- カテゴリー: SNS活用
- 公開: 最終更新:
【保存版】SNSを活用しよう!【X(旧Twitter)編】

ホームページが完成したら、「X(旧Twitter)」や「Facebook」、「Instagram」などのSNS(ソーシャル・ネットワーキング・サービス)で宣伝・集客を行いましょう。SNSアカウントは、すでに個人で持っているという方も多いかと思いますが、お店や企業用のアカウントを作成するケースも増えています。
今回は、「X」での宣伝方法として、ハッシュタグ・ウィジェット・ツイートの埋め込みの3点をご説明します。
ハッシュタグを活用する
ハッシュタグと呼ばれる文字列をつけることで、ハッシュタグで検索することも可能になり、このキーワードについて興味のあるXユーザーに見つけてもらいやすくなります。
ハッシュタグとは
#(半角のシャープ)+ ツイートに関連した文字(英語や日本語でもOK)
例:「グーペ」に関するツイートをした場合…【 #goope 】や【 #グーペ 】など
他にもお知らせをツイートする際には #グーペお知らせ など、ツイートの趣旨が連想できるハッシュタグを自由につけてOKです。
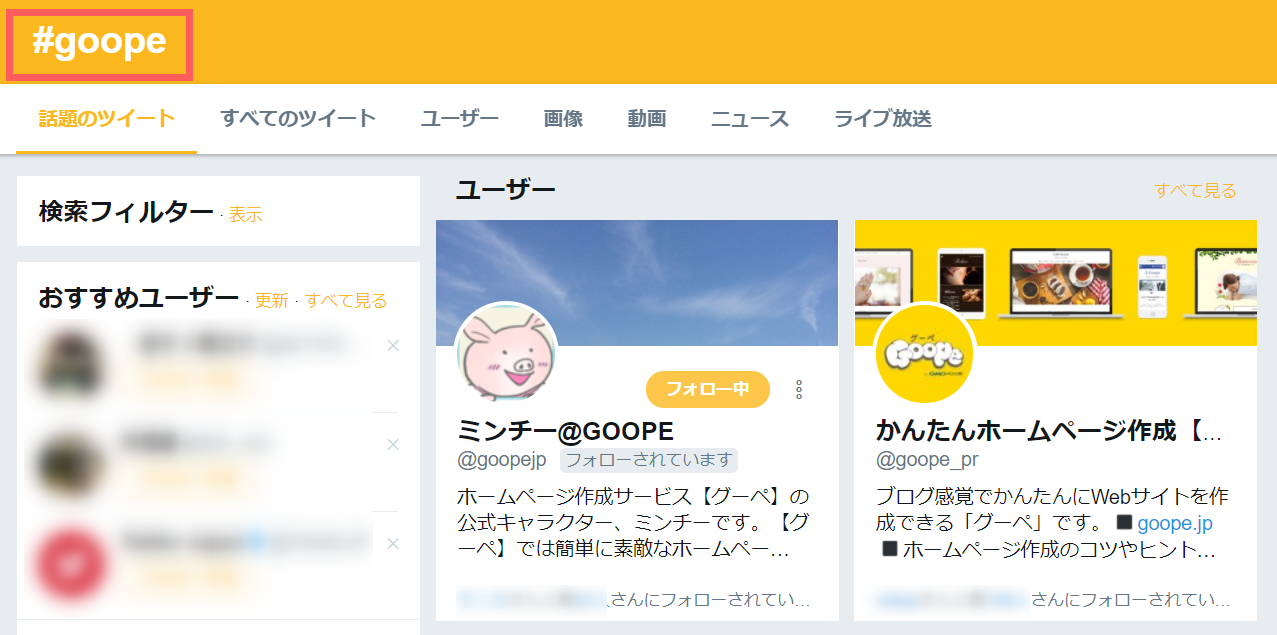
ハッシュタグの検索結果をチェックする
ハッシュタグの検索結果は「X」で見ることができます。下の画像のように、ハッシュタグに関連するアカウントが表示されたり、さらにスクロールするとハッシュタグのついたツイートが表示されます。
ハッシュタグ #goope がつけられたツイート一覧はこちら

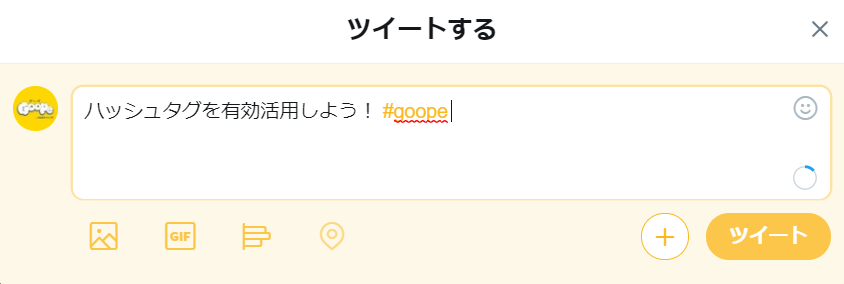
実際にハッシュタグをつけてツイートしてみましょう。
お店や商品など、ツイートと関連したハッシュタグを使用しますが、事前に同じハッシュタグが使われていないか調べておいた方がいいでしょう。すでに使用されている場合、見るべきポイントは「自分が意図した使われ方をしているものか」です。意図していない内容のツイートが混在して自分のツイートが流れていってしまうようであれば、違うハッシュタグを検討しましょう。
ハッシュタグが決まったら、登録や申請は不要。次の手順でツイートを行います。
- ツイートする文章に半角スペースをあけてから、ハッシュタグ #文字列 をつけてツイート
- ハッシュタグ部分の色がかわってリンクになったらOK

たったこれだけです。
ウィジェットをホームページに表示する
ウィジェットとは、「X」のデータをホームページやブログに埋め込むことができるもので、現在のところ、プロフィール/いいね/リスト/コレクション/検索が表示できるようになっています。
早速、ホームページ作成サービス「グーペ」公式Xのプロフィールウィジェットをご覧ください。
ウィジェットを表示することで、ホームページやブログ上でもツイートが見られるようになります。
実際にウィジェットをつくってみよう
ウィジェットの作成は、PCから行います。
今回はプロフィールウィジェットを表示する場合について、ご説明します。
- Xアカウントにログイン
- Xアイコンから、設定とプライバシー > ウィジェット > 新規作成をクリック
- プロフィール/いいね/リスト/コレクション/検索 の中から表示したいウィジェットを選ぶ
- XのURLを入力
- 表示したいフォーマットを選択
- ウィジェットのサイズ等を調整したい場合は set customization options をクリック
- Copy Codeをクリック(Codeがコピーされます)
- コピーしたCodeをホームページやブログの表示させたい箇所にペースト
最後に、ホームページやブログ上のウィジェットの表示を確認しておきましょう。
※2018/01/12時点の手順です。
最新の仕様や手順については、X社のヘルプページをご参照ください。
ツイートをホームページに埋め込む
「X」では、実際のツイートをホームページ上に埋め込むことができます。ウィジェットとの違いですが、次のように考えると、それぞれの特性を活かした使い分けができると思います。
- ホームページのトップページやブログのサイドメニューではウィジェット
- ホームページ内のお知らせやブログの記事内では埋め込み
実際に、ホームページ作成サービス「グーペ」のツイートを埋め込んでみたものがこちらです。
【新機能のお知らせ】
「Instagram連携」機能をリリースいたしました!
SNSアカウントを連携いただくだけで、ホームページ上にFacebook・Twitter・Instagramアイコンが表示されます!▽詳細はこちらhttps://t.co/49vodqyUst
— グーペ – Goope (@goope_pr) 2016年7月13日
ツイートした『グーペのインフォメーション』をPRしたい場合には、有効な方法となります。
「X」だけでも様々な機能・宣伝方法がありますので、それぞれの特性を理解してホームページ運営に役立ててください。
▼Twitter関連の記事
・ 休みの日も自動でツイート!X(旧Twitter)の公式ツールで予約投稿する方法
・ ツイート分析ツール「X(旧Twitter)アナリティクス」の基本
・ あなたのツイート時間は正確?X(旧Twitter)のタイムゾーンを設定する方法






