- カテゴリー: ホームページ作成
- 公開: 最終更新:
動画挿入機能でFacebookページ・カレンダー・地図をかんたん設置!

グーペのテキスト入力部分の多くはリッチエディタ形式となっていますが、このリッチエディタには動画を挿入できる機能があります。
動画を掲載することで、ホームページを見に来てくれた人に楽しんでもらえたり、お店や商品・サービスのことをより深く知ってもらうことができます。
実はこの動画挿入機能、動画を挿入できるだけじゃないんです。
そこで今回は、グーペの動画挿入機能を活用して動画以外のコンテンツを、ホームページ上に設置させる方法についてご紹介します。
動画挿入機能とは?
グーペの動画挿入機能は、Youtubeにアップされている動画のURLや埋め込みコードを入力することで、簡単にホームページ上に動画を掲載することのできる機能です。
もちろん、自分で撮影した動画もYoutubeにアップロードして、ホームページに挿入することができます。
▼関連記事
・実は誰でも利用可能◎YouTubeに動画をアップロードする方法
・ 【知っておきたい!】グーペで作成したホームページに動画を掲載する方法
・ インパクト大!ホームページのトップに動画を掲載する方法
動画挿入機能は色々活用できるんです!
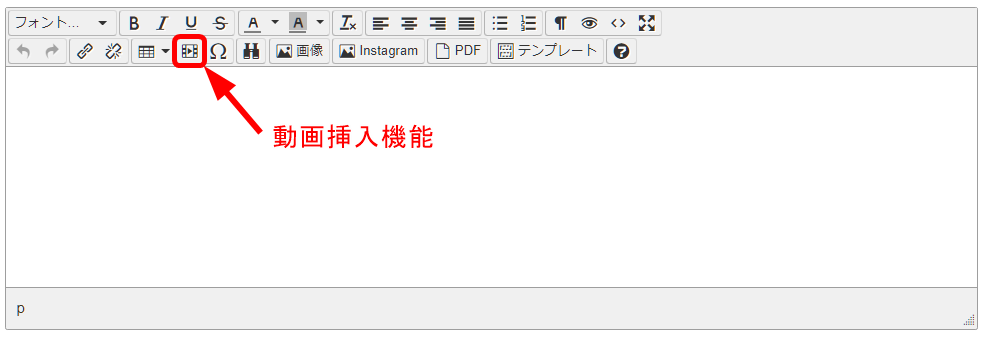
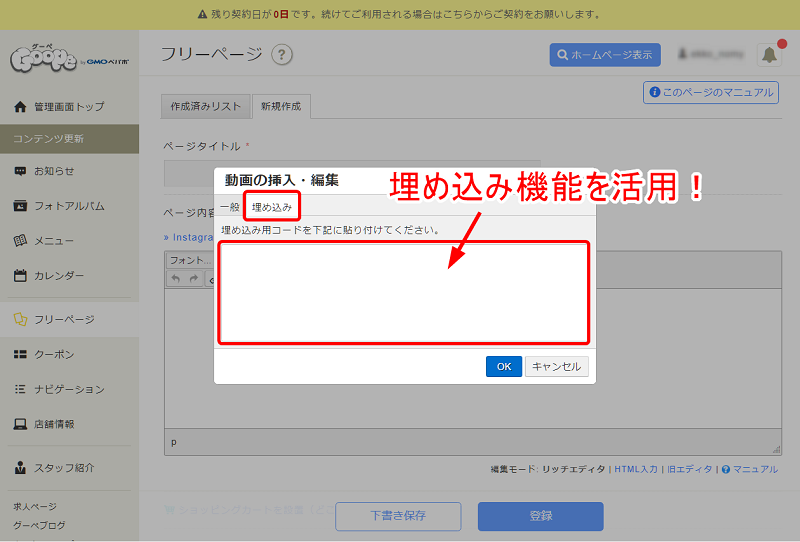
そんな動画挿入機能ですが、下記画像の「埋め込み」のタブの機能を活用すると、実は動画だけでなく、SNSのタイムラインやGoogleカレンダー・Googleマップなどの様々なコンテンツも、動画挿入機能を応用してページ上に設置することができるんです。

Facebookページを設置する
それでははじめに、Facebookページの設置方法についてご紹介します。
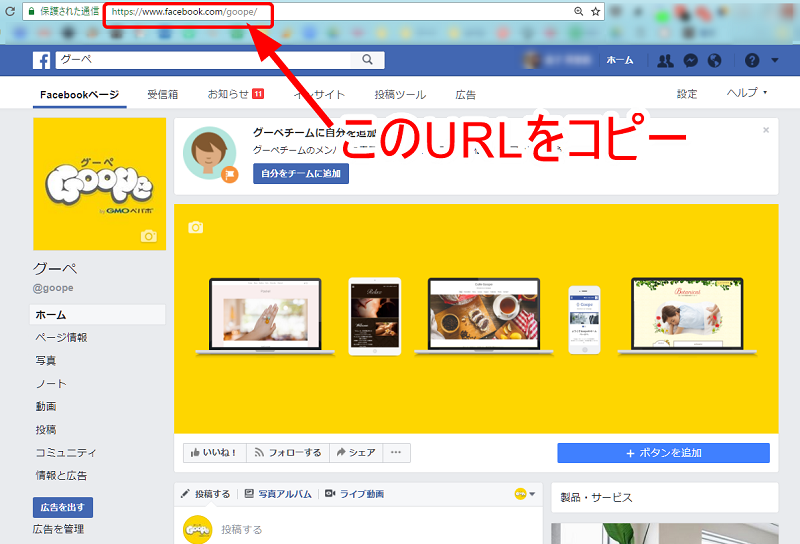
まず、設置したいFacebookのホームのURLをコピーしておきます。

次に、Facebookの公式ページにあるページプラグインにアクセスし、先ほどコピーしたFacebookのホームURLを【フェイスブックページのURL】の部分に貼り付けます。
すると、すぐ下にタイムラインのプレビュー画面が表示されるので、【幅・高さ】の入力欄でお好みのサイズに調整していただき、プレビューに問題がなければ【コードを取得】ボタンをクリックします。

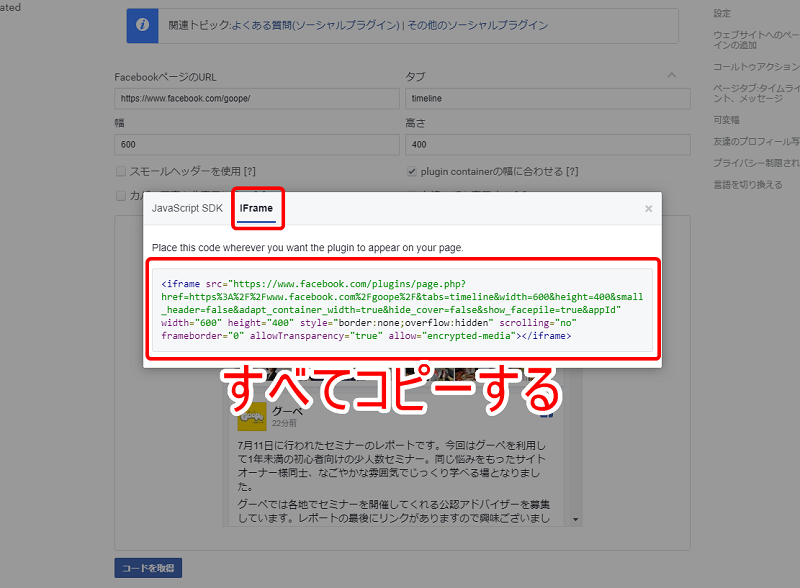
以下の画面が表示されたらタブを【IFrame】に切り替えて、表示されている埋め込みコードをすべてコピーします。

コードをコピーしたら、グーペの管理画面内に戻り、Facebookのタイムラインを設置したいページの動画挿入機能を開きます。
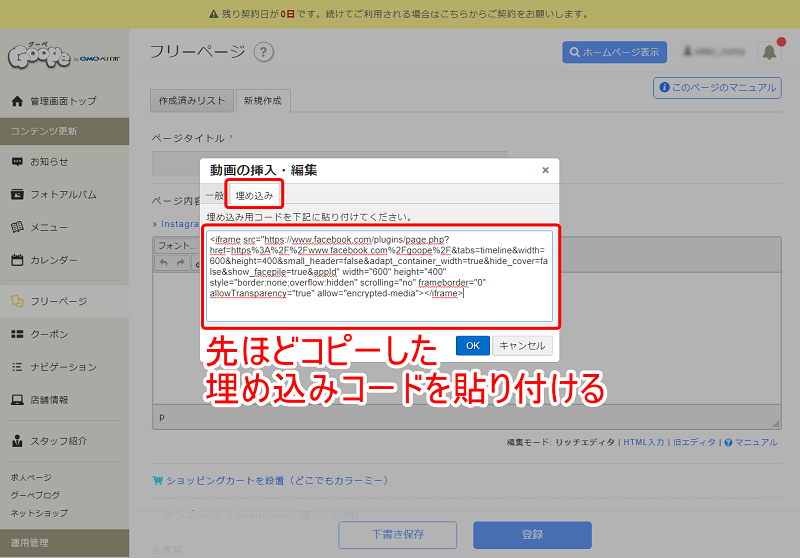
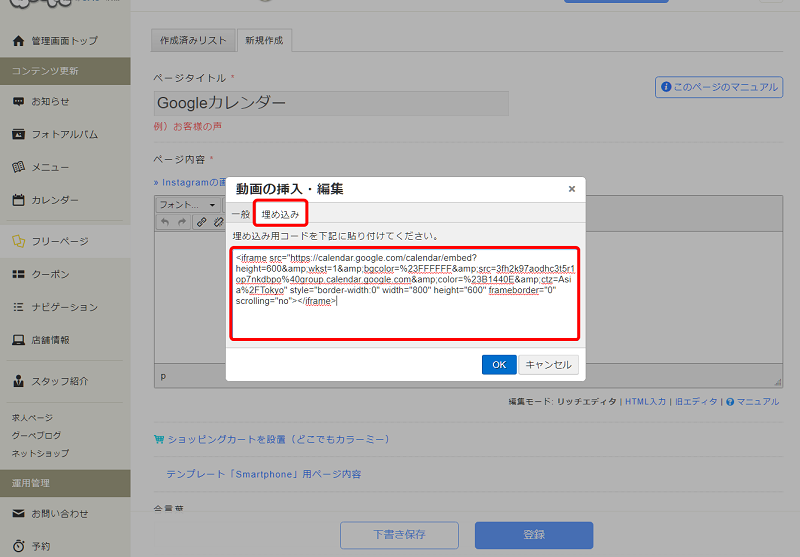
はじめにご紹介したように【埋め込み】というタブに切り替えて、コピーした埋め込みコードを貼り付けます。

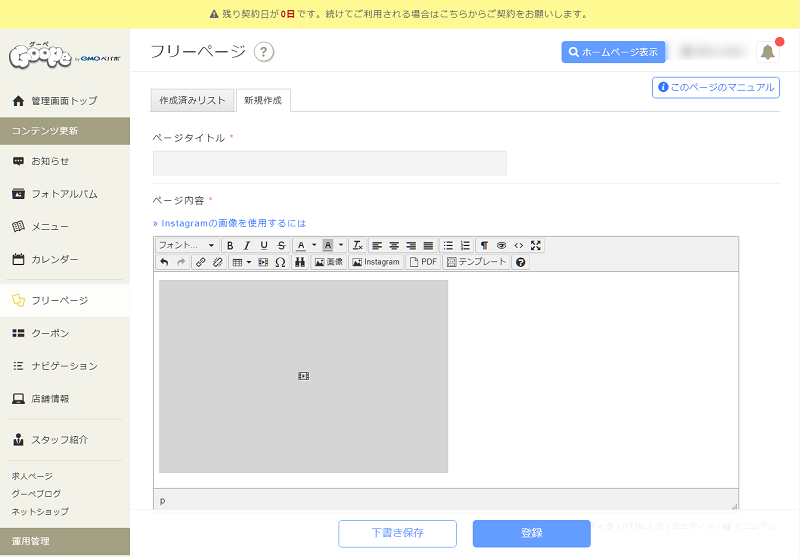
貼り付けるとエディタ上にはこのようにグレーの四角が表示されます。
このまま更新(または登録)してください。

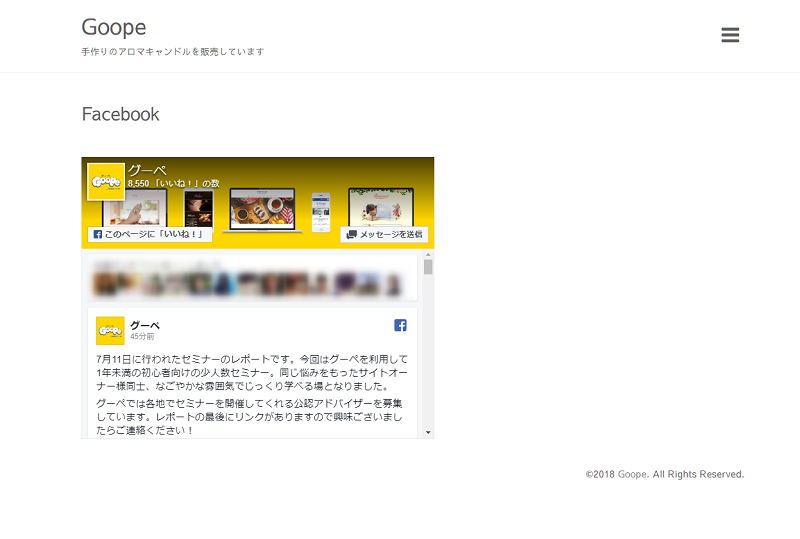
実際のホームページ上では以下のように表示されました。
※なお、X(旧Twitter)やInstagramは動画挿入機能では設置できないので、ご注意ください。

▼関連記事
・ 効率アップ!Instagramの写真を自動でホームページに掲載する方法
・ グーペのウィジェット機能で「LINEボタン」を表示する方法
・ グーペで「LINEで送る」ボタンを設置してホームページを広めよう!
Googleカレンダーを設置する
普段の予定をGoogleカレンダーで管理されている方も多いのではないでしょうか?
そんなGoogleカレンダーをホームページ上に設置する際にも、グーペの動画挿入機能を活用することができるので、その方法をご紹介します。
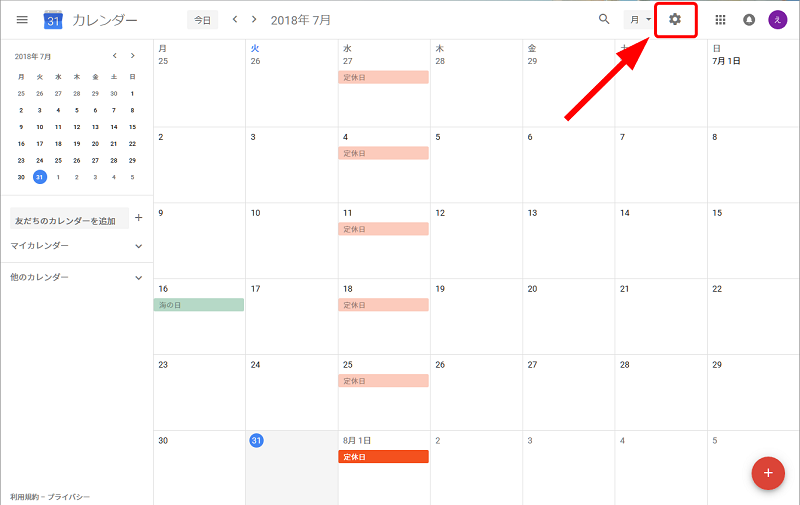
まずは、Googleカレンダーをパソコンで開き、右上の設定ボタンをクリックし【設定】ページを開きます。

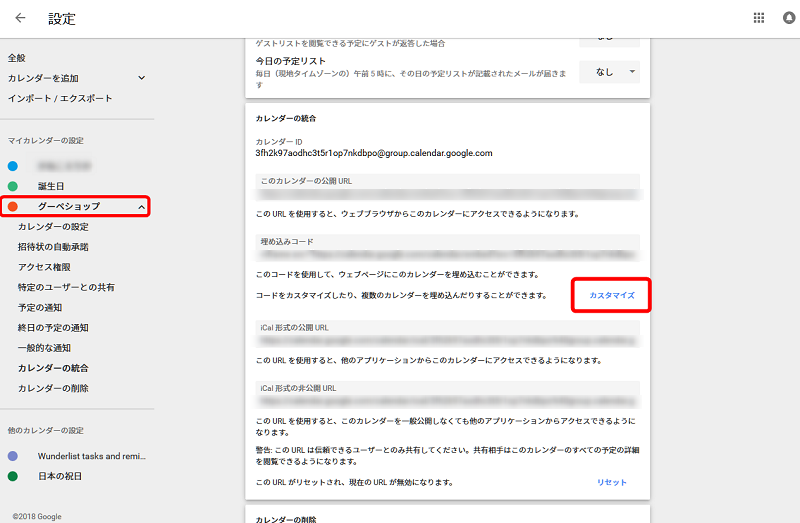
左のカレンダーリストから、対象のカレンダーを選択し、ページの下の方にある【カレンダーの統合】部分の【カスタマイズ】をクリックします。

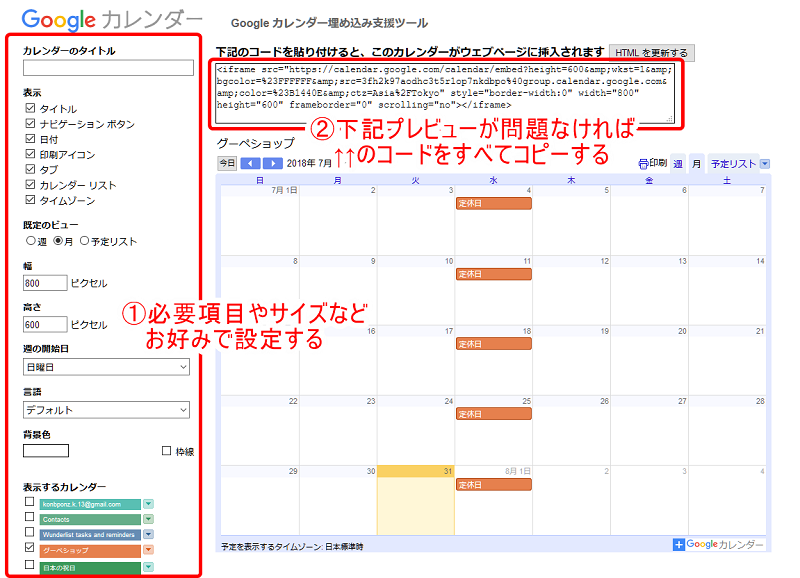
表示項目やカレンダーのサイズなどを調整して、ページ上部にあるソースコードを全コピーします。

この後は、Facebookの設置と同様に、埋め込みたいページの動画挿入機能を使って設置していきます。

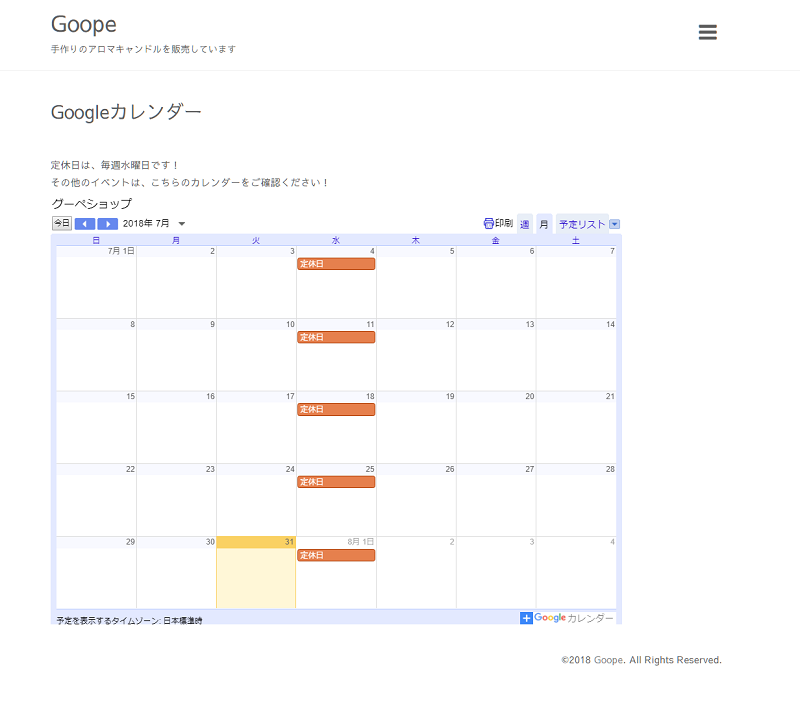
ホームページ上では以下の様に表示されます。
もちろんカレンダーなどのコンテンツと一緒に、通常の文章や写真も載せることができます。

Googleマップを設置する
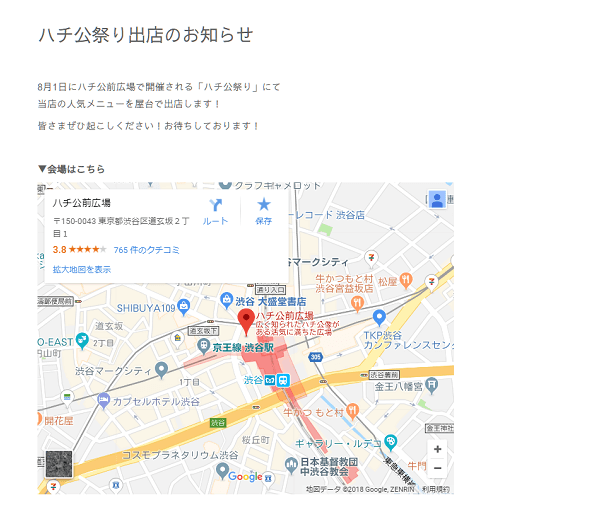
イベントなどに出店する際の告知ページや、複数店舗運営しているお店の店舗情報ページはフリーページなどで作成することができますが、このようなページにGoogleマップを載せると、お客さんがスムーズにお店や会場まで足を運んでくれます。
そんなGoogleマップもグーペの動画挿入機能で簡単に設置できるので、以下で設置方法をご紹介します。
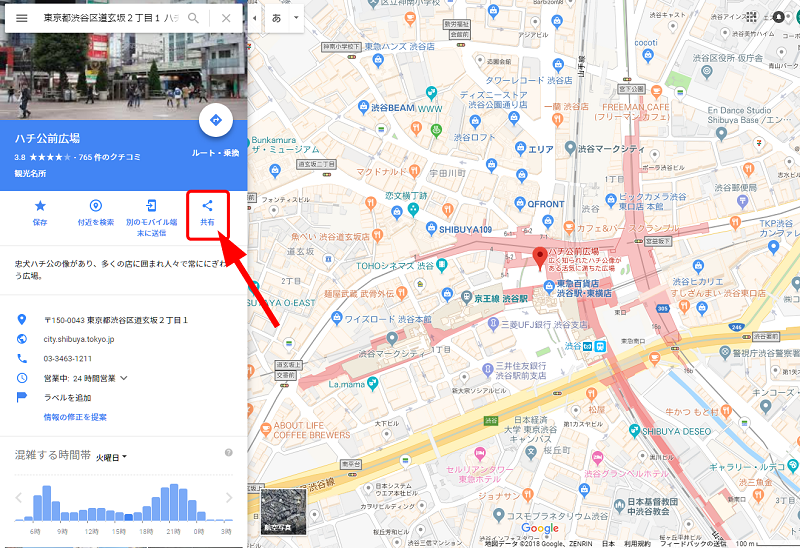
まずはPCでGoogleマップのサイトにアクセスし、設置したい場所を検索表示させます。
表示された場所の情報ページ部分から【共有】をクリックします。

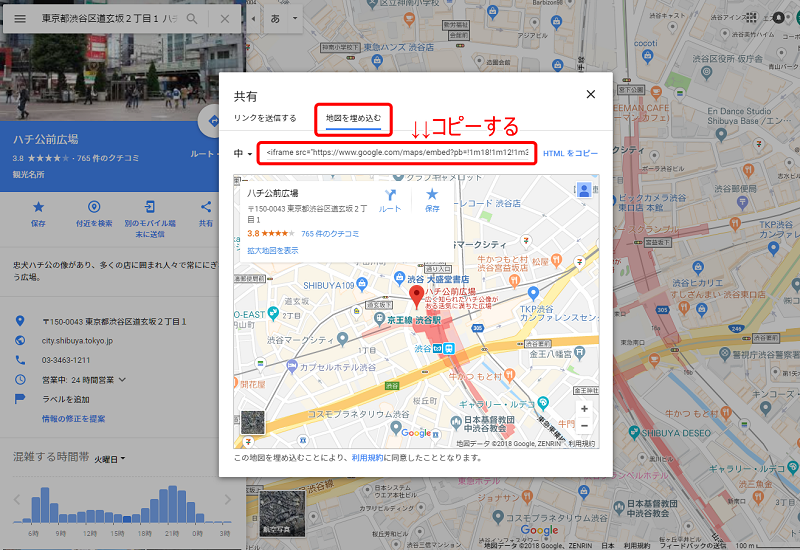
共有画面内の【地図を埋め込む】のタブを開き、その下に表示されるソースコードを全コピーします。

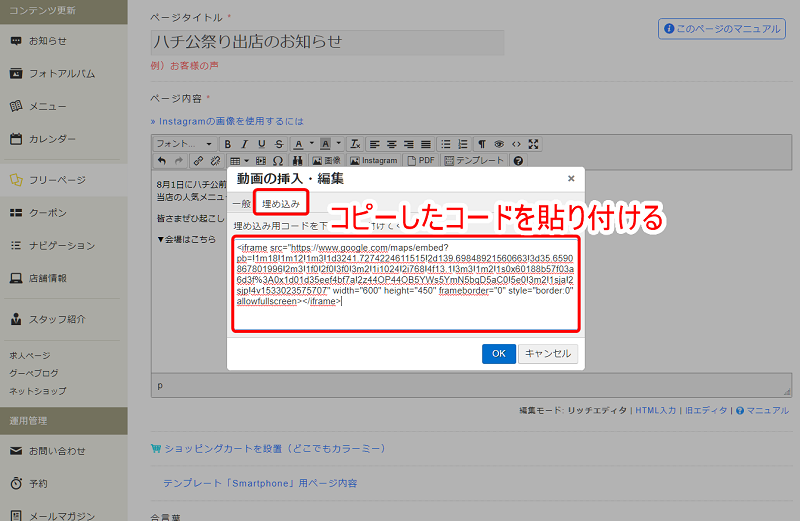
こちらもFacebookなどと同じように、設置したいページの入力画面内の動画挿入機能を使って設置します。

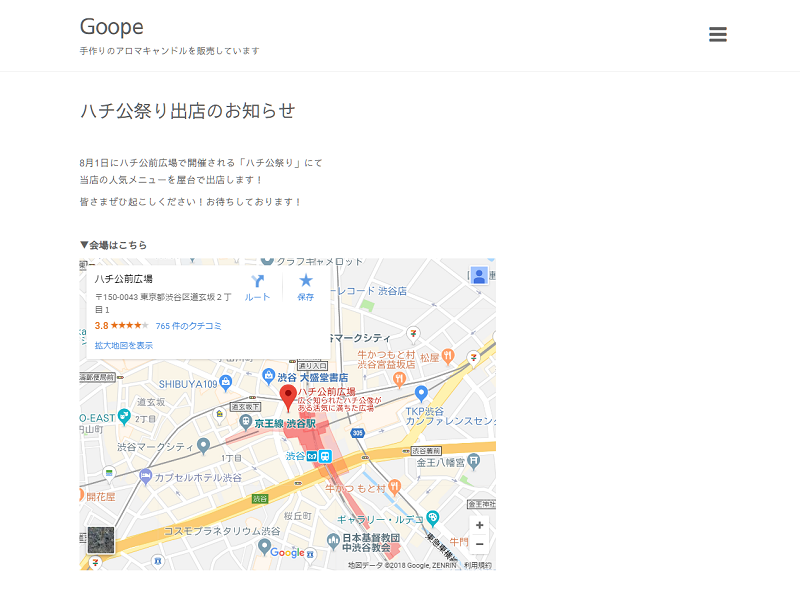
ホームページ上では、下記のように表示されます。
最寄り駅などもひと目で分かるので、文字だけで伝えるよりもグッとわかりやすくなります。

まとめ:ホームページが華やかに!
簡単にいろんなコンテンツを設置できる動画挿入機能。
文字だけでなくこういったコンテンツを一緒に掲載するだけで、見た目も一気に華やかになり、見る人にも分かりやすいホームページとなります。
特に、FacebookやGoogleカレンダーは、スマートフォンなどの別の端末から投稿したり、予定を追加したりしても自動で反映してくれるので、更新がとってもラクラクです。
また、Googleマップも通常のGoogleマップの情報を常に表示してくれるため、新しくビルが建ったりしても、貼り直しなどをしなくて良いので安心です。
ぜひ皆さんも動画挿入機能を活用して、素敵なホームページを作ってみてください。






