- カテゴリー: グーペのこと
- 公開: 最終更新:
eスポーツとは?グーペの新テンプレート

ホームページ作成「グーペ」では、新テンプレート「e-Sports」を公開いたしました。
文字どおり「eスポーツ」をイメージしたデザインです。
本記事では、新テンプレートの魅力と、最近よく耳にする「eスポーツとは?」について解説します。
新テンプレート「e-Sports」について
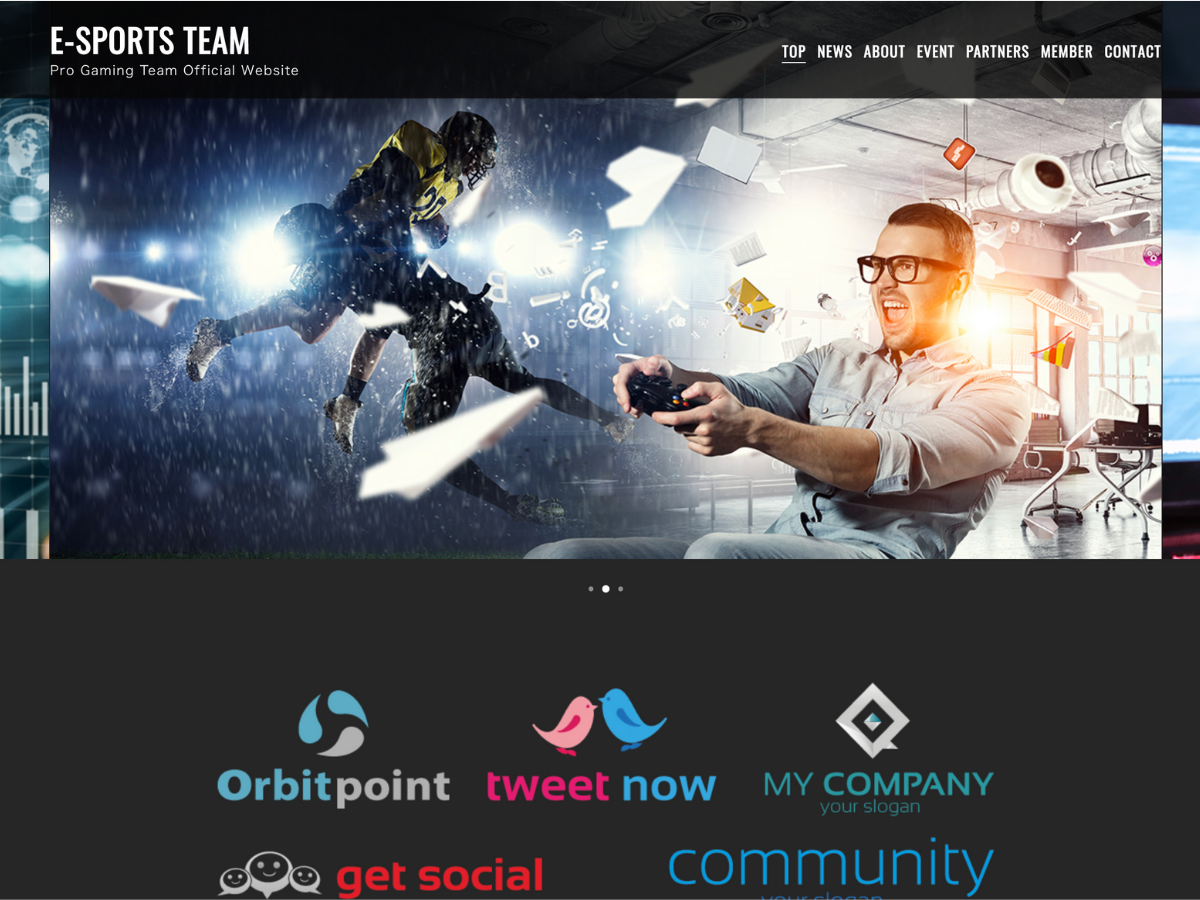
今回新しく追加されたテンプレート「e-Sports」を紹介します。
まずは、サンプルページをご覧ください。これまでの「グーペ」にはなかった近未来的なデザイン。
グーペをご利用のみなさんが、どんな風に活用してくださるのか考えるとわくわくします。
今回公開されたテンプレートはeスポーツ系のホームページに活用できそうなデザインになっています。
ここで「eスポーツって何?」と思われた方へ、次でくわしく解説していきます。
「eスポーツ(esports)」とは?
eスポーツ(esports)は「エレクトロニック・スポーツ(electronic sports)」の略 で、オンラインゲームの対戦競技 のことを言います。
世界大会も開催され、勝者には賞金が支払われたり、プロの選手やスポンサーがついている選手もいるなど、今後ますます注目のスポーツになります。
様々なジャンルで活用できるテンプレート
「eスポーツ」にスポットをあてて紹介しましたが、設定する写真やカラーバリエーションの選択によっては次のようなジャンルでも活用できます。
- ミュージシャンやクリエイターの世界観を表現するホームページ
- 映画や映画館のホームページ
- 格闘系のホームページ
- テーマカラーがブラック寄りの商品のホームページ
- 法人や個人事業主などかっちりした印象のホームページ
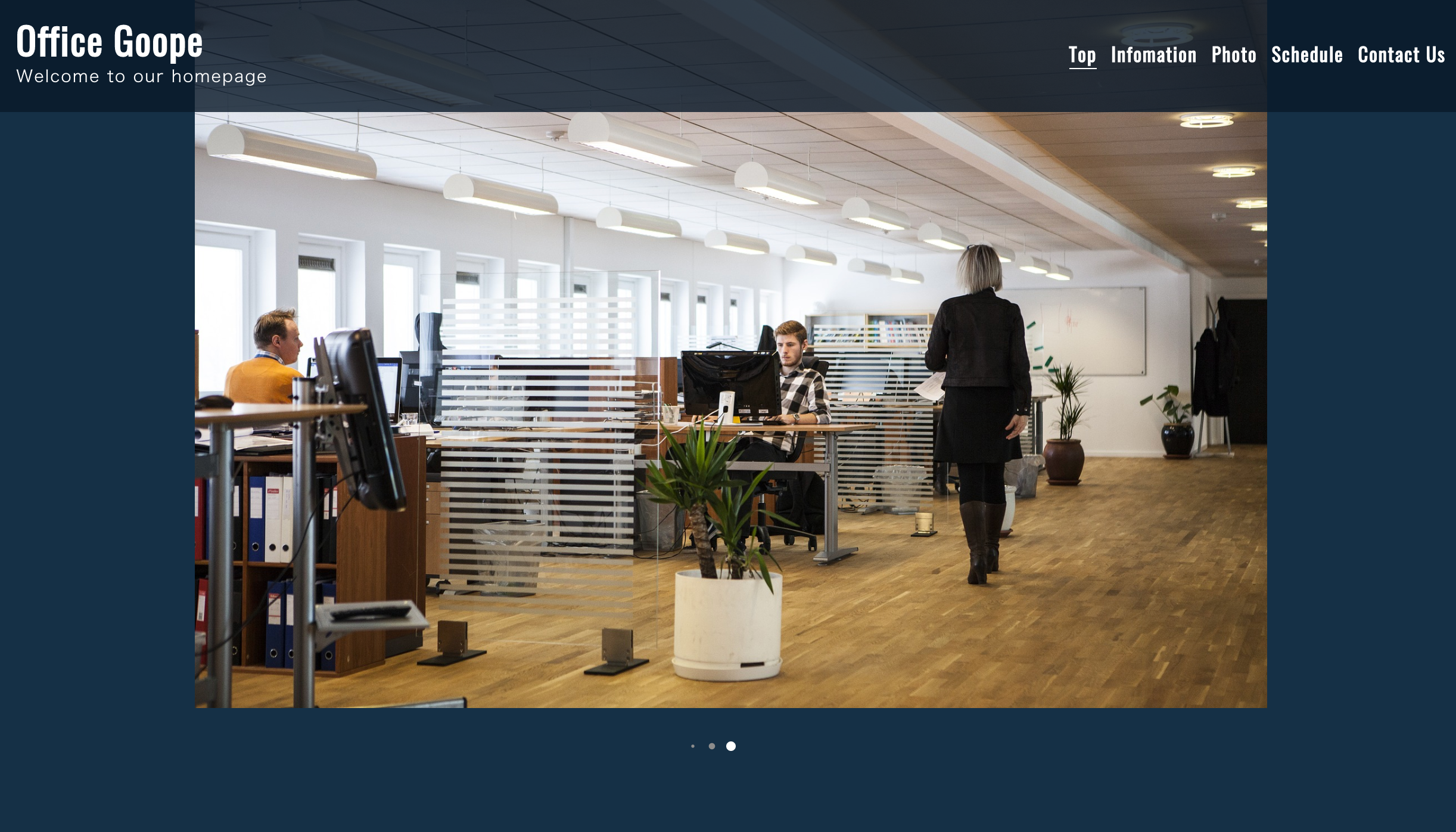
例として、以下にカラーとスライドショーの画像を変えてみたものを提示しました。
オフィス仕様を目指して作ってみたのですが、いかがでしょうか。
サンプルページで使用した、画像挿入方法
サンプルページトップでは、画像がカッコよく挿入されていて、「どうするの?」と思われた方もいらっしゃるのではないでしょうか。簡単にですが、説明させていただきます。
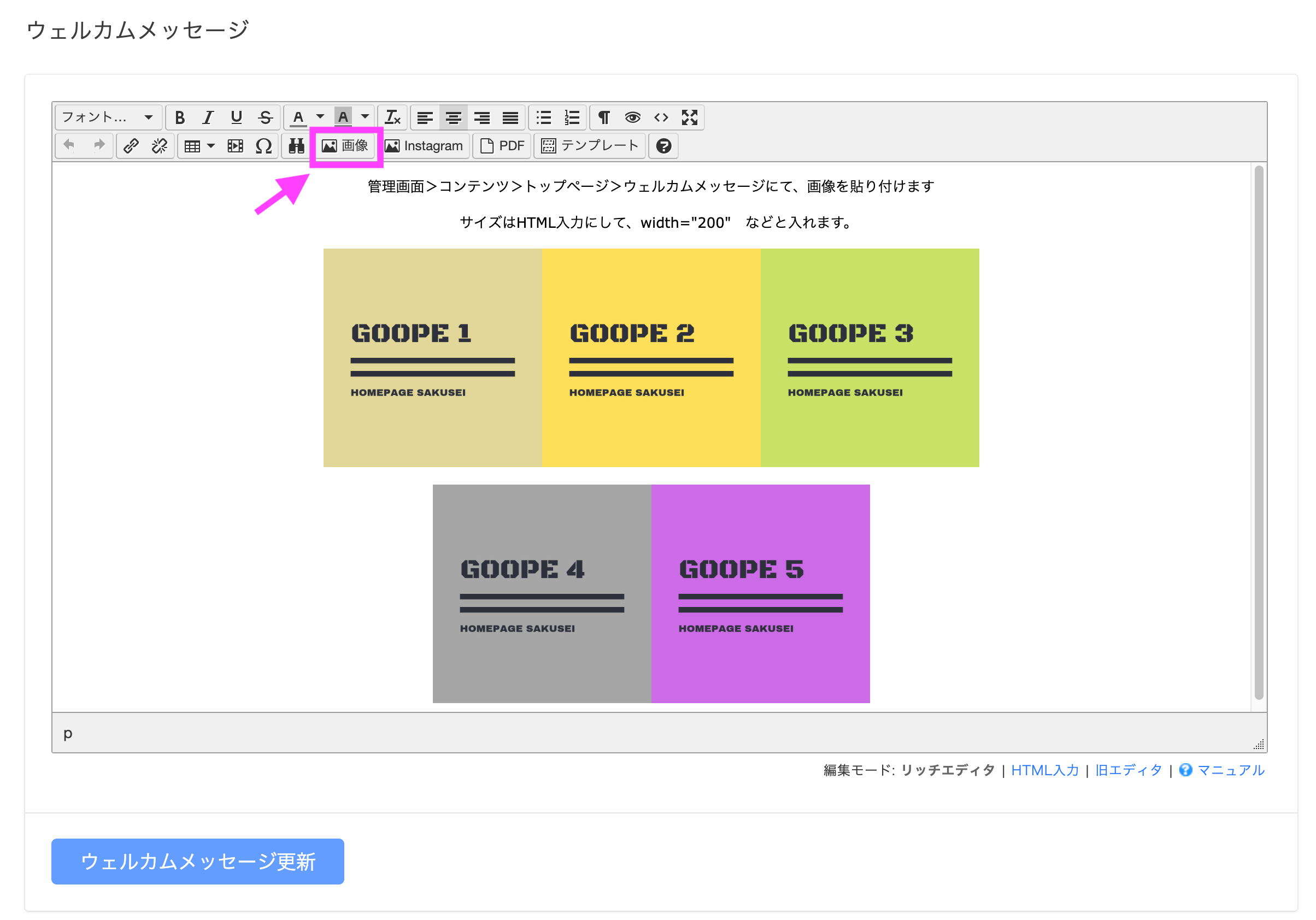
(1) サンプルページのスライドショーとNEWSの間の、2段にわたったバナー5つ
管理画面 >トップページ >コンテンツ のウェルカムメッセージに、画像を貼り付けていきます。
1つ1つ画像を貼り付けていき、中央揃えにします。
サイズは、HTML入力にして、”img src=画像のURL/ >”という箇所の”>”の手前に、”widht=”200″”などを入れて調整できます。

(2)下部「個人情報保護について」の下の、バナー3つ
管理画面 >設定 >ナビゲーションにて、パーツタブを選択します。
翻訳ウィジェットを挿入する際利用されたことがある方もいらっしゃるでしょう。
今回はパーツの種類を「バナー」にして、タイトル、画像、リンク先URLを入れて設定します。
こちらではアップロード後のバナーサイズが調整できないので、事前に大きさを調整しておくことをおすすめします。
翻訳ウィジェットをお使いの場合、パーツの並び替えをして、翻訳ウィジェットを最後尾にするとバランスがとれます。
まとめ
無料のテンプレートですので、良ければ、お試しいただき、実際の表示をご確認ください。
なお、テンプレートを変更する方法は、グーペのマニュアルでもご案内していますので、あわせてご覧ください。
▶︎グーペ マニュアル – テンプレートのダウンロード方法
▼関連記事
・ 【グーペデザイナーインタビュー】新テンプレートができるまで
・ 【2018年上半期】有料テンプレート ダウンロードランキング
・ テンプレート「Silk」を利用のホームページ事例
・ 毎日を彩るテンプレート「Everyday」をご利用のホームページ
・ なめらかな動きのテンプレート「Smooth」をご利用のホームページ






