- カテゴリー: SEO対策
- 公開: 最終更新:
【保存版】Search Consoleでできること(設定編)

ホームページの効果的なSEOを行う上で、必須のツールと言われている「Search Console(サーチコンソール)」
Google公式のツールなので覚えておきたいところですが、実際にさわってみると、たくさんの機能と専門的なメニューに「どこを見ていいかわからない…」となってしまいがち。
今回の記事では、「Search Console」で何ができるのか?から具体的な設定方法まで、この1ページで解決します。
▼目次
「Search Console」でできること
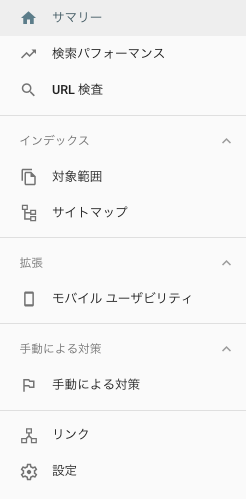
これから初めてさわってみるという方もいるかもしれませんが、まずは「Search Console」のメニューをご覧ください。

「パフォーマンス」「対象範囲」「ユーザビリティ」と、実際にどんな情報が見られるのかイメージがわかないのではないでしょうか。
そこで各メニューについて、かんたんに解説した表をご用意しました。
なお、公式ヘルプページでも各機能の解説が用意されているので、すぐにアクセスできるリンクもご活用ください。
| メニュー | どんな情報が見られるか? | 公式ヘルプページ |
|---|---|---|
| 検索パフォーマンス | ・どんなワードで検索されているか ・そのワードでの検索順位 ・検索結果からどれくらいクリックされているか | 検索パフォーマンス レポート |
| URL検査 | ・Googleに登録されているかの確認 ・スマートフォンから見た時の表示の確認 | URL検査 |
| 対象範囲 | ・クロールエラーの確認 ※クロールとは? | インデックス カバレッジ レポート |
| サイトマップ | ・サイトマップの送信 ※サイトマップとは? | サイトマップレポート |
| モバイルユーザービリティ | ・スマホから見た時の使いやすさの確認 | モバイルユーザビリティレポート |
| 手動による対策 | ・Googleのガイドラインに準じているかの確認 | 手動による対策レポート |
| リンク | ・リンクが貼られているページURLやテキスト | リンクレポート |
この表を見ると、Googleが「何をしたらいいか?」「どこを修正したらいいか?」を、さまざまな視点から教えてくれていることがわかります。
なんとなくイメージがわいてきたでしょうか。
そのほか「お役立ち記事」でも、ひとつの機能をくわしく紐解いている記事もあります。
今後も増えて行く予定ですので、Search Console関連記事 もあわせてご覧ください。
さっそくさわってみたいと思った方は、続いての 設定方法の解説 におすすみください。
「Search Console」の設定方法
はじめて利用される場合、まずは設定を行いましょう。
Search Console にアクセスし、今すぐ開始 をクリックします。

Googleにログインしていない場合には、図のようなログイン画面が表示されます。
Googleアカウントをお持ちの場合は、メールアドレスまたは電話番号 を入力し、次へ をクリックします。
続いてパスワードの入力フォームが表示されるので、画面の案内にそって手続きをすすめてください。
※Googleアカウントを持っていない場合は アカウントを作成 からお手続きください。

Googleログインを完了すると、Search Consoleのプロパティタイプを選択画面が表示されます。

【ドメイン】と【URLプレフィックス】の違い
【ドメイン】
指定したドメインの http / https / wwwあり / wwwなし 等を含んだデータが参照できるようになります。
【URLプレフィックス】
指定したURLのみのデータが参照できるようになります。
くわしい説明は、Serch Consoleの公式ヘルプでも案内されています。
▶︎Search Console ヘルプ – ウェブサイト プロパティを追加する
【ドメイン】を選択した場合
1. サイトURLを設定する
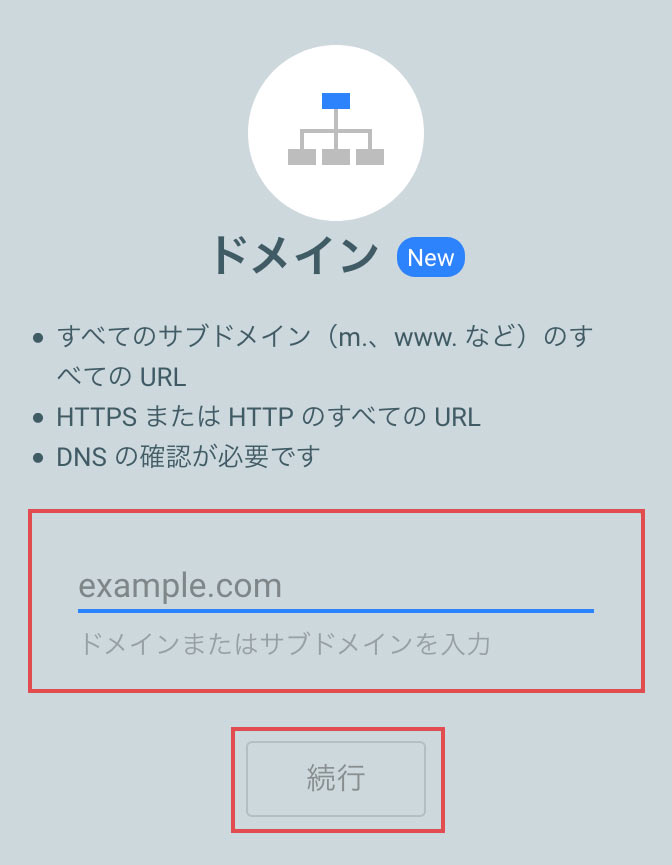
ドメインまたはサブドメインを入力し、続行 をクリックします。

2. 所有権を確認する
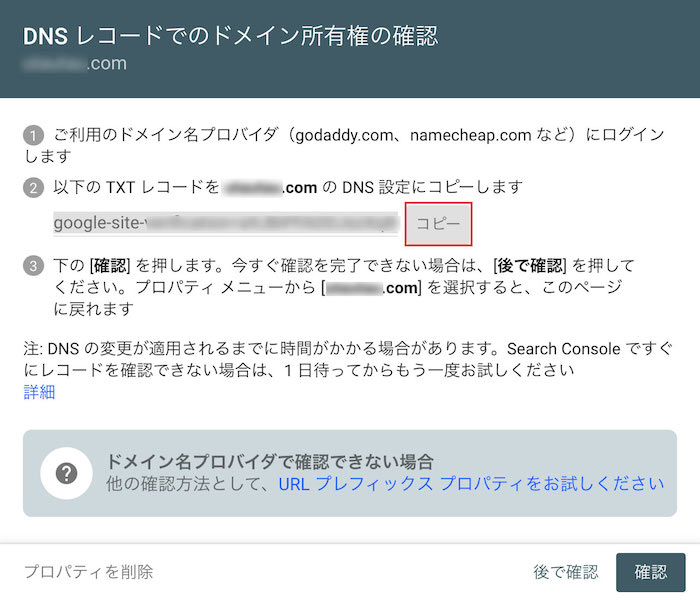
【ドメイン】を選択した場合の所有権の確認方法は、2019年6月時点でDNSレコードのみとなっています。
表示されたTXTレコードをコピーし、ご利用のドメイン管理会社側のページにて、DNS設定いただく必要があります。

Search Consoleのヘルプでは、ご利用のドメイン管理会社ごとの設定方法が案内されていますのでご確認ください。
▶︎Search Console ヘルプ – ドメイン所有権の確認手順
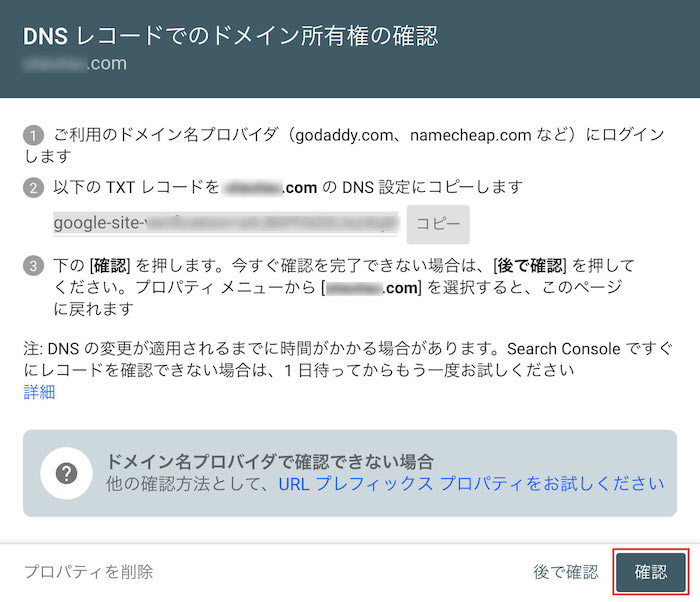
設定が完了したら、確認 をクリックします。

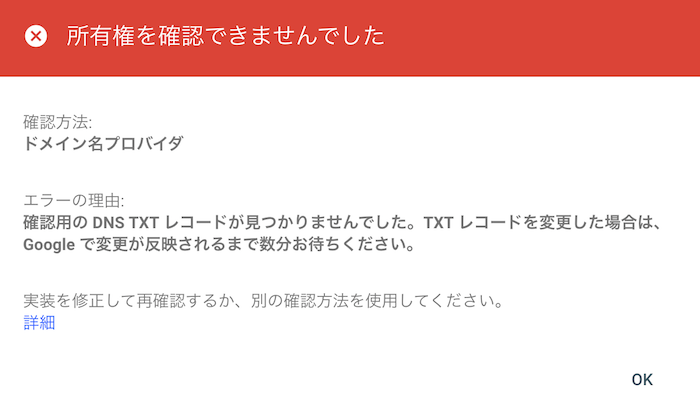
なお、DNS設定が浸透するまではタイムラグが発生いたします。
確認ボタンのクリック後、次のような画面が表示された場合は、しばらく待ってから再度、確認ボタンをクリックしてみてください。

DNS設定が確認できた場合は、次のような画面が表示されます。

以上で設定は完了です。
サイトURLを設定する・所有権を確認する手順は、「Search Console」公式ヘルプページでもくわしく案内されています。
▶︎Search Console ヘルプ – DNSレコード
【URLプレフィックス】を選択した場合
1. サイトURLを設定する
サイトURL に、管理しているホームページのURLを入力し、続行 をクリックします。
サイトとは、ホームページのことです。
※ URLプレフィックス を選択した場合、www を含むURLと www を含まないURLの両方がある場合には、どちらも設定する必要がありますが、手順は1URLごとになります。

2. 所有権を確認する
次に、さきほど設定したサイト(ホームページ)の所有権を確認します。
所有権を確認する方法はいくつかあります。
最初に「おすすめの方法」としてHTMLファイルをアップロードする方法が表示されますが、こちらは、ファイルをFTPツール等でサーバーにアップロードする必要があります。
レンタルサーバー等の契約では利用できますが、例えばブログなどのFTP機能が提供されていないサービスでは利用できない方法となります。
そのため今回は、HTMLを編集できれば手続きができる方法をご案内します。
※「グーペ」をご利用の方は、こちらの方法になります。
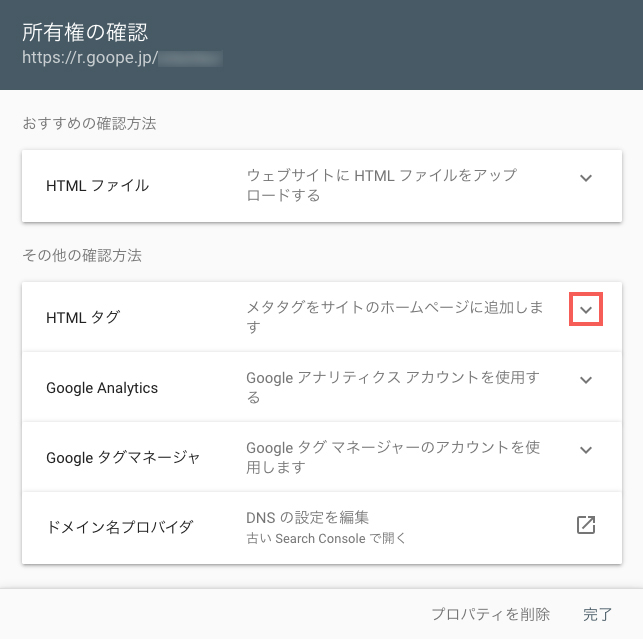
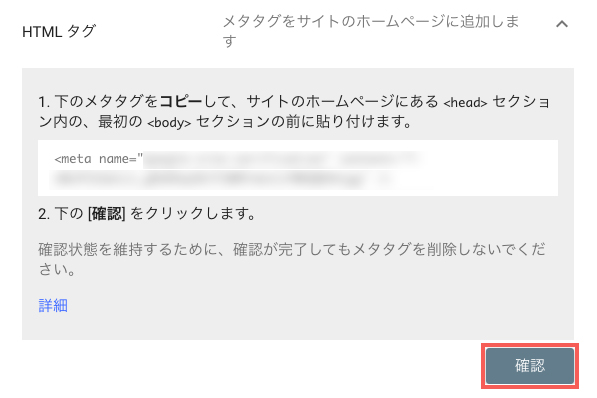
(1)その他の確認方法 にある HTMLタグ の右にあるアイコンをクリックします。

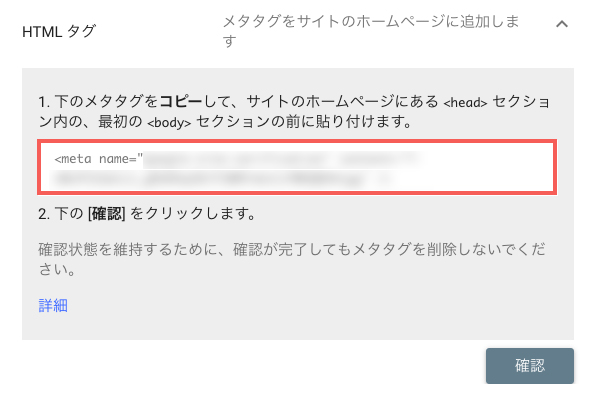
(2)metaタグが表示されるので、コピーします。

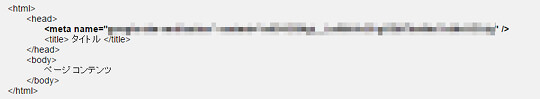
(3)ホームページのHTMLファイル(またはHTML編集が可能なページ)を開き、(2)でコピーしたmetaタグをheadタグ内に貼りつけます。

(4)確認 をクリックします。

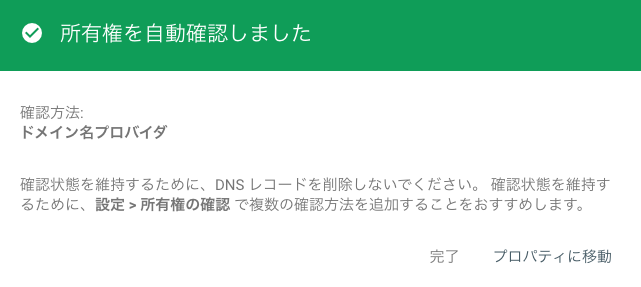
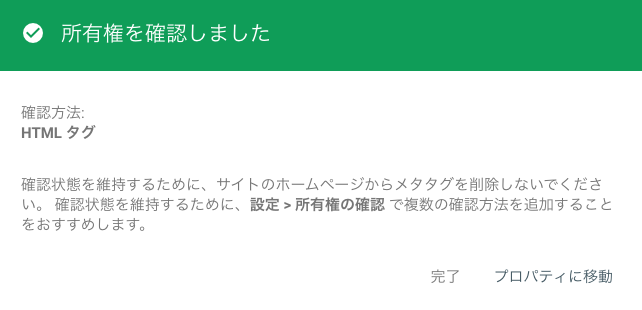
(5)所有権が確認されたメッセージが表示されます。
プロパティに移動 をクリックすると、すぐに「Search Console」を利用することができます。

以上で設定は完了です。
サイトURLを設定する・所有権を確認する手順は、「Search Console」公式ヘルプページでもくわしく案内されています。
▶︎Search Console ヘルプ – Search Consoleにウェブサイトを追加する
▶︎Search Console ヘルプ – 所有権を確認する
記事作成ディレクターによる編集後期
わたし自身、はじめて『Search Console』をひらいたときは、「どこを見たらいいのか」「何をしたらいいのか」わかりませんでした。
最初に、現在の「検索パフォーマンス」という機能で、ホームページがどんなワードで検索されているか、そのワードでの検索順位は何位なのかを見はじめ、どんな方がホームページを見てくれているのかを知ると、だんだん楽しくなっていきました。
今後「検索パフォーマンス」の見方をくわしく解説した記事も用意できればと思っていますので、みなさんのホームページ運営のおともに、この「お役立ち記事」もたまに覗いてみてください。






