- カテゴリー: ホームページ作成
- 公開: 最終更新:
【見た目が9割!】ホームページのデザインを選ぶコツ

ホームページを運営する上で、あつかう商品やイメージ、内容に合ったデザインにすることは重要なポイントです。
カスタマイズと聞くと難しく感じるかもしれませんが、「グーペ」のようなホームページ作成サービスでは、あらかじめテンプレートが用意されているケースがほとんどです。
今回は、ややこしいカスタマイズについてはいったん置いておいて、テンプレート(デザイン)の選び方のコツをご紹介します。
グーペで選べるテンプレート

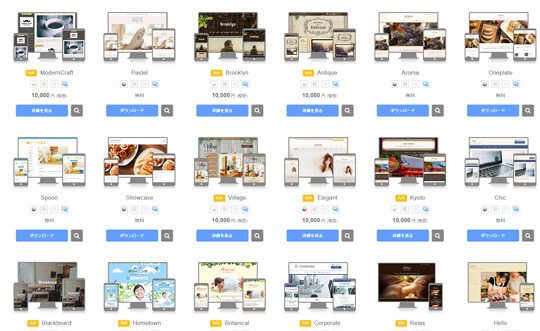
「グーペ」では多数のテンプレートをご用意しており、こちらはほんの一例です。ややこしいコードを書かなくとも、スマートフォンやタブレットに最適化して表示するものもあります。この中からテンプレートを選んでいくわけですが、自分が好きなものを基準に選んでしまうと、ホームページの内容とデザインが合ってない・・・伝えたいことが伝わらない・・・ということも。
いくつかの例をもとに、ホームページに合ったテンプレート(デザイン)を見てみましょう。
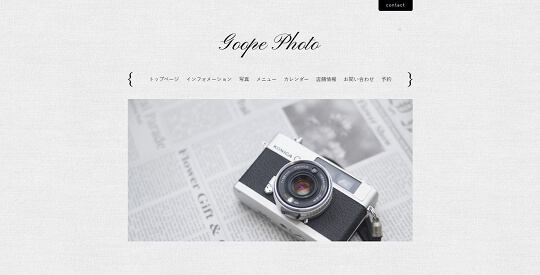
1. 食べ物をおいしく見せてくれるテンプレート

テンプレート名:Oneplate
例えとして最もわかりやすい「食べ物」
飲食店などメニューの写真を掲載する時には食べ物をおいしく見せることが課題になってきますが、食べ物の写真を料理、テンプレートを盛り付けるお皿とイメージすると選びやすいかと思います。
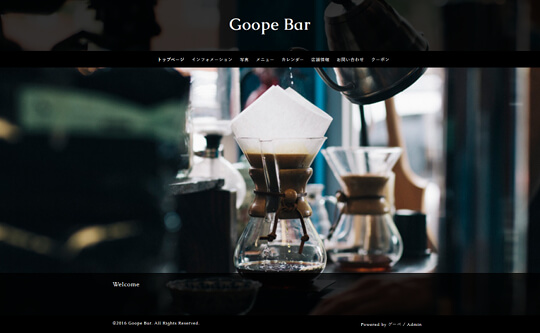
2. 照明が暗めのお店に合うテンプレート

テンプレート名:Black
暗い色のテンプレートと店内写真を組み合わせることで、まだ訪れたことのない人にもお店のイメージを伝えることができます。お店の雰囲気に合うテンプレートを基準に探してみましょう。
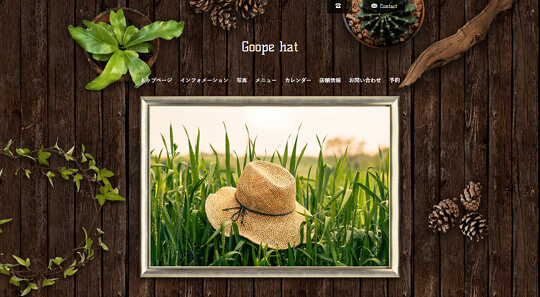
3. 商品を引き立たせるテンプレート
例えば暗い色の商品写真を掲載する場合、さきほどの「照明が暗めのお店」の例のように暗い色の商品だから暗い色のテンプレートとしてしまうと、商品が引き立たなくなってしまうケースがあるので注意が必要です。ここでのポイントは、商品をどのように見せたいかになります。商品を送りだす側の意図によって選択肢も様々になるでしょう。
・同系色でイメージを湧かせる

テンプレート名:Linen
写真の背景とテンプレートの背景の色味を同系色にすることで、商品のカメラが引き立っています。
・差し色をそろえて統一感を出す

テンプレート名:Brooklyn
写真の中で使われている色味とテンプレートの色味をそろえることで、ホームページに統一感が生まれます。
・ターゲット層を考える

テンプレート名:Pastel
商品を届けたい人は誰なのか、女性・男性・子供・おじいちゃん・おばあちゃんなどホームページに訪れるであろう人の層をイメージすることも大切です。ホームページ運営に慣れてきたら、いろんなテンプレートを試してアクセス数などの数値を見るのもよいでしょう。
まとめ:使用する写真もポイント
テンプレートの選び方のコツ、いかがでしたか。
こうして実際の例を見てみると、写真の構図や背景もホームページの見栄えに大きな影響を与えることがわかります。
いまは、雰囲気のある写真がスマホでかんたんに撮れる時代。
スマホでの写真撮影のコツについて解説している記事もありますので、参考にしてみてください。
▶︎【スマートフォンでここまで撮れる!】写真撮影のコツ(シチュエーション別)
・ 【グーペデザイナーインタビュー】新テンプレートができるまで
・ なめらかな動きのテンプレート「Smooth」をご利用のホームページ6選
・ 毎日を彩るテンプレート「Everyday」をご利用のホームページ5選






