- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】整骨院・接骨院のホームページ作成のコツは?すぐに試せる作り方を解説!

整骨院・接骨院のホームページをこれから作る方、すでに持っているけどうまく活用できていない方に向けて、すぐに試せる作り方のコツを解説します。
今やホームページがあることが当たり前の時代、たくさんある整骨院・接骨院の中から患者さんが選ぶポイントは、ホームページから感じとれる整骨院・接骨院の魅力になってきています。
すでにホームページをお持ちの方は、他院のホームページとの違いが伝わる構成になっているか、今一度見直してみてはいかがでしょうか。
▼目次
整骨院・接骨院のホームページ作成の目的とは?
まずは、ホームページの目的を洗い出してみましょう。
「ホームページでどんな情報を発信したいか」その中で、「ホームページで伝えたい魅力・他院との違いは何か」と考えると、書き出しやすくなります。
【ホームページで発信したいこと】
・診療時間や休診日のお知らせ
・診療予約の受付
・料金や保険診療と自由診療の違いなどの、お問い合わせが多い内容
【ホームページで伝えたい魅力、他院との違い】
・院内の清潔さ
・ひとりひとりに充分な時間枠をとった丁寧な施術
ホームページを見に来る人をイメージしよう
続いて、ホームページを見に来る人を考えてみましょう。
イメージした「ホームページを見に来る人」はどんな情報を知りたくて見に来るのでしょうか。
| 見に来る人 | 知りたい情報 |
|---|---|
| 何科にかかったらいいか分からず調べている人 | 自身の不調を診てくれる整骨院・接骨院か/整骨院・接骨院・整体・整形外科の違い |
| 整骨院、接骨院を探している人 | 自宅や職場から通いやすいか/価格はいくらか/他院との違い |
| 当院にかかっている人 | 休診日のお知らせ |
| 患者さんが子どもの場合の保護者さん | 子どもでも診てもらえるか/キッズスペースはあるか |
こうして考えてみると、先ほど洗い出した「発信したい情報」を届けたい人と、実際に見に来る人に差があった人もいるのではないでしょうか。
「ホームページを見に来る人」を明確にできたら、年齢層もしっかりイメージすることで、ホームページに掲載する情報が取捨選択でき、よりわかりやすい構成にできます。
整骨院・接骨院のホームページに必要な構成を考えよう
「誰に」「何を」届けたいのかが揃ったところで、実際にホームページに掲載するメニュー名と内容を決めます。様々な年齢層が訪れる整骨院・接骨院では、誰が見てもわかりやすいメニュー名にすることが大切です。
なお、ここで決めた内容は、実際にホームページを作る時に反映させるだけなので、スムーズに作成作業を開始できます。
※各項目のリンクをクリックするとサンプルホームページが表示されます。
※ナビゲーション名はホームページ上のメニューの名称、機能名はグーペの管理画面の機能名称です。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | 整骨院・接骨院のお知らせを発信 |
| 当院について | フリーページ | 院内の様子や診療時間を案内 |
| 施術内容 | フリーページ | 施術内容を案内 |
| 料金 | メニュー・フリーページ | 料金を案内 ※サンプルホームページではメニューを使用しました |
| スタッフ紹介 | スタッフ紹介 | 院長やスタッフを紹介 |
| アクセス | 店舗情報 | 整骨院・接骨院の場所をGoogleマップで表示 |
| 予約 | イベント予約 | 診療予約を受け付ける |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける |
実際にホームページを作ってみよう
ここから実際にホームページを作る作業にはいります。
まずは、ホームページに使用する写真を準備しましょう。受付、待合室、施術室、キッズスペース、化粧なおしスペースなどのうち、どの写真を掲載するか選択します。
撮影はスマートフォンで充分なので、ブレやボケがないように気をつけて撮影します。
合わせてスタッフ紹介で掲載するスタッフの写真も用意しておくと、スムーズです。
ホームページのメニューを最適な名称にしよう
先ほど「整骨院・接骨院のホームページに必要な構成を考えよう」の項目で決めたメニュー名を、ホームページに設定します。「グーペ」に申し込みした時のままにしておくと、次の表の「変更前」の名称になっています。初めてホームページを見に来た人が「メニュー」というタイトルを見て、料金が書かれているページだと想像がつくでしょうか。
あらかじめ「変更後」の名称ににしておくことで、探している情報にたどり着きやすくなります。
整骨院・接骨院に適したメニュー名になっているか確認したら、さっそく変更してみましょう。
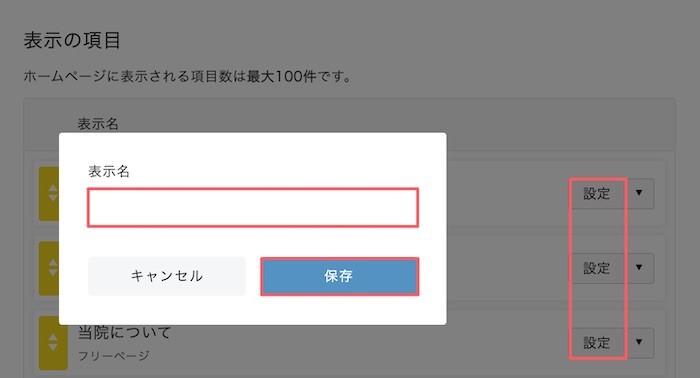
管理画面「各種設定:ナビゲーション > 設定」
変更画面が表示されたら「表示名」に変更後のメニュー名を入力して保存します。

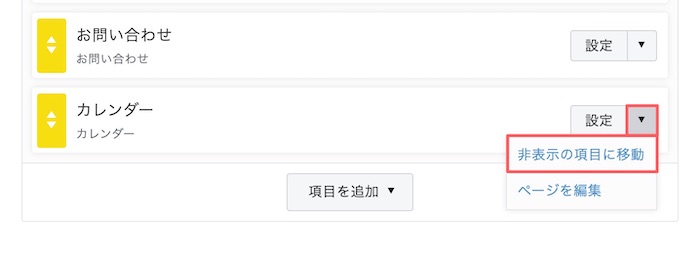
ホームページに表示しないメニューは非表示にします。
管理画面「各種設定:ナビゲーション > 「設定」横の▼ > 非表示の項目に移動」

ホームページの表示を確認してみましょう。すっきりわかりやすくなったことがご理解いただけるのではないでしょうか。
次の項目で、さらに「ホームページを見に来た人」にとって、やさしい作りにしていきます。
患者さんが必要としている情報を適切な場所に掲載する
整骨院・接骨院のホームページでは、「診療時間」「院内写真」「感染対策」「施術内容」と伝えなければならない情報がたくさんあります。それらを、どのページに掲載するとホームページを見に来た人が迷わずたどり着けるかを考えます。
紙に書いて決めるのも、頭の中を整理しやすくておすすめです。
今回は、Googleのホワイトボードツール「jamboard」を使用して、表示したいページと掲載したい情報を分類しました。

診療時間と休診日は、ひと目でわかるトップページに掲載する
整骨院・接骨院を探している人の中には早く施術を受けたい人、今日診てもらえるのか知りたい人もいます。ホームページを開けばわかる場所に診療時間や休診日が掲載されていると、ひと目で「今日診てもらえるのか」がわかります。
他院のホームページを参考に見てみると、診療時間や休診日がトップページに掲載されているケースが多いことがわかるでしょう。
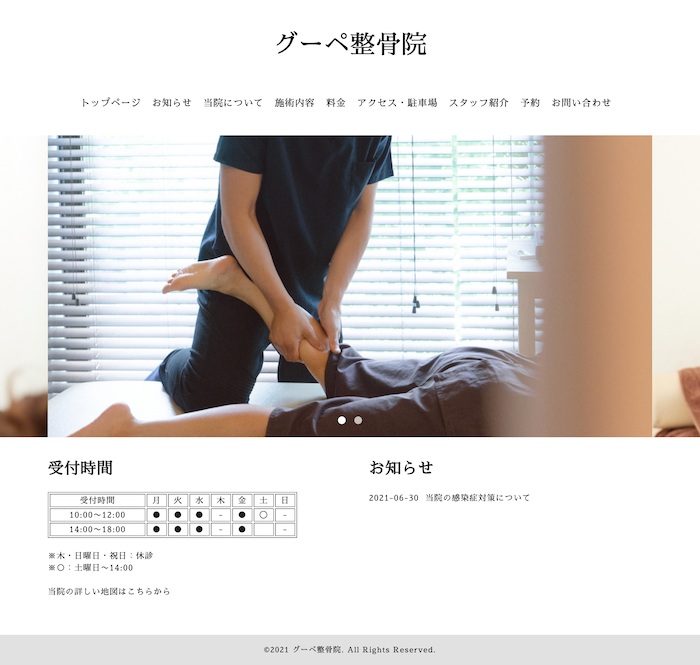
サンプルホームページでは「トップページ」の「ウェルカムメッセージ」を使用して診療時間と休診日を表示しました。
また、地図が表示される「アクセス・駐車場」ページへのリンクを貼ることで、すぐに情報にたどり着けるようにしました。
管理画面「コンテンツ:トップページ > ウェルカムメッセージ」

このようなひと手間でホームページを見に来た人がわかりやすくなります。
感染対策は、目に届くようお知らせとフリーページを活用する
管理画面「コンテンツ:お知らせ・フリーページ」
コロナ禍の今、整骨院・接骨院に行くことを躊躇っている人や、感染症対策が気になっている人も多いのではないでしょうか。
サンプルホームページでは、「お知らせ」に『新型コロナウィルス感染対策について』、「当院について」にコロナ禍以前から行っていた『院内感染症対策』と、2通りの説明文を掲載しました。
なお、2通りの説明文は、それぞれ「お知らせ機能」と「フリーページ機能」を使用しましたが、どのように使い分けると良いのでしょうか。次の表に、2つの機能のメリットデメリットをまとめました。
| ナビゲーション名 | メリット | デメリット |
|---|---|---|
| お知らせ(お知らせ使用) | 目に止まりやすく、リアルタイム感がある | お知らせが追加されていくと、トップページには表示されなくなる |
| 当院について(フリーページ使用) | 情報が流れない | 「当院について」ページに興味を持った人のみが情報に気づく |
上記のデメリットをカバーするには、それぞれのページからリンクを貼り合うことです。一方の情報にたどり着いた人はもう一方の情報にもたどり着けるようになります。
施術内容は、初めての患者さんにも伝わるように
初めて整骨院・接骨院に訪れる人は、「施術ってどういうことをするんだろう」「何分くらいかかるんだろう」「仕事帰りにスーツで行っても大丈夫かな」とたくさんの疑問で溢れています。
あらかじめホームページで案内しておくことで、安心して訪れることができます。
また、初めて整骨院・接骨院に訪れる人の疑問がホームページ上で解決することで、整骨院・接骨院のスタッフにとっても電話やメールでのお問い合わせの減少につながるといったメリットがあります。
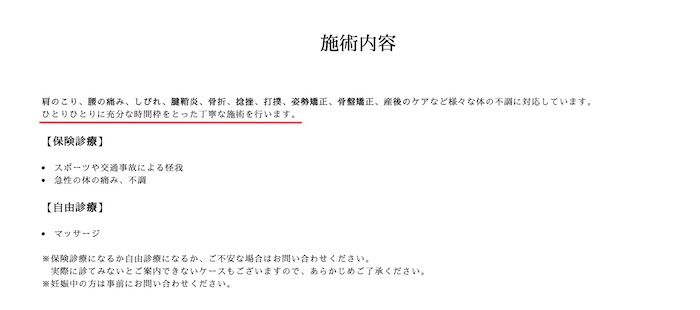
サンプルホームページでは、「施術内容」のページに掲載しましたが、フリーページを使用して「初めての方へ」といったページを作成しても良さそうです。みなさんのホームページに合った見せ方を取り入れてみてください。
また、安心をお届けするひとつとして、「ひとりひとりに充分な時間枠をとった丁寧な施術を行います」という一文を掲載しました。これは、「ホームページ作成の目的」を洗い出した際に、【ホームページで伝えたい魅力、他院との違い】として挙げた内容になります。

このように、伝えたいことをどのページにどのように盛り込んでいくか、パズルのように組み立てながら、ホームページを作成していきます。
保険診療・自由診療の違いを細部まで案内する
初めて訪れる人、新しい症状で訪れる人にとっては、「保険が適用になるのか」「(保険が適用にならない)自由診療になるのか」気になるところではないでしょうか。
保険診療であることが明確なスポーツや交通事故による怪我、自由診療であることが明確なマッサージなどについては掲載しておくと良いでしょう。
なお、診察してみないと回答できないケースについても、「おおよその負担金額については、お気軽にお問い合わせください」という一文があるだけで安心感につながります。
明確な回答を掲載できない場合には、ホームページを見に来る人の疑問を和らげることを意識しましょう。
料金ページで、患者さんの「いくらかかるんだろう?」を解決
では実際にいくらくらいかかるのか。「グーペ」で作成された整骨院のホームページで、料金について親切に案内されている事例を紹介します。

保険診療の場合の目安も案内され、これからこの整骨院に行く人の立場に立って見てみると、とても親切な作りであることがわかります。
なお、こちらのページはフリーページを使用して作られていますが、メニュー機能を使用して料金ページを作成することも可能です。
サンプルホームページではメニュー機能を使用して作成しましたので、その手順を解説します。
管理画面「コンテンツ:メニュー」
まずは、カテゴリーを設定します。
サンプルホームページでは、自由診療の料金を掲載するため、「自由診療」というカテゴリーを作成しました。

カテゴリーを設定しないと「指定なし」という表示になってしまいます。

投稿するタブをクリックして、表示されたページの項目にそって入力するだけで完成します。

スタッフ紹介機能で「施術する人」を紹介する
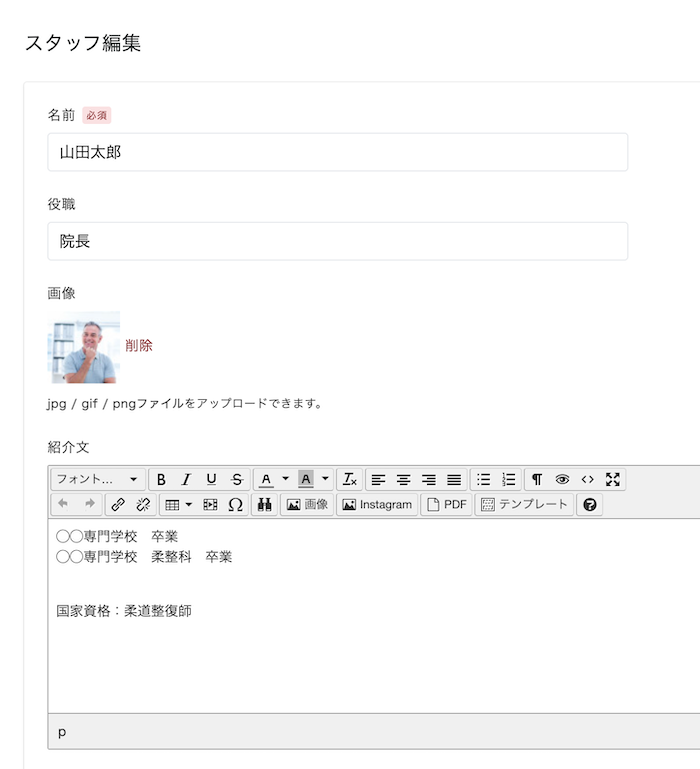
管理画面「コンテンツ:スタッフ紹介」
院長をはじめ、施術するスタッフをホームページで紹介しましょう。
スタッフ紹介機能を使用すると、名前や役職などあらかじめ用意された項目にそって入力するだけと簡単です。
「紹介文」には、経歴はもちろん、患者さんに向けた挨拶や趣味などのプライベートな要素を盛り込むなど、自由に記述できます。

国家資格を記載して信頼感をアップ!
整骨院・接骨院で施術をする人は「柔道整復師」という国家資格が必要です。
整骨院・接骨院を開院しているからには取得していて当たり前ではなく、資格を持っていることをホームページにしっかり記載しておくことで信頼感や安心感につながります。
アクセスマップで初めての患者さんが迷わないようにフォローする
管理画面「コンテンツ:店舗情報」
整骨院・接骨院に限らず店舗があるホームページで重要なのがアクセスマップ。
店舗情報機能を使用して、地図や道順を掲載しましょう。
入力した住所を元に地図(Google Map)が表示されるので、駅からの道のり、駐車場の有無など、文章でも詳細に案内します。徒歩、電車、車で訪れる人に合わせて、それぞれの文章を用意するのがポイントです。
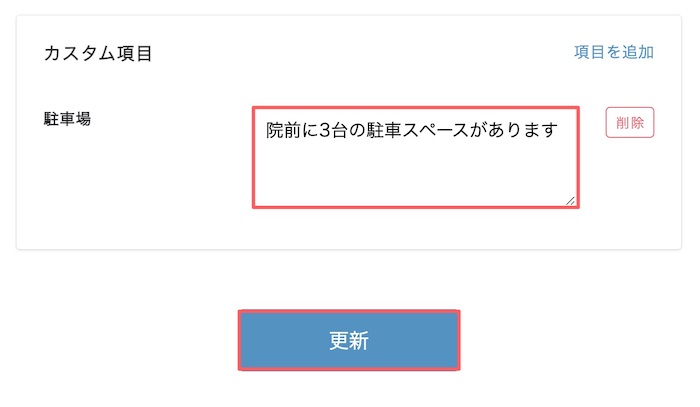
なお、店舗情報機能には「駐車場」の項目がないため、カスタム項目を使用します。
項目を追加をクリックすると、項目追加フォームが表示されます。

ホームページに表示される項目名を入力します。

作成した項目が追加されたら、案内文章を入力して更新します。

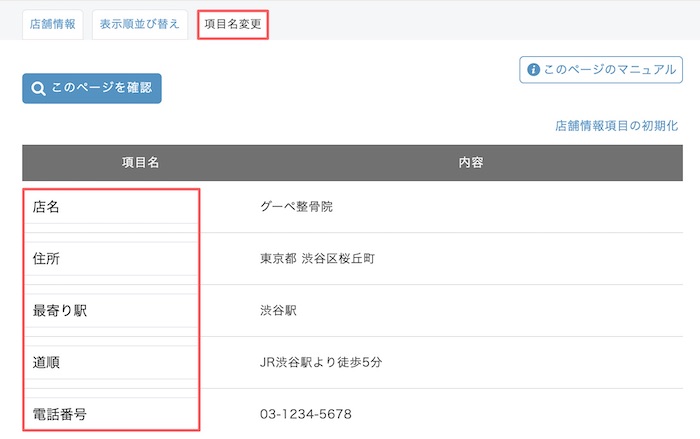
ひと通りの入力を終えたら、店舗情報のページで表示される項目名を適切な名称に変更します。使用しない項目は非表示にしましょう。表示をわかりやすくシンプルにすることで、見る人が知りたい情報にたどり着きやすくなります。
【項目名を変更する方法】
1) 項目名変更タブをクリックします
2) 項目名に希望の名称を入力して更新します

【項目を非表示にする方法】
1) 表示順並び替えタブをクリックします
2) 右側のプルダウンから「非表示」を選択して更新します

左横の黄色い矢印で、項目の並び順を上下に変更することもできます。必要に応じて行ってください。
イベント予約機能で来院予約を受け付ける
管理画面「運用管理:イベント予約」
これまで電話で受け付けていた予約を、ホームページでも受けられるように設定することが可能です。作成手順は 事例つき!「イベント予約」機能を使いこなそう で詳しく紹介しているので参考にしてみてください。
ホームページで受け付けた予約は、管理画面で確認できます。
リアルタイムで表示されるので、その日の予約状況がわかりやすくなっています。

整骨院・接骨院のホームページ事例
実際にグーペを使って作成された整骨院・接骨院のホームページを紹介します。

トップページに今週の予約状況が掲載され、空き状況がひと目でわかるようになっています。また、「はじめてのかたへ」のページに施術内容や院長の紹介を集約されているので、新しく訪れる人はこのページを読めば、やっさ接骨院さんへの理解が深まる作りになっています。
整骨院・接骨院のホームページをグーペスタッフが作ってみました
本記事で解説したながれにそって、グーペスタッフが整骨院・接骨院のサンプルホームページを作成してみました。

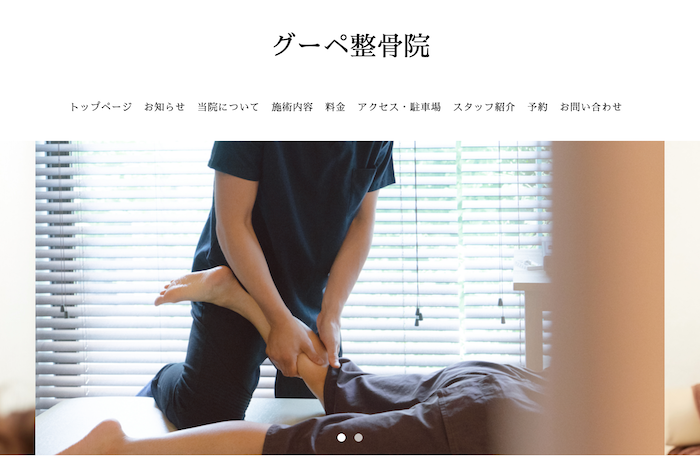
テンプレートは、シンプルで知りたい情報にたどり着きやすいと考え、「Slider」を使用しました。白を基調としたテンプレートから、院内の清潔感も伝わりそうです。
難しく感じたのはホームページの作成の仕方よりも、「施術内容」のページでの保険診療と自由診療の案内です。間違った情報を掲載しないよう配慮した結果、シンプルになってしまいました。実際にホームページを作成されるのは、整骨院・接骨院のプロのみなさんなので、どのような案内をされているのか、今後作成されたホームページを追って学ばせていただきます。
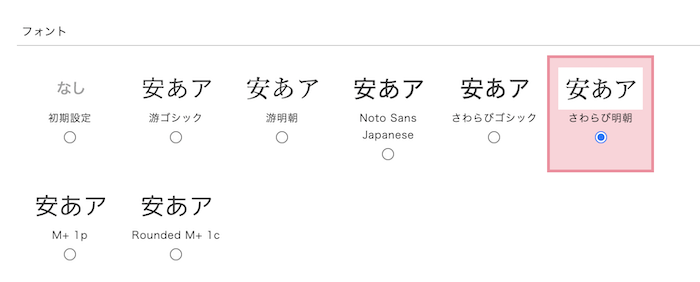
ホームページのフォントによるイメージの違い
最後に、ホームページのイメージは、フォント(文字の種類)で変わります。
ホームページを開設した状態では、次の表の左のフォントになっています。
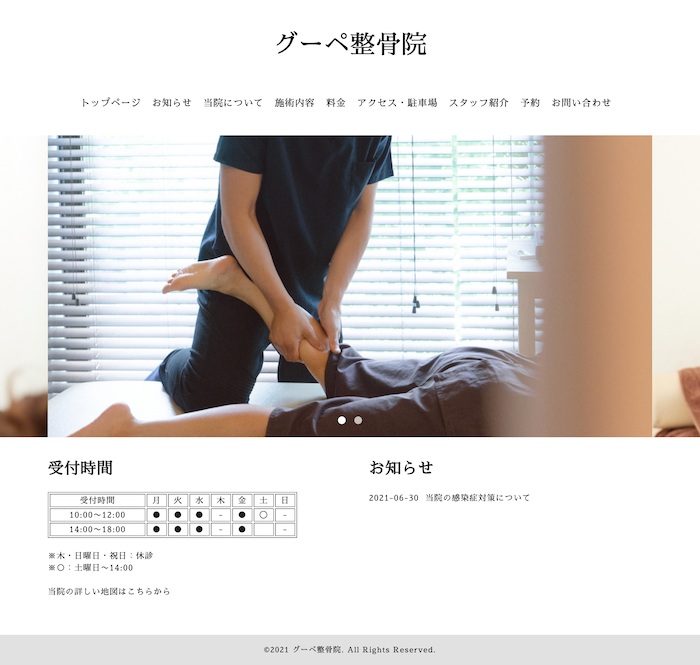
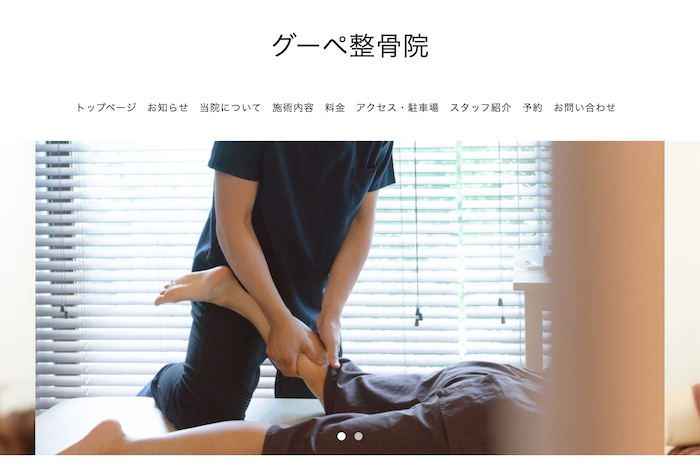
| 初期設定 | さわらび明朝 |
|---|---|
 |  |
サンプルホームページでは、右のさわらび明朝に変更しましたが、こちらの方が落ち着きやどっしりとした感じを受けませんか。この重厚感が信頼度のアップにもつながるので、フォントの設定も見直してみると良さそうです。
管理画面「各種設定:デザイン > 現在適用中のデザインの編集 > かんたん編集 > フォント」
「グーペ」では、かんたん編集画面からワンクリックでフォントの変更が可能です。

※先ほど「Welcome・Information」の項目名を変更する際にHTML編集を行いましたが、フォントを変更するとHTML編集した内容がもとに戻ってしまいます。先にフォントを変更してからHTML編集をするようにしましょう。
まとめ
今回は整骨院・接骨院のホームページを作る流れを解説しました。
本記事を見ながら作業すると、ホームページが完成します。あとはテンプレートや写真、フォントや文章でどんどんオリジナリティを表現していきましょう。
なお、「どの整骨院に行こうか」「自宅近くに接骨院はあるのか」と検索する時に、「ほねつぎ」というワードで検索する人もいるかもしれません。そのために、ホームページ内で「ほねつぎ」というワードを掲載しておくなど、SEOを意識することも大切です。






