- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】美容室・美容院・ヘアサロンのホームページ作成のコツ!即実践できる作り方を解説

いざホームページを作ろうと思っても、ウェブデザインやサーバー・ドメインに関する知識がないために、なかなか手をつけられないといったことはないでしょうか。
ホームページ作成サービス「グーペ」なら専門知識は不要で、デザインテンプレートを選んで、フォーマットに文字を入力したり画像を入れたりするだけで、メニュー・料金案内、Googleマップのついた店舗情報、予約やお問い合わせを受け付けることができるホームページが完成します。
今回は、美容室・美容院・ヘアサロンのホームページを作りたい方向けに、「グーペ」を使った制作方法をまとめました。 では、一緒に美容室・美容院・ヘアサロンのホームページを作っていきましょう。
▼目次
ホームページ作成の前に目的を明確にしてみよう
最初にホームページを作る目的を明確にしておくことで、どんな内容のホームページにすればいいのか、何から作ればいいのか、見えてきます。
「どんな人に何を伝えたい」といった視点で掘り下げていくとよいでしょう。
今回は、独立開業して数ヶ月、美容室のSNS(Line、Instagram)を運営、美容総合予約サイトに掲載中、そろそろホームページを作って、お店のホームページで予約を受け付けたり、アシスタントの募集をしたりしたい、そして、後々はお客様にヘアケアに関する情報をお届けしたりしたいと考えている想定で進めていきます。
美容室・美容院・ヘアサロンのホームページを見にくる人は誰?
ホームページを見に来る人はどんな人でしょうか。
美容室を探している人、1度以上来店したことのあるお客様、求人を探している人、美容室に機材を売りたい人(美容業界の人)が考えられます。
| 美容室を探している人 | 美容室の基本情報、メニュー、料金、予約方法。自分の髪の悩みが解決しそうか。どのような人が担当してくれるのか。 |
| 1度以上来店したことのあるお客様 | 定休日や営業時間、メニュー、担当者のシフトの確認。 |
| 求人を探している人 | 勤務時間、雇用形態、業務内容などの求人情報。美容室の基本情報やオーナーやスタッフの人柄。 |
例えば『自分の髪の悩みが解決しそうか』から、自身の美容室の強み(ダメージを極力抑えたカラーリング、癖毛が纏まりやすいカットなど)を盛り込もうと作成したい情報が見えてきます。
また、美容室を探している人は、自分の年代や求めているテイスト(ナチュラル、モード、エレガント、ガーリーなど)に合っているかも気になります。年代をあからさまに掲載するのは難しいですが、料金設定で子供・学生料金を設定する、落ち着いた雰囲気あるいは、ガーリー、モードな雰囲気のホームページにする、デザインギャラリーで対象年代のモデルでのヘアスタイルを紹介する、など工夫すると、ホームページを見に来た人も理解しやすいと思います。
美容室・美容院・ヘアサロンのホームページに必要な構成は?
『独立開業して数ヶ月、美容室のSNS(Line、Instagram)を運営、美容総合予約サイトに掲載中、そろそろホームページを作って、お店のホームページで予約を受け付けたり、アシスタントの募集をしたりしたい、そして、後々はお客様にヘアケアに関する情報をお届けしたりしたいと考えている想定』を考慮して、美容室・美容院・ヘアサロンのホームページの構成を用意しました。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| News | お知らせ | 美容室からのお知らせを発信する。 |
| Menu | メニュー | 提供しているサービスの内容と価格を掲載する。 |
| Gallery | フォトアルバム | ヘアスタイル、店舗内観や外観の写真を掲載する。 |
| Staff | スタッフ紹介 | スタイリストなどスタッフの紹介を掲載する。 |
| Salon Info | 店舗情報 | 美容室の場所をGoogleマップで案内。最寄駅、営業時間等基本情報を掲載する。 |
| Reservation | 旧予約 | 予約を受け付ける。 |
| Faq | フリーページ | よくある質問とその回答を掲載する。 |
| Contact us | お問い合わせ | お問い合わせを受け付ける。 |
| Recruit | 求人ページ | 求人情報を掲載する。 |
ホームページを作ってみよう
ホームページを実際に作っていく前に、写真を用意しておくと作成がスムーズになります。
お料理の時に献立を考えて、食材や調理道具を事前に用意するのと同じです。
スタイリストや店舗の内観や外観の写真、ヘアスタイルのデザインギャラリーを用意するなら最初に掲載しておきたい数枚の写真、トップページに使用する写真、その他ホームページの構成で必要となる画像を用意しておきます。
なお、「グーペ」では、下記の『無料おためし』お申し込みの過程でジャンルの選択項目があります。今回は美容室・美容院・ヘアサロンのホームページを作るので、「ヘアサロン」をお選びください。(別のジャンルを選択してしまうと、デフォルトの仕様が少し異なる場合がございます)
デザインテンプレートの選び方
管理画面では、デザインテンプレートのダウンロードや購入前に、色や表示サイズを変えたプレビューを確認することができます。
デザインテンプレートだけでなく、色やトップページの写真を変えることでも大きくイメージが変わるので、ある程度ページを作り込んでから、自分の作った内容で表示を確認したほうが選びやすいです。
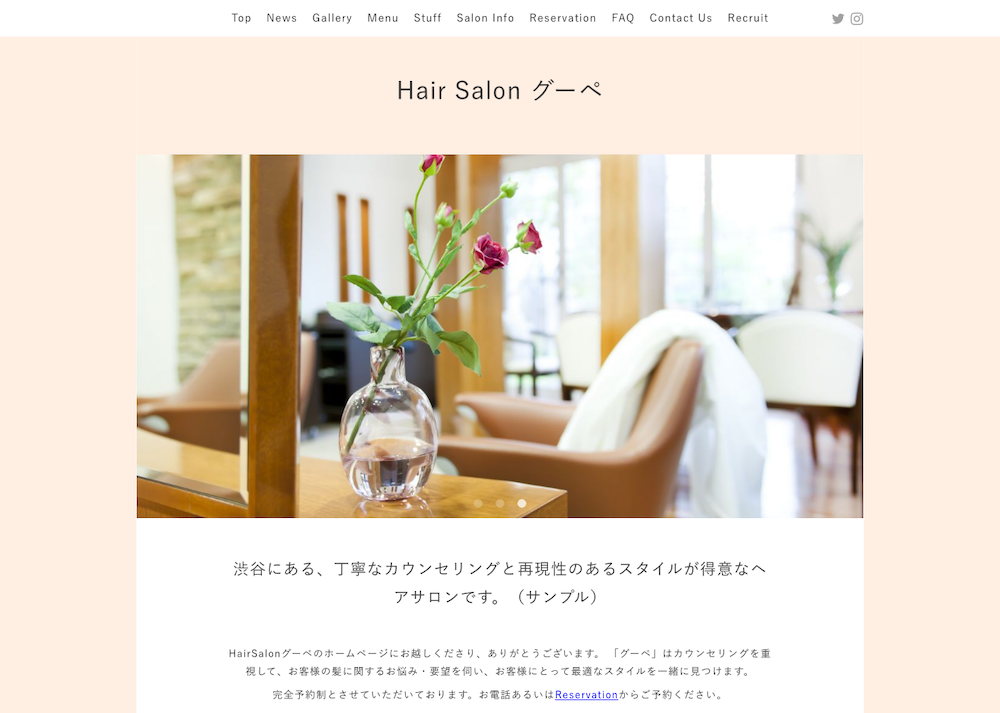
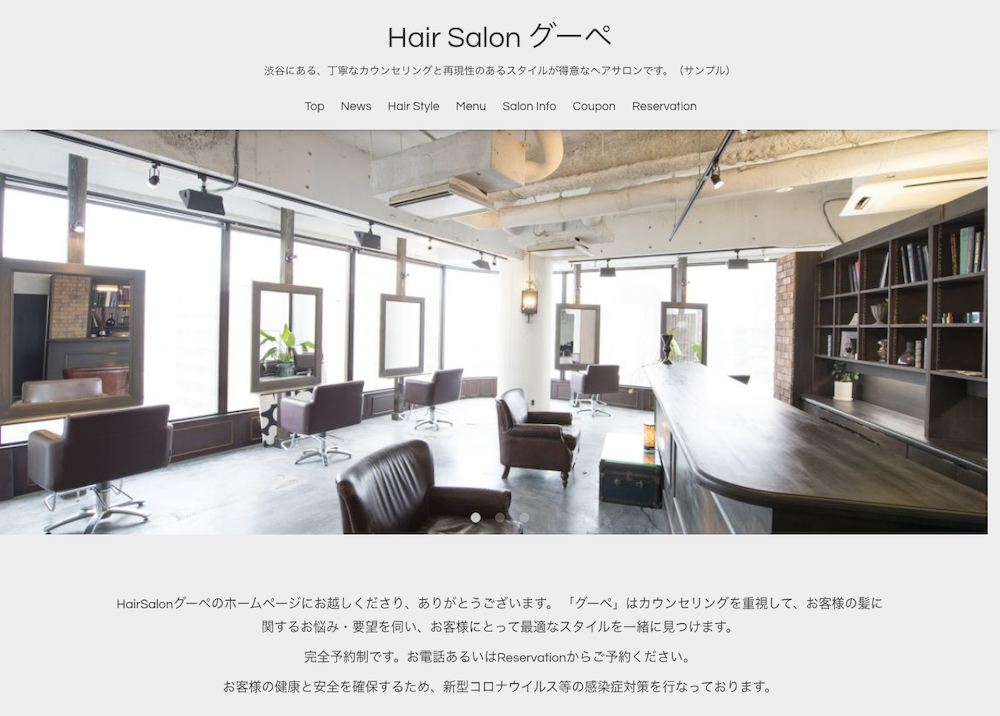
| テンプレート Oneplate | テンプレート Everyday |
|---|---|
 |  |
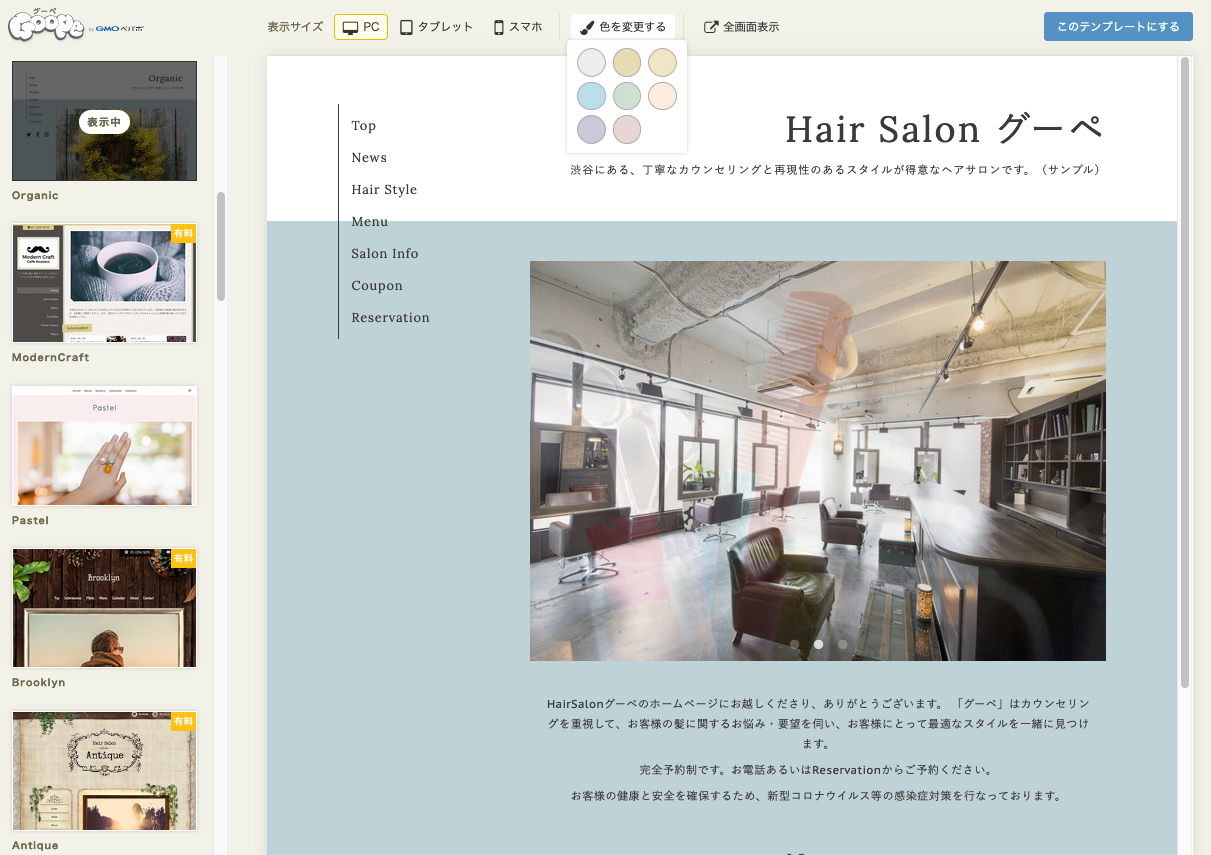
▼デザインテンプレートのプレビュー確認 
▼デザインテンプレートを設定する:グーペ管理画面>管理メニュー>各種設定:デザイン
(管理画面にはログインが必要です)
ホームページのナビゲーションメニュー名を変更する
ホームページのナビゲーションとは、ホームページを見に来た人を誘導する道しるべのようなもので「ナビゲーションメニュー」ともいいます。
表示名を美容室にあった表現に変え、ホームページを見に来た人を惑わせないように、使用しないメニューは非表示の項目に移動させます。
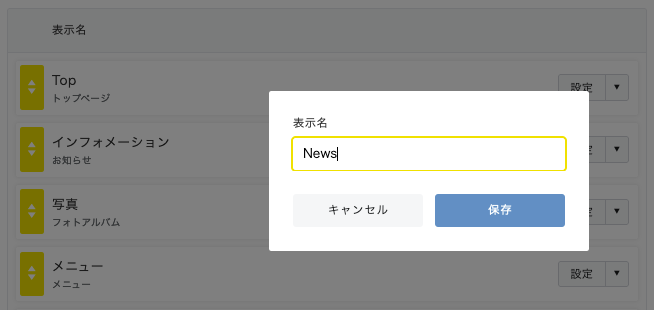
▼ナビゲーションメニュー表示名の変更(『設定』をクリック) 

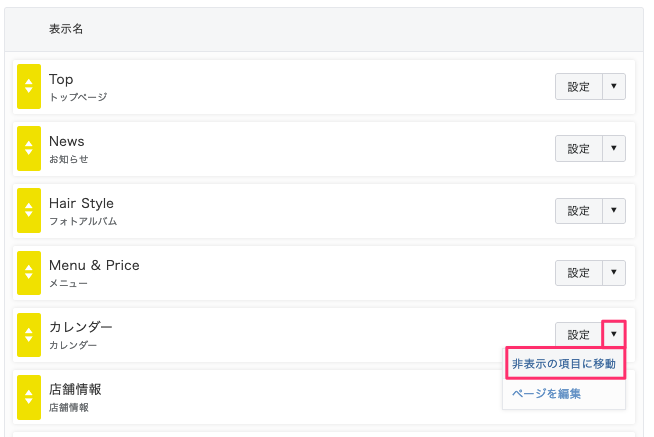
▼使用しないページをナビゲーションメニューから非表示にする(『▼』をクリック→『非表示の項目に移動』) 
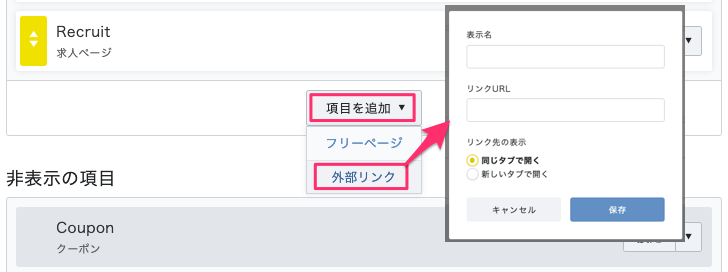
▼外部のリンク、例えば、外部の口コミや予約受付ページへのリンクをナビゲーションメニューに追加する方法 
▼ナビゲーションを編集する:グーペ管理画面>管理メニュー>各種設定:ナビゲーション
(管理画面にはログインが必要です)
トップページの写真は個性・センスの見せどころ
ホームページの中で概ね最初に見るトップページは、ホームページを見に来た人への印象を左右する重要なページです。 スライドショー画像をオリジナル画像に差し替え、タイトル、説明文、ウェルカムメッセージを入力します。
▼トップページの構成と各部分の名称

・スライドショー画像
お店の外観、インテリア、施術風景、スタッフ、ヘアスタイルなど色々考えられますが、美容室のテイストやセンスを表すオリジナルなものをご用意いただくと良いでしょう。 スライドショー画像は最大10枚まで登録でき、それぞれコメントやリンク先を設定することでお客様に訴求したり誘導したりできます。
・ウェルカムメッセージ ホームページを見に来た人へのご挨拶、メッセージを入力します。画像やリンクを挿入することもできます。
・説明文 タイトル直下にある文のことです。ホームページを見に来た人が、どこにある何のホームページなのか分かるように記載しましょう。
▼トップページを編集する:グーペ管理画面>管理メニュー>コンテンツ:デザイン
▼ホームページのタイトルと説明文を編集する:グーペ管理画面>管理メニュー>各種設定:基本設定
(管理画面にはログインが必要です)
▼スライドショー画像についてのマニュアル:グーペマニュアル>テンプレート別スライドショーの仕様
店舗情報
店舗情報ページは、お店の自己紹介です。ホームページに来られた人が知りたいであろう情報を載せます。
住所、電話番号、アクセス、営業時間、クレジットカードなど利用できる決済手段などの基本情報の他には、お客様からのお問い合わせが参考になるでしょう。
歩行に不安のある方にはエレベーターの有無やバリアフリー情報が、お車でのご来店の方には駐車場の案内があると役立ちます。
▼店舗情報を編集する:グーペ管理画面>管理メニュー>コンテンツ:店舗情報
(管理画面にはログインが必要です)
メニュー
提供するメニューをひとつひとつ追加します。 基本情報(タイトル、カテゴリー)、価格、商品説明、画像が登録でき、「設定タブ」ではメニュー(一覧)の表示をすべて〜基本情報・価格のみ〜画像も表示など表示項目を設定できます。
今回は、一部のメニューにだけ画像を設定しましたが、メニューの一覧表示では、提供するメニューと価格だけを表示する設定にしました。提供メニューをクリックすると、商品説明や画像が表示されます。 完成したメニューは、サンプルホームページのGalleryでご確認ください。
▼メニューを編集する:グーペ管理画面>管理メニュー>コンテンツ:メニュー
(管理画面にはログインが必要です)
スタッフ紹介
美容室を探している人に向けて、『どのような人が担当してくれるのか』を伝えましょう。
経験年数、得意なカット・ヘアスタイル・メニュー・テイストのほか、髪や仕事に対する思い、お話のいとぐちになりそうな出身や趣味を書かれていることが多いようです。
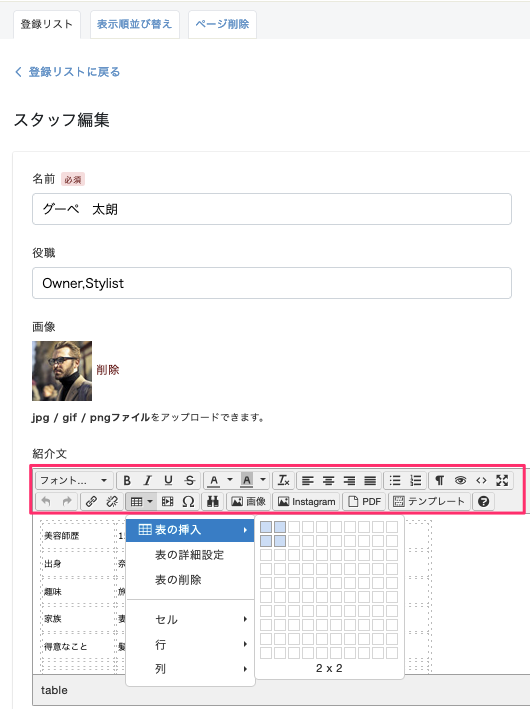
紹介文は下図の枠線内のツールボタンを使うことで、フォントサイズや太字にするだけでなく、表やYouTube動画を挿入したり、自由なスタイルで入力できます。今回は紹介文の表示を整えるのに表を利用しました。
▼スタッフ紹介編集画面

▼スタッフ紹介を編集する:グーペ管理画面>管理メニュー>コンテンツ:スタッフ紹介
(管理画面にはログインが必要です)
フォトアルバム
フォトアルバム機能を使うと、カテゴリー別に写真を掲載することができます。
カテゴリーおよびカテゴリー内での並び替えのほか、「設定タブ」では、写真の投稿日時表示のONとOFFが切り替えることができます。
完成したフォトアルバムは、サンプルホームページのGalleryでご確認ください。
▼フォトアルバムを編集する:グーペ管理画面>管理メニュー>コンテンツ:フォトアルバム
(管理画面にはログインが必要です)
求人ページ
グーペでつくる「求人ページ」は、Googleしごと検索に対応したページとなっています。
Googleしごと検索とは、「求人」「バイト」「パート」など仕事に関連したキーワードを含めてGoogleで検索した際に、求人情報が検索結果に分かりやすくまとまって表示されるものです。
詳しくは、「グーペ」で作成した求人ページは対応済!『Googleしごと検索』を解説をご覧ください。
では、今回は受付・アシスタント募集を作っていきます。
下図では給与欄までとなっていますが、登録できる項目は多く、「応募資格」、「勤務時間」、「待遇」、「その他(応募方法など)」に続きます。必須項目はありません。
▼求人ページ編集画面

▼求人ページを編集する:グーペ管理画面>管理メニュー>コンテンツ:求人ページ
(管理画面にはログインが必要です)
SNS連携を活用すると更新はかんたん
X(旧Twitter)やFacebookなど複数のSNSを運営していると、お知らせを各SNSで発信する手間がたいへんですよね。
グーペの「外部サービス連携」を利用してSNSとの連携を設定すると、お知らせ更新時にXとFacebookへ同時投稿が可能になったり、ホームページにボタンが表示されたりします。
▼お知らせ作成画面(SNS連携していると、お知らせ投稿時に同時投稿するか選べます)

▼外部サービス連携を設定する:グーペ管理画面>管理メニュー>各種設定:外部サービス連携
(管理画面にはログインが必要です)
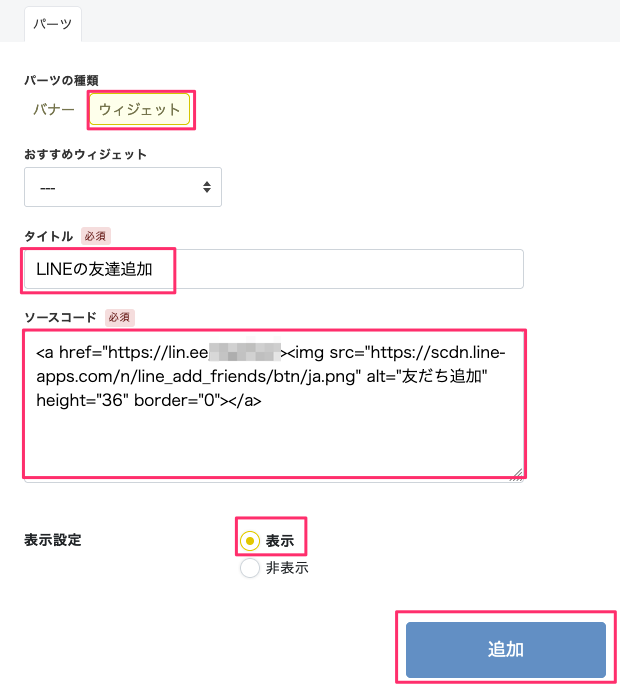
「外部パーツ」機能を利用すると、LINE公式アカウントなら、LINE「友だち追加ボタン」をホームページに表示させることができます。
▼外部パーツ登録画面(LINE「友だち追加ボタン」設定)

コードは、LINE公式アカウント管理画面にログインして、ホーム>友だちを増やす>友だち追加ガイドの「Webサイトにボタンを設置する」にて、コード右下のコピーをクリックでコピーできます。
▼外部パーツを設定する:グーペ管理画面>管理メニュー>各種設定:外部パーツ
(管理画面にはログインが必要です)
予約受付ページを作ってみよう
電話の予約受付だと、接客中や営業時間外は対応できませんが、ホームページで予約受付ページをつくれば24時間受付が可能になります。
「グーペ」で予約受付ページを作る機能は、「イベント予約」、「旧予約」、「お問い合わせ」の3つがあります。
メニューによって所要時間が大きく異なったり、前後で多少の重複を許して予約を受け付けたり、柔軟な調整が必要な美容室では、「旧予約」や「お問い合わせ」と相性が良いようです。
事例紹介
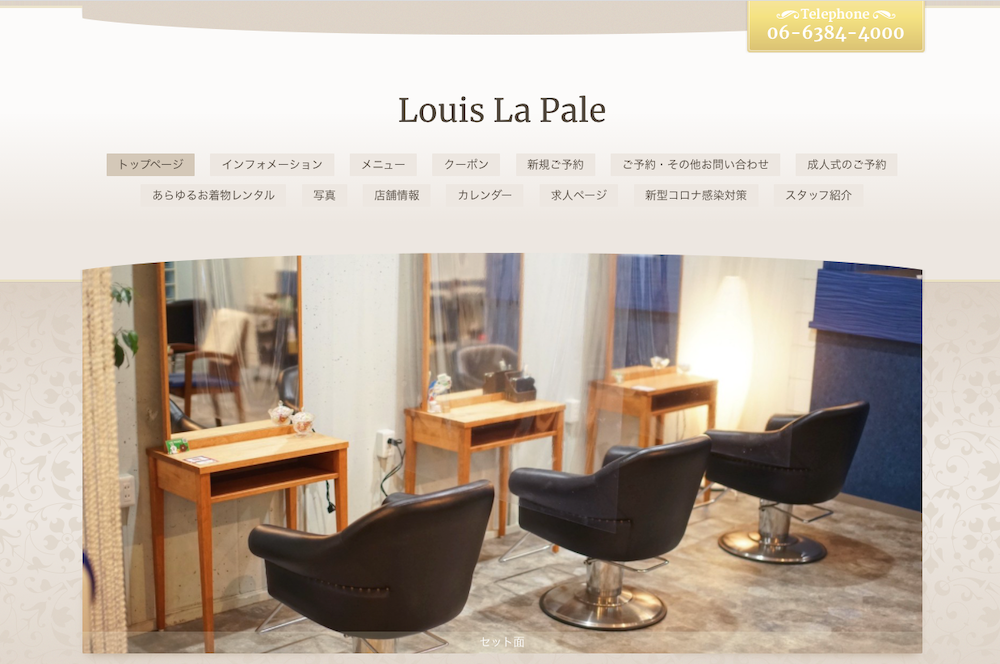
大阪府吹田市にある「louis la pale」さんは、「旧予約」と「お問い合わせ」の機能の違いを活かして上手に使い分けされてらっしゃいます。
・新規ご予約……「旧予約」で作られています。「旧予約」機能は、日時のほかには、コースが設定できます。
・ご予約・その他お問い合わせ……「お問い合わせ」で作られています。
「お問い合わせ」機能では質問項目が追加できるので、ご希望時間やご予約内容のほかに、リピーターにあった設問”担当者”項目を追加されています。
「旧予約」機能を使って、予約受付ページを作成
今回は、「旧予約」機能を利用して、予約受付ページを作ってみましょう。
(1)予約の受付タイプには”予約フォームから受付”を選択ください。
(2)予約希望時間の範囲は営業時間を考慮して設定します。
(3)コース欄の表示をONにします。
▼旧予約「表示設定」画面

(4)コース設定画面にて、メニューの主な組み合わせを追加していきます。内容・画像を登録しておくと、予約画面でコースをクリックした際表示されます。
▼旧予約「コース設定」画面

完成した予約受付は、サンプルホームページのReservationでご確認ください。
予約が入ると、メールで通知が届いて、予約一覧から確認できます。
▼予約を設定する:グーペ管理画面>管理メニュー>運用管理:旧予約
(管理画面にはログインが必要です)
美容室・美容院・ヘアサロンのホームページをグーペスタッフが作ってみました
プログラミングやウェブデザインの知識がない、グーペスタッフが美容室・美容院・ヘアサロンのホームページを作ってみました。
テンプレートは、テーマカラーを選ぶことができ、いずれもパステル調で優しい柔らかい色合いになる”Pastel”を選びました。
FAQ(よくある質問)ページは、自由なレイアウトでページを作成できる「フリーページ」機能を使って作成しました。
HTMLを使わなくても、大項目、質問および回答について、文字のサイズや色を変えることで見やすくなるように仕上げてみました。
スタッフ紹介や、メニューの本文と同じ入力形式リッチエディタでの入力が可能なので、フリーページには画像や動画の挿入、表の作成、リンクの設定、PDFの添付などができます。
ヘアケアの情報、初めてのお客様へのご案内ページなどを作成するのにご活用いただけます。
▼「フリーページ」を作成する:グーペ管理画面>管理メニュー>コンテンツ:フリーページ
(管理画面にはログインが必要です)
まとめ
美容室・美容院・ヘアサロンのホームページを作成する流れをご案内しました。 ホームページを作ろうと考えているタイミングはきっと、どなたもお忙しいことでしょう。
初めから100点満点のものを目指すと完成までに時間がかかって頓挫しかねません。
最初はシンプルな構成からはじめ、お客様からの要望やサロン運営を通して、ホームページを運営しながらコンテンツを作り重ねて育てていただければと思います。 「グーペ」は作成だけでなく、日々の更新のしやすさにこだわったサービス作りをしています。
この機会に、ホームページの作成、および運用をお試しください。