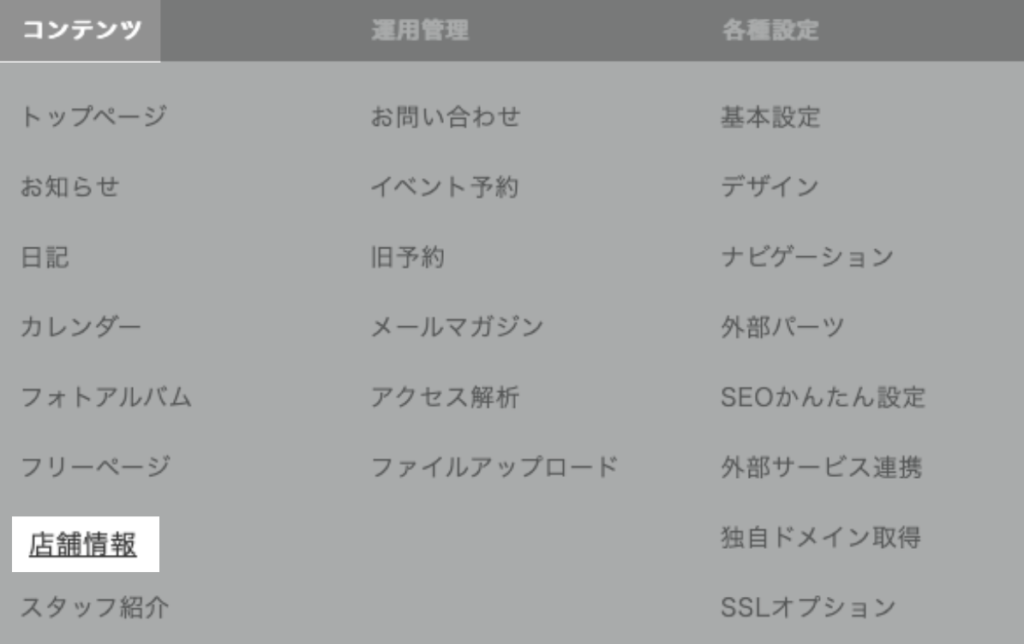
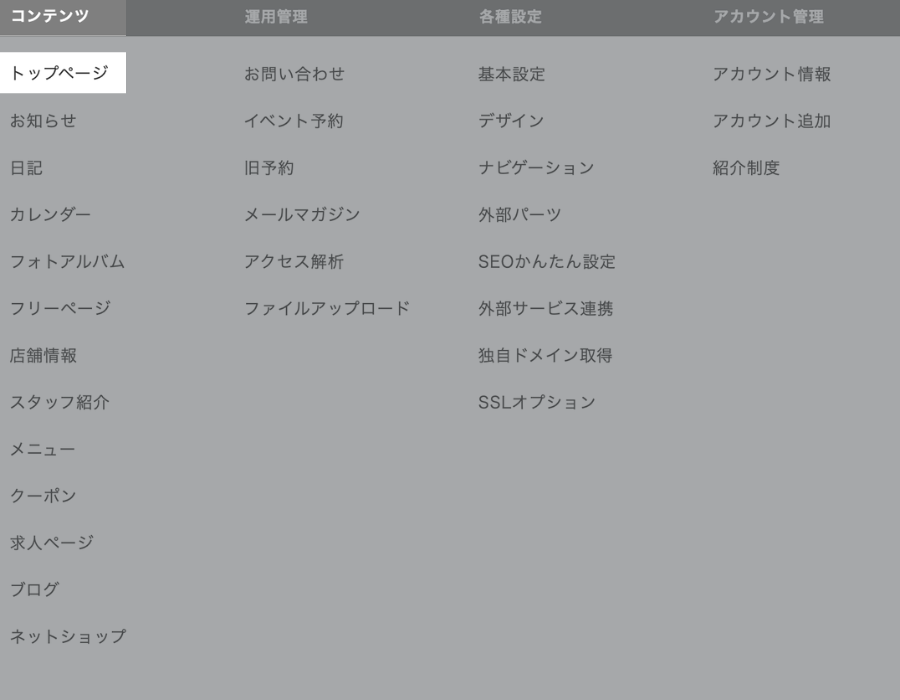
すべてのメニューは、左上の管理メニューをクリックすると表示されます。

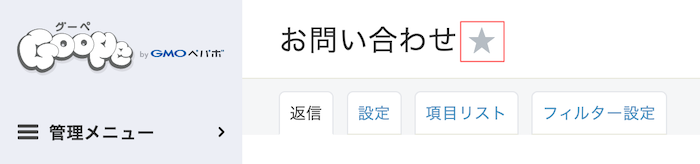
各メニューページで、タイトル横の★マークをクリックすると

よく使う項目に表示されるようになります。

Step1 :ホームページの基本情報を設定する
まずはホームページの基本情報を設定しましょう。
Step1では「ホームページのタイトルや説明文の書き方」と「店舗情報の作り方」を解説します。
(1)タイトルと説明文を入力する
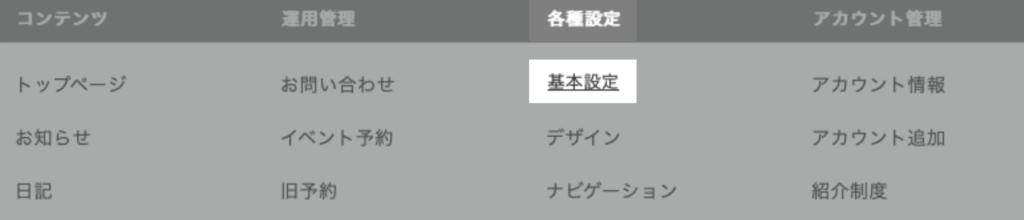
1. 管理画面の「各種設定:基本設定」をクリックします。

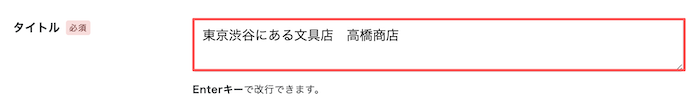
2. 「タイトル」と「説明文」を入力して【更新】をクリックします。

<タイトル>
ホームページの名前を設定します。企業名やサービス名を入れましょう。
※タイトルには申込時に入力した内容があらかじめ表示されていますので、事業やサービスに合わせて更新してください。
あわせて「地域名」や「お店やサービスの売りや強み」などの特徴を入れることで、訪問者にどのようなサービスか伝わりやすくなります。タイトルはお店の看板です。ぱっと見てどのようなお店かが伝わるように登録しましょう。

タイトルの入力例
- 渋谷駅南口の酒店 | 高橋商店 地域| 取り扱い商品 | 店名
- 創業60年 | 高橋クリーニング | シミ抜きに自信あり 創業年|店名|特徴・強み
- かんたんホームページ作成サービス | 「グーペ 」 特徴|サービス名
<説明文>
お店の特徴を短めの文章で紹介します。訪問者に検索してほしいキーワードを含めて作成します。

説明文の入力例
渋谷駅南口から徒歩5分、国内外のクラフトビールを約70種類そろえているビアーバーです。
購入した商品は店内のバーカウンターでお楽しみいただけます。ネットショップで通販も可能です。
(2)店舗情報を設定する
店舗情報では、営業時間や地図など企業情報を発信するページが作成できます。
1. 管理メニューの「コンテンツ:店舗情報」をクリックします。

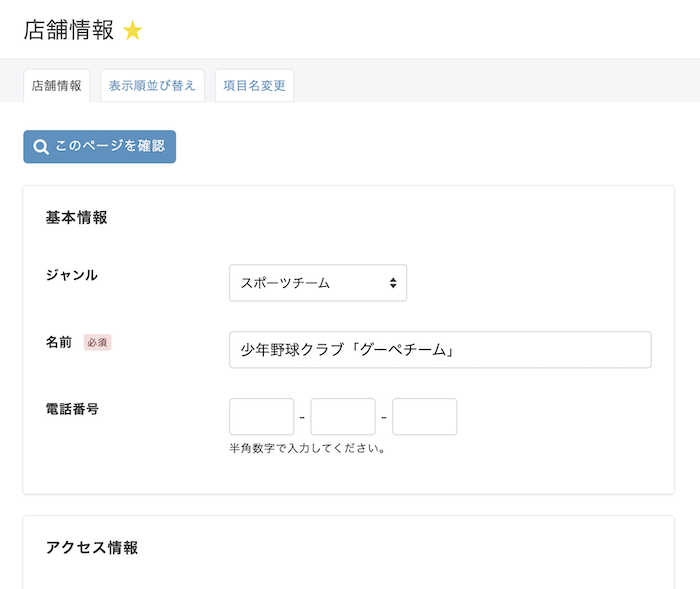
2. 「基本情報」や「アクセス情報」などお店の情報を入力して【更新】ボタンをクリックします。

左上の「このページを確認」ボタンをクリックすると、入力した内容がホームページ上でどのように表示されるか確認できます。
<ワンポイントアドバイス>
店舗情報はホームページの訪問者にとって、必要な情報が正確に登録され、かつ最新の情報に保っていることが大切です。訪問者視点で情報不足がないか、不明瞭な点はないかを意識して作成しましょう。
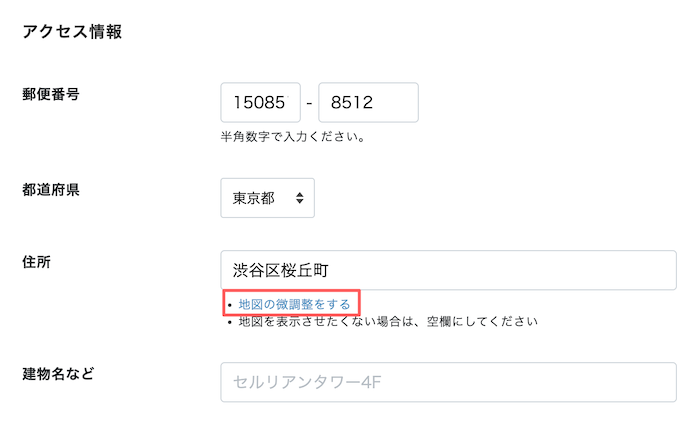
地図を微調整する
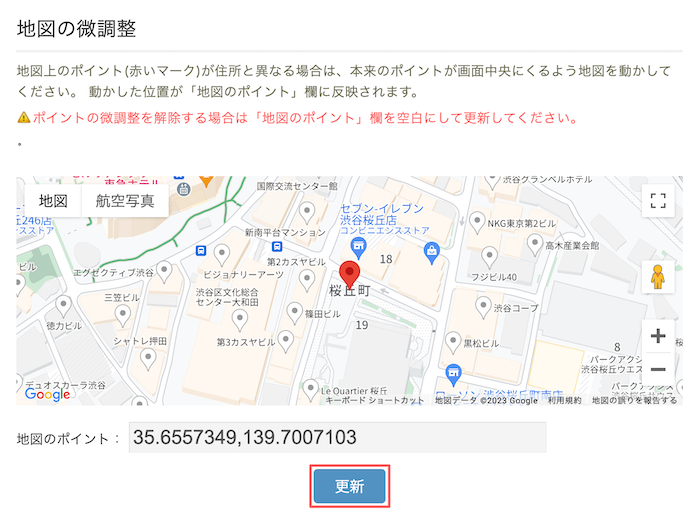
店舗情報にある「アクセス情報」に登録した住所を元にホームページ上にGoogleマップが自動表示されます。Googleマップが示すポイント(赤いマーク)が実際の場所と異なる場合は住所欄の下にある「地図の微調整をする」をクリックしてください。

ポイント(赤いマーク)をマウスでクリックしたまま移動(ドラッグ)して正しい場所に設置します。最後に「更新」ボタンをクリックして設定完了です。

カスタム項目を設定する
店舗情報にない項目は、カスタム項目を使うことで新規に項目の作成ができます。項目数に上限はなく項目の並べ替えもできます。
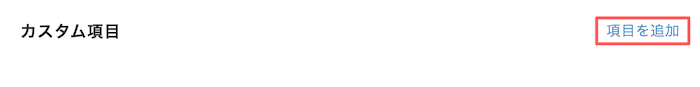
店舗情報の最下部にあるカスタム項目の「項目を追加」をクリックします。

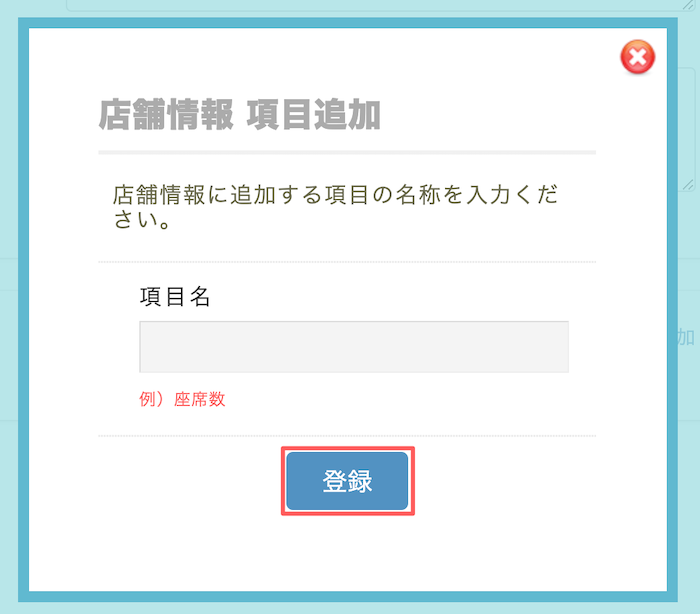
項目名に追加したい項目を入れて「登録」をクリックします。

登録を押すと店舗情報に項目名が作られます。内容を入れて「更新」ボタンをクリックします。
「座席数」「QRコード決済」「テイクアウト(あり・なし)」「健康・安全の取組み(スタッフのマスク着用、検温)」など、訪問者が疑問点や不安を解決できるよう必要十分な情報を登録します。
グーペでは申し込み時のジャンルに合わせて店舗情報の項目がセットされます。不要な項目は「表示順並べ替え」から非表示にできます。

<ワンポイントアドバイス>
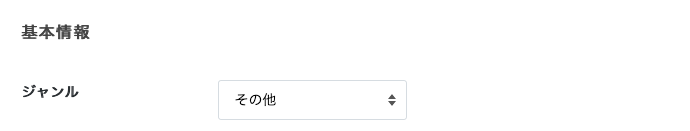
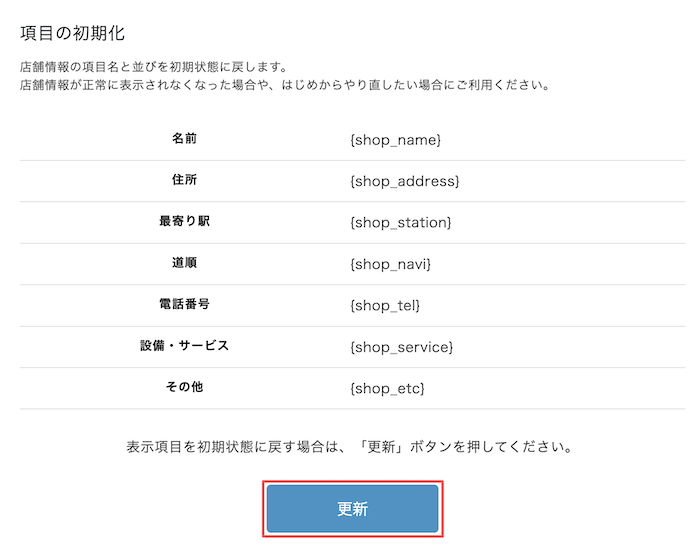
店舗情報を必要最低限の情報してカスタム項目で必要な項目を作成したい場合は「店舗情報項目の初期化」が可能です。店舗情報の「基本情報」のジャンルで最下部にある「その他」を選択して「更新」をクリックします。

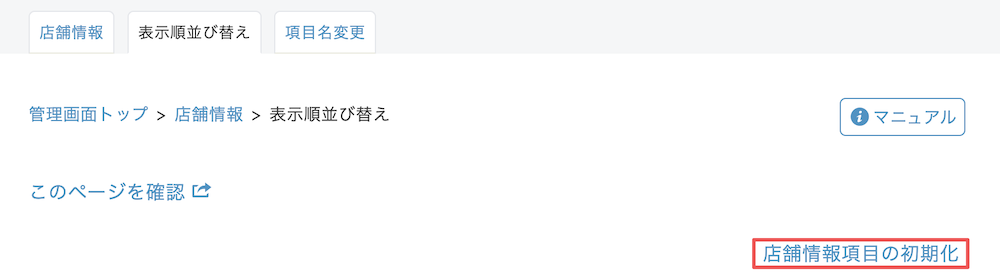
「表示順並べ替え」のタブを選択して「店舗情報項目の初期化」をクリックします。

項目の初期化画面が表示されますので、そのまま「更新」をクリックします。

店舗情報の項目が必要最低限の内容になりました。

※項目をリセットすると「カスタム項目」以外の項目は削除されますのでご注意ください。
Step2:ホームページの見た目を整える
テンプレートのデザインやトップページは訪問者にどのようなお店・サービスかを視覚的に印象づけます。事業や商品に興味をもってもらえるよう見た目の調整をしましょう。
【1】テンプレートを設定する
希望のテンプレートを設定します。
テンプレートはホームページの印象を決定づけるものになるので、扱うテーマやお店、商品等のイメージが表現できるものを選びましょう。
1. 管理画面の「各種設定:デザイン」をクリックします。

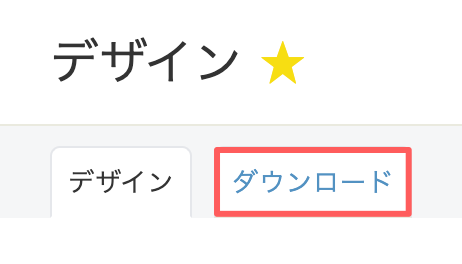
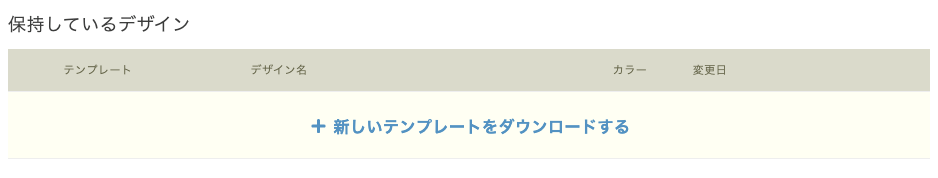
2. 上部にある「ダウンロード」タブまたは「+新しいテンプレートをダウンロードする」をクリックします。
| ダウンロードタブ | +新しいテンプレートをダウンロードする |
|---|---|
 |  |
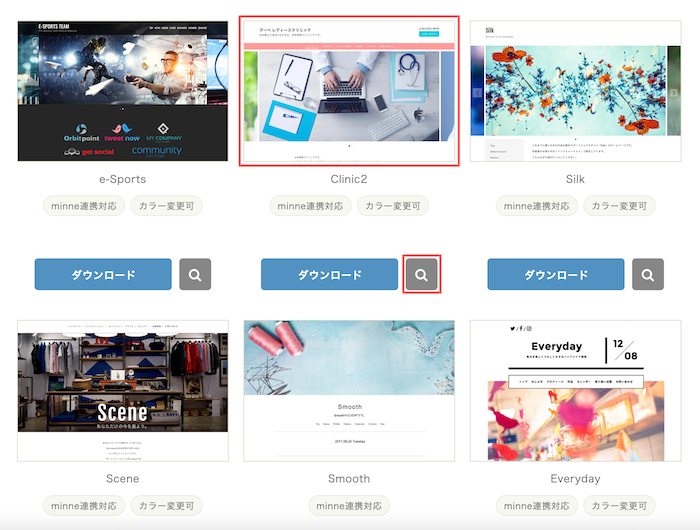
3. テンプレート一覧画面から希望のテンプレートのサムネイル画像、または虫眼鏡アイコンをクリックします。

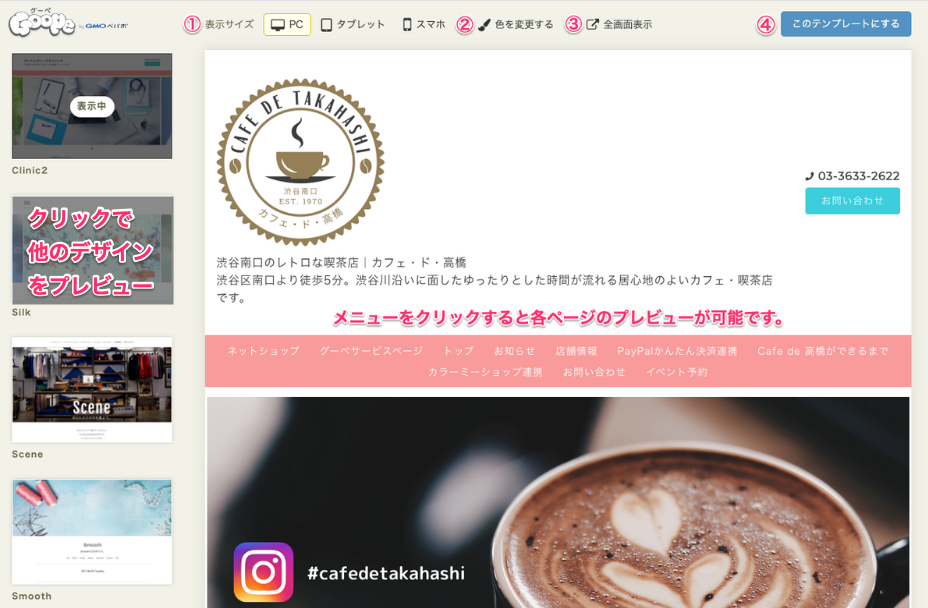
4. プレビュー画面ではホームページに反映させる前の状態を確認できます。
このデザインに変更する場合は、右上の「このテンプレートにする」をクリックします。

(1)表示サイズ:PC・タブレット・スマホでの表示を確認できます
(2)色を変更する:テンプレートごとに用意されている背景色に変えた表示を確認できます
(3)全画面表示:上部や左にあるプレビューの案内をとっぱらった表示を確認できます
(4)このテンプレートに変更する:プレビューしたデザインで良ければクリックします
「このテンプレートに変更する」ボタンをクリックすると、テンプレートがダウンロードされ「保持しているデザイン」内に表示されます。
5. 「このデザインに変更」をクリックして適用します。

【2】写真を設定する
オリジナルの写真を設定します。
写真を配置できる機能は複数あるため、まずはトップページのスライドショー機能での変更を解説します。
ここで設定した内容はホームページの顔になるため、写真によってガラリと雰囲気が変わります。いくつか試して、ホームページや扱う商材の雰囲気にあったものにしましょう。
1. 管理画面の「コンテンツ:トップページ」をクリックします。

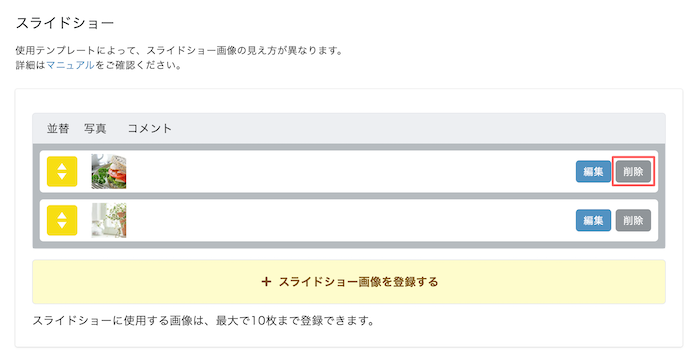
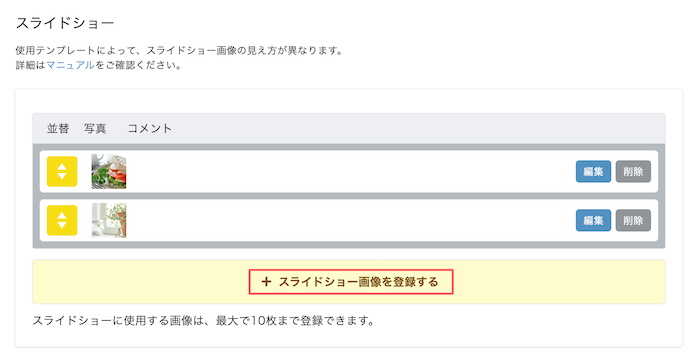
2.「スライドショー」に基本の画像が登録されています。不要でしたら削除します。

3.新たに写真を登録する場合は「スライドショー画像を登録する」をクリックします。

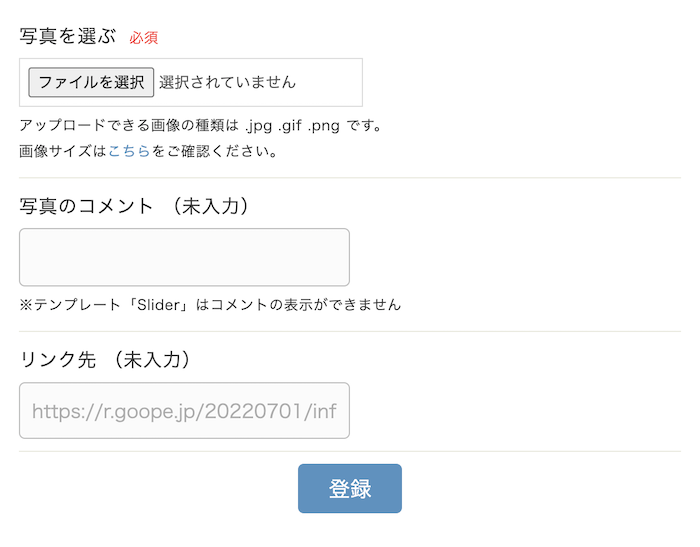
4.「ファイルを選択」からPCまたはスマートフォン等にある画像を指定し、必要に応じて「写真のコメント」や「リンク先」を設定します。未入力でも問題ありません。

5.「登録」をクリックしたら、ホームページ上に反映されているので確認します。
エディタで写真を設定する
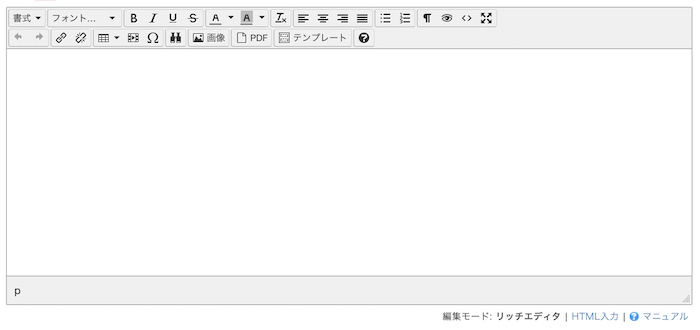
管理画面には、次の画像のようなフォームが用意された機能が複数あります。
「リッチエディタ」という名称で、このフォームの中で写真の設定ができます。

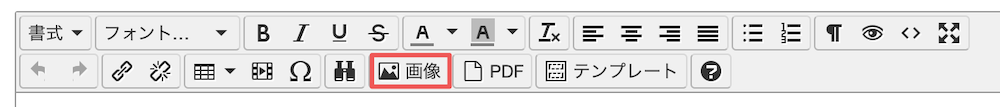
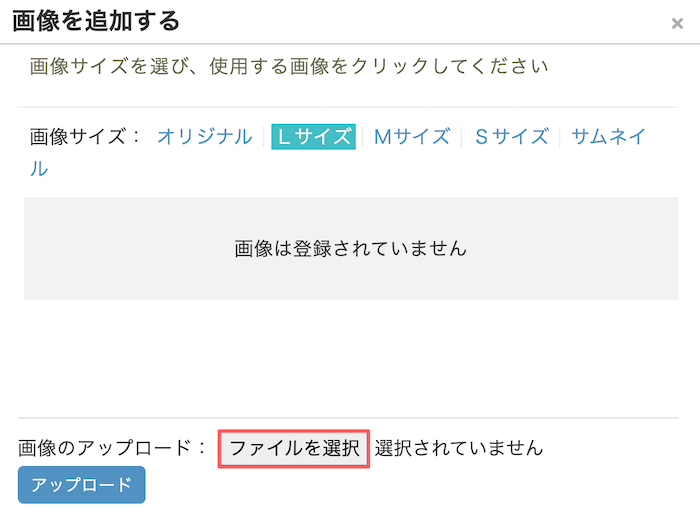
1.上部のメニューから「画像アイコン」をクリックします。

2.次の画面が表示されるので、新規にアップロードする場合は、下部の「ファイルを選択」から、PCまたはスマートフォン等にある画像を指定します。
※上部の「画像は登録されていません」の箇所は、管理画面の「コンテンツ>フォトアルバム」に登録されていれば写真が表示されます。

3.「アップロード」をクリックすると、エディタ内に写真が表示されます。
この段階では、まだホームページ上には表示されていません。
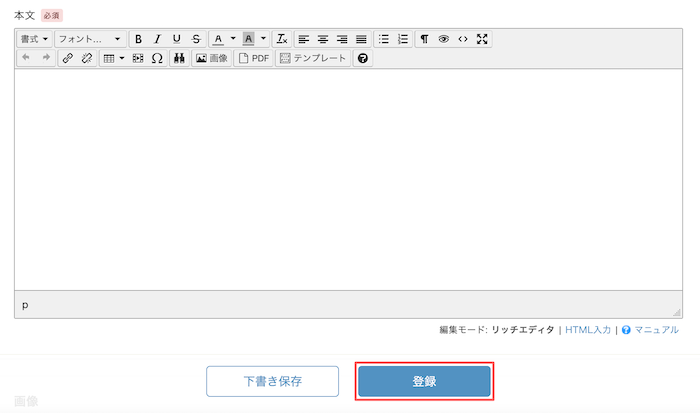
4.エディタ内および他の項目の設定を行い、「登録」ボタンをクリックすると設定が完了します。

【3】トップページを設定する
ホームページの顔となるトップページの情報を設定します。
上記で解説したスライドショーやお知らせの表示件数の設定ができますが、ここではホームページを見にきた人を迎える準備として「ウェルカムメッセージ」を設定する方法を解説します。
1. 管理画面の「コンテンツ:トップページ」をクリックします。

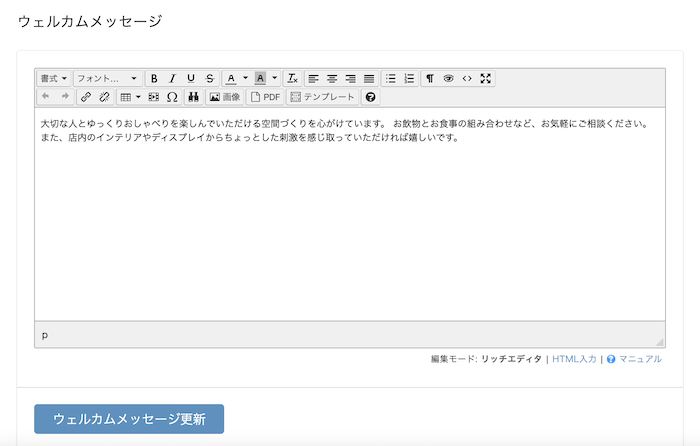
2.ウェルカムメッセージのエディタ内に、ホームページを見に来た人に伝えたいことを記載します。
グーペに登録した時点では、以下のようなサンプルテキストが登録されています。

上記ではメッセージを記載していますが、店舗のホームページであれば「営業時間」や「定休日」を記載しても良いでしょう。ホームページを見にくる人がどんな情報を必要としているかを意識することが、ホームページの作り方の重要なポイントです。
【4】ナビゲーションを最適化する
ナビゲーションとは、ホームページ上に表示されるメニューのことをいいます。
ナビゲーションの名称を変更したり、不要なナビゲーションを非表示にすることで、初めて訪れた人にわかりやすく操作しやすいホームページを作成しましょう。
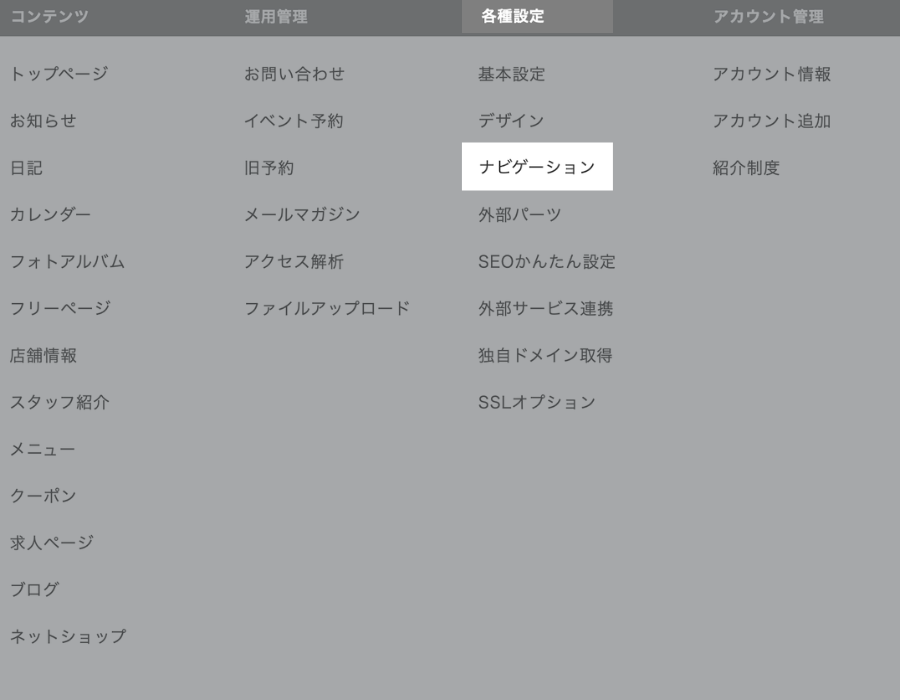
1.管理画面「各種設定:ナビゲーション」をクリックします。

ナビゲーションの名称を変更する
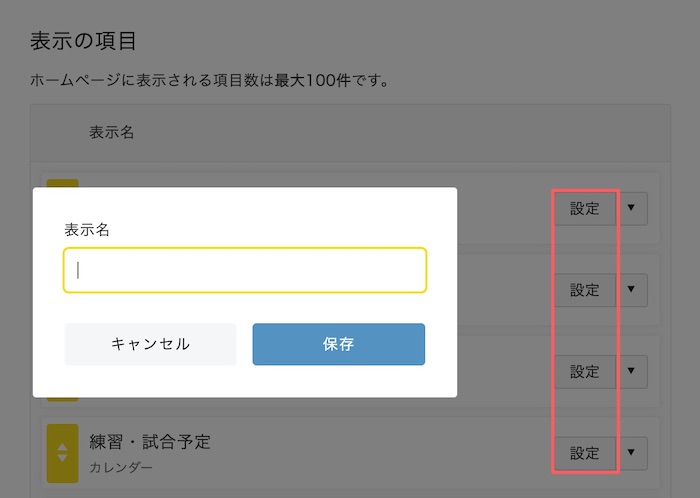
1. 表示名を変更したい項目の右端にある「設定」をクリックします。
2. 変更画面が表示されたら「表示名」に変更後のメニュー名を入力して保存します。

ナビゲーションを非表示にする
1.非表示にしたい項目の右端にある「設定」横の▼にカーソルを合わせます。
2.表示されたプルダウンから「非表示の項目に移動」をクリックします。

同様にして、一度非表示にしたナビゲーションを表示することもできます。
まとめ
この『ホームページの作り方。作成手順ガイド1』で紹介した内容はまだ一部ですが、このページの設定をひととおり終えると、ホームページの見た目の印象も変わりますし、グーぺの操作感が掴めるはずです。そしてホームページの作り方がひと通り理解できると思います。
作り方で迷ったときは、何をしたらいいかわからない時は、まずはこのガイドにそって操作してみてください。
なお、グーぺのマニュアルでは機能一覧を紹介しています。
あわせてご覧ください。






