- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】行政書士のホームページ作成方法を解説!即実践できる作り方とは

行政書士のホームページを作りたいけど、「何から始めたらいいか分からない」、「HTMLやサーバー、ドメインについて詳しくない」といった方向けに、ホームページ作成サービス「グーペ」を使った作り方をまとめました。
「グーペ」は、HTMLやデザイン制作の専門知識がなくても大丈夫です。
では、一緒に行政書士のホームページを作っていきましょう。
▼目次
ホームページ作成の前に目的を明確にしてみよう
最初に、ホームページを作る目的を明確にしておきます。
目的を明確にすることで、誰に向けて、どんな内容のホームページにすればいいのか見えてきます。
迷ったら、集客、認知、あるいは求人といったところから、「どんな人に何を伝えたい」ということを掘り下げていくとよいでしょう。
今回は、「独立開業したばかりで、まずは地域の方々に知ってもらいたい、そして相談を通して信頼関係を構築していきたい」と考えている、行政書士を想定して進めます。
行政書士のホームページを見にくる人は誰?
行政書士は業務範囲が広く、事務所の取り扱い業務でホームページを見に来る人、そして用意すべき情報が変わってきます。
| 開業等の営業に関する申請 | 飲食店、建設業等を開業する人、開業している人など事業者 |
| 国籍取得や在留関係申請 | 外国籍の人、日本での就労を希望している人 |
| 相続、遺言書作成 | 相続で今困っている人、将来の相続について相談したい人 |
| 成年後見制度に関する申請 | 身近な家族、あるいは自身の将来の判断能力について不安を抱えている人 |
事業に関すること、国籍・在留資格に関すること、暮らしに関することと分けられそうです。
外国籍の人を想定した場合、主要な情報は想定される国の言語あるいは英語のページも用意する、事務所情報に対応言語について記載するなどすると親切です。
(ページを用意する場合は「フリーページ」機能を利用されるとよいでしょう。あるいは、重要な単語だけ併記するなどしてもよいと思います。)
また、相続や遺言、成年後見制度については豊富な知識をもった一般の方は少ないはずで、具体的な解決方法を思い描けていないことが想定されます。お困りごとを抱えている方にとって相談しやすいホームページにするために、無料相談を受け付けられるようにしよう、と内容についてのイメージも具体的になってきます。
行政書士のホームページに必要な構成は?
行政書士のホームページに関してグーペが調査した結果
「グーペ」をご利用になっている、行政書士ホームページを20件抽出して、どのような内容を掲載しているか調べてみました。結果は以下のとおりです。
- 店舗情報(20票)
- お問い合わせ(18票)
- お知らせ(16票)
- メニュー(15票)
- スタッフ紹介(10票)
- カレンダー(4票)
- 旧予約(2票)
- フォトアルバム(2票)
- メールマガジン(1票)
※「グーペ」のデフォルトのホームページのメニュー・機能名で集計しました。
「メニュー」ページは業務内容や報酬を、「カレンダー」機能はセミナーや定休日を、「フォトアルバム」は事務所の外観や内観を掲載するのに利用されるのが一般的です。
その他では、自由なレイアウトでページを作ることができる「フリーページ」機能を活用して、取り扱っている各業務について詳細なページを作っているところが多く、「よくある質問」、「ご依頼の流れ」、さらにはPDFをダウンロードできる「書式ダウンロード」ページなどを作成しているところもありました。
行政書士のホームページの構成
今回の目的「独立開業したばかりで、まずは地域の方々に知ってもらいたい、そして相談を通して信頼関係を構築していきたい」を踏まえて、行政書士のホームページの構成を用意しました。
各項目のリンクをクリックするとサンプルページが表示されます。
ナビゲーション名はホームページ上のメニューの名称、機能名は「グーペ」の管理画面の機能名称です。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| 新着情報 | お知らせ | 行政書士事務所からの新着情報を発信する。 |
| 業務案内 | メニュー | 取り扱い業務内容の概要と報酬をご案内する |
| 代表者紹介 | スタッフ紹介 | 行政書士のプロフィールを掲載する。 |
| 事務所案内 | 店舗情報 | 行政書士事務所の場所をGoogleマップで案内。 最寄駅、受付時間、受付方法等を案内する。 |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける。 |
| 無料相談予約 無料相談予約(イベント予約) | 旧予約 イベント予約 | 無料相談予約を受け付ける。 |
行政書士のホームページを作ってみよう
ホームページを実際に作っていきます。
ページを作っていくにあたり、写真や伝えたいことを用意しておきましょう。
スタッフ紹介に使用するスタッフの写真、事務所の様子を伝えるための内観や外観の写真、トップページに使用する写真など、ホームページの構成で必要となる画像を事前に用意しておきましょう。
また、行政書士の業務内容は一般の方には難しく複雑なので、分かりやすい文章の用意もあるとよいです。
行政書士の業務内容や事務所の理念などまとめたものがあれば、用意しておきましょう。なければ、紙やスマートフォンやPCのメモ帳アプリなどを使って下書きをしておくことをおすすめします。
デザインテンプレートの選び方
デザインテンプレートを選びます。
グーペをご利用の行政書士ホームページでは、”Chic“が人気です。そのほかでは、同じくオフィス・ビジネス向けのデザインである”Business“や”Corporate“、TOPページに見やすい情報がまとまった”Oneplate“、親近感のある”Hometown“など。
管理画面では、ダウンロードや(有料の場合は)購入前に、色や表示サイズを変えたプレビューを確認することで、作りたいイメージにあったものを選ぶことができます。ホームページは、デザインテンプレートや色や写真を変えることで印象が変わります。
下表では、同じ画像で、デザインテンプレートを変えた例です。”Clinic2“も、シンプルで使いやすく、おすすめです。
▼デザインテンプレートを設定する:グーペ管理画面>管理メニュー>各種設定:デザイン
(管理画面にはログインが必要です)
ホームページのメニュー名を変更する
メニューは、ホームページを構成する各ページのリンク先一覧です。
ホームページに訪れたお客様を誘導する、道しるべのようなもので「ナビゲーションメニュー」ともいいます。
表示名を行政書士事務所に合わせた表現に変えて、使用しないメニューは非表示にします。
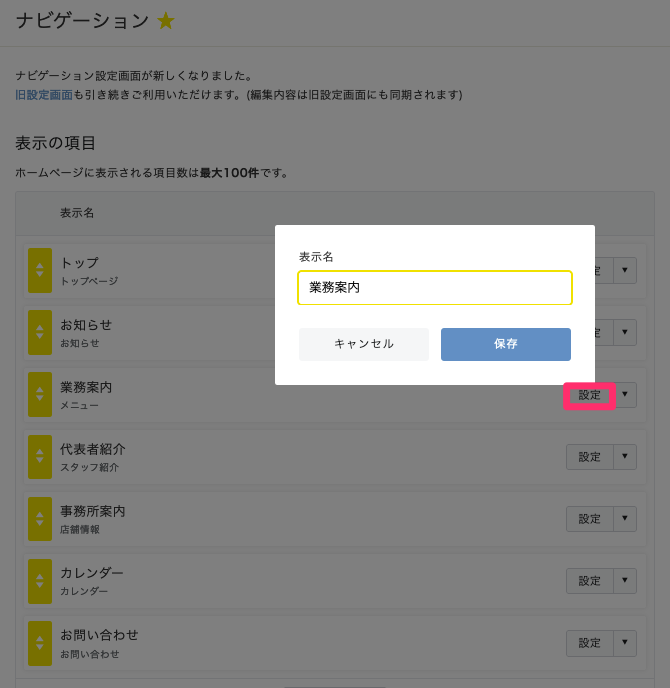
ポイントは、設定押下→表示名変更、▼押下→表示・非表示を切り替える、です。
▼ナビゲーション設定画面(表示名変更)
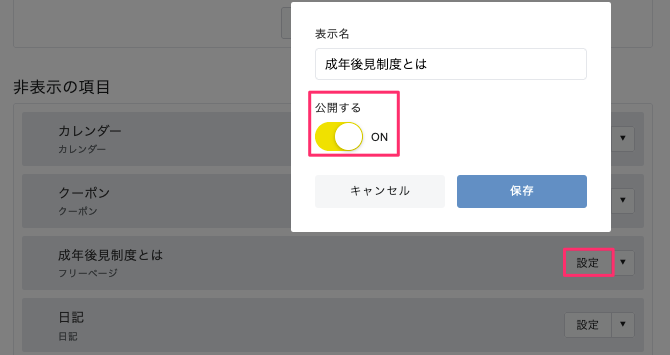
▼ナビゲーション設定画面(非表示にする)
ナビゲーションメニューには表示させないけれども、ページは公開させるといったこともできます。
ナビゲーションメニューをすっきりさせたい場合などに利用されているようです。メニューに表示させない分、ホームページ内で誘導をしっかり作らないと、たどり着くのが難しいページになってしまうので注意が必要です。
▼ナビゲーション設定画面(ナビゲーションメニューでは非表示だが、公開していて閲覧できる)
▼ナビゲーションを編集する:グーペ管理画面>管理メニュー>各種設定:ナビゲーション
(管理画面にはログインが必要です)
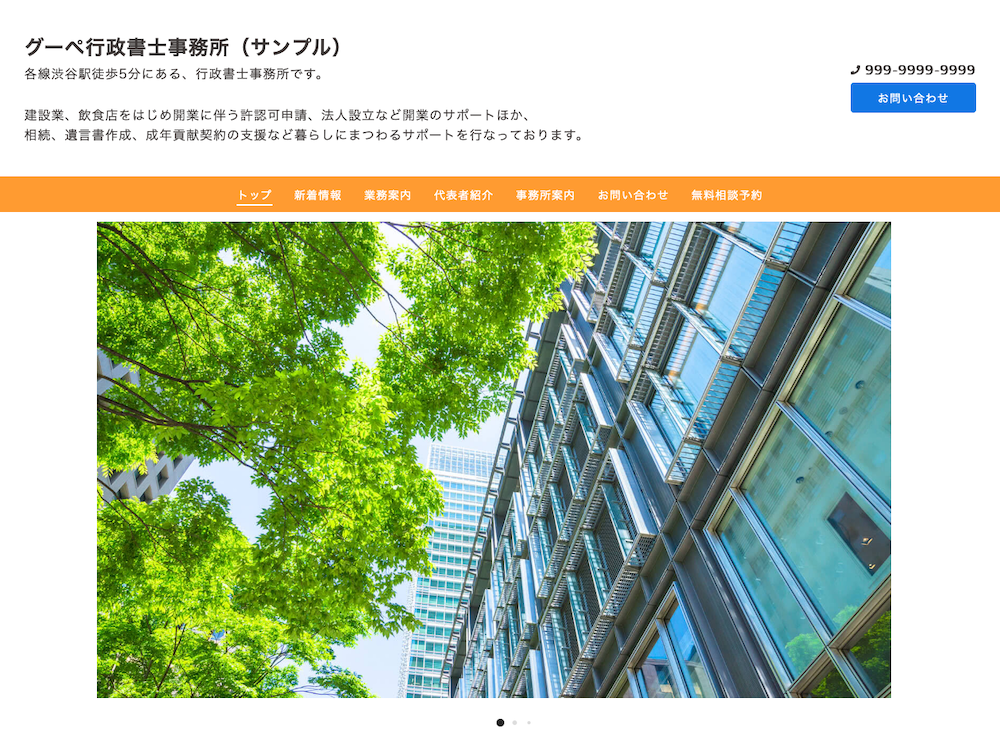
トップページ
トップページでは、スライドショー画像(トップページの大きな画像)、タイトル、説明文、ウェルカムメッセージを調整します。
▼トップページのタイトル、説明文、ウェルカムメッセージとは
・ウェルカムメッセージ
ホームページを訪れた人へのご挨拶です。
画像を挿入したり、リンク先アドレスを入れたりもできます。ご挨拶のほかには、「ホームページの目的」に応じて一番伝えたいことにつながることを入れるとよいでしょう。
・説明文
タイトル下にあり、ホームページの文字通り説明です。どこにある何のホームページか記載しましょう。
対応可能地域を記載するのも親切だと思います。
・スライドショー画像
用意しておいた画像に差し替えます。最大10枚まで登録可能で、各画像にコメントを入れてお客様に訴求したり、リンク先アドレスを設定してお客様を誘導したりできます。
▼トップページを編集する:グーペ管理画面>管理メニュー>コンテンツ:トップページ
▼ホームページタイトルおよび説明文を編集する:グーペ管理画面>管理メニュー>各種設定:基本設定
(管理画面にはログインが必要です)
事務所案内
行政書士事務所の基本情報を確認することができるページです。
ホームページを見にきた方が知りたいであろう情報を載せましょう。
事務所の所在地、アクセス、営業時間、お問い合わせの手段、訪問可能地域、車で来所されることが想定される場合には、駐車場に関する情報を掲載するなど。相続や遺言のことを考えるのは高齢な方が多いかもしれません、バリアフリーに関する情報があると親切です。
項目の追加は「店舗情報」タブ、並び替えは「表示順並び替え」タブで行います。既存および追加した項目名の変更は「項目変更」タブでできますので、ナビゲーションメニューと同様に行政書士事務所にあった名称に変更いただけます。
▼店舗情報を編集する:グーペ管理画面>管理メニュー>コンテンツ:店舗情報
新着情報
新着情報には、行政書士事務所から「ホームページを見にこられた方」向けに情報を掲載します。
行政書士事務所への相談を検討しているお客様を想定しているので、取り扱い業務に関わる申請・届出の変更・法改正、対応業務の拡大や臨時休業など事務所に関わること、ホームページの情報追加・更新情報などを発信するとよいでしょう。
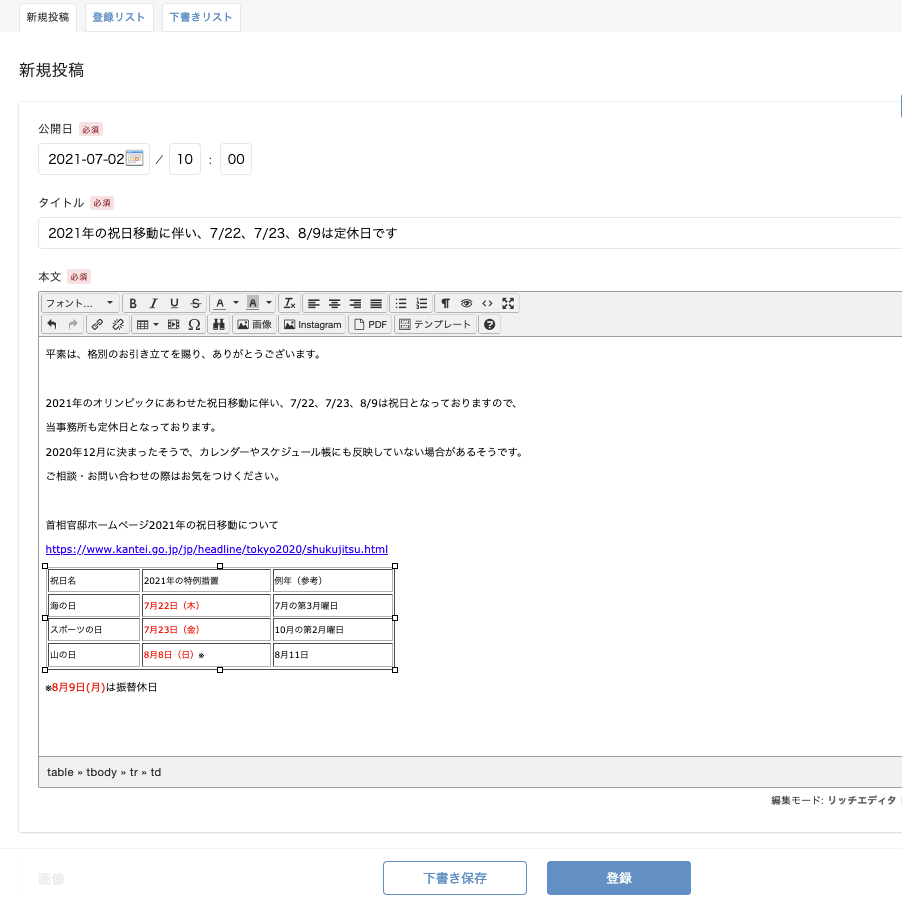
投稿作成画面では、文字の色を変えたり、リンクを貼ったり、表が画像を挿入したりでき、予約投稿も可能です。
▼お知らせ(新着情報)投稿作成画面
▼お知らせを投稿する:グーペ管理画面>管理メニュー>コンテンツ:お知らせ
(管理画面にはログインが必要です)
代表者紹介
お客様から見ると、自身の事業あるいは暮らしに密接に関わることを代わって対応してくれる行政書士。相談しやすくなるように、お人柄が伝わる自己紹介を用意しましょう。
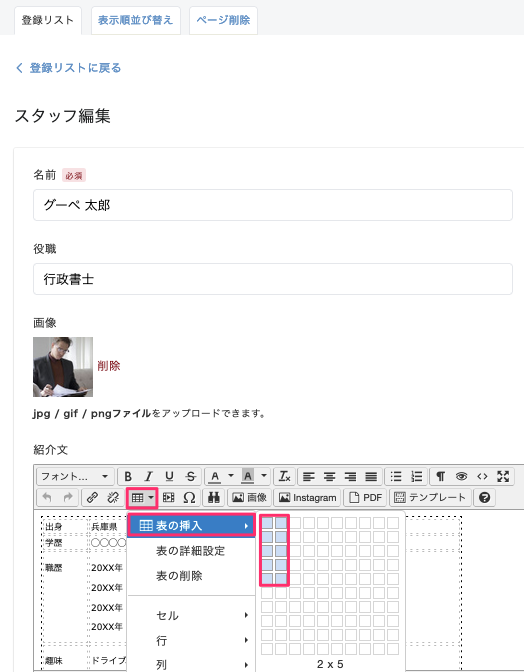
今回、出身や経歴を記載するのに、枠線を入れていないので分かりにくいですが、紹介文に表を挿入して入力しています。
X(旧Twitter)、FacebookなどのSNS、ブログのリンクを入れることができます。
▼スタッフ紹介編集画面
▼スタッフ紹介を編集する:グーペ管理画面>管理メニュー>コンテンツ:スタッフ紹介
(管理画面にはログインが必要です)
業務案内
業務案内ページは、「メニュー」、あるいは「フリーページ」機能を活用して作成します。
各業務内容について掲載したいことが多い場合には、「フリーページ」を合わせて活用すると見やすいでしょう。
今回は、「メニュー」機能を利用して「業務案内」ページを作成しました。
取り扱い業務をそれぞれメニューとして登録していきます。
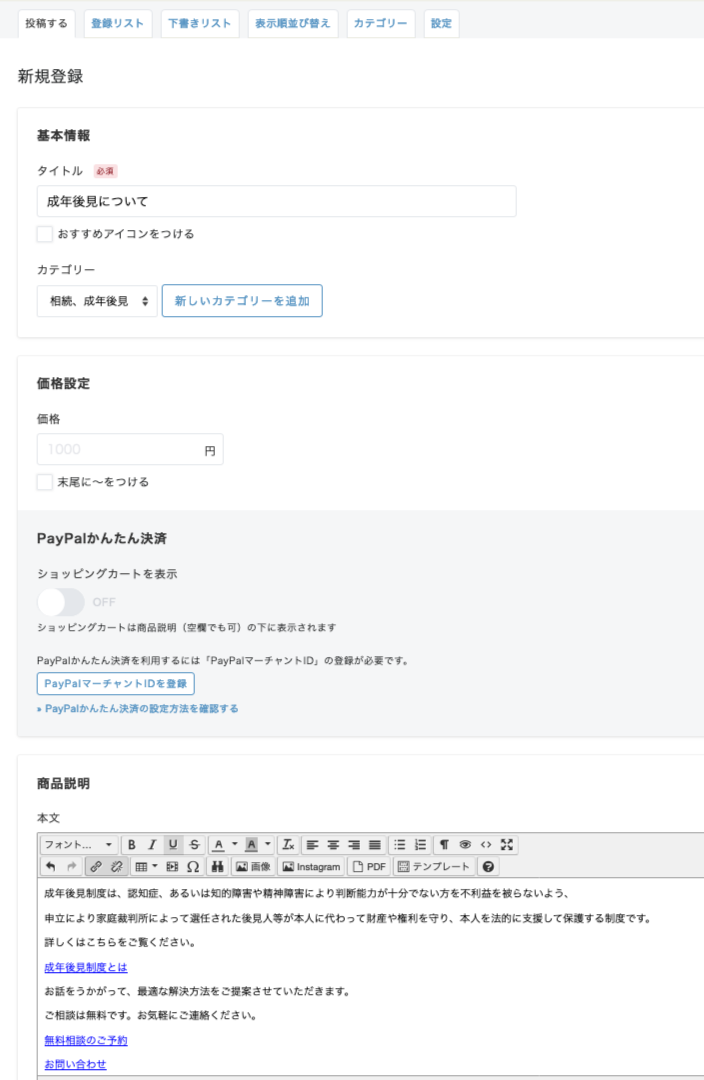
(基本情報)タイトル:業務名称を入力します
(基本情報)カテゴリー:事業に関すること、暮らしに関することなど、ホームページを見にきた方目線で分けてあげましょう。
(価格設定)価格:入力しないでも大丈夫です。だいたいの金額を知りたいお客様を想定して今回は入力しています。末尾に〜をつけることができます。
(商品説明)本文:業務内容についての説明を入力します。
▼メニュー新規登録画面
登録したメニューは、カテゴリーを選択して表示順の並び替えができます。カテゴリー自体の表示順の並び替えは隣の「カテゴリー」タブで行えます。
▼メニュー表示順並び替え画面
▼メニューを登録する:グーペ管理画面>管理メニュー>コンテンツ:メニュー
(管理画面にはログインが必要です)
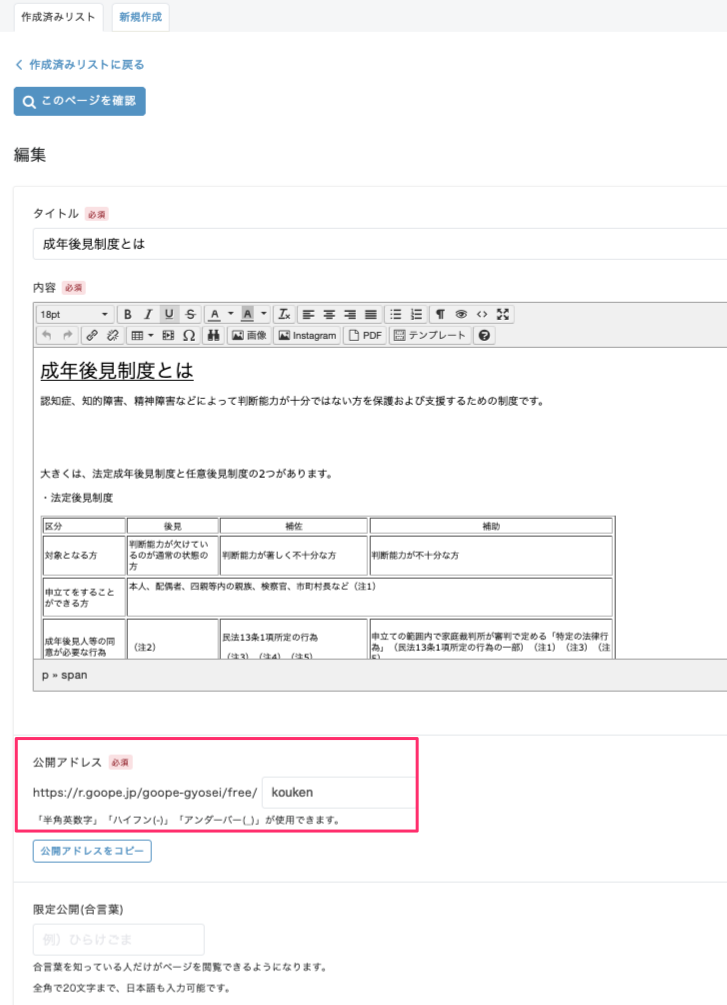
「フリーページ」機能を活用すると、業務内容の個別ページとして、「成年後見制度とは」といったページを作ることができます。
他のページとの違いは、公開アドレスの末尾にある「/free/」の後ろに、自身で任意の文字列を付与させる必要があることです。
▼フリーページ作成画面
▼フリーページを作成する:グーペ管理画面>管理メニュー>コンテンツ:フリーページ
(管理画面にはログインが必要です)
行政書士事務所にあったお問い合わせ、予約受付ページを作ろう
お問い合わせや相談予約を受け付けることができるページを作っていきましょう。
「お問い合わせ」を受け付ける
「グーペ」では、ライトプランおよびスタンダードプランをご契約されている場合、お問い合わせ項目の登録・更新が行えます。
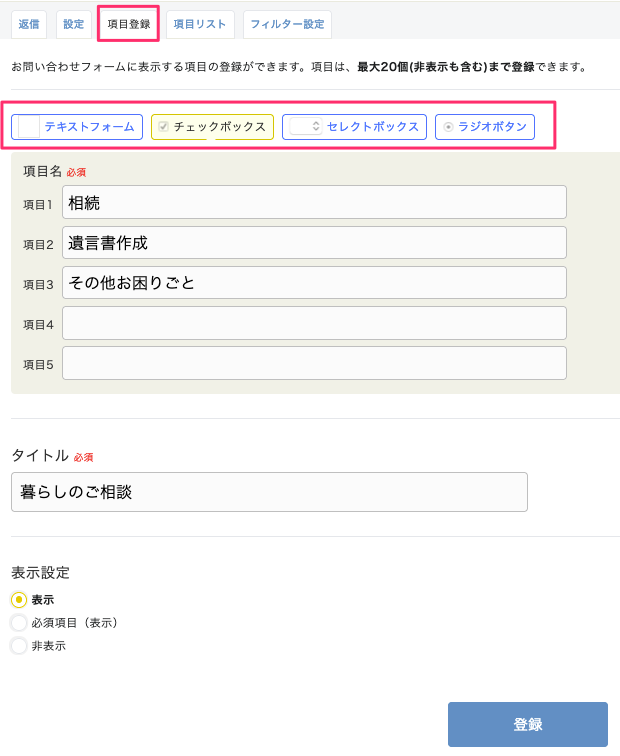
お問い合わせ項目の種類はテキストフォーム、チェックボックスなど選ぶことができ、最大20個まで登録できます。
お問い合わせ項目に設定する選択項目は5つまで登録できます。
▼お問い合わせ項目登録画面
届いたお問い合わせは、設定したメールアドレスに通知されます。
完成したお問い合わせフォームは、サンプルホームページのお問い合わせページでご確認ください。
▼お問い合わせを設定・編集する:グーペ管理画面>管理メニュー>運用管理:お問い合わせ
(管理画面にはログインが必要です)
「無料の相談予約」を受け付ける
お困りごとを抱えている方にとって相談しやすいホームページにするために、無料相談を受け付けられるようにします。
「グーペ」では、オンラインで予約を受け付けるのに最適な機能が2つあります。
- あらかじめ日時の枠を設定して受け付ける「イベント予約」機能
サービス内容を10種類、サービス内容ごとに予約日時枠を30個設定できます。
(スタンダードプランの場合、サービス内容は30種類、サービス内容ごとの予約日時枠は90個設定できます) - 設定した範囲内で自由な予約を受け付ける「旧予約」機能
予約の受付タイプを予約フォームあるいは電話から選んで設定できます。
以下では、両方での予約ページの作り方、完成したページを紹介しています。
ご自身の事務所に合った予約受付方法を選んで設定してください。両予約機能は併用できるので、「旧予約」機能で相談予約を受け付けて、「イベント予約」機能でセミナーや説明会の募集を行うなども可能です。ご活用ください。
設定した範囲内でお客様が予約日時を指定する予約ページ
「旧予約」で予約ページを作成していきます。
コースを設定します。コースの設定は、対面方法、取り扱い業務・相談種類など事業形態に応じて設定ください。
▼旧予約のコース設定画面
予約の受付タイプは「予約フォームからの受付」を選択、予約希望時間は面談の対応時間に合わせて設定ください。
▼旧予約の表示設定画面
完成した予約受付ページは、サンプルホームページの無料相談予約でご確認ください。
▼「旧予約」で予約受付ページを作成する:グーペ管理画面>管理メニュー>運用管理:旧予約
(管理画面にはログインが必要です)
あらかじめ日時と人数の枠を設定した中で選ぶ予約ページ
「イベント予約」で予約ページを作成していきます。
提供サービス名や内容の説明を登録します。価格は空欄にすると表示されません。
▼イベント予約のサービス登録画面
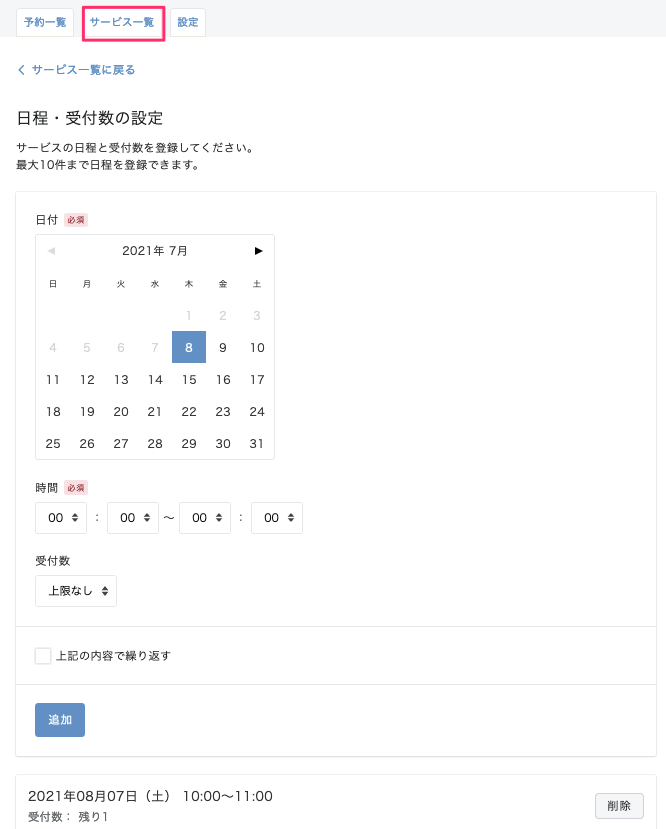
日付はカレンダーで選択して、時間を設定します。受付数は【1〜30、上限なし】を選ぶことができます。
▼イベント予約の日程・受付数の設定画面
受付フォームで、入力項目への必須ラベルや注意事項を設定したりできます。
▼イベント予約の受付フォーム設定画面
完成した予約受付ページは、無料相談予約(イベント予約)でご確認ください。
▼「イベント予約」で予約受付ページを作成する:グーペ管理画面>管理メニュー>運用管理:イベント予約
(管理画面にはログインが必要です)
行政書士のホームページ事例
「グーペ」をご利用の、行政書士さんのホームページを紹介します。
お問い合わせページを取り扱い業務に合わせて編集されてらっしゃいますね。
面談予約については、「イベント予約」機能を活用されていて、ウェルカムメッセージからも導線があり、参考になります。
行政書士のホームページをグーペスタッフが作ってみました
以上をもとに、エンジニア・デザイナーの知識がない、グーペスタッフが行政書士のホームページを作ってみました。

デザインテンプレートは、カジュアルなオフィス向けで人気の”Chic“を選び、テーマカラーは”白/青”にしました。
ホームページの無料相談予約は、お客様からみて柔軟な日時の選択が可能な「旧予約」機能で作った予約受付ページを掲載しています。
メニューに「お問い合わせ」と「無料相談予約」が並んでいる構成は、ホームページに来られた方が迷ってしまいかねないので、本来はあまり望ましくないです。導線をしっかりしておくか、迷わないよう名称を変更するか、どちらかをメニューからは非表示にして導線でたどり着くようしておくなど工夫が必要です。
(工夫の一例としては、無料相談予約を受けたい業務にだけ「業務案内」の本文からリンクさせる、各業務の個別ページで「ご相談・ご依頼の流れ」を説明し無料相談予約あるいはお問い合わせに導くなど。)
今回はサンプルですので、相談を受け付けるページの例としてご覧ください。
まとめ
今回は、行政書士のホームページを作成する流れをご案内しました。
行政書士をはじめ士業のみなさまに、ひとつでもお役立ていただけたら幸いです。