- カテゴリー: SEO対策
- 公開: 最終更新:
【SEOの基礎知識】モバイルフレンドリーとは?検索順位に関係するの?

SEO担当者は「モバイルフレンドリー」というワードをよく耳にするのではないでしょうか。
さっそく、タイトル「検索順位に関係するの?」の答えになりますが、ホームページがモバイルフレンドリーかどうか? は、2015年4月21日から検索順位を決める要素になっていることをGoogleが公表しています。
▶︎Google公式ブログ – 検索結果をもっとモバイルフレンドリーに
では、 ホームページがモバイルフレンドリーかどうか? は、どう見たらいいのでしょうか。
今回は「モバイルフレンドリー」の意味から何をしたらいいか?まで、くわしく解説します。
モバイルフレンドリーとは?
まず「モバイル」とは、iPhoneやAndroidなどのスマートフォンをさします。
Googleの公式ページに用語の解説ページが用意されているので、よりくわしく知りたい方はこちらをご覧ください。
では「モバイルフレンドリー」とはなんでしょうか?
それは、スマートフォンで見た時にやさしいページのことを言います。
それでは「スマートフォンで見た時にやさしいページ」とはなんでしょうか?
次のGoogle公式ページで、くわしい案内とイメージ図が紹介されています。
わかりやすくピックアップすると、このようなポイントがあります。
- レスポンシブWebデザインになっているか
- モバイルで閲覧した時にボタンはタップしやすいか
- モバイルで閲覧した時に、文字は見やすいか
スマートフォンから見たホームページの文字が小さいと、画面をズームしないといけないですよね。
小さなボタンが複数並んでると、タップしたいものと違うボタンが反応してしまうかもしれないですよね。
そういった見ていて不満がたまるページは、やさしくないというわけです。
何をしたらいいか?
モバイルフレンドリーについて理解したところで、ホームページをお持ちの方は何をしたらよいのでしょうか?
Googleでは、ホームページがモバイルフレンドリーかどうかを診断するテストツールを用意しているので、まずは使ってみましょう。
モバイルフレンドリーのテストツールの使い方
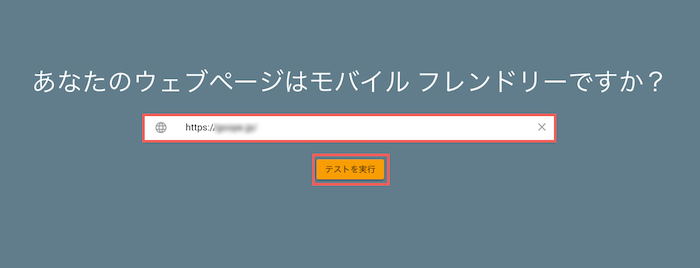
1)モバイルフレンドリーのテストツールをひらきます
▶︎テストツール – あなたのウェブページはモバイル フレンドリーですか?
2)URLを入力して、 テストを実行 をクリックします

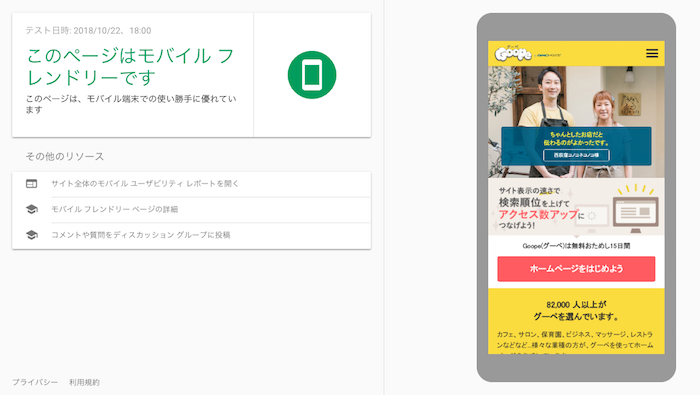
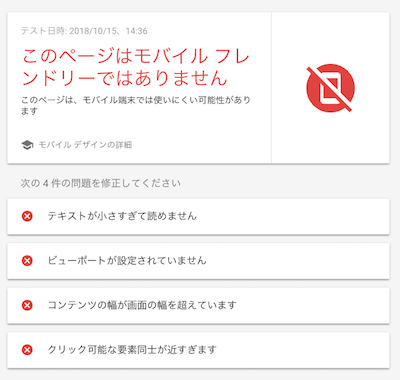
3)結果が表示されます

モバイルフレンドリーではないと診断されたときは、修正点もあわせて教えてくれます。

エラー内容については、Google Search Consoleヘルプでくわしく解説されています。
実際に修正するとなるとHTML・CSSがわかる方やデザイナーさんの力を借りる必要がありますが、確認方法やホームページの状態を知っておくことは大切 です。この機会にぜひ、チェックしてみてください。
まとめ:Search Consoleでも確認可能
いかがでしたか。このほか、Googleが提供するツール「Search Console」に登録されている方は「URL検査>モバイルユーザビリティ」でも同様のチェックができます。
今回紹介したテストツールとは手順が異なりますので、公式ヘルプを活用してみてください。
▶︎Search Consoleヘルプ – URL 検査ツール>モバイル ユーザビリティ
なお、これから「Search Console」に登録される方は、次の関連記事をご参照ください。






