- カテゴリー: SNS活用
- 公開: 最終更新:
効率アップ!Instagramの写真を自動でホームページに掲載する方法

【当記事は、2017/10/23に公開したものを再編集しました】
最近では、宣伝ツールとして「Instagram(インスタグラム)」を利用している方が非常に増えています。ホームページやブログなどのウェブサイトに、Instagramの最新画像を自動で表示できるような機能があれば、更新の手間がはぶけるので便利になりますよね。
2017/10/23公開時にご紹介した、Instawidght(インスタウィジェット)が利用できなくなってしまい、お困りな方が多いと思います。
Instagram(インスタグラム)の画像を自動で表示できる他のツール、探してまいりました!
どちらも料金は、無料〜有料プランで構成されていて、無料プランの場合、SnapWidgetではInstagramへの写真リンクではなく、SnapWidgetドメインへのリンクになる、Elfsightではビュー制限がかかるなどがございます。その点はご留意の上ご利用ください。
日本語フォローされていないサイトですが、ブラウザChromeで開いてURLバーの☆マークの左横のマークをクリックするとブラウザ設定の母国語になり、扱いやすいです。
今回は、SnapWidgetについてご紹介させていただきます。
「SnapWidget」について
「SnapWidget」では、ホームページやブログ、wordpressなどに挿入できる、さまざまなブログパーツ(ウィジェット)が作れます。
ここで紹介するのは、Instagramのアルバムを追加することのできるブログパーツ(ウィジェット)です。
SnapWidgetの特徴

- 最新の画像が、指定した枚数だけ一覧で表示される
- Instagramを更新すれば、自動でウィジェット側も新しい画像が表示される
- 利用にあたり、会員登録が必要(ユーザー名、メールアドレス、パスワードのみ)
- 無料プランと有料プランがある
※2019/11/01 時点での情報になります。
気軽に利用できるのが魅力の「SnapWidget」。使い方はいたってカンタンで、グーペならパーツの追加作業で設置できます。
今回は、グーペで作成したホームページに、「SnapWidget」の無料プランで作成したウィジェットを設置する方法をご紹介します。
「SnapWidget」側でタグを生成する方法
アカウントをつくる
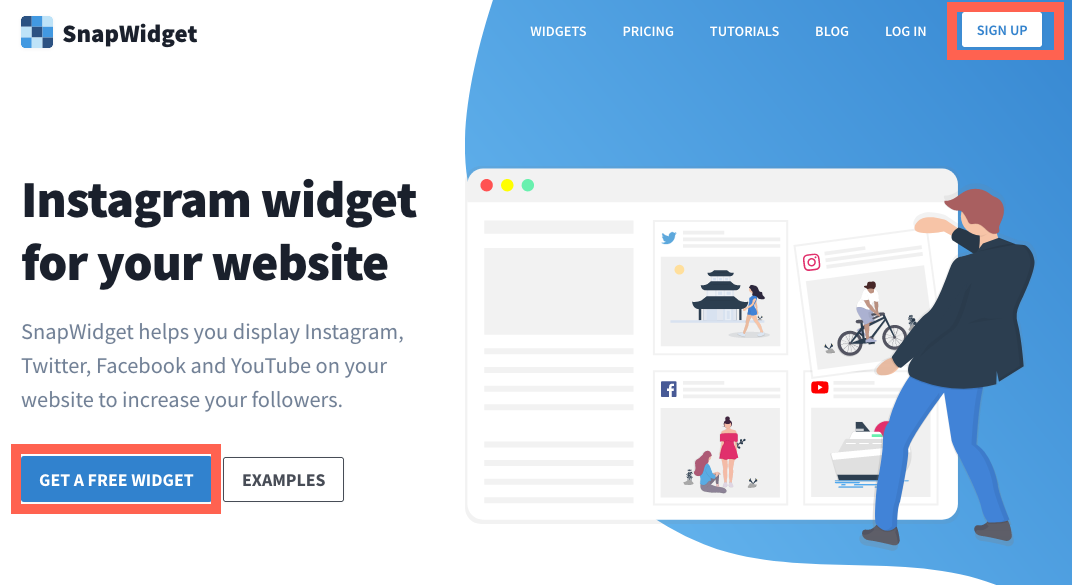
まずは「SnapWidget」にアクセスします。
GET A FREE WIDGETあるいはSIGN UPをクリックして、アカウント作成画面に遷移してください。

遷移して、名前(ニックネームなど)、Eメールアドレス、パスワードを入力してSIGN UPをクリックすると、以下の画面が表示されたら、アカウント作成完了です。

タグを生成する
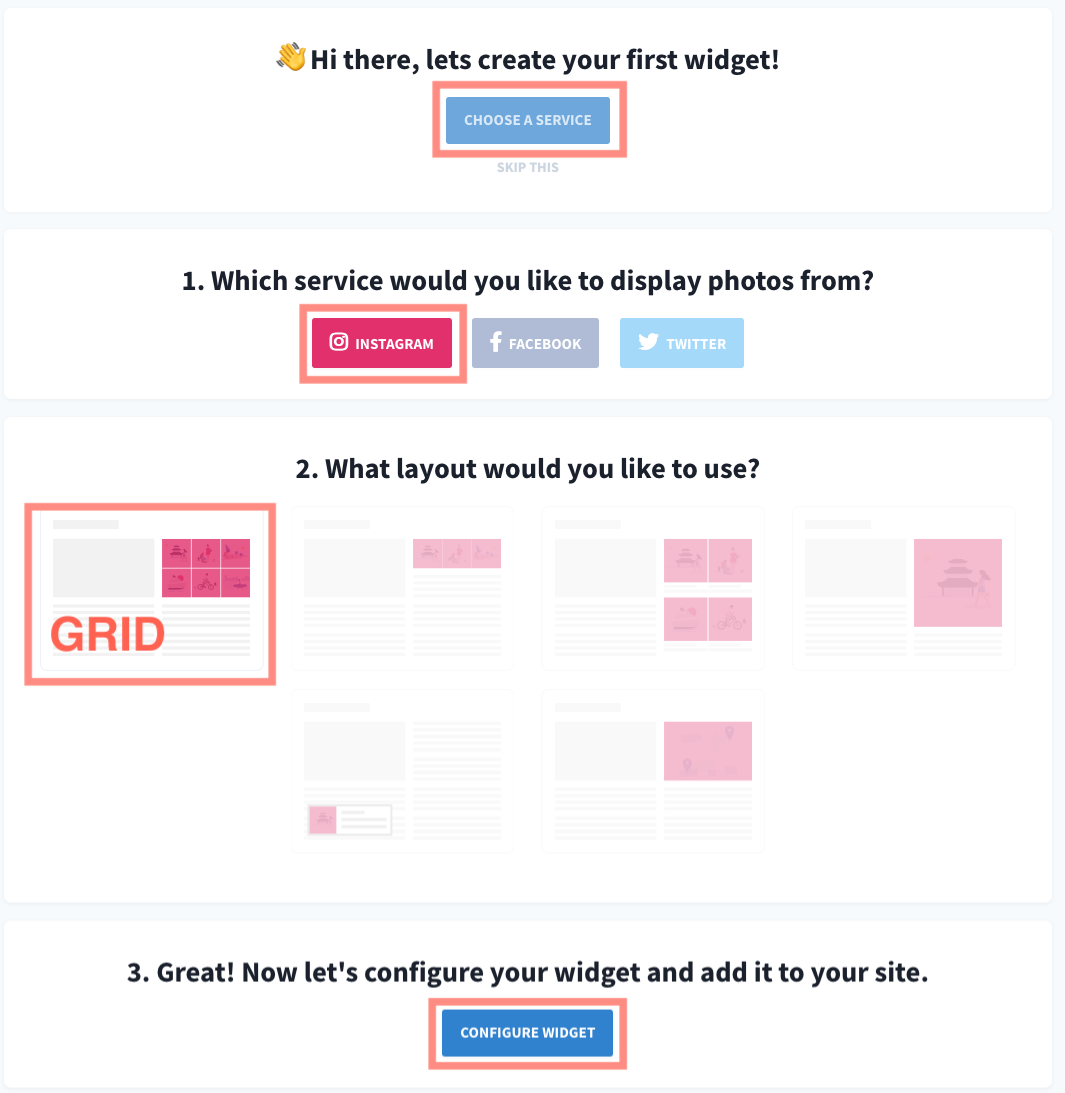
先程の画面でCHOOSE A SERVICEをクリック。
連携するSNSを選択、Instagramをクリックし、その次はどのような表示の仕方か選べますが、今回はGRIDを選択しましょう。最後にCONFIGURE WIDGETをクリック。

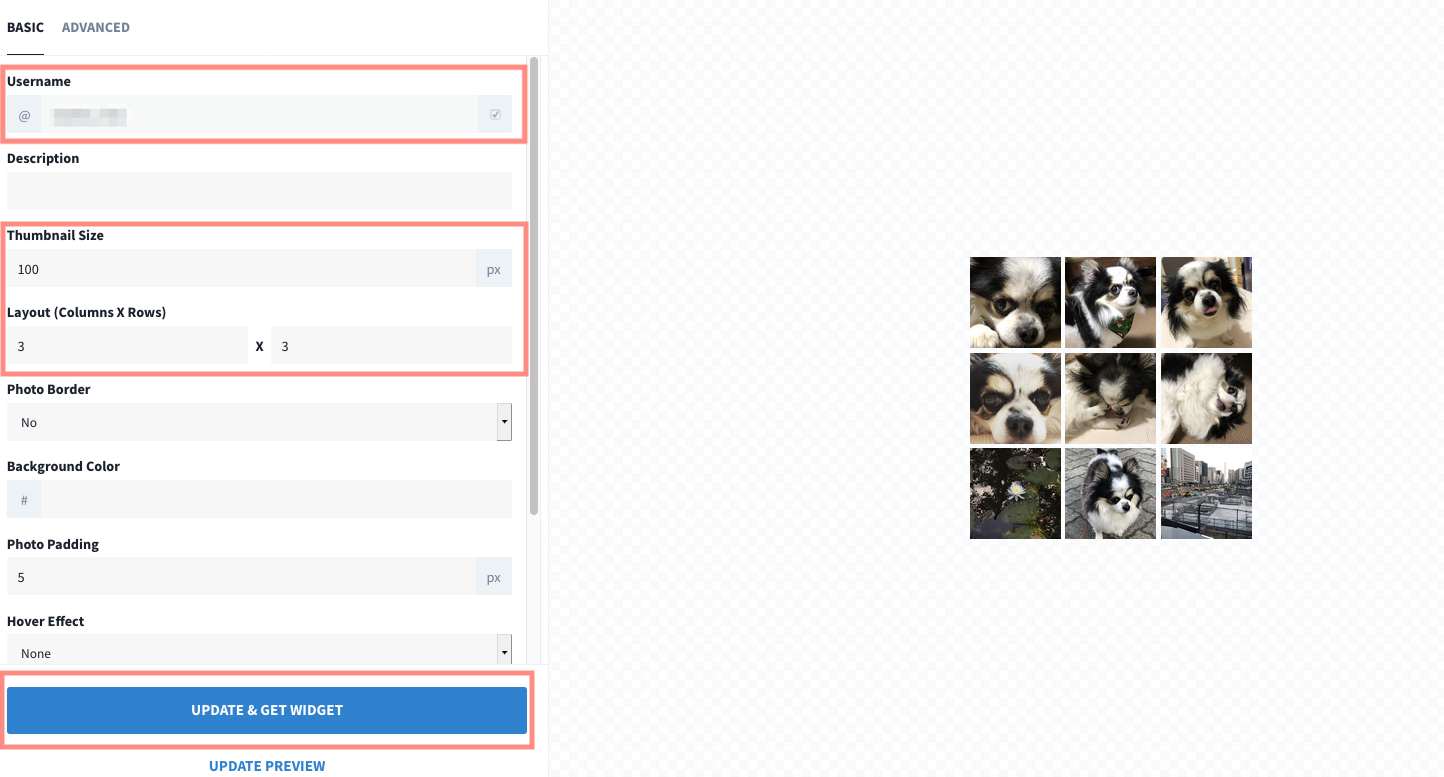
遷移すると、以下の画面が表示されます。タグの生成作業はこのページの中で完結します◎
何行何列表示させるのか以外に、枠の色を変更することも可能ですので、自分の好みにカスタマイズすることができます。

ユーザー名の入力(Username)
ご自身で管理しているInstagramのユーザー名を入力、クリックするとウィンドウがポップアップして、Instagramへのログインが必要になります。
画像のサイズ指定(Thumbnail Size)
今回の例では100pxにしています。表示する個数とテンプレートなどとのバランスでプレビューを見つつ、ご調整ください。
レイアウトの指定[Layout(Columns X Rows)]
列(→横方向に何個)x行(↓縦方向に何個)です。
その他
- Background Colorは、画像同士の境界の色を変更できます。空欄にしておくと透過になるので、そのままで良いでしょう。
- Photo Paddingは、画像同士の境界幅で、例では5pxに設定していて、0〜設定できます。
色々設定を変えてみて、都度UPDATE PREVIEWをクリックすると、右側のプレビューでご確認いただけます。
設定が完了したら、UPDATE & GET WIDGETをクリック。
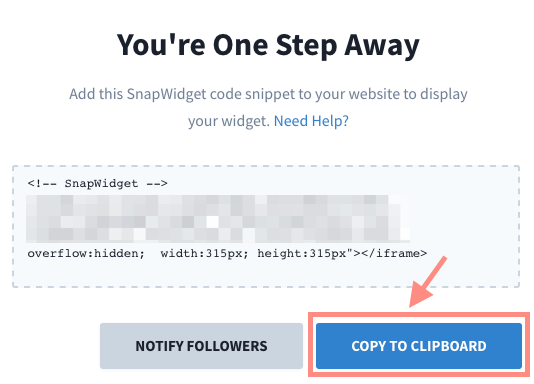
コード取得画面で、COPY TO CLIPBOARDをクリックすると、コードがコピーされます。「SnapWidget」を表示させたいホームページやブログにペーストします。

グーペに設定する方法
「ナビゲーション」をひらく
実際にグーペで作成したホームページに「SnapWidget」を設置してみましょう。
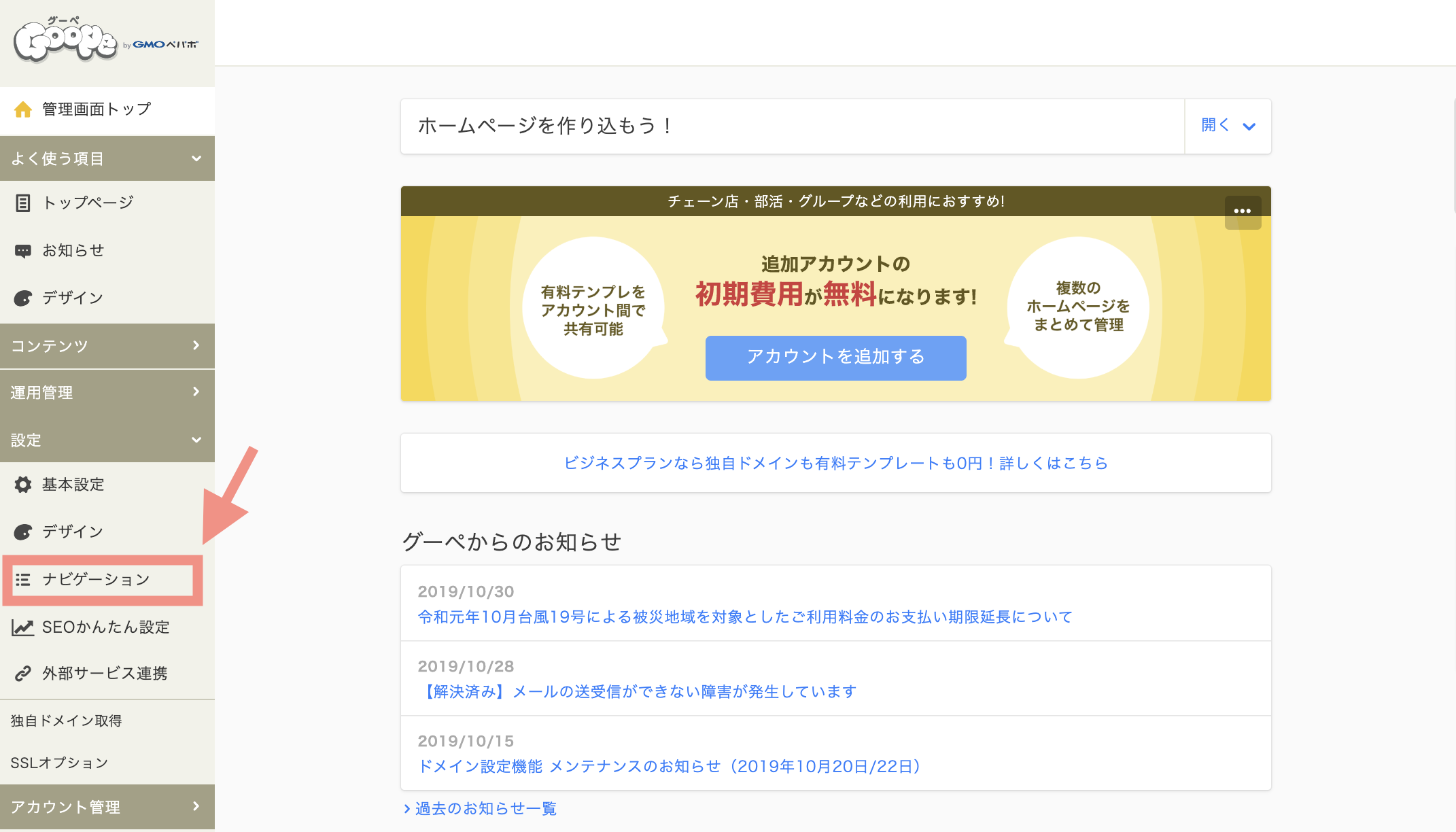
まずはグーペにログインし、サイドメニューからナビゲーションをクリックします。

「パーツ追加」をひらく
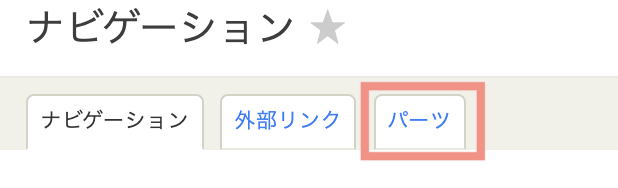
ナビゲーションページの上部にあるパーツという項目をクリックします。

開いたページの一番上にある登録するをクリックしてからウィジェットを選択します。

コードを追加する
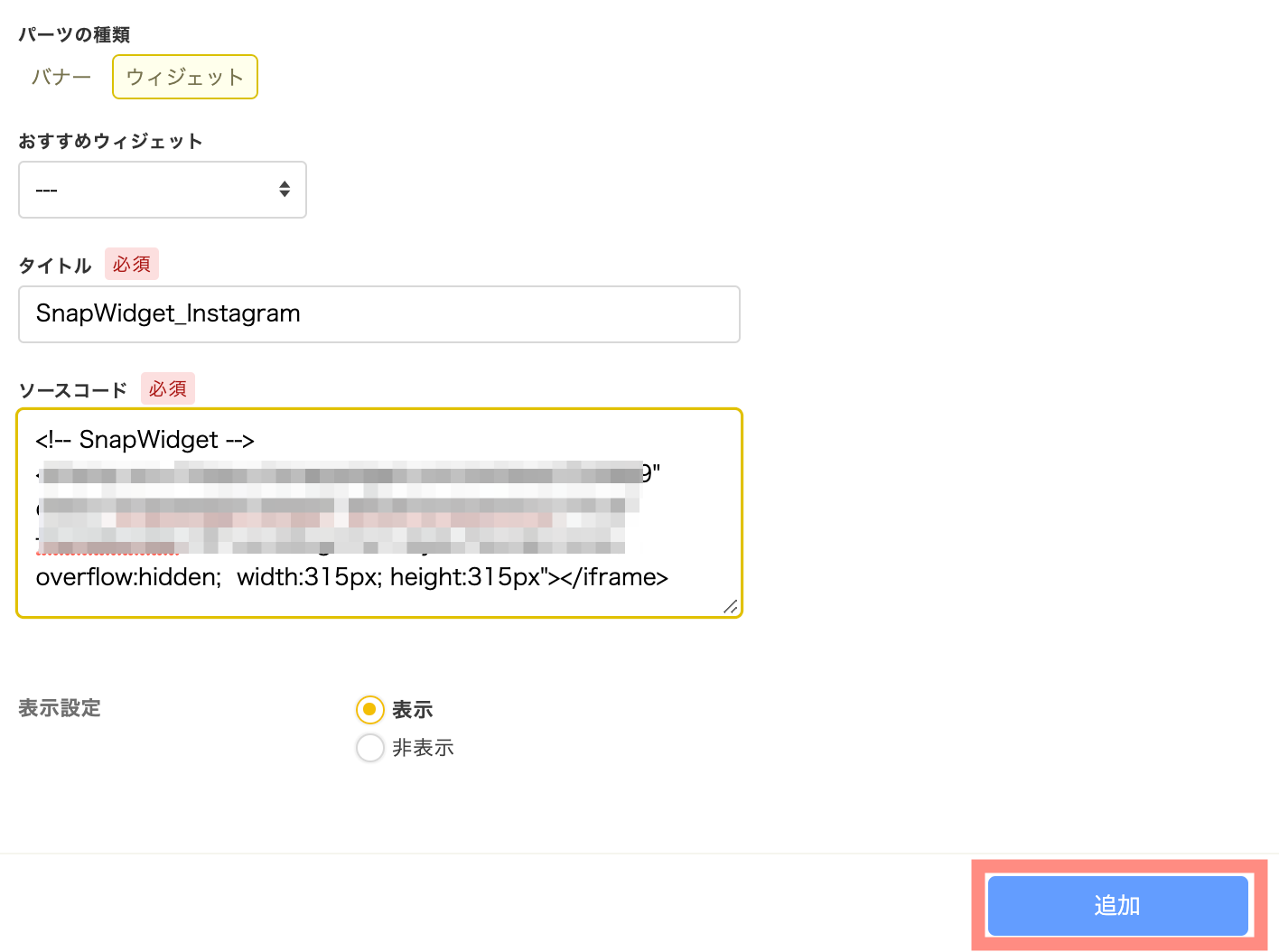
以下の項目を入力します。
- タイトル … パーツ(ウィジェット)の名前です。自分で管理しやすい名前をつけましょう。今回の場合は「SnapWidget_Instagram」とします。
- ソースコード … SnapWidgetで生成したコードを入力します。

入力が完了したら追加を押して設定は完了です。
表示を確認する
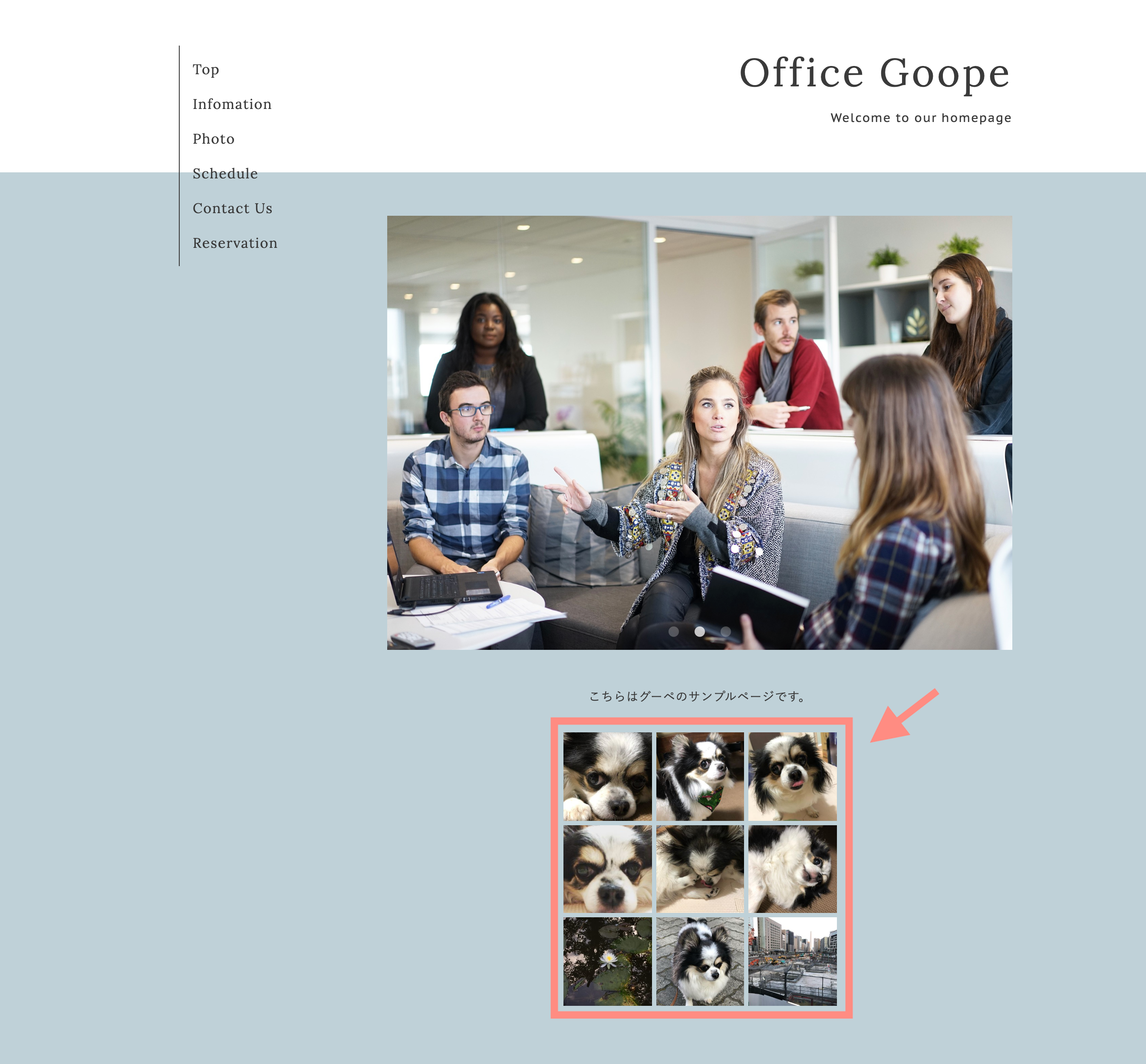
管理画面の右上にあるホームページ表示を押して、表示を確認してみましょう。

ウィジェットが表示される位置はテンプレートによって異ります。
またウィジェットをたくさん使用した場合、ホームページの表示速度が遅くなる場合があります。SEOへの影響が気になる方は、ご注意ください。
埋め込んだ部分をクリックする
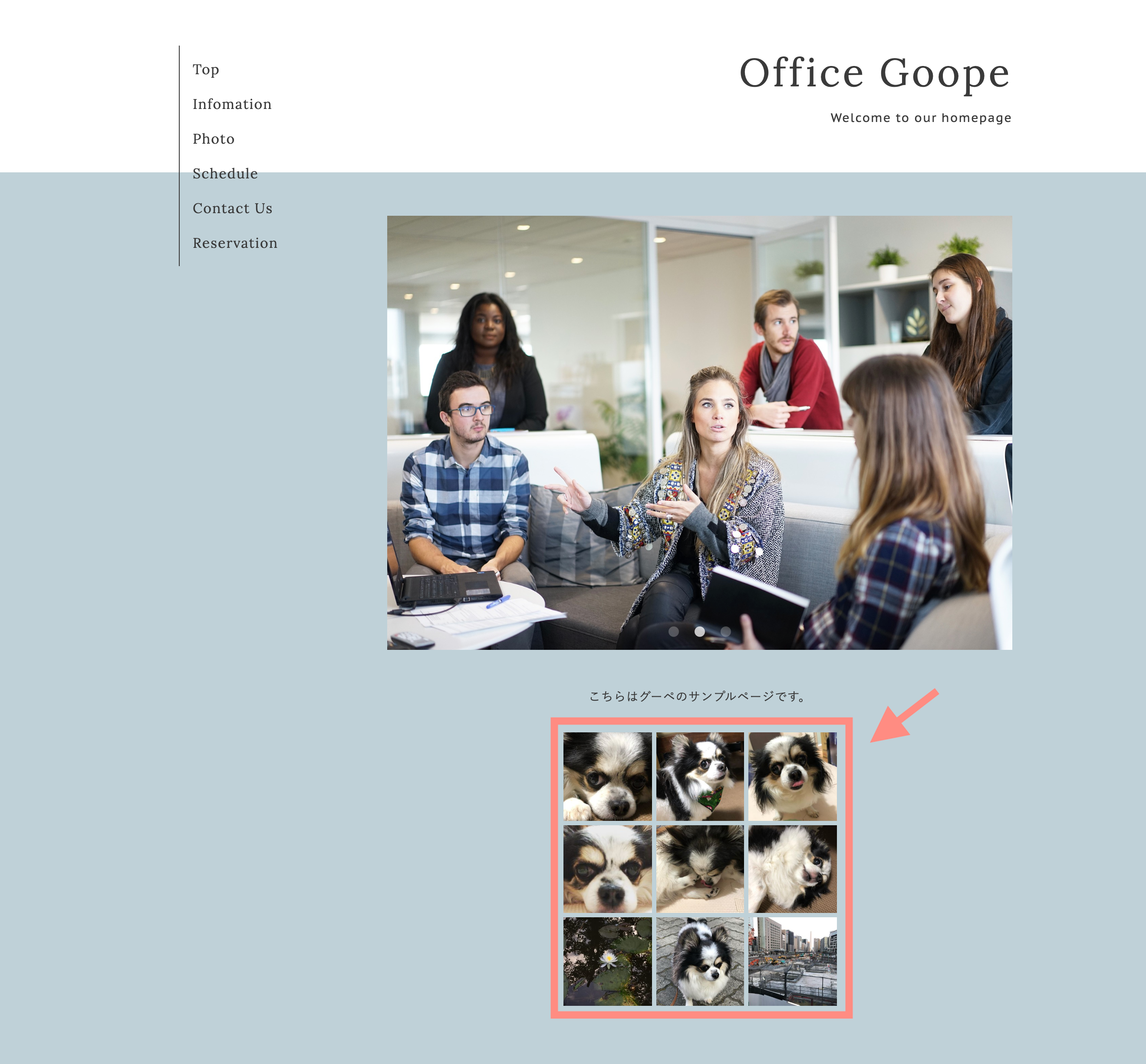
埋め込んだウィジェット内の見たい画像をクリックすると、以下のように「SnapWidget」内に生成されたページに遷移します。
※画像をクリックすると、「SnapWidget」内に生成されたグーペのページに遷移します。
ページ内には、該当の画像とコメントやInstagramの投稿一覧、広告などが表示されます。該当画像上のユーザー名をクリックするとInstagramのページに遷移します。
まとめ:ホームページにInstagarmを表示する効果
無料でも設定できる、カスタマイズもカンタンにできる「SnapWidget」いかがでしたでしょうか。
Instagramで掲載した画像をホームページに活用できる他、フォロワー数アップの効果も狙える便利な機能ですので、ぜひ活用してみてください!
またご紹介したように「グーペ」ならSnapWidgetもカンタンに設置できます。Instagramを埋め込んで、ワンランク上のホームページを作成しませんか?






