- カテゴリー: SNS活用
- 公開: 最終更新:
グーペのウィジェット機能で「LINEボタン」を表示する方法

「グーペ」のLINE連携機能では、ホームページに「LINEで送るボタン」や「LINE@の友だち追加ボタン」を表示することができます。
※「LINEで送るボタン」と「LINE@の友だち追加ボタン」の違いを知りたい方は ▶︎「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう! で実際の表示とあわせてご説明しています。
カスタマイズしているテンプレートなどで、もしもLINEボタンの表示が崩れてしまうという場合も、「グーペ」のウィジェット機能を使ってかんたんに表示することができます。
今回は、その方法をご説明します。
LINEで送るボタンのコードを取得(LINEページでの操作)
まず、LINEが提供している「LINEで送るボタン」のコードを取得します。
(1) 横長や四角など、表示したいボタンタイプを選択します。
(2) 「LINEで送るボタン」を表示するホームページのURを入力します。
※グーペで独自ドメインを設定されていない場合は https://r.goope.jp/*** というURLになります。
(3) (1)と(2)の設定によって生成されたコードをコピーします。

ホームページにボタンを表示する設定については、LINEボタンを表示(グーペ管理画面での操作)におすすみください◎
友だち追加ボタンのコードを取得(LINEページでの操作)
「友だち追加ボタン」は、LINE公式アカウントまたはLINE@アカウントをお持ちの方のみ利用できるボタンです。
※「LINE」と「LINE@」の違いを知りたい方は ▶︎LINE@とは?「LINEとLINE@の違い」を徹底解説!
※「LINE@アカウント」をこれから作成される方は ▶︎難しくない!LINE@アカウントのID作成方法 で解説しています。
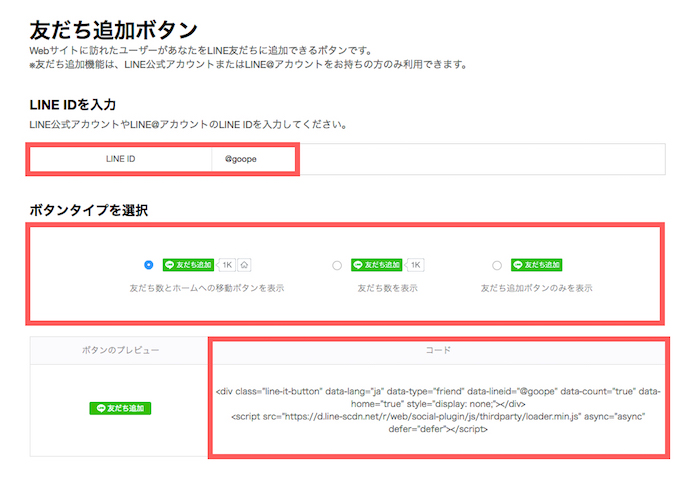
LINEが提供している「友だち追加ボタン」のコードを取得します。
(1) LINE公式アカウントまたはLINE@アカウントのLINE IDを入力します。
(2) 表示したいボタンタイプを選択します。
(3) (1)と(2)の設定によって生成されたコードをコピーします。

ホームページにボタンを表示する設定については、LINEボタンを表示(グーペ管理画面での操作)におすすみください◎
LINEボタンを表示(グーペ管理画面での操作)
ホームページにLINEボタンを表示する設定は、「グーペ」管理画面で行います。
管理画面メニューからナビゲーションを開き、パーツ追加タブをクリックします。

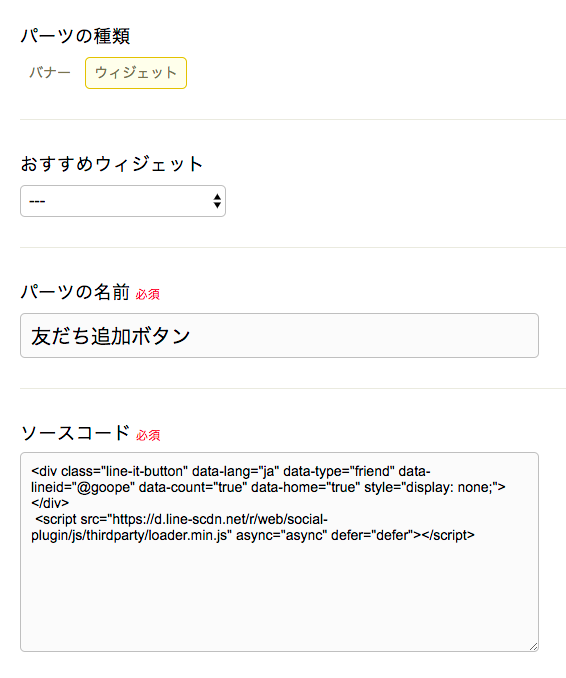
(1)パーツの種類はウィジェットを選択します。
(2)パーツの名前にお好きなテキストを設定します。
※ご利用のテンプレートによってホームページに表示されます。
(3)ソースコードに、先ほどLINEページでコピーしたコードを貼ります。
すべて入力した状態では、下記のようになります。
※「友だち追加ボタン」のコードを設定した状態です。

最後に、ページ下部に表示される追加ボタンをクリックしたら完了です。
ホームページ上のボタンの表示や、実際にクリック(スマホからはタップ)して動作確認を行うとよさそうです◎






