- カテゴリー: SNS活用
- 公開: 最終更新:
グーペで「LINEで送る」ボタンを設置してホームページを広めよう!

【2017/05/08 追記】
本記事は2017/01/15時点の内容です。
現在は、下記で紹介している「Webサイトへの設置方法」「技術仕様」といった表現がなくなったようです。くわしくはLINEの公式ページ 【設置方法 – LINEで送るボタン】をご確認ください。
また、新しい仕様でグーペに設置する方法は 【「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう!】 でご案内しています。
ホームページの情報をLINEの友だちやグループとシェアできる「LINEで送る」ボタン。

URLをLINEで簡単に伝えたい時など、認知拡大にも効果的!な「LINEで送る」ボタンを設置して、みなさんのホームページをもっと広めてみませんか。
今回、LINEの公式ページでアナウンスされている2つの方法をもとに、ホームページ作成サービス「グーペ」での設置を試してみました。次の3つの方法で試してみましたので、「グーペ」をご利用の方はもちろん、みなさんのホームページに活かせそうな点は、ぜひご活用ください。
なお、「Webサイトへの設置方法」と「技術仕様」の違いについは、こちらの比較記事をご覧ください。
▶︎【比較してみた】「LINEで送る」ボタンを設置する2つの方法
設置方法
「Webサイトへの設置方法」で設置 – 「グーペ」のエディタを使用
今回は、ホームページのトップページに表示してみようと思います。
「トップページ設定」のエディタを使用し、「LINEで送る」ボタンの他、文章も表示したい場合は次の手順となります。
■ LINE公式ページでの作業
(1)「LINEで送る」ボタンの設置方法>ボタンのタイプを選択から、ホームページ上に表示したいボタンの種類を選択します。
(2)「LINEで送る」ボタンの設置方法>プレビューを確認して、コードをコピーから、コードをコピーします。
■ グーペ管理画面での作業
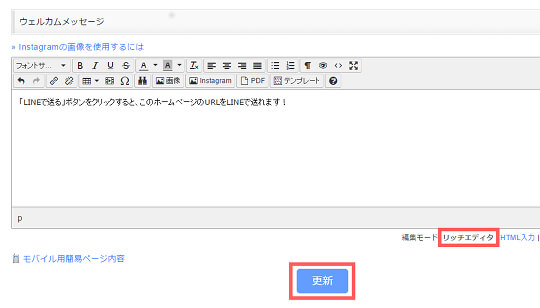
(3)グーペ管理画面>トップページ設定内のエディタで「リッチエディタ」を選択した状態で表示したい文章を入力し、更新ボタンをクリックします。
※画像をクリックすると大きい画像をご覧いただけます。

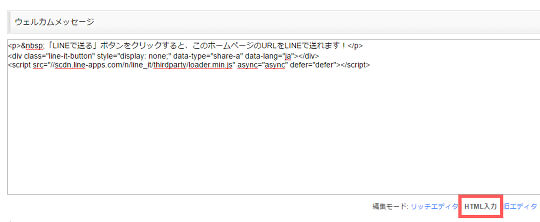
(4)エディタの状態を「HTML入力」に変更し、(2)でコピーした「LINEで送る」ボタンのコードを貼り付けます。
※画像をクリックすると大きい画像をご覧いただけます。

(5)更新ボタンをクリックします。
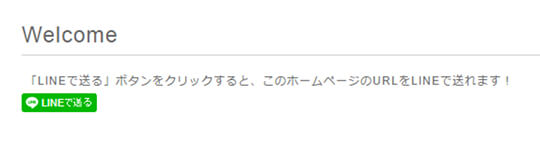
ホームページを確認してみましょう。
文章と「LINEで送る」ボタンの両方が表示されました。

「Webサイトへの設置方法」で設置 – 「グーペ」のウィジェットを使用
■ LINE公式ページでの作業
(1)「LINEで送る」ボタンの設置方法>ボタンのタイプを選択から、ホームページ上に表示したいボタンの種類を選択します。
(2)「LINEで送る」ボタンの設置方法>プレビューを確認して、コードをコピーから、コードをコピーします。
■ グーペ管理画面での作業
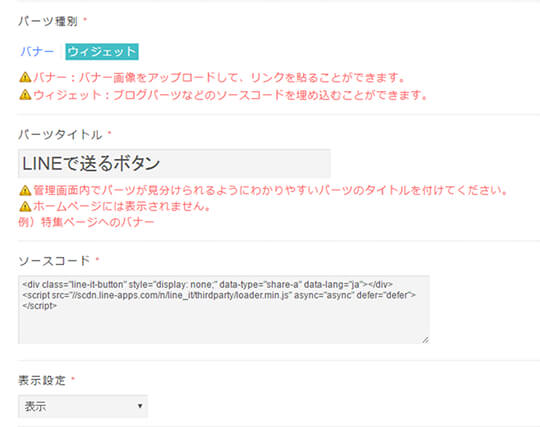
(3)グーペ管理画面>ナビゲーション設定>パーツ追加>ウィジェットを表示し、パーツタイトルの入力や表示設定を行います。
(4)(2)でコピーした「LINEで送る」ボタンのコードを貼り付けます。
※画像をクリックすると大きい画像をご覧いただけます。

(5)更新ボタンをクリックします。
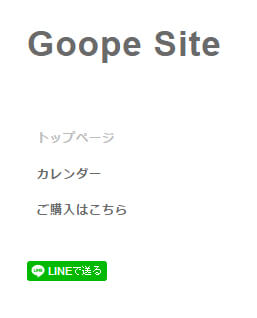
ホームページを確認してみましょう。
選択されているテンプレートによって表示個所が異なりますが、このようにメニュー部分に「LINEで送る」ボタンが追加されます。

「技術仕様」で設置 – 「グーペ」のエディタを使用
■ LINE公式ページでの作業
(1)「LINEで送る」ボタンの設置方法>技術仕様>デザインから、ボタン画像をダウンロードします。
(2)「LINEで送る」ボタンの設置方法>技術仕様>記述例>Webサイトの場合から、コードをコピーします。
■ グーペ管理画面での作業
(3)グーペ管理画面>トップページ設定内のエディタで「HTML入力」を選択した状態で(2)でコピーした「LINEで送る」ボタンのコードを貼り付けます。
(4)記述例を書きかえます。
▽「LINEで送る」ボタンの設置方法>技術仕様>記述例>Webサイトの場合で案内されているコード<a href="http://line.me/R/msg/text/?LINE%E3%81%A7%E9%80%81%E3%82%8B%0D%0Ahttp%3A%2F%2Fline.me%2F"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
[]は外し、以下のように書きかえます。
※「ボタン画像のURL」部分は(8)に後述します。
<a href="http://line.me/R/msg/text/?グーペで作成したホームページです https://goope.jp/"><img src="[ボタン画像のURL]" width="82" height="20" alt="LINEで送る" /></a>
LINEで送りたい文章は、下記の部分に記載します。
<a href="http://line.me/R/msg/text/?送りたい文章を書きます">
(5)更新ボタンをクリックします。
(6)グーペ管理画面>コンテンツ>ファイルアップロード>画像アップロードに(1)でダウンロードした画像のうち、ホームページ上に表示したいボタン画像をアップロードします。

(7)URLをコピーをクリックします。

(8)グーペ管理画面>トップページ設定内のエディタで「HTML入力」を選択した状態で(6)でコピーした画像URLを[ボタン画像のURL]内に貼り付けます。
※画像をクリックすると大きい画像をご覧いただけます。

(9)更新ボタンをクリックします。
ホームページを確認してみましょう。
「Webサイトへの設置方法」で設置 – 「グーペ」のエディタを使用 と同じ表示になります。

「LINEで送る」文章の改行について
「LINEで送る」文章が設定できる「技術仕様」で設置したボタンを使用すると、このような表示になります。上の投稿は「文章とURLの間」に改行がなく、下の投稿では改行されていることがわかります。

改行されている下の投稿は、「グーペ」で設定する際、以下のコードを使用してみました。
%0D%0A
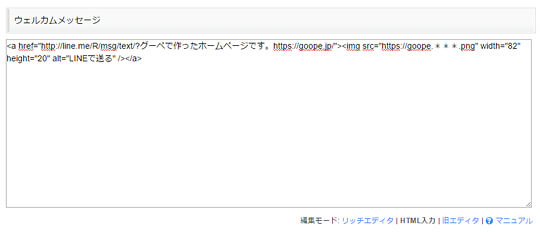
実際の「グーペ」の設定画面です。
上のブロックは改行コードがなく、下のブロックは改行コードがある記述になっています。
※画像をクリックすると大きい画像をご覧いただけます。

この改行コードは、一般的なものとなりますが、閲覧環境(使用するブラウザやバージョン)によって表示が異なる場合があります。必ずしも改行されるとは限りませんので、あらかじめご了承ください。
まとめ
ホームページの運営者も閲覧者も気軽に利用できる「LINEで送る」ボタン、いかがでしたか。ホームページのURLの拡散にもつながるので、この機会にぜひ活用してみてはいかがでしょうか。
※上記は2017/01/15時点の内容です。最新の内容は、LINE公式のアナウンスをご確認ください。
▼関連記事
・ 【比較してみた】「LINEで送る」ボタンを設置する2つの方法
・ 「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう!
・グーペのウィジェット機能で「LINEボタン」を表示する方法






