- カテゴリー: SNS活用
- 公開: 最終更新:
【保存版】初心者でもできる!Facebookページの作り方

ホームページの宣伝・集客に効果的な「Facebook」。
すでに利用されている方は多いと思いますが、「Facebookページ」も持っているという方は少ないのではないでしょうか。
Facebookページと自分のFacebookアカウントとの違いがわからない…という方へ、まずは「Facebookページ」についてご説明します!
Facebookページとは
Facebookページとは、ブランド・企業・飲食店や美容室・バンド・サークル・・・とピンポイントのジャンルにおいてPRできるページです。自分のFacebookアカウント(個人アカウント)をお持ちの方なら誰でもつくることができます
参考までに、ホームページ作成サービス「グーペ」のFacebookページをご覧ください。
▼「グーペ」のFacebookページ
https://www.facebook.com/goope/

自分のFacebookアカウントのページとは違って、「グーペ」に関連した投稿のみのページであることがわかるかと思います。このページに「いいね」しているFacebookユーザーは、「グーペ」の情報をチェックしたい人ということになります。
Facebookページとホームページの使い分け
すでにホームページをお持ちの方の中には、こんな疑問がよぎっている方もいるのではないでしょうか。
- ホームページがあるからFacebookページはいらないかな
- ホームページとFacebookページの使い分け方がわからない
まず「Facebookページ」と「ホームページ」では、アプローチするユーザー層(閲覧者)が異なります。
また、Facebookページを「いいね」してくれた閲覧者は、Facebookページに投稿された情報をチェックしてくれているので、ホームページの更新情報などをFacebookページに投稿することで「Facebookページ」と「ホームページ」の間で回遊が生まれ、集客に効果的なんです!
むずかしく考えることはありません。まずはつくってさわってみましょう。
Facebookページをつくってみよう
早速、Facebookページをつくってみましょう。
作成するジャンルによって手順が異なるので、今回はお店のFacebookページをつくると想定してご説明します!
手順
1.作成ページに遷移する
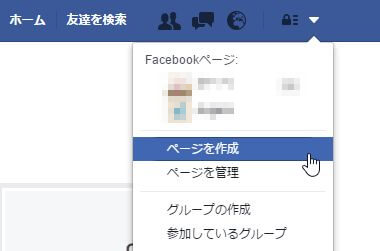
Facebookにログインし、右上のメニューにある▼ボタンをクリックして、ページを作成を選択します。

※以下のURLからで直接アクセスいただいてもOKです!
▽Facebookページを作成
https://www.facebook.com/pages/create/
2. ページタイプを選ぶ
表示されたページタイプの中から、つくりたいFacebookページのジャンルをクリックします。
今回は「お店」なので、ローカルビジネスまたはスポットを選びました。

希望のページタイプをクリックすると、Facebookページの概要を入力する画面になります。今回「Goope Cafe」と入力した部分(事業またはスポットの名前)がFacebookページのタイトルになります。

必要事項を入力したらスタートをクリックします。(※電話、住所が空欄の場合は次に進むことができません)スタートをクリックすると、画面が切り替わります。
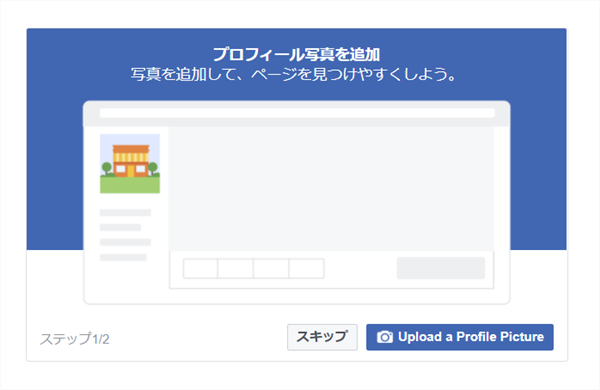
3. プロフィール写真の設定
今後Facebookページを活用するにあたって、プロフィール写真は設定しておいた方がよいですが、あとから設定することも可能です。アップロードする場合はUpload a Profile Pictureをクリックしてください。

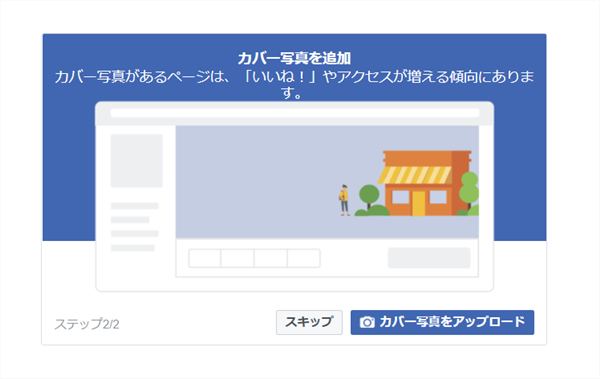
4. カバー写真の設定
作成するページの一番上に表示される写真を設定することができます。プロフィール写真と同様に設定した方がよい項目です。こちらもあとから設定することができます。

5. Facebookページが完成!
たったこれだけで、Facebookページが作成されました!

『3.プロフィール写真の設定』で設定をした場合は、Facebookページの表示が以下のようになります。
▼写真を設定した場合

その他、「Facebookページに投稿できる範囲」や「閲覧者の制限」などの細かい設定は、完成したFacebookページ右上の設定から行います。

公開・非公開設定
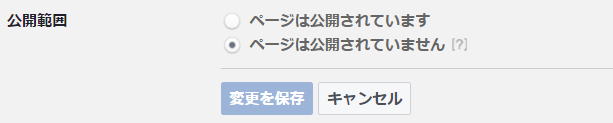
Facebookページをつくったけど、まだ非公開にしておきたい…完成してから公開したい…という場合には、Facebookページ右上の設定から「公開範囲」を指定できます。「公開範囲」の横にある編集するをクリックすると、以下の項目が表示されます。

ページは公開されていませんにチェックをつけ、変更を保存すれば完了です。一度、非公開設定にしたFacebookページを公開にする場合も、同様の手順となります。
ユーザーネームの作成
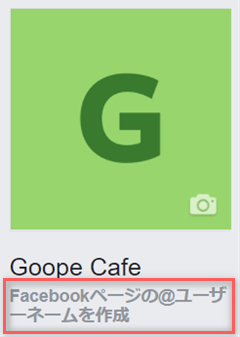
ページを見つけてもらいやすいように、ユーザーネームを設定しましょう。プロフィールアイコン下のFacebookページの@ユーザーネームを設定をクリックします。

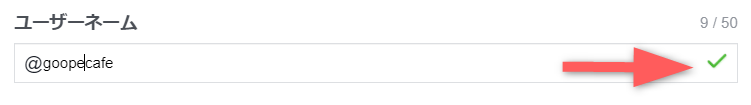
入力フォームの@マーク以降に希望の文字列をいれます。希望のアカウント名が、すでに他の人に取得されている可能性もあるのでご注意ください。また、英数字とピリオドのみが使用できます。

取得可能な文字列の場合、以下のように右側にチェックマークが表示されます。

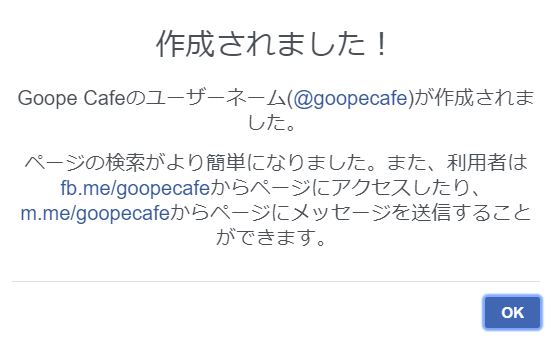
ユーザーネームを作成をクリックすれば、設定は完了です。OKをクリックすると作成したFacebookページに戻ります。

ユーザーネームが変更されました。ユーザーネームは何度も変更することが可能です。

プロフィール・カバー写真の設定
『3.プロフィール写真の設定』で設定した写真を変更したい場合や、スキップして後から設定する場合は、次の手順でプロフィール写真の設定が可能です。
プロフィール写真の設定
(1)プロフィールアイコンのエリアをクリック
(2)写真アルバムから選択/写真を撮る/写真をアップロードのいずれかを選択

(3)今回は写真をアップロードを選択し、希望の画像を指定しました
![]()
編集で画像の質感や、下部のスライドで画像の大きさ等を指定します。保存をクリックしたら、ページに反映されます。
Facebookページを活用するにあたっては、カバー写真の設定も重要になります。カバー写真が設定されているページとされていないページでは信頼度に差がうまれるでしょう。手順はプロフィール写真の設定と同様になります。
カバー写真の設定
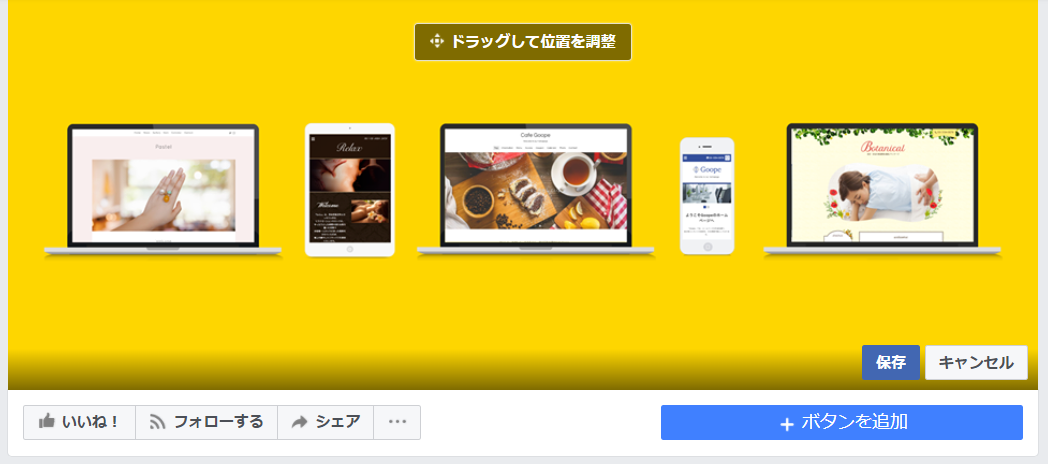
(1)カバー写真を追加をクリック
(2)写真から選択/動画から選択/写真・動画をアップロードのいずれかを選択

(3)今回は写真・動画をアップロードを選択し、希望の画像を指定しました

位置を調整して、保存をクリックしたら、ページに反映されます。
これでFacebookページ「Goope Cafe」の完成です!

※2018/01/15時点の手順になります。最新の手順は、Facebook社のヘルプセンター等でご確認ください。
まとめ:Facebookページ運営のコツ
いかがでしたか。「いいね」「シェア」「コメント」と閲覧者のリアクションを知ることができるFacebookページ。
様々なパターンの投稿を試してみることで「テキストだけの投稿より、写真もつけた方が反応がいいかも?」「写真を目立つ色にしたらクリックが増えた!」というように効果的なアプローチ方法が身についてきます。
ホームページに誘導する新たな窓口にもなりますので、この機会にぜひ活用してみてください!






