- カテゴリー: ホームページ作成
- 公開:
無料でできる!ホームページで使えるスライドショー画像の作り方

みなさまはホームページにスライドショーを設定していますか。グーペにお申し込みをするとスライドショーにサンプル画像が設定されています。サンプル画像のままだと事業やサービスの魅力が十分に伝わりません。ホームページの登録が完了したら、まずスライドショー画像を変更しましょう。
本記事ではホームページでスライドショーの役割やグーペでの設定方法、グラフィック作成サービス「Canva」を使ってスライドショー画像を作成する方法を解説します。
スライドショーとは?
「スライドショー」とは複数の画像や図を切り替えて順番に表示することです。
会議や発表会などでプロジェクターを使ってスクリーンに投影するプレゼンテーションのスライドが広く認知されているかと思います。また、パソコンやデジタルカメラの写真を連続して表示するのもスライドショーの一つです。 ホームページの場合、トップページの画像を切り替えて表示している箇所がスライドショーにあたります。

多くのホームページではトップページの上部にスライドショーがあります。
スライドショーの役割・メリット
ホームページのロゴ画像がお店の看板だとすると、スライドショーはお店の外観や内観、事業の売りや強み、キャンペーンなどをアピールできるショーウィンドウにあたります。トップページの大部分を占めるため訪問者の目に留まりやすく宣伝効果があります。スライドショーで店舗やサービスの魅力を伝えて訴求することで、各ページの回遊率アップやお問い合わせにもつながります。
グーペのスライドショー機能
グーペのスライドショーは管理メニュー「コンテンツ:トップページ」から設定できます。初期状態ではサンプル画像が登録されています。

スライドショー設定時の注意点
グーペのスライドショーはテンプレートによって見え方が異なります。設定する前にホームページで設定しているテンプレートの仕様を確認しましょう。各テンプレートの仕様についてはオンラインマニュアルをご参照ください。
▶テンプレート別スライドショーの仕様について
スライドショーをきれいに表示するためには横幅1000px以上の画像が最適です。複数の画像を設置するため、画像の横幅と縦幅のサイズを統一したものを準備します。
ホームページに設定する
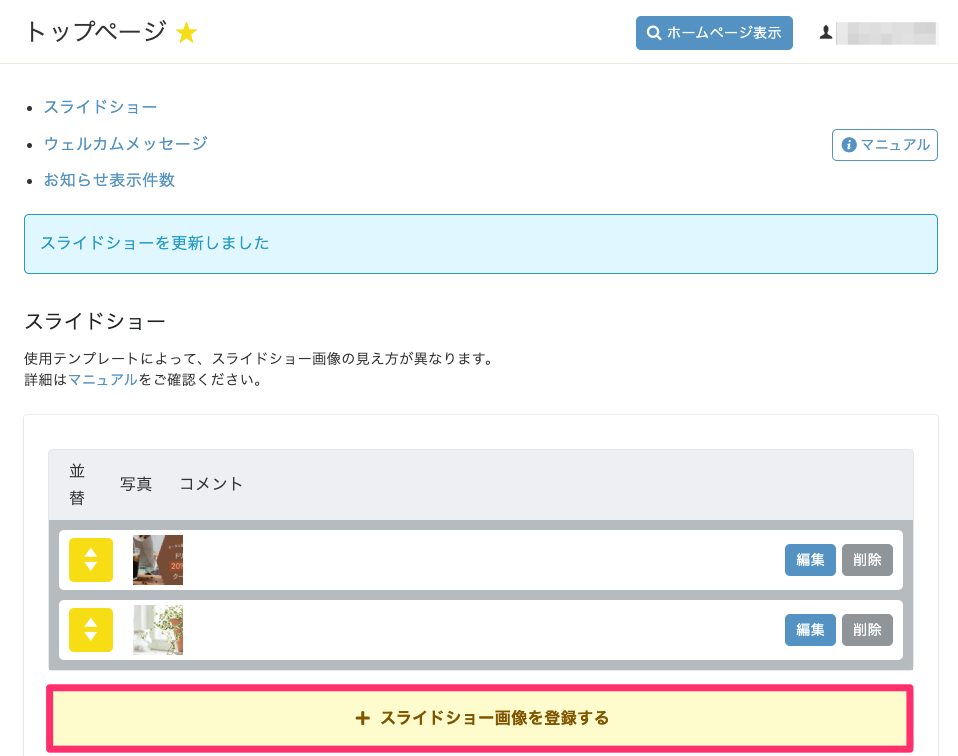
1、管理メニュー「コンテンツ:トップページ」にアクセスします

2、初期状態ではサンプル画像が登録されているので【編集】をクリックして画像を登録します

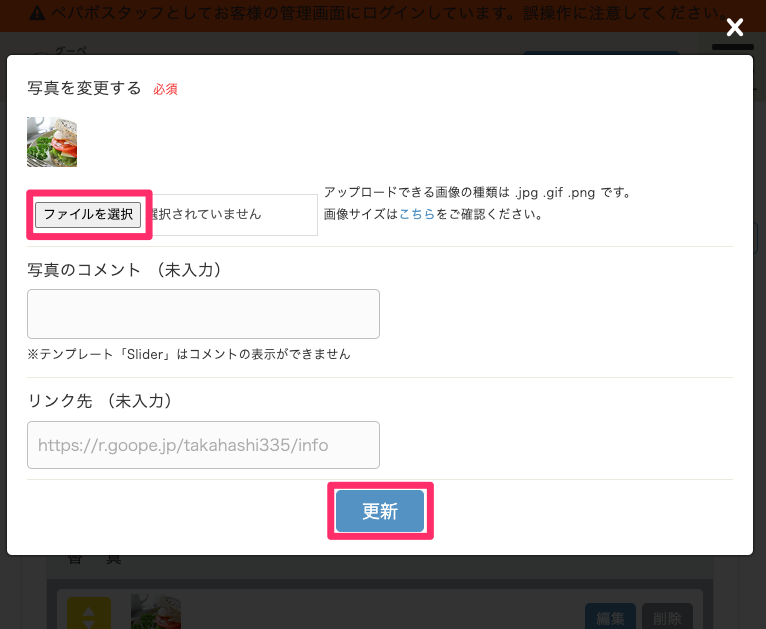
3、【ファイルを選択】ボタンをクリックしてスライドショーに設定したい画像を開いて【更新】
(または【登録】)ボタンをクリックします

4、スライドショーの更新ができました

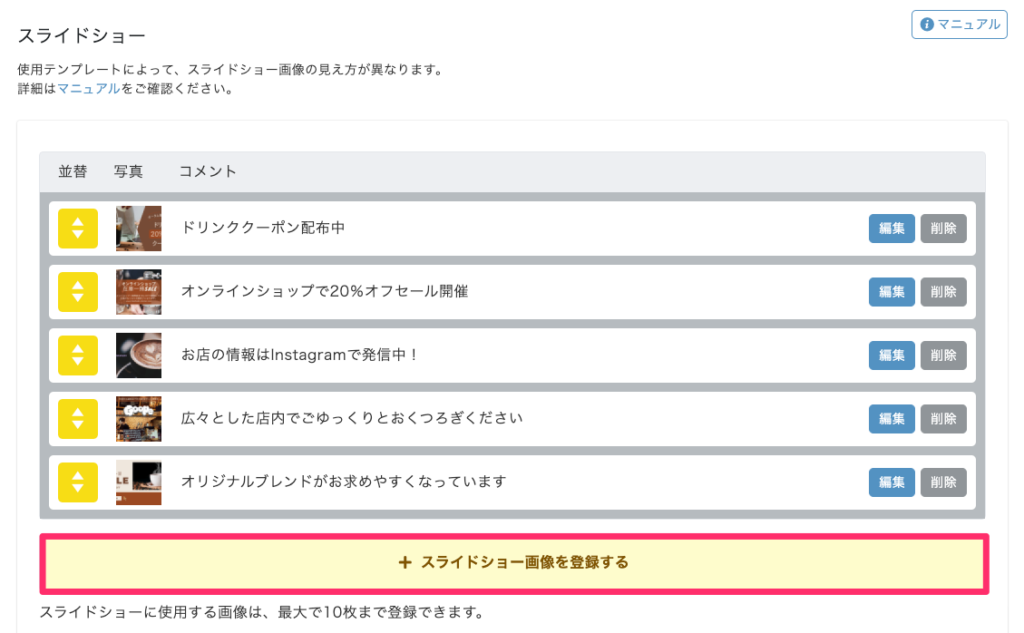
スライドショーに使用する画像は、最大で10枚まで登録できます。追加で登録する場合は、【+スライドショー画像を登録する】から行ってください。【削除】ボタンをクリックすると、登録したスライドショーの画像を削除できます。
スライドショー機能の効果的な使い方
おすすめテンプレート
どのテンプレートでもスライドショーの表示が可能ですが、グーペのテンプレートの中でも特にスライドショーの画像が引き立つデザインを紹介します。テンプレートのレイアウトは主にシングルカラムと2カラムを用意しておりますが、シングルカラムのほうがスライドをより大きく表示できるデザインが多いです。
シングルカラムのスライドショー表示例

2カラムのスライドショー表示例

シングルカラムと2カラムでおすすめのテンプレートを紹介します。デザイン設定→管理メニュー「各種設定:デザイン」よりダウンロードしていただき、見た目の違いを確認してみてください。
グーペおすすめテンプレート
もちろん、上記以外のテンプレートをご利用いただいてもかまいません。さまざまなデザインテンプレートをご用意していますので、お好みのテンプレートを探してみてください。
スライドショーに文字やリンクを設定する
グーペのスライドショー機能では画像にコメントやリンクを設定することができます。画像だけでは伝わりにくいことを文字で補足したり、訴求メッセージを追加したりすることで、ホームページ内のフリーページやオンラインショップなど他のページへ遷移させることができます。

Canvaを活用したスライドショー画像の作り方
ここからはオンラインで使える無料のグラフィックデザインツール「Canva」を使ってスライドショーを作成する方法をご案内します。スライドショーを作成するときは、横長で縦横の比率を合わせるのがポイントです。
Canvaを活用することで縦横の比率を維持してスライドショー画像を作れるので、作成後にサイズ調整する必要がありません。また、Canvaのテンプレートを活用することで、訪問者の目に留まるクオリティーの高いデザインを作成できます。スライドショーはお店の外観や内観、事業の売りや強み、キャンペーンなどをアピールできる箇所です。スライドショーを活用して訪問者に事業・サービスの魅力を存分に伝えましょう。
Canvaのご利用にはアカウント登録(無料)が必要です。アカウントをお持ちでない方はアカウント登録をお願いします。
Canvaのテンプレートはこれを使おう!グーペのスライドショーに使えるデザイン
スライドショーの画像を作りはじめる前にスライドショーで使いたい店舗やサービスの画像を用意しましょう。店舗の場合は、お店の外観や内観、おすすめ商品の写真があるといいでしょう。また、キャンペーンや
Canvaにアカウント登録をしたらホーム画面の検索窓からスライドショー用のデザインを探します。今回はCanvaの数あるデザインテンプレートからグーペのスライドショーに最適なデザインをご紹介します。
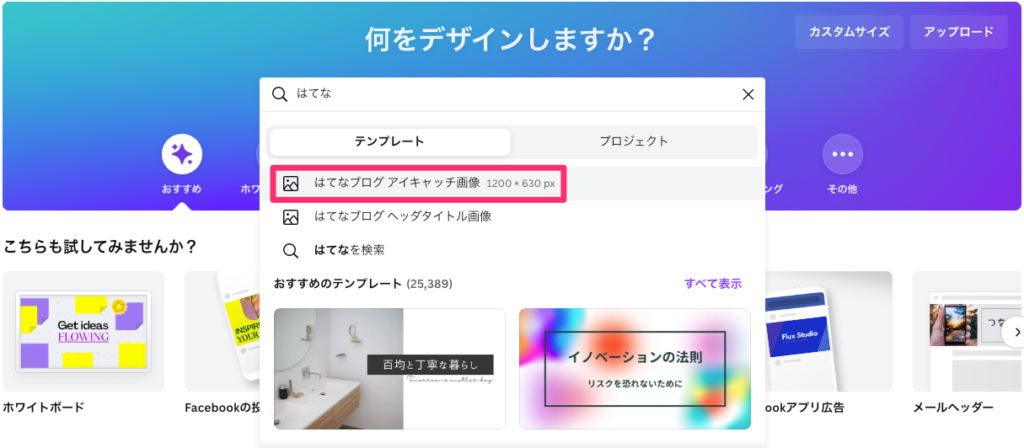
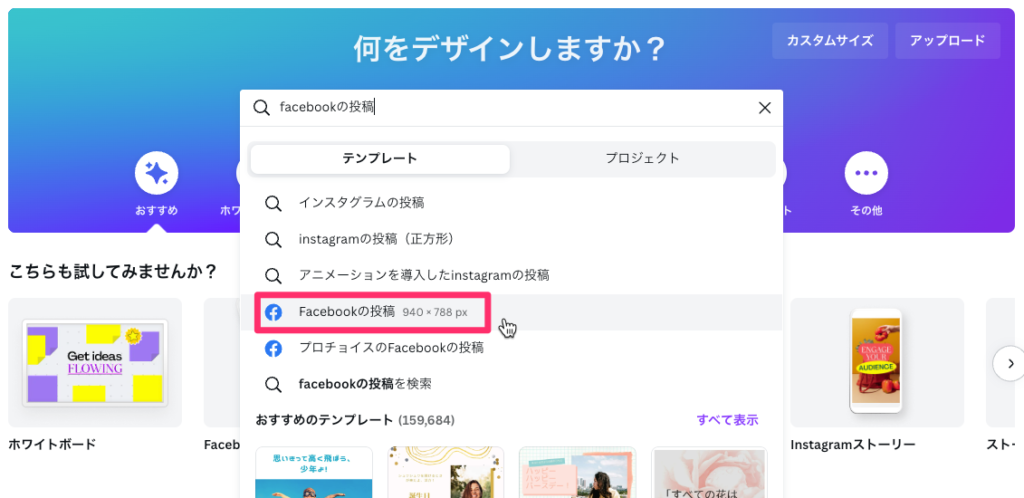
1、Canvaにログインをして検索窓に「はてな」と入力し、検索窓にカーソルを合わせると表示される「はてなアイキャッチ画像 1200×630px」をクリックします

OrganicやSimple2など2カラムのデザインの場合は「Facebookの投稿 940×788px」など横幅が狭いデザインのほうが綺麗に表示される場合がございます。

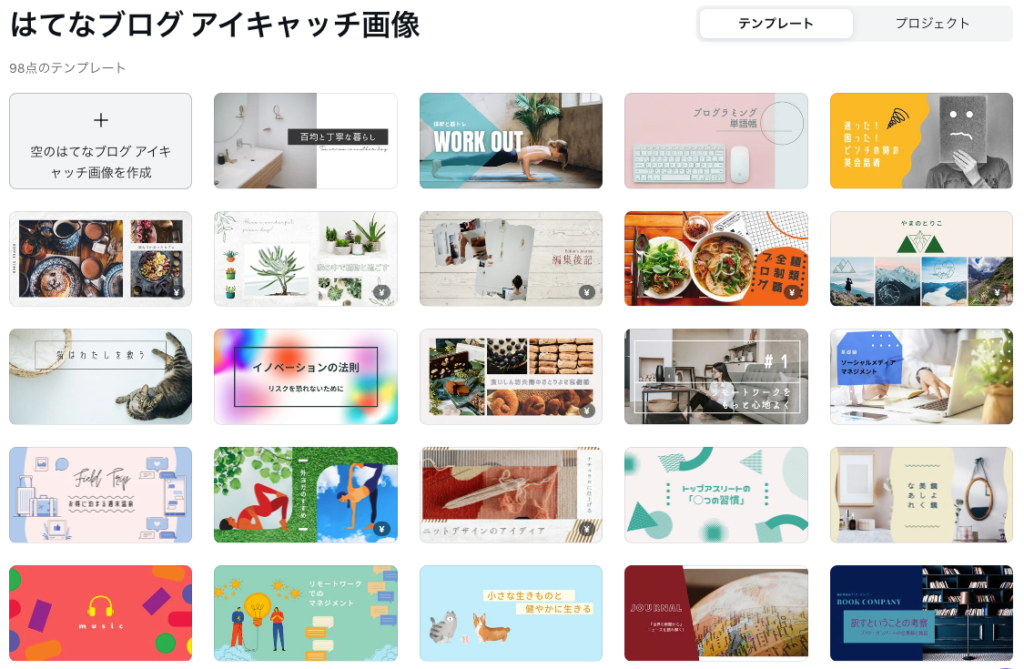
2、テンプレート一覧が表示されるので「空のはてなブログ アイキャッチ画像を作成」またはお好きなテンプレートデザインを選択します

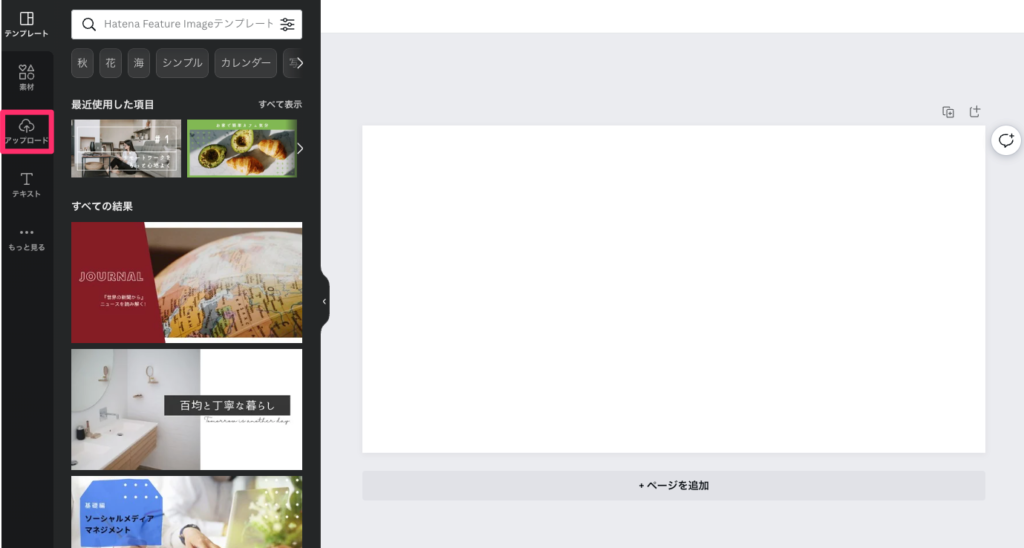
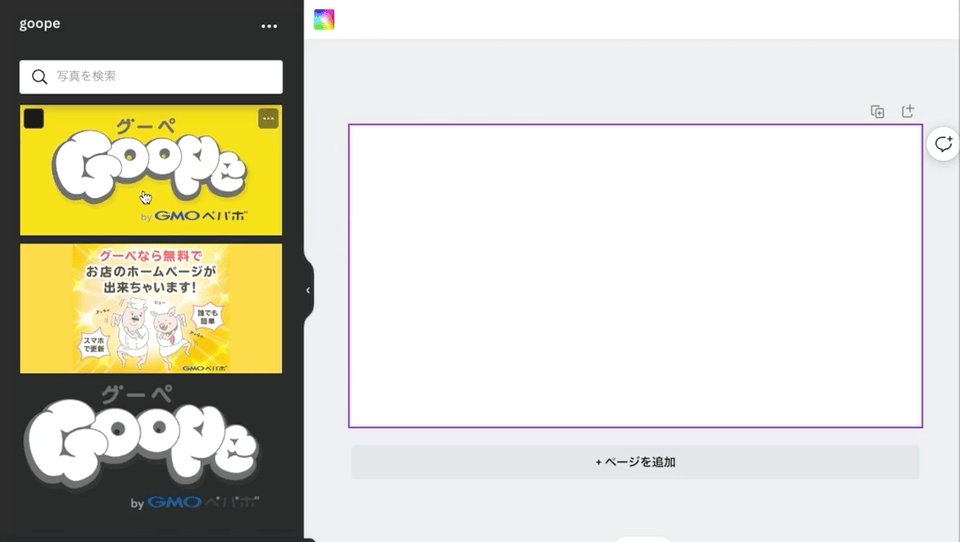
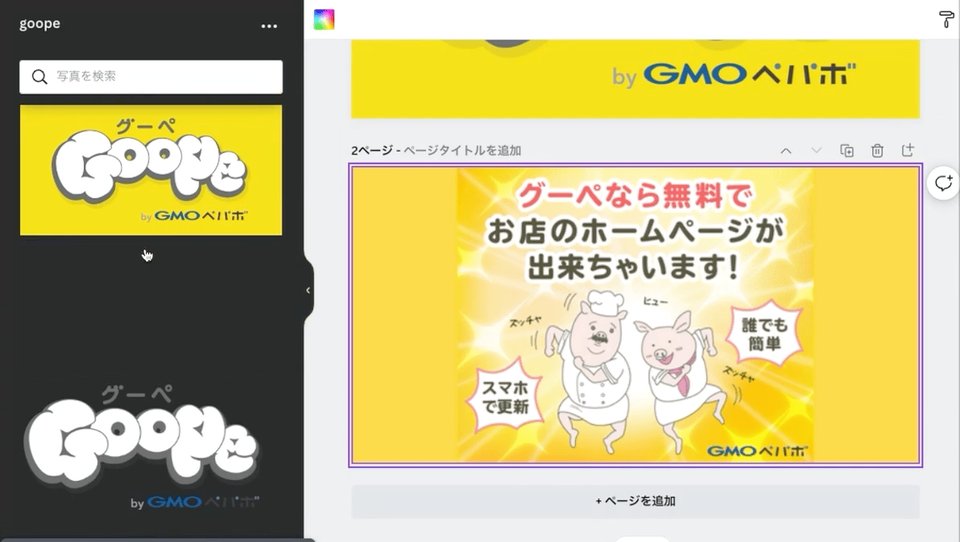
3、スライドショーに使いたい画像をアップロードして、スライドショー用の画像をドラッグ&ドロップでデザインに追加します


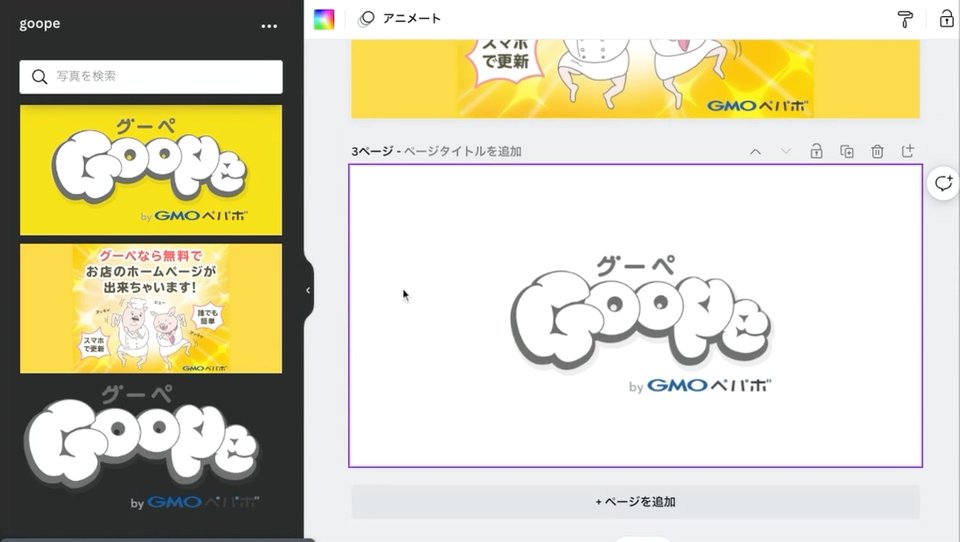
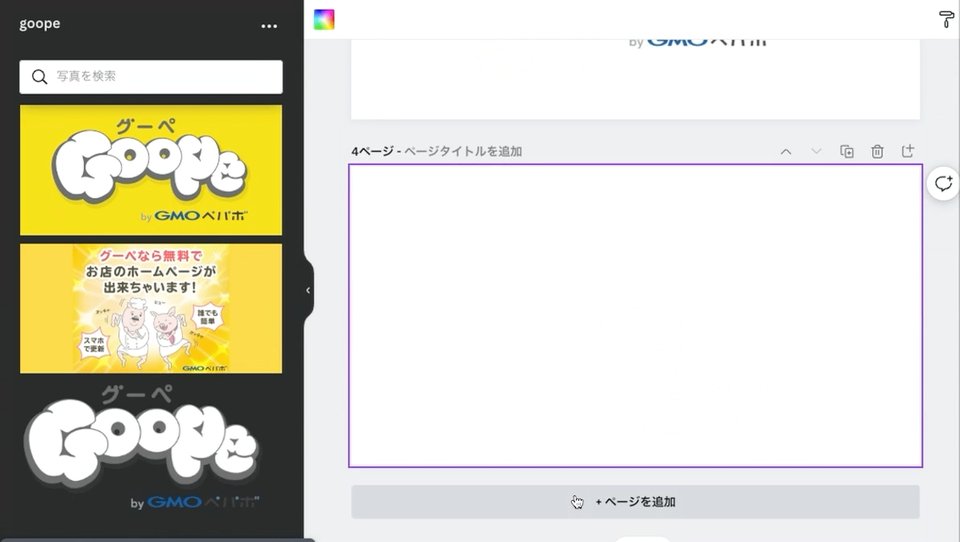
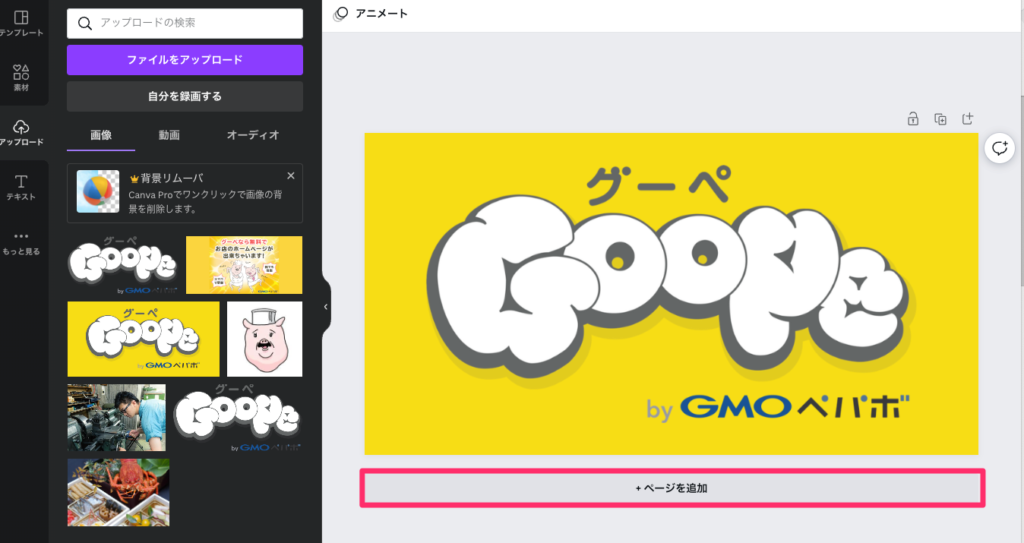
4、「ページを追加」をクリックして2ページ目以降を登録します

5、画面下の「ページを表示」をクリックすると登録した画像の一覧を表示できます

作成中の画像のサムネイル一覧が表示されました。画像を追加する場合は「+」から追加することができます。

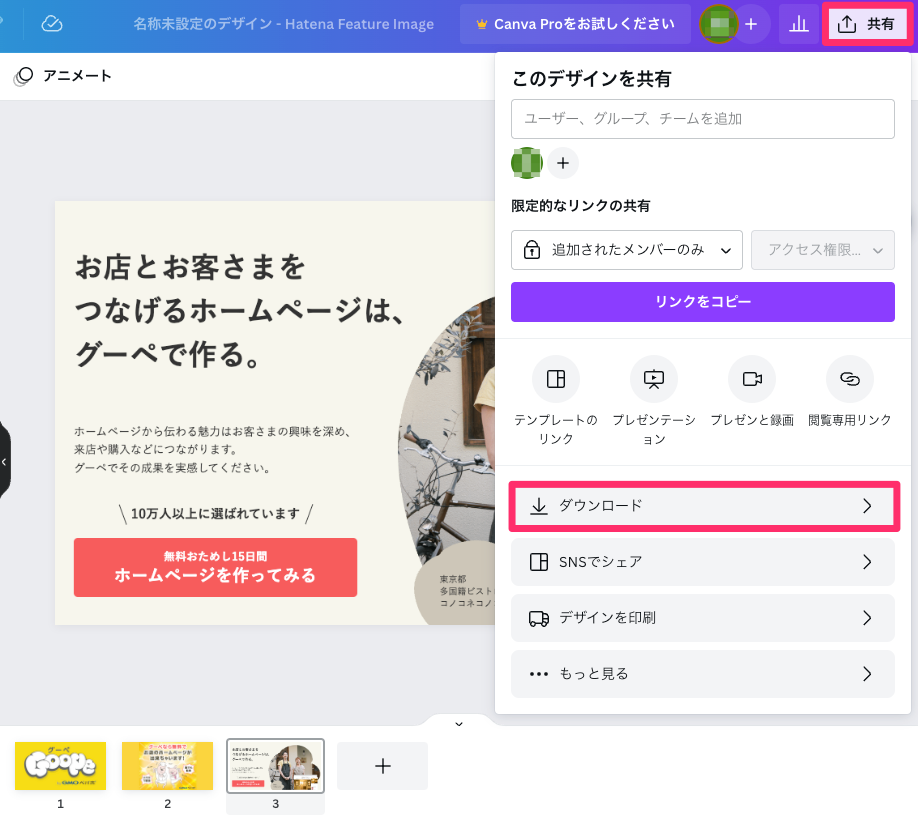
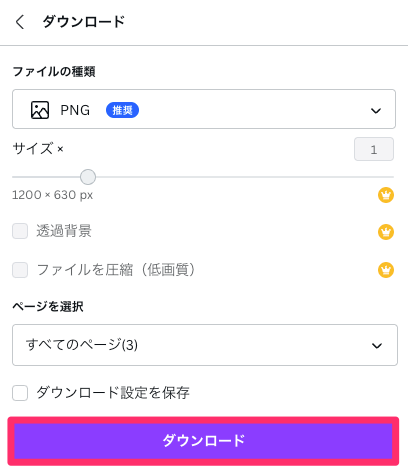
6、「共有」の「ダウンロード」から、作成したデザインをPCにダウンロードします

ファイルの種類は「PNG」以外に「JPG」もご利用になれます。

7、ダウンロードしたファイルをグーペ管理画面の「トップページ>スライドショー画像を登録する」からアップロードします。

スライドショー画像は最大で10枚まで登録できます。上記の作業を繰り返して登録をしてください。
今回はCanvaのテンプレートを活用したスライドショー画像の作り方をご案内しましたが、グーペのテンプレートによっては端の部分が切れてしまう場合もございます。その場合は画像サイズの調整をしたり、Canvaの別テンプレートを使ってみたりしていただくようお願いいたします。
スライドショーの活用事例
スライドショーを活用されているグーペユーザーさまを紹介します。

鳥取県倉吉市にある古民家カフェ「久楽(KURA)」さんのホームページ。築100年の古民家をリノベーションしたという、店舗の外観や内観をスライドショーに設定しています。内観はお店を選ぶ時のポイントにもなりますので、お店の雰囲気が伝わる写真を設定するようにしましょう。歴史ある建造物が並ぶ白壁土蔵群の街並みや店舗オリジナル商品もスライドショーに設定しています。

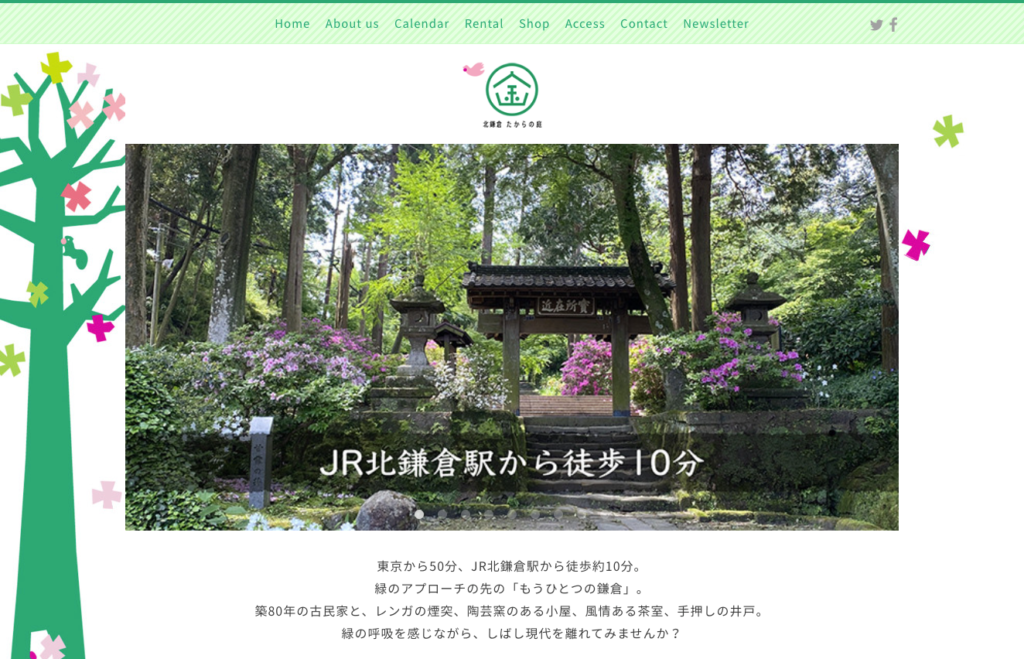
神奈川県北鎌倉にある「北鎌倉たからの庭」さんのホームページ。森の中にある古民家を活用したシェアアトリエで、ギャラリーや料理教室、陶芸、茶室、ワークショップなど様々な用途で利用できます。スライドショーでは緑に囲まれたアプローチから、イベントや教室の様子をみせています。画像に文字をいれて訴求したり、リンクを設定してホームページ内の関連ページに飛ばしたりと、スライドショーから見てほしいページへ遷移できるように工夫をされています。
まとめ
スライドショーはホームページの第一印象になる大切な設定です。サンプル画像のままだったり、縦横の比率が合っていないホームページは見栄えが悪くなってしまいます。Canvaを使うことで均一の画像サイズでクオリティの高いデザインを作れます。この機会にホームページのスライドショー画像を見直してみてはいかがでしょうか。






