- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】建設業・建築業のホームページ作り方 | 施工事例から採用ページまで!作成のコツを解説

建設業・建築業の方がホームページを作るときのポイントや便利な機能を紹介します。
本記事ではホームページの構成案や作り方を詳しく解説しています。グーペは15日間のお試し期間があります。お申し込みをされる前にホームページを制作する上で必要な情報や素材を準備しておけば、お試し期間を有効活用できます。
まずは本記事を参考に建設業・建築業のホームページを作成する上で必要な調査や基礎作りを理解しましょう!
▼目次
ホームページを制作する目的を明確にしよう
みなさまの中には自社ホームページの必要性を感じていて、本記事にたどり着いた方もいるかと思います。「とりあえずホームページが必要だ」「自分で更新できない今のホームページを刷新したい」という気持ちで、いざホームページを作り始めると、どこから手をつければよいか分からず手が止まってしまう可能性があります。
作り込みをはじめる前に会社のホームページを作る目的を明確にしましょう。
例えば「慢性的な人材不足を解消したい」「ホームページから受注したい」「企業紹介、名刺代わりとして情報を発信したい」など目的があるとします。その目的を深堀りして考えることで具体的にどのような内容のページを用意するべきかが明確になります。
慢性的な人材不足を解消したい
給与面や仕事内容、条件を提示した求人ページを作成するのはもちろん、訪問者に自社のことを興味を持ってもらえるようなページも用意したほうがいいでしょう。自分が求職中だと想定して自問するとホームページでどのような情報を提示すれば良いかが浮かんできます。
企業理念・沿革をはじめ、一緒に働くスタッフや社内の雰囲気を知りたいと思うかもしれません。ホームページで自社の働きやすさや自慢できるところを積極的にアピールしましょう。SNSで自社の情報を発信している場合はホームページと連携します。
▼マニュアル:外部サービス連携
ホームページ経由での資料請求やお問い合せを増やしたい
ホームページの訪問者はより詳しい情報を求め会社のページを閲覧しています。施工事例やお客さまインタビュー、モデルルームや展示会の場所などの情報が知りたい可能性もあります。モデルルームの見学は予約が必要か、駐車場の台数など訪問者の視点で先回りして疑問点を解決できるように情報を掲載します。
新聞の折り込みチラシや広告掲載、飛び込み営業など、これまでの集客方法に加え、ホームページ経由でのお問い合せを増やすことで新しい営業ツールとして作用するのが理想です。
ホームページを活用されている会社は自社の専門力の高さや事業の強みをしっかりアピールしています。その結果、ホームページが会社のブランド力を上げる役割を果たしています。一度にすべてのことやろうとせず、まずは目的を定めてホームページで解決したいことに注力しましょう。
ホームページの訪問者を思い浮かべよう
建設業・建築業のホームページを見にくる人は主に「一般のお客様」「採用情報を見にくる人」「業者からのお問い合せ」の3パターンかと思います。今回は「一般のお客様」と「採用情報を見にくる人」向けにターゲットを絞りました。
| 見に来る人 | 知りたいこと |
|---|---|
| 一般のお客様 | 施工事例、お店の場所、家づくりの流れ、見積もり方法 |
| 採用情報を見にくる人 | 求人情報、企業理念、会社概要、スタッフ紹介、各SNS |
中小建設業のホームページに必要な構成とは?
「ホームページの目的」と「ホームページを見に来る人」で洗い出した内容をもとに中小建設業・建築業のホームページに適した構成を考えました。
各項目のリンクをクリックするとサンプルのホームページが表示されます。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | 会社からのお知らせを発信する。 |
| 会社案内 | 店舗情報 | 会社の場所や創業年、建設業許可などの情報を登録する。 |
| 企業理念 | フリーページ | 企業理念や代表の挨拶、沿革などを作成する。 |
| 施工事例 | フォトアルバムまたはメニュー | カテゴリーごとに施工事例を登録する。 |
| お客さまインタビュー | 日記 | 家を建てられたお客さまのインタビューやコラムを掲載する。 |
| お問い合せ | お問い合せ | 資料請求や見積もり、モデルハウス訪問などのお問い合せを受け付ける |
| 採用情報 | 求人 | Googleしごと検索に対応した求人をする。 |
| 展示会予約 | イベント予約 | モデルハウスや展示会の予約を受け付ける。 |
建設業・建築業のホームページを作成しよう
ホームページの基礎部分が確定したらいよいよ作り込みに入ります。トップページのスライドショー画像や施工事例で紹介する写真、社長やスタッフの写真などの様々な素材を準備しておきましょう。
とくに施工事例やお客さまインタビューは、家づくりを検討している訪問者の多くが確認するページです。お問い合せや資料請求を促す重要なページとなりますので、たくさんの写真を掲載して訴求しましょう。
「フォトアルバム」で施工事例のカタログを作る
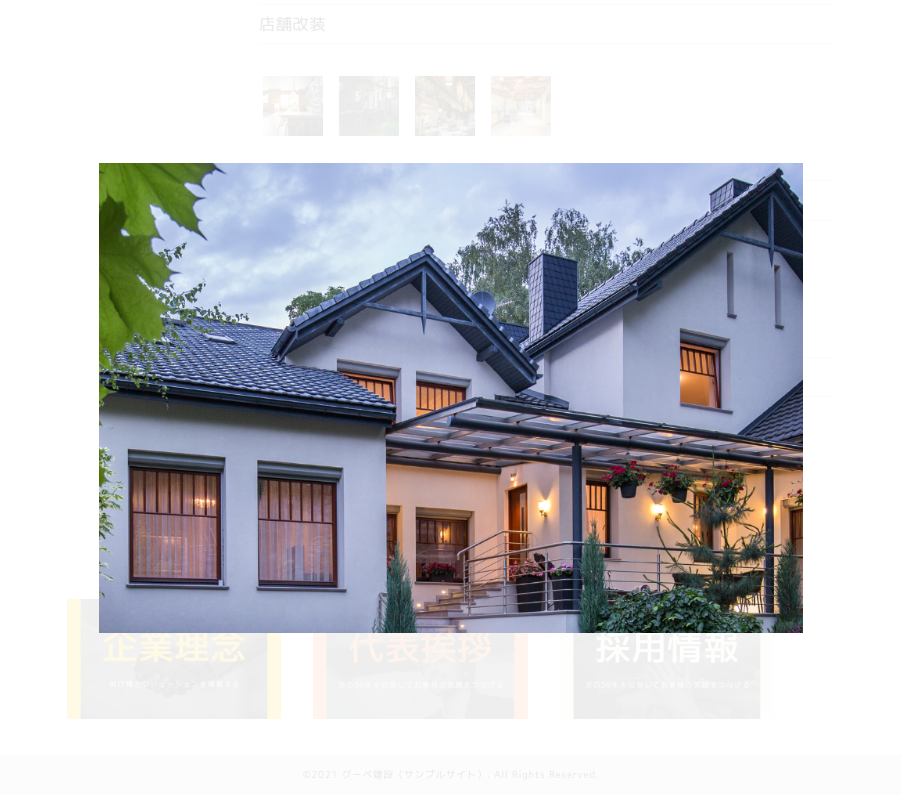
フォトアルバムは写真をカタログのように登録できる機能です。カテゴリーごとに写真を分類できるので、「新築」「リフォーム」「店舗改装」など自社の施工内容に合わせて登録しましょう。
手順
1. 管理画面の「管理メニュー:コンテンツ>フォトアルバム」に移動します。
2.【カテゴリー】のタブをクリック
3. 新しいカテゴリーを入れて【追加】をクリック
4. 【投稿する】タブをクリック
5. 画像に写真をドロップまたはファイルを選択してアップロードします。
6. カテゴリーを選択する
7. 【登録】をクリック
▼管理画面:フォトアルバム (※管理画面にログインが必要です)
▼マニュアル:フォトアルバムを更新する
ヒント
「タイトル」や「本文」の入力は必須ではありませんが、入力することで事例ごとに住宅の特徴や施主のこだわりを紹介することができます。本文にも写真を掲載できるのでより魅力が伝わる施工事例が作れます。
施工事例サンプル
フォトアルバムはテンプレートによって表示方法が異なります。以下のサンプルはテンプレート「Slider」を利用しています。
日記を使ってお客さまの生活をイメージできるようなページを作る
実際に家を建てた施工主のインタビュー記事や、住宅購入を検討している方へのアドバイスを盛り込んだページを用意することで、訪問者は家づくりのイメージが湧きやすくなります。
住宅購入は多くの方にとって一生に一度の経験です。住宅性能や設備に関して知識がほとんどなく不安な状態でホームページに訪れている方もいます。プロの視点から定期的に情報を発信することで訪問者の不安を払拭できるのではないでしょうか。
手順
1. 管理画面の「管理メニュー:コンテンツ>日記」に移動します。
2. 【日記ページを追加】をクリック
3. 【新規作成】をクリック
4. 「タイトル」と「本文」を入力して【登録】をクリック
▼管理画面:日記 (※管理画面にログインが必要です)
ヒント
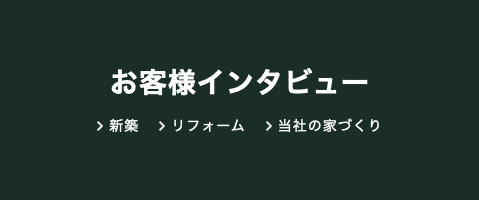
カテゴリーを設定して訪問者を迷わせず求めている記事に誘導しましょう。サンプルホームページでは「新築」または「リフォーム」をされたお客さまインタビューの記事と、住宅性能や素材・設備などを紹介する「当社の家づくり」というカテゴリーを作って記事を分類しました。

記事の最後にリンクバナーを設定して訪問者がスムーズにお問い合せできるような工夫をしています。
ヒント
リンクボタンやバナー、写真などサンプルホームページで使用しているすべての素材はデザイン作成ツール「Canva(キャンバ)」で作りました。CanvaはWebブラウザやアプリで簡単にデザインが作れるサービスです。アカウント登録することで、ほとんどの機能が無料で使えます。
お問い合せフォームをカスタマイズして見込み客へのスムーズな対応を実現する
お問い合せフォームは「お名前」「メールアドレス」「電話番号」「本文」の項目が標準で表示されます。上位プランの「ライトプラン」「スタンダードプラン」では新規に項目の追加や並べ替えができます。サンプルホームペーでは「ライトプラン」を使ってお問い合せフォームをカスタマイズしました。
手順
1. 管理画面の「管理メニュー:運用管理>お問い合せ」に移動します。
2. 【項目登録】をクリック
3. 項目の種類を選択します「テキストフォーム」「チェックボックス」「セレクトボックス」「ラジオボタン」
※テキストフォームの場合はフォームの大きさを選択
4. 表示設定を選択します「表示」「必須項目(表示)」「非表示」
5. 【登録】をクリック
項目の種類と利用事例
| テキストフォーム | 自由に文字を書くことができる欄です。 サンプルサイトでは「フリガナ」「都道府県」を追加して情報を補足しました。 |
| チェックボックス | 選択肢の中から複数選べるタイプのリストです。 サンプルサイトではお問い合せ内容を選べるようにしました。 |
| セレクトボックス | プルダウン形式で複数の選択肢の中から1つを選ぶタイプのリストです。 サンプルサイトでは「当社を知ったきっかけ」を選んでいただくようにしました。 |
| ラジオボタン | セレクトボックスと同様で複数の選択肢の中から1つを選ぶタイプです。選択肢をリスト化してすべて表示します。 サンプルサイトではご希望の連絡方法を「電話」「メール」「どちらでもよい」の中から選択していただくようにしました。 |
用途に合わせて項目を編集することで、訪問者の要望を捉えた情報収集ができるので、お問い合せ後の円滑なコミュニケーションが期待できます。グーペのお試し申し込み中はスタンダードプランをご利用になれます。ご希望の運用に合わせてお問い合せフォームのカスタマイズをお試しください。
▼管理画面:お問い合せ (※管理画面にログインが必要です)
▼マニュアル:お問い合せを管理する
Googleしごと検索に対応した採用ページを作成する
採用をされている場合は求人ページを使いましょう。項目に沿って情報を埋めていくだけで採用ページが完成します。グーペの求人機能は「Googleしごと検索」に対応しているので検索結果経由で流入も期待できます。
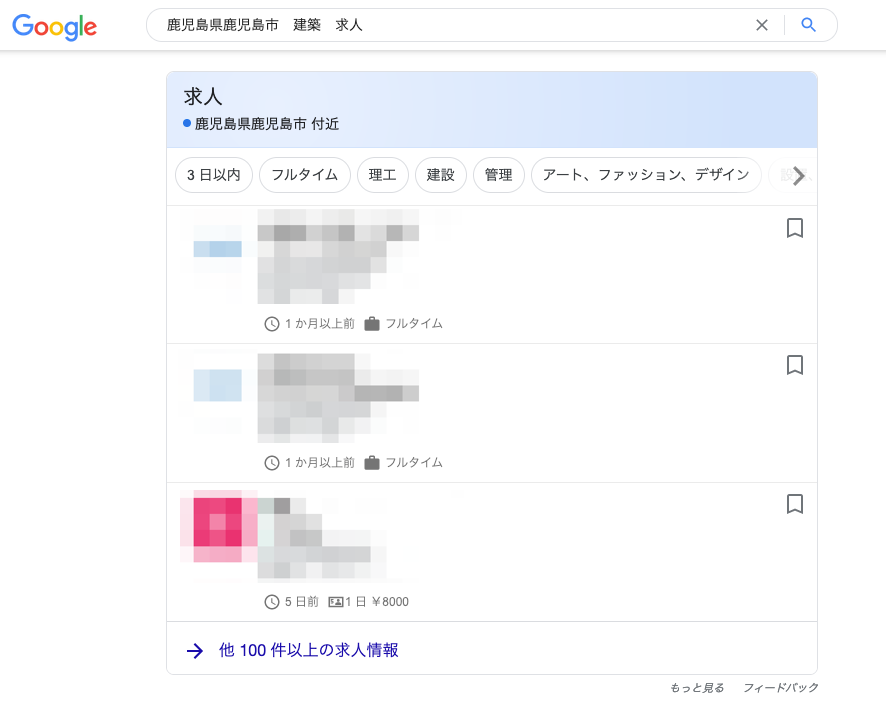
「Googleしごと検索」は、勤務地や職種をいれてGoogleで検索をすると、検索条件に合う求人情報を表示してくれるサービスです。検索結果の上部に募集内容が表示されるため、人材を求めている建設業・建築業の方におすすめです。Googleしごと検索に情報を掲載する場合は、求人ページの「推奨」項目をすべて入力してください。推奨項目は「掲載終了日」「募集職種」「雇用形態」「給与」です。
手順
1. 管理画面の「管理メニュー:コンテンツ>求人ページ」に移動します。
2. 「掲載終了日」「掲載内容」を入力する。
3. 【登録】をクリック
▼管理画面:求人ページ (※管理画面にログインが必要です)
▼マニュアル:求人ページを作成する
Google検索での表示例
「勤務地+職種」「勤務地+求人+職種」など地域性が含まれるキーワードに対応しているため、ホームページの求人情報よりも上位表示が見込めます。

Googleしごと検索でできることは、お役立ち記事「グーペ」で作成した求人ページは対応済!『Googleしごと検索』もご参照ください。
建設業・建築業の事例紹介
「グーペ」をご利用の建設業・建築業のホームページをご紹介します。

大阪府の総合建設請負業「森田工務店株式会社」さんのホームページは情報が整理されていて訪問者から見てとても分かりやすい作りになっています。代表挨拶や企業理念、施工事例はフリーページを使って丁寧に案内しています。お問い合せフォームをカスタマイズしており、訪問者が迷わず適切なお問い合せができるような工夫をされています。

一般住宅から社寺建築までを手掛ける岡山県の建築会社「有限会社 大田組」さんのホームページでは、日記機能を使って「スタッフブログ」を頻繁に更新されており、ひと気を感じるホームページです。お寺の改修など普段あまり目にすることがない作業現場の様子を見ることができます。作業現場だけでなく、店舗改装を請け負ったお店の紹介や地域の情報などを積極的に発信しており地域密着型の社風が感じ取れます。
建設業・建築業のホームページをグーペスタッフが作ってみた
デザインやプログラミングに詳しくないスタッフが作成してみた、建設業・建築業のホームページはこちらです。
サンプルページではテンプレート「e-Sprots」を使いました。会社のホームページに合うようにテンプレートをカスタマイズしています。
e-Sportsテンプレートについては、お役立ち記事「eスポーツとは?グーペの新テンプレート」をご参照ください。
テーマカラーを変更する
テーマカラーをブラックからグリーンに変更しています。e-sportsテンプレートのテーマカラーはブラックやネイビーなど重厚感のある落ち着いた色合いが揃っています。会社のブランドカラーに合わせてテーマカラーを変更してください。
手順
1. 管理画面の「管理メニュー:各種設定>デザイン」に移動します。
2. 【ダウンロード】のタブをクリック。
3. テンプレート「e-Sports」をダウンロードする。
4. 【デザイン一覧画面へ】をクリック。
5. ダウンロードしたテンプレートの「編集」ボタンをクリック。
6. テーマカラー「グリーン」を選択して【保存】をクリック。
7. 【適用中のデザインに変更】ボタンをクリックしてテンプレートを変更する。
▼管理画面:デザイン (※管理画面にログインが必要です)
▼マニュアル:テンプレートのかんたん編集方法
ボタンの表示名を変更する
想定するターゲット層を考慮して英語表記のボタンを日本語にカスタマイズしました。
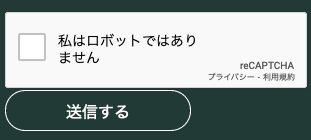
カスタマイズ1:お問い合せフォームの送信ボタンを変更
お問い合せフォームの送信ボタンを「SUBMIT」から「送信する」に変更しました。変更箇所は2箇所です。
| 変更前 | 変更後 |
|---|---|
 |  |
手順
1. 管理画面の「管理メニュー:各種設定>デザイン」に移動します。
2. 「現在適用中のデザイン」の【編集】をクリック。
3. 【HTML・CSS編集】をクリック
4. 【デザイン一覧画面へ】をクリック。
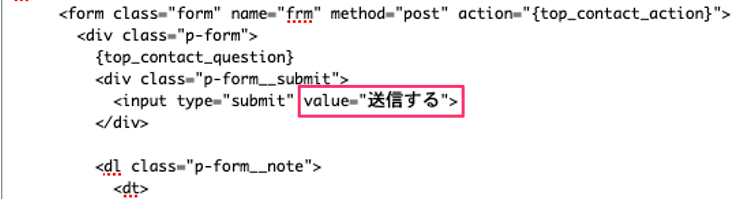
5. ページ内検索でHTML内にあるvalue=”submit”の文字列を探します。
6. ”submit”を変更したい文言に変更します。サンプルでは”送信する”に変更しました。
7. HTML内にある2箇所の文字列を変更したら【保存】ボタンをクリック。
| HTMLタグ変更前 |  |
| HTMLタグ変更後 |  |
| HTMLタグ変更前 |  |
| HTMLタグ変更前 |  |
ヒント
ページ内の文字列を検索する場合はWebブラウザのメニュー「ページを検索」、またはショートカットで検索窓を表示します。
・Windows:【Ctrl】+【F】
・Mac:【⌘ command】+【F】
カスタマイズ2:お知らせと施工事例にあるボタン名を変更
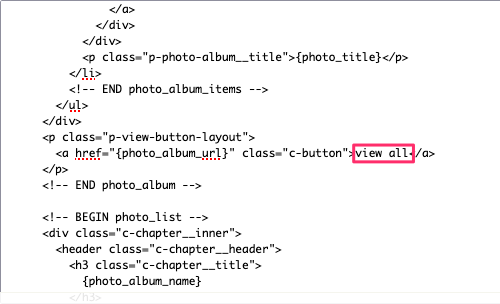
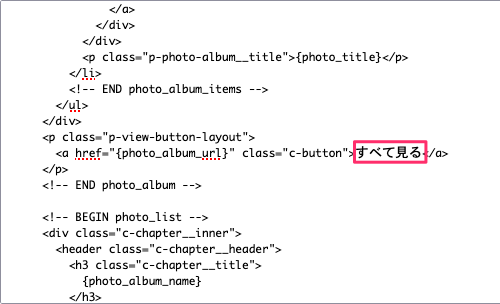
お知らせと施工事例の「VIEW ALL」を「すべてを見る」に変更しました。変更箇所は2箇所です。
| 変更前 | 変更後 |
|---|---|
 |  |
手順
1. 管理画面の「管理メニュー:各種設定>デザイン」に移動します。
2. 「現在適用中のデザイン」の【編集】をクリック。
3. 【HTML・CSS編集】をクリック
4. 【デザイン一覧画面へ】をクリック。
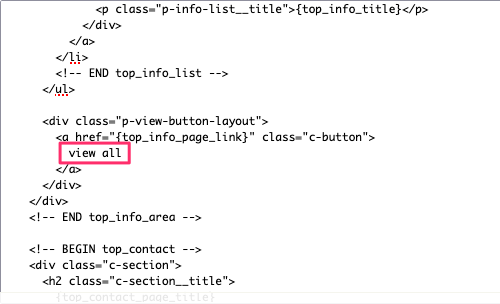
5. ページ内検索でHTML内にある文字列「 view all 」を探します。
6. 「 view all 」を変更したい文言に変更します。サンプルでは「すべて見る」に変更しました。
7. HTML内にある2箇所の文字列を変更したら【保存】ボタンをクリック。
| HTML変更前 |  |
| HTML変更後 |
| HTML変更前 |  |
| HTML変更後 |  |
注意
HTML,CSSの編集はサポート対象外です。ご自身の判断で編集を行ってください。
テンプレートのカスタマイズにより表示が崩れた場合は、新たにテンプレートをダウンロードするか、デザイン画面の下部にある【更新履歴を表示する】から変更箇所を確認の上、ご自身で修正をお願いいたします。
▼管理画面:デザイン (※管理画面にログインが必要です)
▼マニュアル:テンプレートのHTML・CSS編集方法
バナーを設定する
e-sportsテンプレートはバナーの設定ができます。サンプルサイトでは「企業理念」「代表挨拶」「採用情報」のバナーを設置しました。バナーにはリンクを設定してそれぞれのページに誘導しています。バナーは無料のデザイン作成ツール「Canva(キャンバ)」で作りました。
| 変更前 | 変更後 |
|---|---|
 |  |
手順
1. 管理画面の「管理メニュー:各種設定>外部パーツ」に移動します。
2. 【登録する】をクリック。
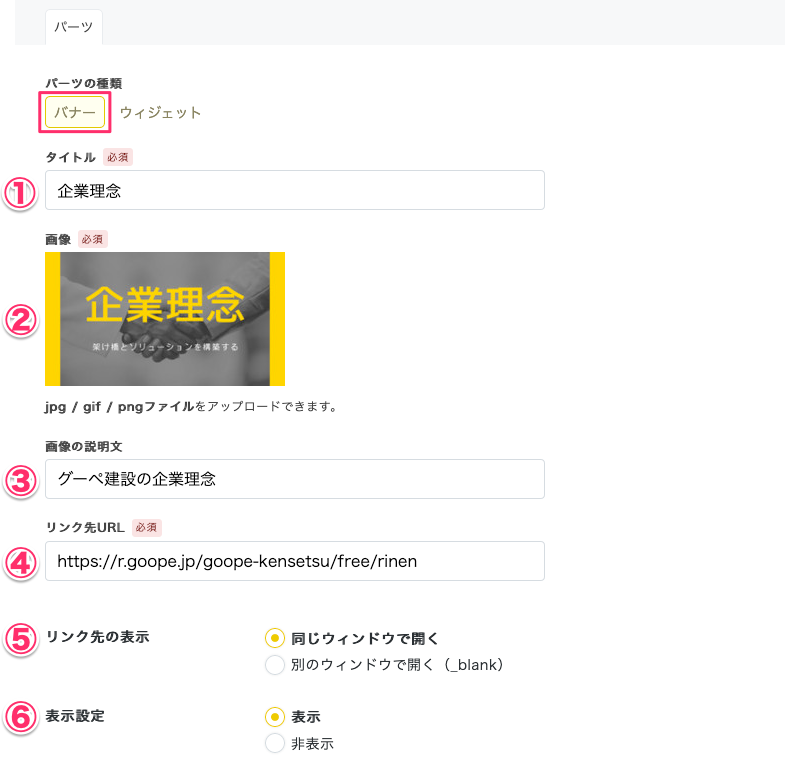
3. パーツの種類【バナー】を選択
4. 「タイトル」「画像」「画像の説明文」「リンク先URL」「リンク先の表示」「表示設定」を登録します。
5. 【追加】ボタンをクリック
バナー設定例

1. タイトルを入れます。
2. バナー画像をアップロードします。バナーのサイズは「横:268px 縦:150px」にすると綺麗に並びます。
3. Webブラウザで画像が表示されないときに代わり表示するテキスト文言を指定します。必須項目ではないですが、登録をしておくことでSEO効果も見込めます。
4. バナーのリンク先URLを設定します。サンプルでは企業理念ページのURLを入れています。
5. バナーをクリックしたときに同じウィンドウ(タブ)で開くのか、別のウィンドウ(タブ)で開くのかを設定します。
6. 「表示」を選択します。
▼管理画面:外部パーツ (※管理画面にログインが必要です)
▼マニュアル:外部パーツを利用する
まとめ
建設業・建築業のホームページを作成する流れをご案内しました。
ホームページ開設後はお知らせや日記を継続的に更新しましょう。また、定期的にデザインや情報を見直してホームページのメンテナンスを行うことも大切です。
コンテンツの作成や改修を繰り返して独自性の高いページを作ることでホームページの価値も上がっていきます。
本記事が建設業・建築業のホームページを自作しようという方や、すでにホームページをお持ちの方のコンテンツの見直しの参考になれば幸いです。
機能についてご不明な点があればお気軽にお問い合せください。
▼グーペ:お問い合せ