- カテゴリー: ホームページ作成
- 公開: 最終更新:
意外に知らない!?「アクセスカウンター」の表示・非表示方法

ホームページのアクセス数を表示するアクセスカウンター。
「グーペ」に寄せられるお問い合わせでも、「表示しておきたい」という方もいれば、「表示されないようにしたい」という方もいて様々。

今回は、それぞれにあった表示方法を紹介します。
「グーペ」のアクセスカウンター
まずは、「グーペ」のアクセスカウンターの表示をご覧ください。
設定や編集で、図のように表示を変えることが可能です。
この表示方法と非表示方法について、テンプレート「Spoon」を使って解説します。
※テンプレートによっては、もとからアクセスカウンターの表示がないものがあります。
アクセスカウンターの表示がないテンプレートでアクセスカウンターを表示する場合、HTML・CSS編集が必要になります。編集箇所がテンプレートによって異なるため、本記事ではご案内していません。
| アクセスカウンター表示 | アクセスカウンター非表示 |
|---|---|
 |  |
グーペのテンプレートの編集方法は「かんたん編集」と「HTML・CSS編集」の2通りの方法があります。
「かんたん編集編」と「HTML・CSS編集編」に分けて紹介します。
▼アクセスカウンターの表示・非表示方法(かんたん編集編)
「かんたん編集」でのアクセスカウンターの表示・非表示設定は、ワンクリックで切り替えられるので、その名の通りかんたんです。
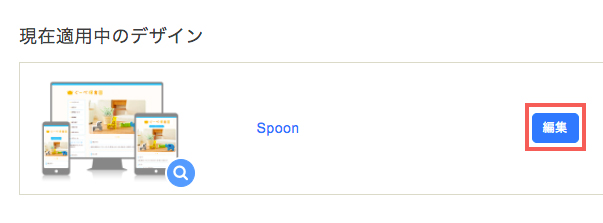
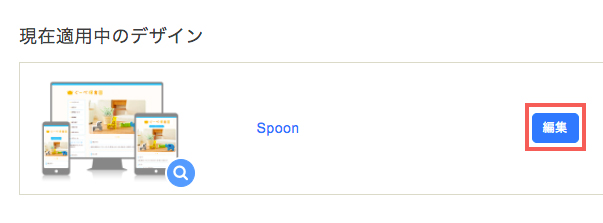
(1)デザイン設定>デザイン一覧>現在適用中のデザインの編集をクリックします。

(2)初期状態ではかんたん編集画面が表示されます。
もしもHTML・CSS編集画面が表示される場合は、かんたん編集をクリックします。

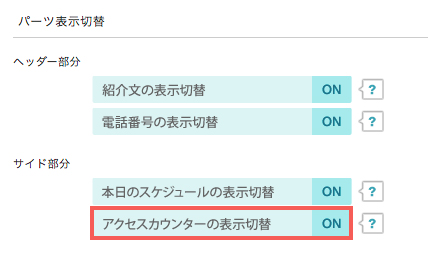
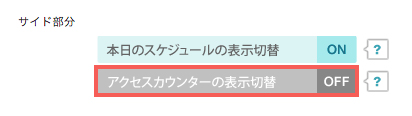
(3)ページ中ほどのパーツ表示切替内にサイド部分のアクセスカウンターの表示切替があります。
初期状態ではONとなっているので、非表示にしたい場合はOFFにします。 再度表示したい場合もONに切り替えるだけです。


(4)保存をクリックします。
▼アクセスカウンターの非表示方法(HTML・CSS編集編)
HTML・CSS編集が初めてという方や不安な方は、テンプレートをコピーしておいて、困った時は戻せるようにしておくと安心です。
(1)デザイン設定>デザイン一覧>現在適用中のデザインの編集をクリックします。

(2)初期状態ではかんたん編集画面が表示されるのでHTML・CSS編集をクリックして画面を切り替えます。

(3)HTML内の下記部分を削除するか非表示の表記をします。
※ご利用のテンプレートによって「カウンター部分ここから // 〜 // ここまで」といった記述がある場合があります。
▼削除する場合
アクセスカウンターを表示するためのHTMLタグを削除します。
※こちらはグーペのテンプレート「Spoon」の場合のHTMLタグになります。
※表示崩れが解消しない時のために、編集前にテンプレートをコピーしておくとすぐに戻すことができます。
<div class="counter_area sidebar mar_btm_10 counter_area_smartphone border_radius border_dotted">
<div class="counter_title font_14 border_bottom mar_btm_20 pad_btm_10">
<i class="fa fa-circle side_title font_10 main_color"></i>カウンター
</div>
<div class="counter_today">
Today : <span class="num">{counter_today}</span>
</div>
<div class="counter_yesterday">
Yesterday : <span class="num">{counter_yesterday}</span>
</div>
<div class="counter_total">
Total : <span class="num">{counter_total}</span>
</div>
</div>
▼非表示にする場合
削除するのが不安な場合は、以下の一番最初と最後に記載されている記述 <!– –>部分 (実際は半角で記述してください)を追加すると非表示にできます。
※「カウンター部分ここから // 〜 // ここまで」という記述があるテンプレートで、この記述を残したまま非表示の記述をすると、記号「//」がHTMLタグと認識されて表示が崩れる場合があります。その場合は「カウンター部分ここから // 〜 // ここまで」の記述を削除してお試しください。
※表示崩れが解消しない時のために、編集前にテンプレートをコピーしておくとすぐに戻すことができます。
<!--
<div class="counter_area sidebar mar_btm_10 counter_area_smartphone border_radius border_dotted">
<div class="counter_title font_14 border_bottom mar_btm_20 pad_btm_10">
<i class="fa fa-circle side_title font_10 main_color"></i>カウンター
</div>
<div class="counter_today">
Today : <span class="num">{counter_today}</span>
</div>
<div class="counter_yesterday">
Yesterday : <span class="num">{counter_yesterday}</span>
</div>
<div class="counter_total">
Total : <span class="num">{counter_total}</span>
</div>
</div>
-->
(4)保存をクリックします。
▼テンプレートのアクセスカウンターの表示状態
グーペで提供しているテンプレートでは、アクセスカウンターの表示があるものとないものがあります。
HTML・CSS編集を行うことで、アクセスカウンターの表示がないテンプレートにも表示することが可能ですが、もとの表示状態についてまとめてみました!
サンプルホームページをリンクしてありますが、リンクのないものは、テンプレートページにてご確認ください。
▼アクセスカウンターの表示があるテンプレート
Spoon、Simple2、Botanical、Business、Clinic、Corporate、Hometown、Beauty、Background、Default、Obi、Simple、Header、Corner、Wood、
Gradation、Natural、Japan、Wide、Plain、Paper、Top、Tab、
Salon Blue、Salon Silver、Salon Pink、Salon Gold
▼アクセスカウンターの表示がないテンプレート
Smooth、Everyday、Organic、ModernCraft、Pastel、Brooklyn、
Antique、Oneplate、Slider、Aroma、Elegant、Kyoto、
Showcase、Blackboard、Blackboardsingle、
Vilagge、Salon2、Hello、Relax、Chic、Bistro、
Black、Miyabi、Linen、Linen Natural
まとめ:表示するかしないか迷っている方は
いかがでしたか。最近「グーペ」によく寄せられるお問い合わせをピックアップしてご紹介してみました!
オープンしたばかりのホームページでアクセスカウンターは表示させたくないという方も、アクセスカウンターを表示させてたくさんアクセスされていることをアピールしたいという方も、ぜひ参考にしてみてください。






