- カテゴリー: ホームページ作成
- 公開: 最終更新:
「Stores予約(旧名称 Coubic)」と「RESERVA」の予約ボタンをホームページに表示する方法

無料でかんたんに利用できると評判の予約サービス「Stores予約(旧名称Coubic)」と「RESERVA」。前回、グーペスタッフが実際に「Stores予約」と「RESERVA」を使い比べてみました が、今回は、それぞれのフリープランで提供されている予約ボタンを「グーペ」に設定する方法をご説明します。
2020年10月より、予約システムCoubicは、Stores予約に名称変更しています。
「Stores予約」の新規登録、または「RESERVA」のページ作成が済んでいる状態からのスタートとなりますので、予約サービスをこれから使ってみる!という方は、ご希望のサービスでの登録を完了してからご覧ください。
▶「Stores予約」の登録はこちら
▶「RESERVA」の登録はこちら
「Stores予約」予約ボタンを表示する
■「Stores予約」管理メニューでの操作
まずは、「Stores予約」にログインします。
▼「Stores予約」のログインフォームはこちら
https://coubic.com/login
右上の管理メニューから「予約ボタンを設置」を選択します。

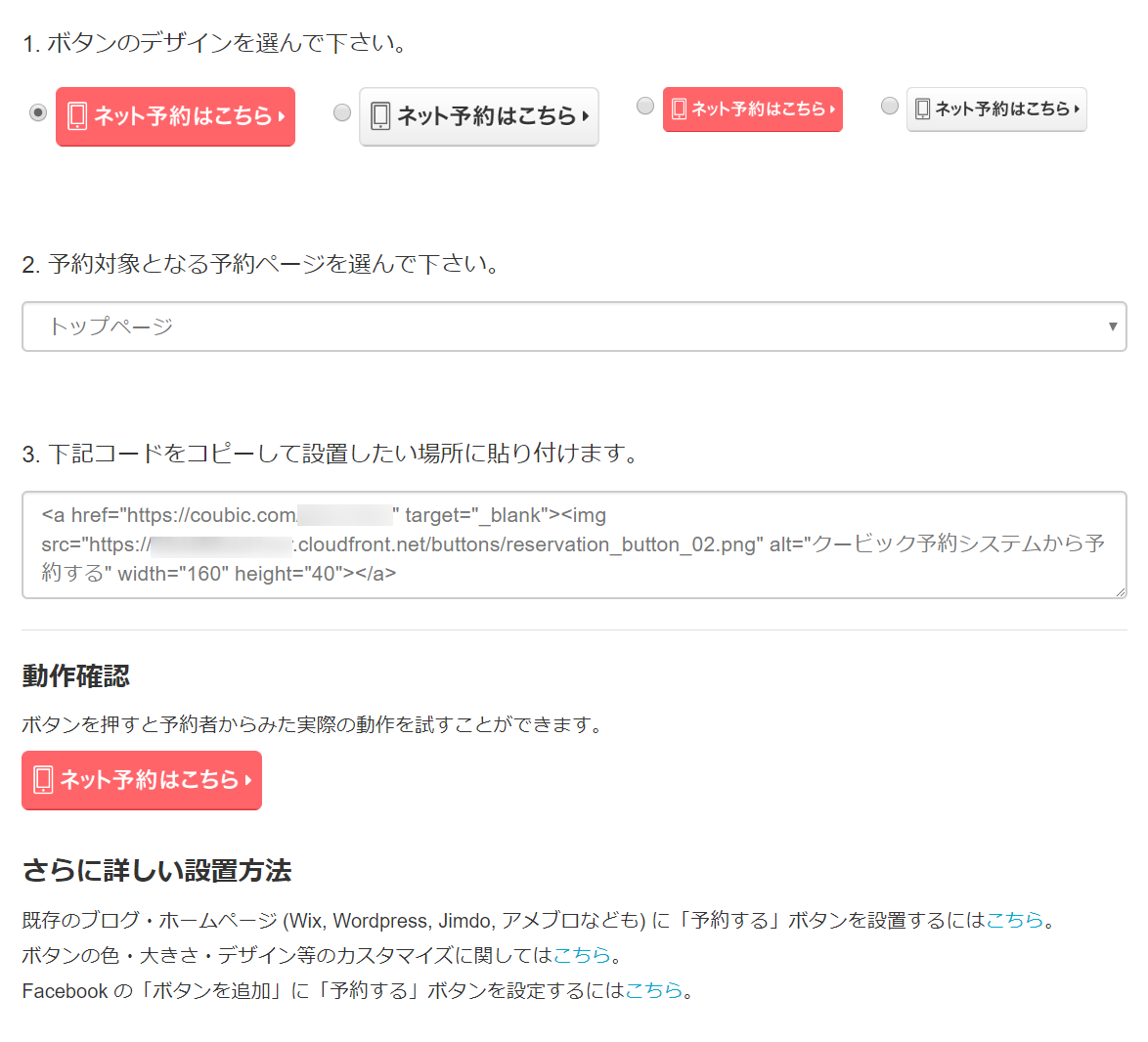
すると以下のようなページが表示されます。設置できるボタンの種類は3つありますが、今回は「予約する」ボタンの設置方法をご紹介します。

ページをそのままスクロールすると設定画面が表示されるので、以下の手順ですすめてください。
(1)ボタンのデザインを選ぶ
(2)予約対象となる予約ページを選ぶ(「Stores予約」で作成したページを選んでください)
(3)コードをコピーする
※画像をクリックすると大きい画像をご覧いただけます。
■「グーペ」管理画面での操作
今回はホームページのトップページに表示してみるので、管理画面の「トップページ>ウェルカムメッセージ」の操作方法になります。
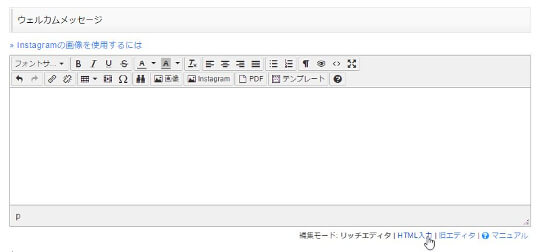
(4)エディタを「HTML入力」モードにする
※画像をクリックすると大きい画像をご覧いただけます。
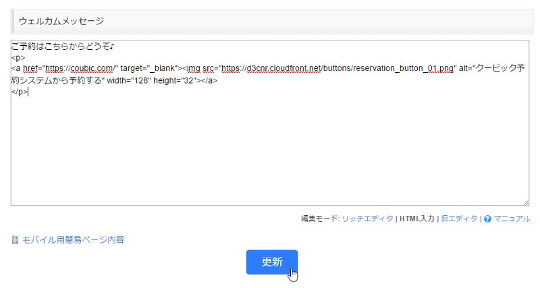
(5)(3)でコピーしたコードを貼りつける
※画像をクリックすると大きい画像をご覧いただけます。
【ポイント】
ボタンの前後にテキストを表示したい場合は、ボタンを以下のタグでかこうことで、ひとつの段落となり、テキストとボタンの間隔があきます。
<p>~</p>
(6)更新ボタンをクリックする

「RESERVA」予約ボタンを表示する
■「RESERVA」管理メニューでの操作
まずは、「RESERVA」にログインします。
▼「RESERVA」のログインフォームはこちら
https://reserva.be/rsv/login
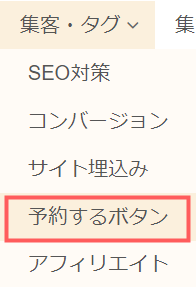
管理メニューから「集客・タグ>予約するボタン」を選択します。

「予約するボタン」ページの「設置方法」部分を確認しながら、以下の手順ですすめます。
(1)ボタンのデザインを選ぶ
(2)プルダウンの中から予約ページを選ぶ
(3)コードをコピーする
※画像をクリックすると大きい画像をご覧いただけます。
■「グーペ」管理画面での操作
今回はホームページのトップページに表示してみるので、管理画面の「トップページ設定>ウェルカムメッセージ」の操作方法になります。
(4)エディタを「HTML入力」モードにする
※画像をクリックすると大きい画像をご覧いただけます。
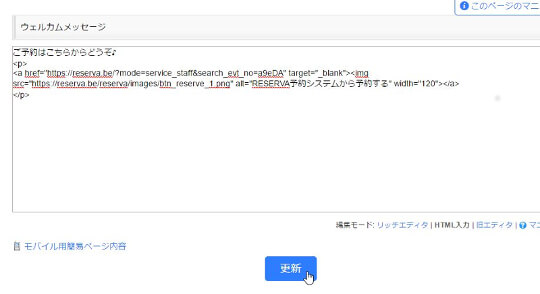
(5)(3)でコピーしたコードを貼りつける
※画像をクリックすると大きい画像をご覧いただけます。
【ポイント】
ボタンの前後にテキストを表示したい場合は、ボタンのコードを以下のタグでかこうことで、ひとつの段落となり、テキストとボタンの間隔があきます。
<p>~</p>
(6)更新ボタンをクリックする

【おまけ】決済機能を活用しよう
グーペにも予約機能がありますが、予約専門のサービスである「Stores予約」や「RESERVA」ではより細かなサービスが展開されています。一番の違いは決済に対応しているところです。
会員制のサービスや、教室などで月謝を徴収したい、セミナーの事前決済といった場合にもおすすめです。
※決済機能を利用する場合は手数料が発生しますので、事前に各サービスのサイトを確認してください。
【教室・スクール業界】『オンラインレッスン』のあるホームページでは、予約サービスと決済の利用事例をご紹介しています。参考にしてみてください。
まとめ:予約ボタンの設置を試してみて
各予約サービスでのページの操作方法をご紹介しましたが、いかがでしたか?
わたし自身も初めて操作してみましたが、実際に試してみて「思ったより簡単に予約ボタンを設置できた」と感じました。
「使い方がわからない…」「予約サービスのコードって?どこに貼りつければいいんだろう?」と思っていた方も、ぜひチャレンジしてみてください。