- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】歯医者・歯科医院のホームページの作成方法を解説!患者さんに選ばれる作り方

新しい歯医者に通う時、患者さんはまず最初に何をするでしょうか。
・付近の歯医者を検索する
・検索でヒットした歯医者のホームページを見る
・検索でヒットした歯医者の口コミを読む
この過程ではホームページがない歯医者は、医院の情報がわかりません。
患者さんの多くは、行ってみないとどんなところかわからない歯医者より、ホームページがある歯医者を選ぶのではないでしょうか。
つまり、「ホームページがあること」「ホームページで医院の特徴を伝えられていること」が重要になります。
それでは、ホームページで医院の特徴を伝えるとは具体的にどういうことを意識すると良いのでしょうか。
本記事では、ホームページ作成サービス「グーペ」を使って、サンプルホームページを作成しながら解説していきますので、一緒に作成してみましょう。
すでにホームページをお持ちの場合は、不足している情報がないか見直すきっかけになればと思います。
※口コミは「患者さんが投稿するもの = コントロールできないところ」なので、ここでは置いておきます。
▼目次
歯医者のホームページ作成の目的を考えよう
さっそく、作成するホームページの目的を書き出してみましょう。
「情報を届けたい人」は次の項目で深掘りしていきますので、この段階では大まかなイメージを持つ程度でよいでしょう。
| 情報を届けたい人 | 患者さん 歯医者の求人を探している人 |
|---|---|
| 実現したいこと | 診療時間や休診日をお知らせしたい 診療予約をホームページで受け付けたい 電話でのお問い合わせを減らしたい 院内の写真や設備を掲載したい |
こうして書き出してみると、「診療時間や休診日のページを用意しよう」「予約機能があるホームページ作成サービスを選ぼう」「院内や設備の写真を撮って準備しておこう」とやるべきことが見えてきます。
ホームページを見に来る人を理解しよう
続いて、ホームページを見に来る人はどんな人なのかを考えてみましょう。
先ほど、情報を届けたい人として「患者さん」「歯医者の求人を探している人」としましたが、「どんな患者さんなのか」「求人を探している人とは誰なのか」を具体的にイメージします。
すでに開院している場合は、通っている患者さんのデータから年齢層も割り出しておくと、ホームページの構成を考える際に役立ちます。
【患者さんとはどんな人?】
・歯医者を探している患者さん
・当院をかかりつけ医としている患者さん
・患者さんが子どもの場合の保護者さん
・当院に訪れる患者さんの年齢層は0歳〜90歳までと幅広い
【歯医者の求人を探している人とは誰なのか?】
・歯科医師、衛生士、事務スタッフの求人を探している人
・同業で転職活動をしている人
・歯医者での勤務経験がない人
以上から、「新しい患者さんに選ばれる情報を掲載しよう」「患者さんに安心して通っていただける情報を提供しよう」「求職中の人に求人の有無がわかりやすくしよう」「勤務経験がない人の育成体制を説明しよう」とホームページの内容が決まっていきます。
では、ホームページ上で「選ばれる情報」「安心できる情報」「求人の有無」をどのように見せていけばいいのでしょうか。実際の作り方を解説していきます。
歯医者のホームページに必要な構成とは?
まずは、ホームページの構成を考えていきます。
各項目のリンクをクリックするとサンプルホームページが表示されますので、ぜひ実際の表示をご覧ください。
※ナビゲーション名はホームページ上のメニューの名称、機能名はグーペの管理画面の機能名称です。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | 医院のお知らせを発信 |
| クリニック紹介 | フリーページ | 医院の様子や診療時間を案内 |
| 診療案内 | フリーページ | 診療内容を案内 |
| スタッフ紹介 | スタッフ紹介 | 院長や衛生士を紹介 |
| アクセス・駐車場 | 店舗情報 | 医院の場所をGoogleマップで表示 |
| 採用情報 | 求人ページ | スタッフの採用情報を発信 |
| 予約 | 予約 | 診療予約を受け付ける |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける |
「クリニック紹介」や「診療案内」というタイトルのページの中に複数の情報が掲載されているのは、歯医者・歯科医院の特徴です。
そのため、『「クリニック紹介」と「診療案内」に掲載したいこと』を、さらに洗い出していきます。
※ここでのメニュー名は「クリニック紹介」としましたが、「医院紹介」「デンタルクリニックについて」など、医院名や雰囲気に合わせてご自由に決めてください。
【クリニック紹介に掲載したいこと】
・診療時間
・院内写真
・滅菌処理
・院内感染対策
【診療案内に掲載したいこと】
・一般歯科
・予防歯科
・矯正治療
・インプラント治療
・小児歯科
・口腔外科
・妊娠中、授乳中の治療
次に、ホームページの目的のところで書き出した「診療予約をホームページで受け付けたい」について、さらに洗い出していきます。
予約の確認はPCやスマートフォンで行うとなると、診療の合間にリアルタイムで確認するのは難しそうです。
上記をふまえて、「ホームページで受け付けられるもの」と「ホームページでは受け付けられないもの」を考えてみましょう。
【予約が受け付けられるもの】
虫歯/つめ物・かぶせ物/クリーニング/ホワイトニング/矯正/インプラント/小児歯科/検診/口腔外科/入れ歯
【予約が受け付けられないもの】
耐えられない痛み/口腔内からの出血
急を要する症状は電話でのお問い合わせに誘導するのが良いでしょう。
また、ホームページで受け付けた予約は、毎日決められた時間に確認するようにしたり、電話で受け付けた予約とのバランスを調整したりと、運用体制も考える必要があります。
実際にホームページを作ってみよう
ホームページの構成が決まったところで、実際に歯医者・歯科医院のホームページを作ってみましょう。
事前に院内や設備の写真を用意しておくとスムーズです。
ピントさえ合っていれば、スマートフォンのカメラで撮った写真で充分です。
ホームページのメニューを最適な名称にしよう
先ほど作成した構成をもとに、ホームページのメニュー名を決めます。
「ホームページを見に来る人を理解しよう」の項目で「当院に訪れる患者さんの年齢層は0歳〜90歳までと幅広い」としたように、歯医者は赤ちゃんからおじいちゃんおばあちゃんまで、幅広い年齢層の人が通います。
次の表のようなイメージで、どの人にとってもわかりやすい名称にしましょう。
| Before | After |
|---|---|
| インフォメーション | お知らせ |
| 店舗情報 | アクセス・駐車場 |
「アクセス・駐車場」は車で訪れる人に配慮した名称です。
もし歯医者に駐車場がなければ「提携のコインパーキングはあるのか」など、患者さんが必要としている情報・役立つ情報に気づき、届けることが大切です。
メニュー名が決まったら、ホームページに反映していきます。
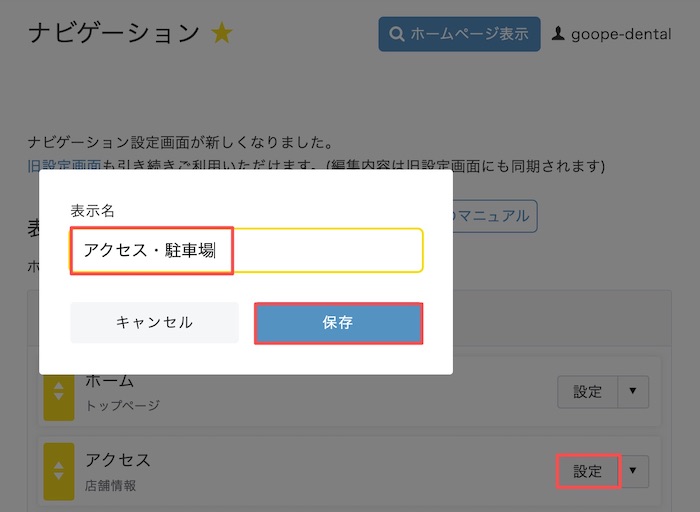
管理画面「各種設定:ナビゲーション > 設定」
変更画面が表示されたら「表示名」に変更後のメニュー名を入力して保存します。

ホームページに表示しないメニューは非表示にします。
管理画面「各種設定:ナビゲーション > 「設定」横の▼ > 非表示の項目に移動」

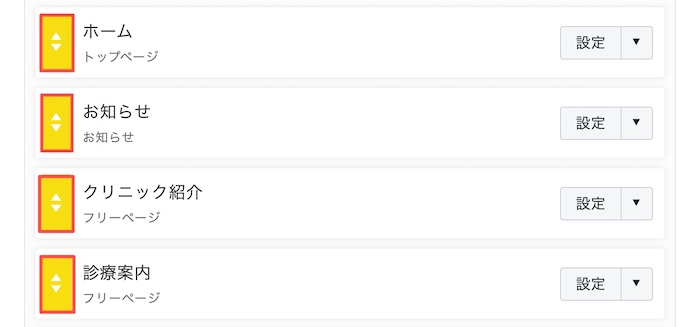
また、左横の黄色い矢印を上下にドラックアンドドロップすることで、メニューを好きな表示位置に入れ替えることができます。

実際に操作してみた方が理解しやすい箇所なので、まずは、「グーペ」のお試し期間を利用して操作感を体験してみてください。
※「グーペ」に登録すると15日間、無料でご利用いただけます。
患者さんが必要としている情報をフリーページに掲載する
フリーページは自由にページを作成できる機能です。
診療時間の表を作ったり、希望の枚数の写真を掲載できたりします。
実際にどんなページを作れるのか、紹介していきます。
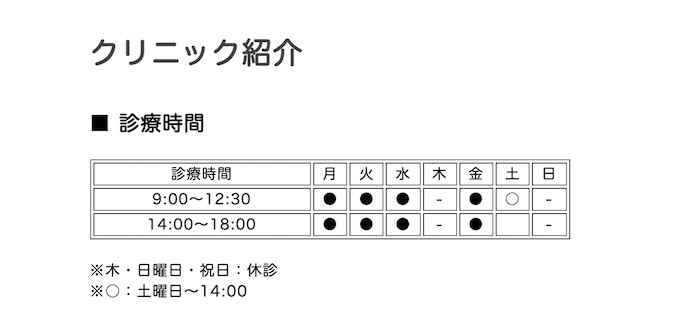
診療時間や院内の感染対策を案内して、患者さんの安心感アップ!
歯医者・歯科医院のホームページに欠かせないのが診療時間。
また、このご時世でマスクを外して治療を受けることから、多くの患者さんが重要視されているのが感染対策ではないでしょうか。
「感染対策(滅菌・消毒処理)をするのは当たり前」だとホームページに掲載しないと、医院での取り組みは患者さんには伝わりません。
他に比較している歯医者があって、どちらを受診しようか迷っている場合は、ホームページに詳しく掲載されている歯医者が選ばれるでしょう。
まずは、診療時間の表を作ってみましょう。
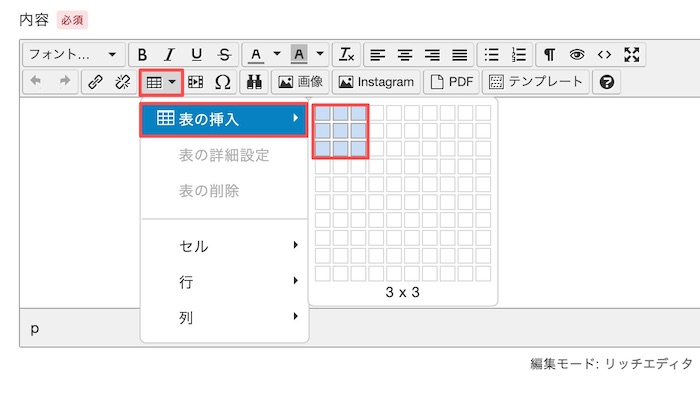
リッチエディタの表の挿入マークをクリックして、利用するセルの数をドラックアンドドロップでなぞります。
色が付いているセル(この図で言うと、横3列・縦3行)の表が作成されます。

表が表示されたら、セル内に文字を入力していきます。
最初の表示は小さいため、マウスで特定のセルをクリックすることが難しい場合は、PCのキーボードにある矢印ボタンで動かしてみましょう。
サンプルホームページでは、文字でも補足してわかりやすい表示にしました。

続いて、院内の感染対策についてのページを作成してみましょう。
サンプルホームページでは、「院内の感染対策(滅菌・消毒処理)」と「新型コロナウィルス感染対策について」を分けて掲載しました。
患者さんの目に止まりやすく、2つの情報が混在しないようにと考えましたが、ページの構成は自由です。
フリーページで院内の感染対策というページを作って、滅菌・消毒処理と新型コロナウィルス感染対策について、タイトルを分けて掲載するなど方法は様々です。それぞれの医院に合った方法をお選びください。
患者さんの不安を解消する診療案内
歯医者と言っても、診療科目は多岐に渡ります。
「矯正やホワイトニングは行っているのか」「子どもも診てもらえるのか」「口腔外科もあるのか」といった疑問を解消するページを用意します。
一般歯科と予防歯科の違いなど、見る人は知らない前提で説明する
「一般歯科と予防歯科の違い」など歯医者さんにとっては常識であっても、「わからない人もいるかもしれない」という視点で説明しましょう。
ホームページ上でも詳しく解説してあることで、治療でも詳しく説明してくれそうなイメージがわきます。
この他、「可能な限り歯は削りません」「丁寧な説明を心がけています」といった医院の方針も掲載しておくと、患者さんの安心感につながります。
「見る人は知らない前提で説明する」ことをふまえると、マイクロスコープ、滅菌器、CT、レーザーなどの専門設備も掲載した方が良いでしょう。
「ホームページに載せても患者さんはわからないだろう」ではなく、掲載されていることで医院の姿勢が伝わります。特にコロナ禍の今、滅菌や消毒の対応は気になるものです。
その設備がどのように使われるものなのか、丁寧な解説とともに可能な限り紹介しましょう。
妊娠中・入れ歯の治療など、細部までフォローする内容に
歯医者・歯科医院のホームページで、意外に見かけないのが「妊娠中・授乳中の治療」「入れ歯の治療」について掲載しているページ。
「妊娠中や授乳中は歯医者にかかっていいのか」「入れ歯は保険診療の対象なのか」と、不安に思われている方もいますが、全ての方がお問い合わせをしてくれるわけではありません。
あらかじめホームページで案内されていると、様々な患者さんに対応しているイメージ、配慮してもらえそうなイメージがわき、患者さんに選ばれる歯医者になるのではないでしょうか。
なお、ホームページでの案内が充実していることで、電話やメールでのお問い合わせが減る効果もあります。
スタッフ紹介機能で院長や衛生士を紹介
すべてのスタッフを掲載するか院長や医師のみ掲載するかなど、掲載の範囲は医院によって判断しましょう。
すべてのスタッフを掲載すると退職の際には更新する必要があります。

サンプルホームページでは経歴を記載しましたが、少しプライベートな部分も垣間見せることで親近感がわくこともあります。
大学病院の歯科なのか、街のかかりつけ医なのかなどでも変わってくるでしょう。
ドクターズファイルなどで取り上げられたページがあれば、リンクしておくのも良さそうです。
アクセスマップで初めて訪れる患者さんが迷わないように
初めて訪れる患者さんにとって重要なのがアクセスマップ(地図)です。
「グーペ」の店舗情報画面では住所を入力すると地図が表示され、その他の項目にそって入力するだけでページが完成します。

医院には、徒歩や自転車で訪れる人もいれば、電車や車で訪れる人もいます。全てのパターンに対応したページにしましょう。
車で訪れる人にとっては、駐車場や提携コインパーキングの有無によって歯医者を選ぶパターンもありそうです。
店舗情報画面では駐車場について入力する項目はないため、次のいずれかの方法で入力します。
(1)カスタム項目を利用して作成する
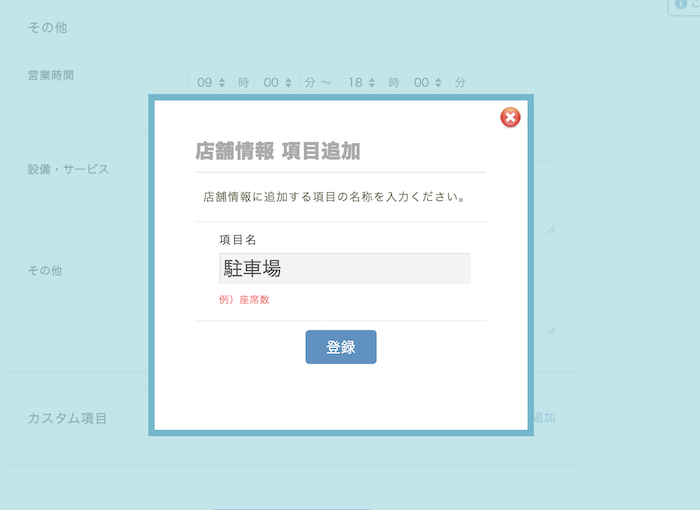
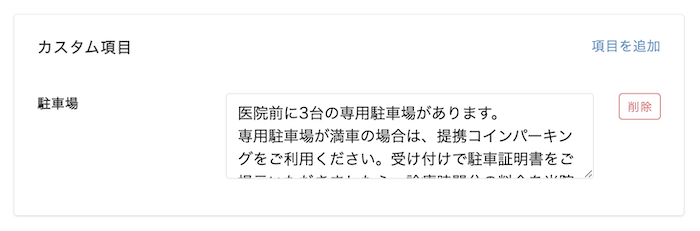
管理画面「コンテンツ:店舗情報 > 店舗情報」の最下部にカスタム項目があります。
項目を追加をクリックして、作成したい項目名を入力し登録します。

掲載したい情報を入力したら、更新をクリックします。

(2)使用しない項目を利用して項目名を変更する
管理画面「コンテンツ:店舗情報 > 店舗情報」のうち、使用しない項目・文章が書ける項目を利用します。
文章が書ける項目は「道順説明」「設備・サービス」「その他」のいずれかになります。
掲載したい情報を入力して更新をしたら、上部のタブから項目名変更をクリックします。

次の図の赤枠で囲まれた部分が自由に変更できますので、「道順説明」「設備・サービス」「その他」などの項目名を「駐車場」に変更します。

更新をクリックしたら完了です。
利用しない項目は、ホームページ上で非表示にする設定ができます。
また表示順の並び替えもできますので、必要に応じて設定しましょう。

この他、サンプルホームページでは、メニューのタイトルを「アクセス・駐車場」とすることで、患者さんが迷わず必要な情報にたどり着けるようにしました。

メニュー名の変更方法は、本記事の前半「ホームページのメニューを最適な名称にしよう」で解説しています。
求人ページ機能で簡単に作れるスタッフ募集ページ
続いて、歯医者の仕事を探している人へ向けて、求人ページを用意します。
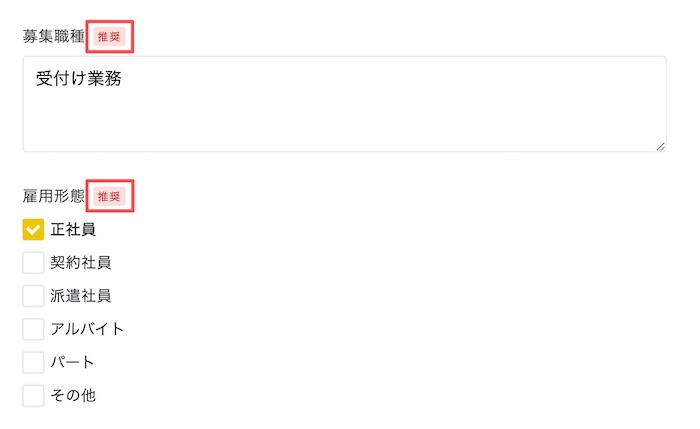
「グーペ」には求人ページを作成する機能があるので、用意された項目にそって入力するだけでページが完成します。
なお、推奨項目をすべて登録すると、Googleの検索結果に分かりやすく表示されます。(表示までのタイミングはGoogleによるもので、必ずしも表示されるものではないことをあらかじめご了承ください)
詳しくは 「グーペ」で作成した求人ページは対応済!『Googleしごと検索』を解説 をご覧ください。

募集をしていない期間は、フリーページを使って「現在募集はありません」と表示しておくと「求人ありますか」といったお問い合わせの減少につながります。
予約機能で診療予約を受け付ける
診療予約は電話で受けているケースがまだまだ多いかと思いますが、ホームページでも受けられるように設定できます。
「グーペ」では、2021年6月時点で「イベント予約」と「旧予約」の2つの機能をご用意していますので、本記事では「旧予約」を使って解説いたします。
まずは、上部のタブのコース設定から予約の際に選択できるコースを設定します。
「歯医者のホームページに必要な構成とは?」で洗い出した【予約が受け付けられるもの】を登録します。

コースの設定を終えたら、上部のタブの「表示設定」から、ホームページ上の表示を設定します。
サンプルホームページでは、次の図の通りの設定を行いました。
予約希望時間の範囲は、医院の営業時間に合わせて変更してください。

【予約が受け付けられないもの】として洗い出した内容は、「お店からのお知らせ」で補足します。

完成した予約フォームは、サンプルホームページの実際の予約ページをご覧ください。
登録したコースがどのように表示されるかなど、イメージできるかと思います。
ホームページで予約を受け付けることで、患者さんが気軽に予約できたり、電話の対応にかかっていた時間を削減できるメリットもあります。
歯医者・歯科医院のホームページ事例
「グーペ」を使って作成され、実際に運用されている歯医者・歯科医院のホームページを紹介します。

診療案内の文章のきめ細やかさ、休診日やアクセスのわかりやすさ、外部ツールを使ったWeb予約など、参考になるポイントがたくさん詰まっています。
医院名をオリジナルのロゴで表示している点や、掲載されている写真がどれも実際の歯科医院のものである点も患者さんにとって安心感がアップするポイントです。
歯医者のホームページをグーペスタッフが作ってみました
以上をふまえて、非デザイナーのグーペスタッフがホームページを作ってみました。

テンプレートは淡い色合いで清潔感を感じる「Clinic」を使用しました。
トップページには院内をきれいに保っていることが伝わる写真を掲載し、初めて訪れる患者さんにも雰囲気を感じていただけるようにしました。
また、歯科医院名の下に診療時間や休診日を表示することで、歯が痛んで急いで歯医者を探している人に、診療時間内なのかどうかがひと目でわかるよう配慮しました。
まとめ
今回は歯医者・歯科医院のホームページを作る流れを解説しました。
情報が整理され、見る人が迷わない構成は、歯医者・歯科医院側のスタッフさんにとっても日々の診察で忙しい中でのホームページ運営が最小限の時間でできるようになります。
そのためにも、「見に来る人は誰なのか」「必要としている情報は何か」を見極めることが大切です。
一度完成したホームページも、定期的に見直してアップデートしていきましょう。






