- カテゴリー: グーペのこと
- 公開: 最終更新:
【グーペデザイナーインタビュー】新テンプレートができるまで

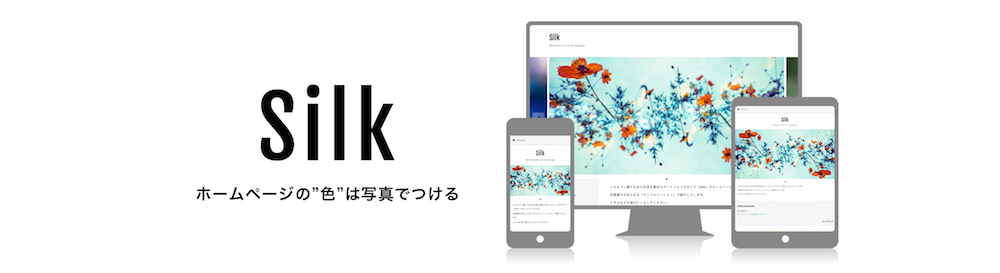
ホームページ作成「グーペ」では、新テンプレート「Silk」を公開いたしました。
サブタイトル「ホームページの”色”は写真でつける」のとおり、写真が映えるシンプルでベーシックなデザインです。
そこで、新テンプレートをデザインしたグーペデザイナーに、新しいデザインに込めた想いや活用方法のほか、テンプレートってどんな風につくるの?といった疑問までインタビューしてみました。

新テンプレート「Silk」について
まずは、今回新しく追加されたテンプレート「Silk」を紹介します。
「Silk」は写真やイラストが映えるので、ポートフォリオ、クリエイター、ミュージシャンから料理の写真をおいしく見せたい飲食店や料理教室など幅広いジャンルでご活用いただけるデザイン。様々な世界観を伝えるのに最適なテンプレートです。
もちろんスマートフォンやタブレットでの表示にも対応!
サンプルサイトは、【カメラが趣味の人が写真展の告知やポートフォリオサイトとしてご利用いただいたケース】を想定して作成しました。
グーペの機能「店舗情報」の項目をつかって、写真展の場所をお知らせする構成にしてみたので、ぜひご参考ください。
グーペデザイナー インタビュー
続いて、「Silk」を作成したデザイナーにインタビューしてみました。
グーペをご利用の方はもちろん、ホームページ作成サービスをお探しの方、デザイナーを目指している方、デザイナーさんがどんな工程で作業されてるのか知りたいディレクターの方など、様々な方の参考になれば幸いです◎
— まずは、自己紹介をお願いします。
グーペデザイナー グーペの姉妹サービス「カラーミーショップ(ショップ作成サービス)」を5年ほど担当し、今年の春から「グーペ」にきました。
「カラーミーショップ」では、テンプレート作成はもちろん、テンプレートを作りやすくするための社内の環境づくりも担当した経験があったので、グーペでも同様の取り組みができないか検討することになりました。
テンプレートをつくることで、グーペの仕様や機能全体を把握できるので、よいきっかけになりました。

— 新テンプレート「Silk」に込めた想いを教えてください。
グーペデザイナー テンプレートを適用すると「デザインが盛りこまれる」ものではなく、「整って見える」ものを目指しました。
使いやすく見慣れた構成だったり、シンプルな色味だったり、どんなホームページにも合わせやすい、テンプレート自体のデザインはあまり主張しないような。
コンテンツや写真・イラストなどで自分の”色”をつけてもらえたらと思っています。
そうすることで、オリジナリティのあるホームページが完成するので、更新することが楽しくなってくれたらうれしいです。
— テンプレートは、どんな風につくるの?(と、質問してみたら工程がこんなにもありました)
- 調査(お問い合わせ、要望、ニーズなど)
- テンプレートのコンセプトを決める
- デザインをつくる
- デザイナー間でチェック
- テンプレートをつくる
- 動作テスト
- カラーバリエーションをつくる
グーペデザイナー まずは、グーペのユーザーさんを知るところからはじめます。
これまでに届いたお問い合わせや要望を見たり、どこにニーズがありそうかなど調べた上でテンプレートのコンセプトを決めていきます。
ユーザーさんのいろんな使い方に、ある程度対応ができるよう考えながらデザインを作り、その後デザイナー間でのデザインチェックをしてから、本題のテンプレート作成に入ります。
グーペデザイナー テンプレートが出来上がったら動作テストをしていきます。
200以上のチェック項目を1つ1つ確認して、最後にグーペチーム全員に使ってみてもらいました。
チームメンバーからあがった質問や指摘などをひとつひとつ検討、修正しながら、最後にカラーバリエーションを作って完成になります。
— ひとつの作成に、どれくらいかかるの?
グーペデザイナー テンプレート作成のみだと、1ヶ月半くらいだと思います。
デザイナーは、グーペのサービスサイトやお役立ち記事のデザインなど、ほかの作業も平行しているケースがほとんどなので、4ヶ月くらいかかることもあります。
— どんな方にどんな風につかってほしい?
グーペデザイナー 「Silk」は、使い方やジャンルを限定させないことを目指したので、使ってくれるユーザーさんごとにホームページの内容や写真で個性を出すのに活用いだだけたらうれしいです。
— 「Silk」を利用する上で、参考になるポイントがあったら教えてください。
グーペデザイナー スライドショーに設定する写真は 1200px x 600px のサイズにするときれいに表示されます。
「Silk」を設定してみよう – テンプレートの変更方法
続いて、グーペの管理画面でテンプレートを変更する方法を解説します。
※こちらは「グーペ」をご利用の方向けの解説になります。
(1) グーペの管理画面にログインし、「設定>デザイン」をクリックします

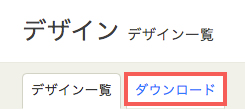
(2) 「ダウンロード」タブをクリックし、ダウンロードページを開きます

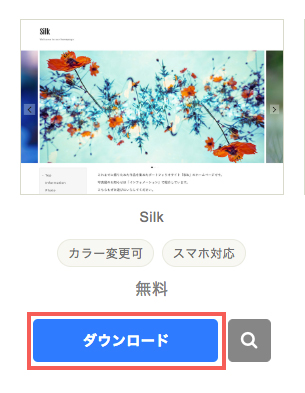
(3) 「Silk」の「ダウンロード」ボタンをクリックします

(4) 「デザイン一覧画面」にもどります

ページ上部のタブからも選択いただけます

(5) 保存しているデザインの中から「Silk」の「このデザインに変更」ボタンをクリックします

以上で完了です。
「ホームページ表示」ボタンをクリックして、ホームページの表示を確認しましょう。
▼グーペのマニュアルでも詳しく紹介しています◎
テンプレートのダウンロード方法
グーペディレクターの編集後記
いかがでしたか。今回のインタビュアーは、グーペディレクターが担当しました。
テンプレートができるまでの工程や、デザイナーさんってどんな風に作業しているの?といった疑問の参考になったのではないでしょうか。
新テンプレート「Silk」。ぜひ、みなさんの色をつけてみてください。
▼これからグーペを使ってみたい方はこちらから






