- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】音楽・ピアノ教室のホームページ作成のコツ!レッスンの疑問を解決する作り方を解説

心を和ませ豊かにしてくれる音楽、聴くだけでなく演奏できたらいいなと憧れはあっても、楽譜が読めない・演奏経験がない初心者にはハードルが高いものです。
ホームページ作りも、プログラミングやウェブデザインの知識がないために、難しいものと思っていませんか。
ホームページ作りは決して難しくありません。
ホームページ作成サービス「グーペ」なら専門知識は不要で、デザインテンプレートを選んで、フォーマットに文字を入力したり画像を入れたりするだけで、メニュー・料金案内、Googleマップのついた店舗情報、予約やお問い合わせを受け付けることができるホームページが完成します。
今回は、ウェブの知識に自信のない初心者にも簡単な「グーペ」を使って、音楽教室・ピアノ教室のホームページを作る方法を紹介します。
▼目次
ホームページ作成の目的を明確にしよう
最初に、ホームページ作成の目的を明確にしましょう。
目標を明確にすることで、どのような情報をどのような優先順位で用意すればいいのか判断ができるようになります。
今回は「自宅で開いているピアノ教室で、生徒を増やしたい」「生徒を増やしたいが、レッスン中は電話の対応が難しく、質問集を掲載したい」という想定で進めます。
音楽・ピアノ教室のホームページを見にくる人はどんな人?
音楽・ピアノ教室のホームページを見に来る人はどのような人か考えてみましょう。
表に挙げた以外にも、”提携したいと考えている営業担当者”も考えられますが、そこは考慮する必要はないのでおいておきます。
そして、趣味や習い事自体を検討している場合も広く、モチベーションが高くないため、参考に考える程度にしておきます。
| 見に来る人 | 知りたいこと |
|---|---|
| 生徒 | レッスンや発表会の日程、講師からのお知らせ |
| 生徒の保護者 | レッスンや発表会の日程、および必要な準備。出席できなかった発表会の様子。 |
| ピアノ演奏を習いたく音楽教室を探している人 | レッスン内容・料金、楽器の用意方法、アクセス、レッスンの様子 |
生徒や保護者に、オンライン発表会の様子を共有したり、発表会の日程や準備について伝えるのに、生徒と保護者専用のページを用意しよう、あるいは、音楽教室を探している人にレッスンの様子を伝えるのに体験レッスン・説明会の申し込みが行えたりお問い合わせが受け付けられたらいいなと掲載したい内容が明確になってきます。
また、趣味や習い事の選択肢としてピアノ教室を検討している人、楽器を習う選択肢としてピアノを検討している人がいるかもしれません。大手の習い事総合サイトや複数の楽器を教えている教室では、他の習い事や楽器との比較、あなたにあった選び方といった情報を掲載している場合があります。
しかし、今回の想定である自宅で開いているピアノ教室では、最初にそこまで考慮する必要はないと考えて、上表の三者で想定していきます。
音楽・ピアノ教室のホームページに必要な構成
「ホームページの目的」と「ホームページを見に来る人」を考慮して、音楽・ピアノ教室のホームページの構成を用意しました。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | 音楽・ピアノ教室からのお知らせを発信する。 |
| レッスンコース・料金 | メニュー | 提供しているレッスンの内容と価格を掲載する。 |
| アクセス・教室情報 | 店舗情報 | 音楽・ピアノ教室の場所をGoogleマップで案内。最寄駅、レッスン時間等基本情報を掲載する。 |
| 講師紹介 | スタッフ紹介 | 講師の経歴やプロフィールを掲載する。 |
| 体験レッスン申込 | イベント予約 | 体験レッスンや無料説明会・見学会の予約を受け付ける |
| よくある質問 よくある質問2 |
日記 フリーページ |
よくある質問とその回答を掲載する。 |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける。 |
| 生徒・保護者専用 | フリーページ | 生徒・保護者向けへの案内やお知らせを掲載する。 |
音楽・ピアノ教室のホームページを作ってみよう
ホームページを実際に作っていくにあたり、写真を用意しておきましょう。
トップページに掲載する写真、レッスンの様子が伝わるような写真、講師の写真など、ホームページの構成で必要となる画像を用意しておくと、ホームページ制作がスムーズになります。
では写真の用意ができたら、始めましょう。
ここからは「グーペ」を使ってホームページを作成していく流れを解説しますので、もしよろしければ下記の[無料おためしを始める]ボタンをクリックして一緒に進めてみてください。
ホームページのメニュー名を音楽・ピアノ教室らしく
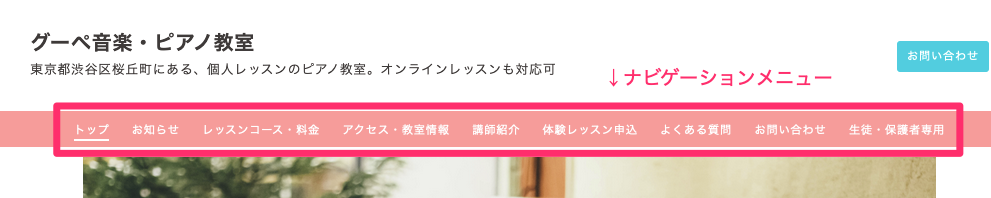
最初に、ホームページのナビゲーションメニュー名を音楽・ピアノ教室にあった表現に変更します。
ナビゲーションとは、ホームページを見に来た人を誘導する道しるべのようなもので「ナビゲーションメニュー」といったり、ただ単にメニューといったりします。
ホームページを見に来る年齢層を子どもからシニアまでと想定しているので、洒落たメニュー名よりも見やすさ・分かりやすさを重視しました。
そして、ホームページを見に来た人が戸惑わないように、使用しないメニューは非表示にします。
▼ナビゲーションメニューとは
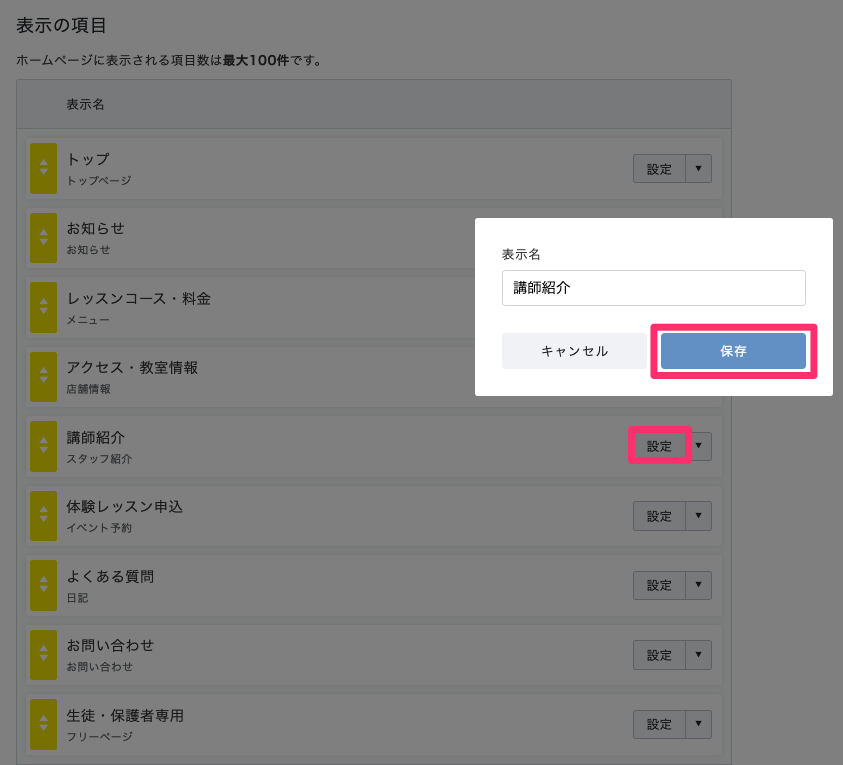
▼ナビゲーションメニュー表示名の変更方法([設定]をクリック)
▼使用しないメニューをナビゲーションメニューから非表示にする([▼]→[非表示の項目に移動]をクリック)
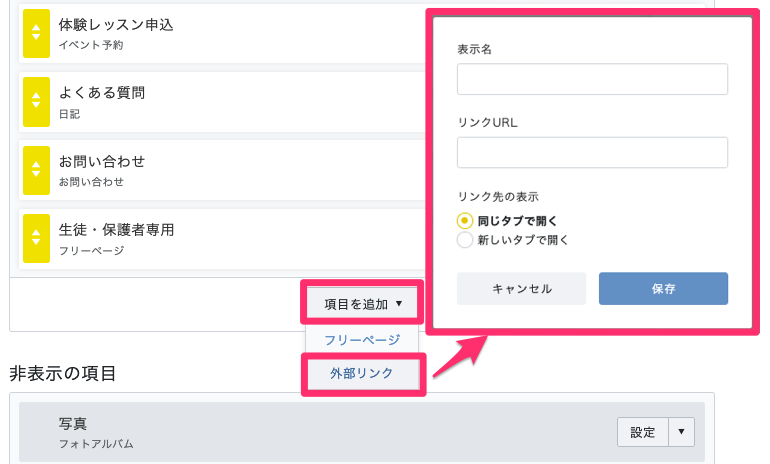
▼ナビゲーションメニューに外部のリンク、SNSなどのリンクを追加することもできます([項目を追加▼]→[外部リンク]をクリック)
▼ナビゲーションを編集する:グーペ管理画面>管理メニュー>各種設定:ナビゲーション (管理画面にはログインが必要です)
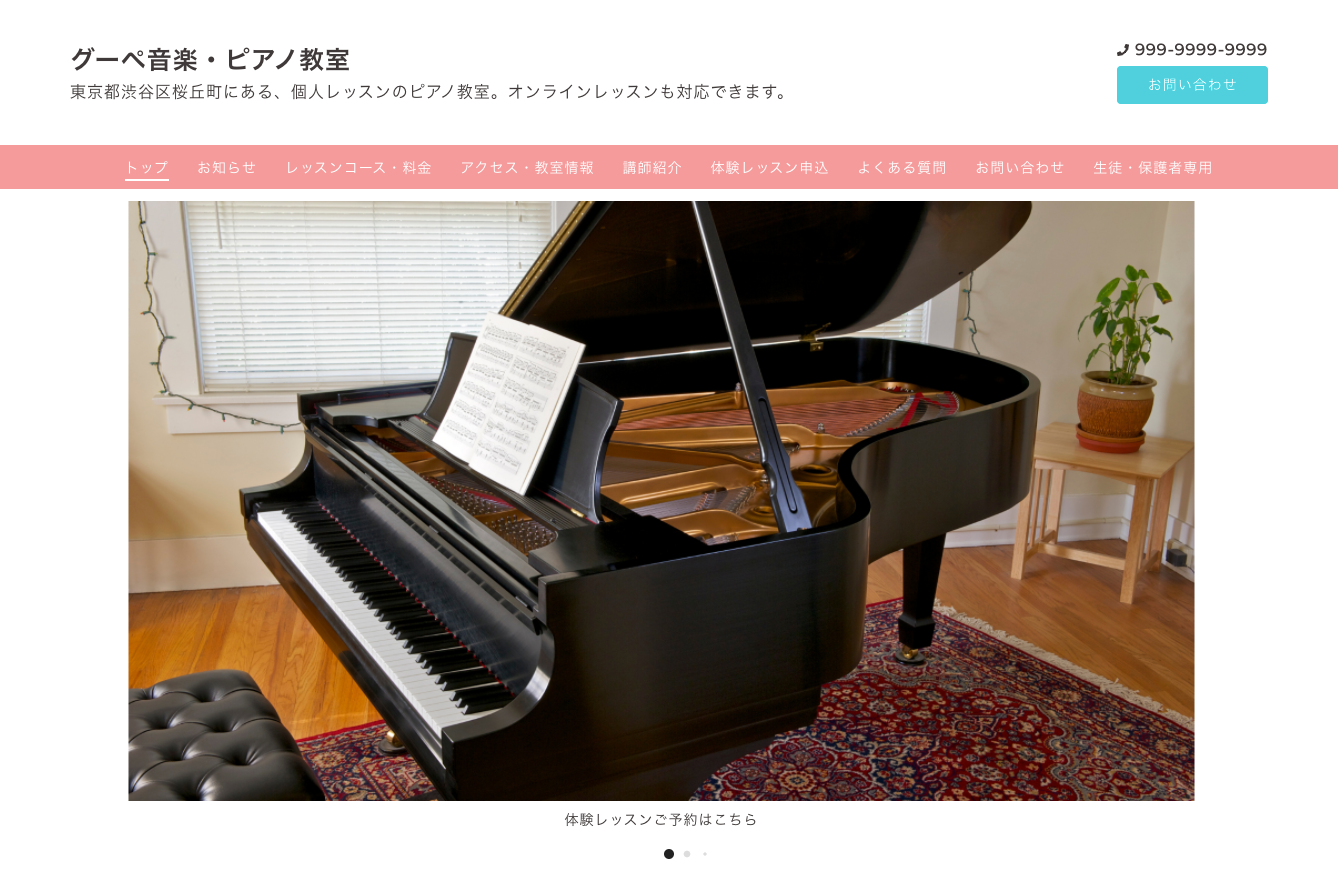
トップページはホームページの第一印象の決め手
ホームページを見に来た人が最初に見ることになるので、音楽・ピアノ教室への印象を左右する大事なページです。
ここでは、スライドショー画像を用意しておいた画像に差し替え、ウェルカムメッセージ、タイトルおよび説明文を入力します。
▼トップページの代表的な各部名称
・スライドショー画像
最大10枚まで登録可能です。画像ごとにコメントを入れたり、リンク先アドレスを設定したりできます。
なお、複数の画像を入れる際は、画像のサイズを同一にしてアップロードしたほうがきれいに表示されます。
・ウェルカムメッセージ
ホームページを見に来た人へのご挨拶です。
どんなコンセプトで運営している音楽教室なのか、音楽教室の特徴やホームページでできることを書くと良いでしょう。
もっとも見せたい・伝えたいページへ誘導するリンクを貼ることも可能です。
・タイトル、説明文
ホームページのタイトルと説明を入力します。説明文はホームページを見にきた人が、どこにある何のホームページか、すぐ分かるようにしましょう。
▼トップページを編集する:グーペ管理画面>管理メニュー>コンテンツ:デザイン
▼ホームページのタイトルと説明文を編集する:グーペ管理画面>管理メニュー>各種設定:基本設定
(管理画面にはログインが必要です)
▼スライドショー画像についてのマニュアル:グーペマニュアル>テンプレート別スライドショーの仕様
デザインテンプレートを選ぼう
お試し申し込み時にジャンルを<塾・教室>で選んでいるとデフォルトは”Spoon“で、丸みをおびたやわらかい雰囲気のデザインで教室やスクール、医院などで人気のあるテンプレートです。
他にも、グーペをご利用の音楽・ピアノ教室では、自然でなじみよい色が優しい”Organic“、広い業種で人気のあるシンプルで使いやすい”Simple2“、TOPページに見やすく情報がまとまった”Oneplate“などをご活用いただいています。
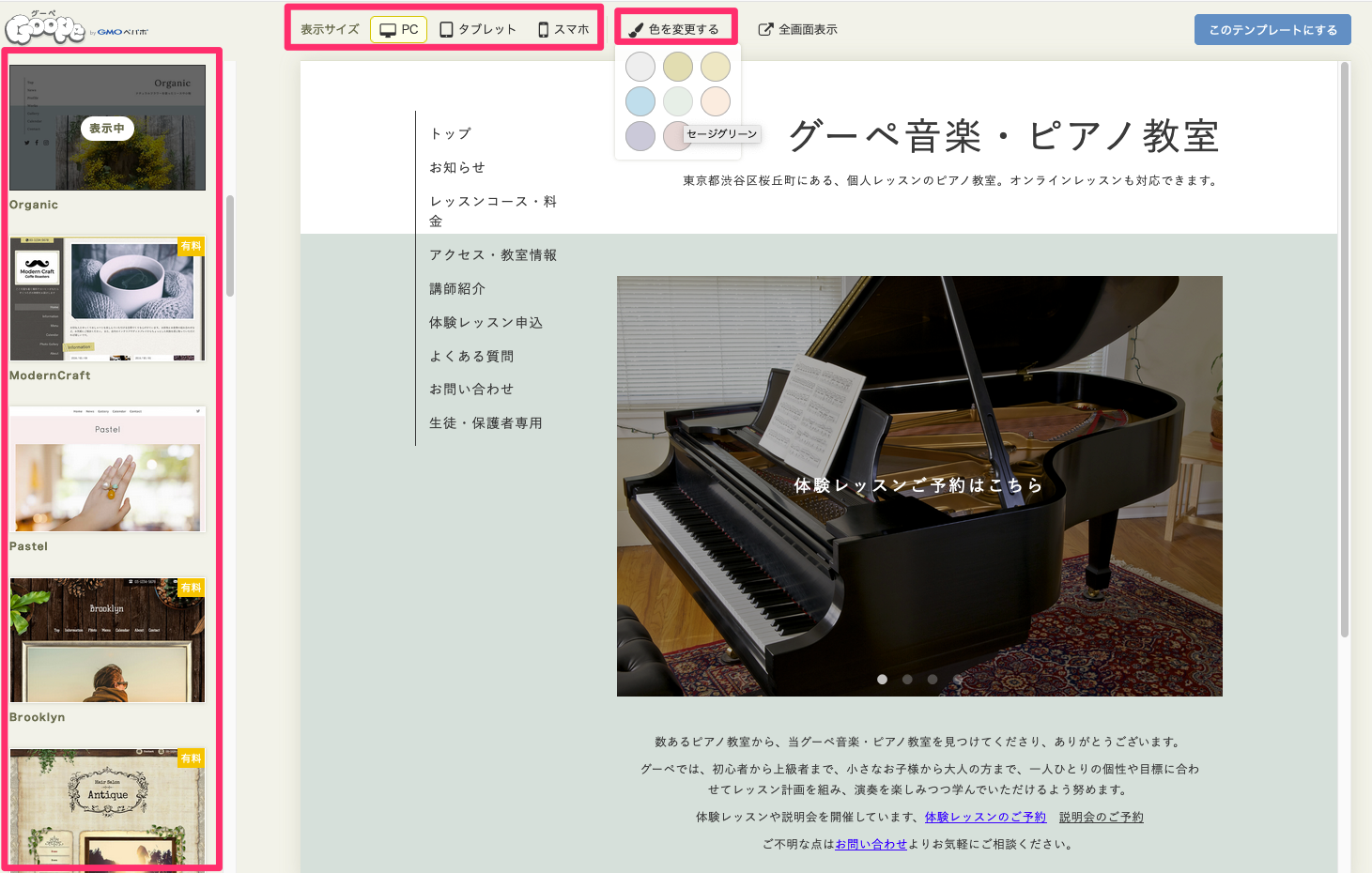
管理画面では、デザインテンプレートをダウンロードする前に、色や表示サイズを変えたプレビューを確認することができます。
はじめはデフォルトのテンプレートのままホームページを作り込んでいき、スライドショー画像を入れた段階、あるいはもっと作り込んだタイミングで、自分の作った内容でプレビューを見てみると決めやすいです。

▼デザインテンプレートを設定する:グーペ管理画面>管理メニュー>各種設定:デザイン
(管理画面にはログインが必要です)
店舗情報でピアノ教室の概要を説明
ピアノ教室の「アクセス・教室情報」を作成しましょう。
教室の住所、電話番号、アクセス方法、レッスン時間など、ホームページを見に来た人が知りたいであろう内容を、教室の自己紹介として用意します。
なお、項目名を変更する場合は、“項目名変更”タブを選択して、項目名を変更して[更新]してください。
個人宅で教室を運営している場合には、細かい住所は掲載せず、ご連絡をくださった方だけに教室の住所とアクセスをお伝えするといった方法をとられている方もいらっしゃいます。その場合は住所欄を空白にして地図は掲載させないといった方法もありますし、『店舗情報>アクセス情報>住所』で住所は町名などで止めておき、[地図の微調整をする]をクリックして、最寄り駅に地図のポイントを移動させておくという方法も可能です。
▼項目の追加
▼店舗情報を更新する:グーペ管理画面>管理メニュー>コンテンツ:店舗情報
(管理画面にはログインが必要です)
講師紹介は経歴とお人柄が分かる内容に
音楽・ピアノ教室の先生のご経歴が分かると信頼性が高まり、お人柄が分かると安心感につながると思います。
指導方針や音楽・ピアノへの想いや理念もあわせて記載すると、レッスンを検討されている保護者や生徒の教室への理解が深まります。
登録できるスタッフ数に上限はなく、複数名登録した場合は”表示順並び替え”タブで並び替えができます。
紹介文の入力では、文字の大きさや色を変える、テキストリンクを追加する他、表や画像、YouTubeなどの外部サービスにアップロードした動画を挿入することもできるのでご活用ください。
▼スタッフ情報登録画面
▼スタッフ紹介を更新する:グーペ管理画面>管理メニュー>コンテンツ:スタッフ紹介
(管理画面にはログインが必要です)
▼マニュアル:簡易入力エディタ(リッチエディタ)の使い方
教室生専用ページで生徒・保護者とつながる
ホームページを見に来る全ての人でなく、保護者と生徒だけが閲覧できるような限定公開のページがあると、連絡や共有がスムーズになりそうです。
「フリーページ」機能を活用すると、「合言葉(パスワード)」を設定することで限定公開ページが作成できます。「フリーページ」は複数作成できるので、生徒の年代に合わせて、小学生の部、中高生の部などページを分けて作成することもできます。
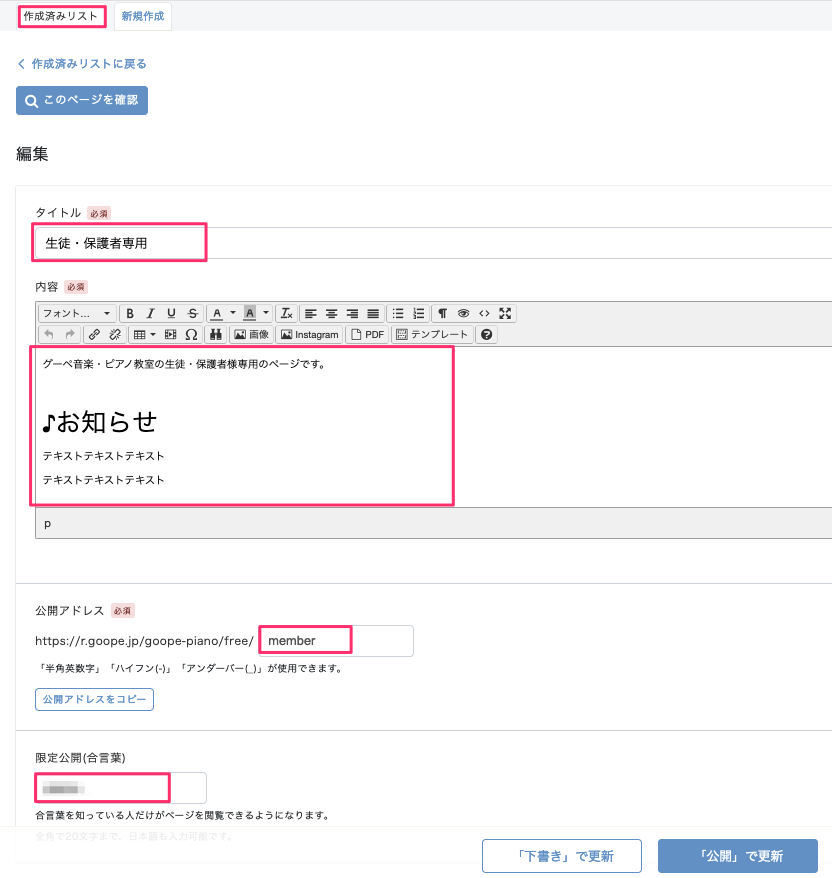
タイトル、内容、そして、(free/以下の)アドレスの文字列、限定公開(合言葉)を入力して、[「下書き」で更新]あるいは[「公開」で更新]します。
なお、ナビゲーションメニューに表示させたくない場合は、必ず[「下書き」で更新]を選択してください。URLを知っている人のみがアクセスできるようになります。
今回はナビゲーションメニューに表示させる予定なので、[「公開」で更新]して作成しました。
▼限定公開ページ作成画面例
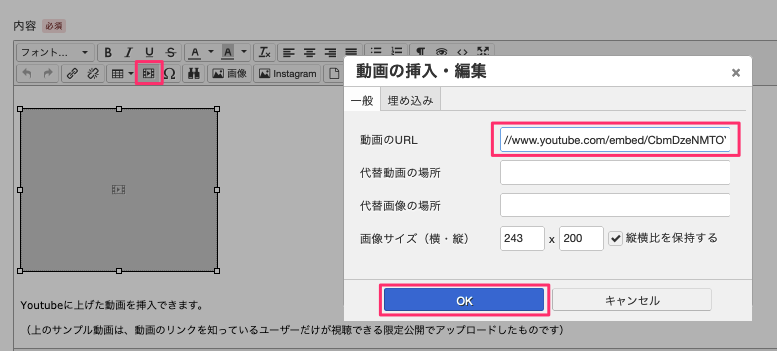
オンライン発表会やコンクールの様子をおさめた動画をYouTubeに限定公開でアップロードし、動画のURLをコピーして、下図のように設定画面に貼り付けるとページ内に動画を挿入するといったことも可能です。
▼動画の挿入
完成した保護者と生徒向けの限定公開ページは、サンプルホームページの生徒・保護者専用でご確認ください。
合言葉は「piano」です。
▼フリーページを作成する:グーペ管理画面>管理メニュー>コンテンツ:フリーページ
(管理画面にはログインが必要です)
お問い合わせの前に疑問を解決「よくある質問」
おひとりで運営している場合、レッスン中はお問い合わせのメールや電話がきても、すぐにお返しできなくて申し訳ない、というお気持ちの方も多いことでしょう。
音楽・ピアノ教室を探してホームページを見に来た人が知りたいこと、レッスンについて疑問や不安に思うことは共通しています。今までいただいた質問を、「よくある質問」ページにまとめておくと、音楽教室を探している人にとっては、迅速な解決につながります。
今回は、カテゴリー設定のできる「日記」機能を利用して、「よくある質問」ページを作ってみました。
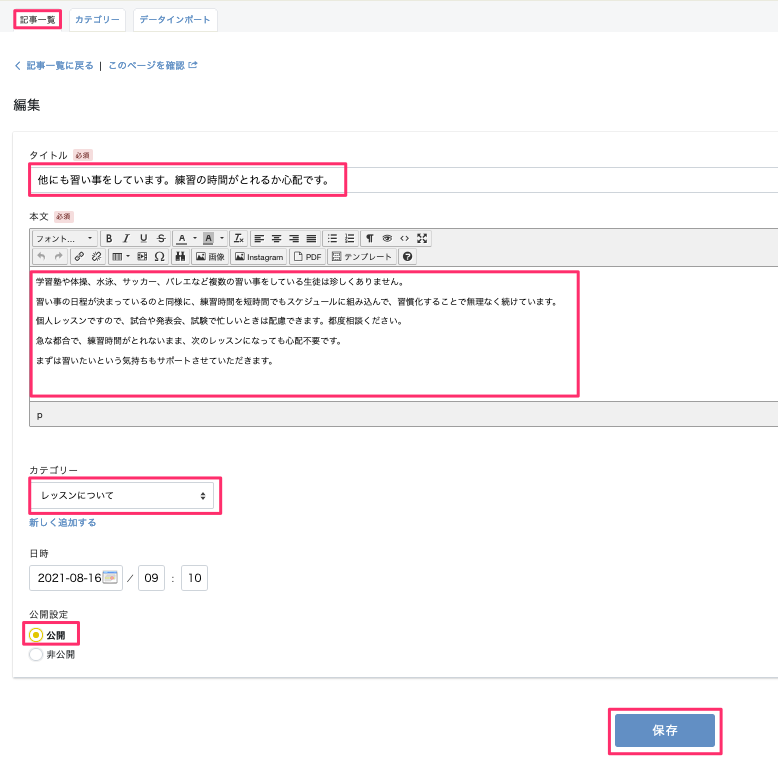
作り方はブログのようにタイトル(質問)と本文(回答)を入力して、カテゴリーを選択して保存するだけで、一組のQ&Aが公開できます。
(ナビゲーションメニューの表示名は、「日記」→「よくある質問」に変更しました。)
▼よくある質問の追加画面(「日記」記事の編集画面)
完成したページは、サンプルホームページのよくある質問でご確認ください。
なお、「日記」機能をそのままブログや日記としてご利用されている場合は、「よくある質問」ページは「フリーページ」で作成されるとよいでしょう。
「フリーページ」機能で作成した「よくある質問」はこちらでご確認いただけます。
フォントの大きさや色で、カテゴリ、質問、回答を見分けやすくなるよう工夫して作成しました。
| よくある質問(「日記」機能) | よくある質問(「フリーページ」機能) |
|---|---|
 |
 |
▼日記を作成する:グーペ管理画面>管理メニュー>コンテンツ:日記
(管理画面にはログインが必要です)
お問い合わせフォームがあれば時間を問わず受付可能に
次は、「よくある質問」でレッスンに関する疑問や不安を解決できなかった方の質問を受け付けられるように、「お問い合わせフォーム」を用意しましょう。
「グーペ」はライト及びスタンダードプランをご契約の場合には、お問い合わせ項目を追加して、ご自身の事業に合わせた「お問い合わせフォーム」を作成することができます。
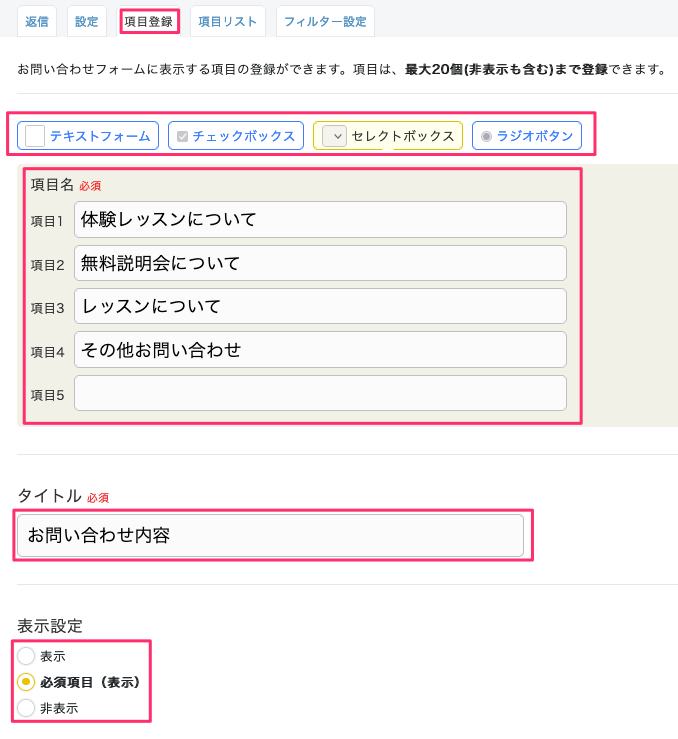
お問い合わせ項目の表示形式を選んで、選択項目およびタイトルを入力ください。お問い合わせ項目は最大20個、選択項目は最大5個登録ができます。
▼お問い合わせ項目の登録画面
設定タブでは、お問い合わせフォーム冒頭のメッセージの編集ができるので、ご返信期日の目安や本文で書いていただきたいこと、入力時の注意点などを用意しましょう。
▼お問い合わせフォームを編集する:グーペ管理画面>管理メニュー>運用管理:お問い合わせ
(管理画面にはログインが必要です)
体験レッスン・説明会の申込受付ページを作ろう
「イベント予約」機能を使って、体験レッスンや説明会の予約を受け付けられるようにします。
(1)サービス(体験レッスン、無料説明会・見学会)を登録
サービスは10件まで登録できます。(スタンダードプランの場合、サービスは20件まで登録できます)
▼イベント予約 サービス登録画面

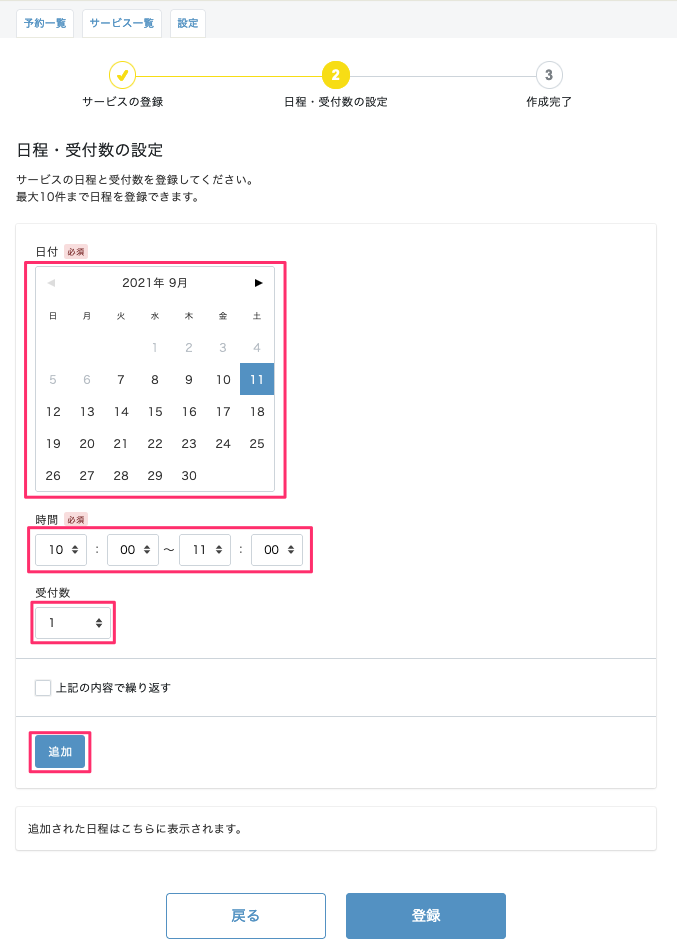
(2)日程・受付数(定員)の設定
カレンダーで日付を選び、時間、受付数を設定して[追加]をクリックします。日程は最大30件(スタンダードプランの場合90件)まで登録できます。
日程の追加、受付数の変更は後からも可能です。
▼イベント予約 日程・受付数の設定画面

(3)受付フォームの設定
受付フォームに表示される”注意事項”を登録します。
サンプルホームページでは、お申し込みの確定や個人情報の保護について記載して作成しました。
▼イベント予約 受付フォームの設定画面

▼イベント予約を作成する:グーペ管理画面>管理メニュー>運用管理:イベント予約
(管理画面にはログインが必要です)
音楽・ピアノ教室の事例紹介
「グーペ」をご利用の音楽・ピアノ教室のホームページをご紹介します。
「にじのピアノ教室」さんのホームページを見る

新潟県上越市にあるピアノ教室「にじのピアノ教室」さん。
ウェルカムメッセージが充実していて、教室の名前の由来やレッスンのこと、先生の想いが伝わってきます。
文字の背景に色をつけたり下線をつけて見やすい工夫の施された「レッスンの特色」と「よくあるご質問」、最初にレッスンコースの概要の説明がある「レッスンコース・料金」、手書きを写真で撮って掲載した温かみのある「生徒さんの声」、参考にしたいところがたくさんあります。
音楽・ピアノ教室のホームページをグーペスタッフが作ってみました
ウェブデザインやプログラミングに詳しくないスタッフが作成してみた、音楽・ピアノ教室のホームページはこちらです。
「音楽・ピアノ教室のサンプルホームページ」を見る
テンプレートはシンプル・フラットなデザインが見やすい”Clinic2“を使用しました。明るく清潔感のあるデザインテンプレートなので、幅広い年代層の方向けのピアノ教室のイメージに合いそうです。
今回、ホームページの内容には組み込んでいませんが、「ピアノの選び方」やオンラインレッスンを実施しているのであればオンラインレッスンのときの手順・支払い方法や必要なものについても記載があるとよいと思います。フリーページ機能を使って作成する、情報量がそんなに多くないのであれば「よくある質問」に追加する、あるいは「よくある質問」に記載してリンクを挿入してフリーページで作ったページに誘導してもよさそうです。
まとめ
音楽・ピアノ教室のホームページを作成する流れをご案内しました。
これから音楽・ピアノ教室のホームページを作成しようという方や、すでにホームページをお持ちの方のコンテンツの見直しの参考になれば幸いです。






