- カテゴリー: SNS活用
- 公開: 最終更新:
「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう!

「LINE」が提供するホームページに表示できるボタンは、次の3種類あることをご存じですか。
- LINEで送るボタン
- 友だち追加ボタン
- いいねボタン
くわしくは、「LINE」の公式ページでも案内されていますが、ホームページなどに表示されているこれらのボタンは「ページを閲覧する人」が利用するものです。
ホームページを運営する側では、これらのボタンをあらかじめ用意しておき、「閲覧する人」に利用してもらうことで、ホームページの拡散や集客・認知度アップにつながることになります。
今回は、ホームページ運営においてメリットの多い、この3種類のLINEボタンの特徴とホームページに表示する手順についてくわしくご説明します。
LINEボタンの種類について
まずは、「LINE」が提供する3種類のボタンの特徴を見ていきましょう。
■ LINEで送るボタン
Webページの情報をLINEの友だちやグループとシェアできるボタンです。

■ 友だち追加ボタン
ホームページ運営側において、LINE公式アカウントやLINE@アカウントを作成されている場合に、「友だち追加」できるボタンです。LINE公式アカウントから配信される情報を受け取りたい人が利用するボタンです。
※2019年4月18日より、「LINE@」は「LINE公式アカウント」とサービス統合し「LINE公式アカウント」となりました。

■ いいねボタン
いいねした人の「LINE」のホームに投稿され、タイムラインにながれます。「Facebook」では、いいねした人のホームに投稿され、ニュースフィードにもながれますが、このイメージです。

LINEボタンの設置方法
続いて、ホームページに実際に設置する方法です。
今回は、ホームページ作成サービス「グーペ」での設置を試してみました。「グーペ」をご利用の方はもちろん、みなさんのホームページに活かせそうな点は、ぜひご活用ください。
■ LINEで送るボタンの設置方法
<LINEページ>での操作
(1)ホームページに表示したいボタンを選択する

(2)ボタンを設置するホームページのURLを入力する
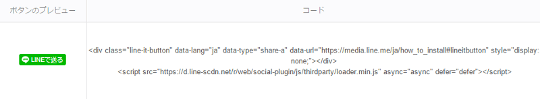
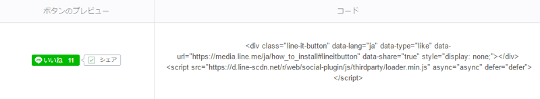
(3)コードをコピーする

<グーペ管理画面>での操作
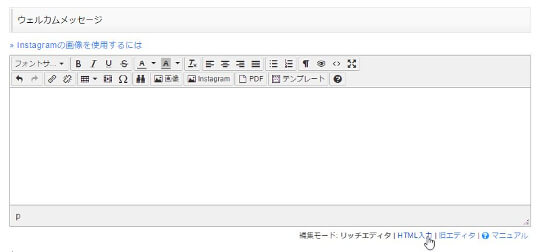
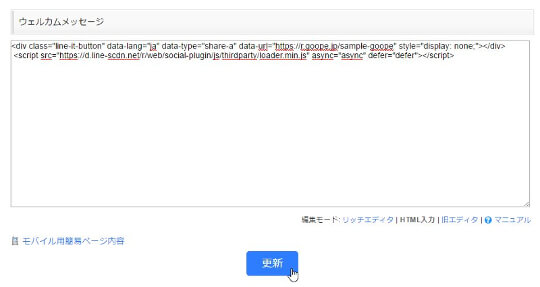
(4)エディタを「HTML入力」モードにする
※画像をクリックすると大きい画像をご覧いただけます。
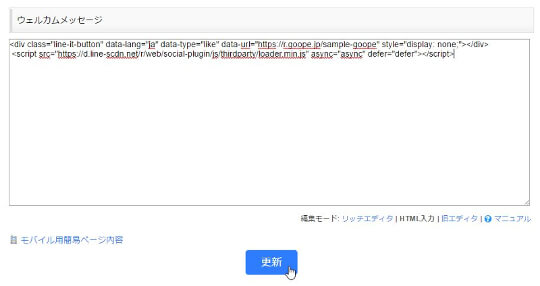
(5)(3)でコピーしたコードを貼りつける

動的WebサイトでLINEで送るボタンを呼び出す
■ 友だち追加ボタンの設置方法
<LINEページ>での操作
(1)LINE公式アカウントもしくはLINE@アカウントのLINE IDを入力する
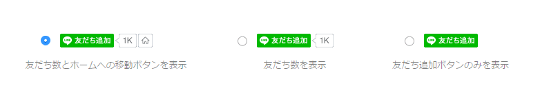
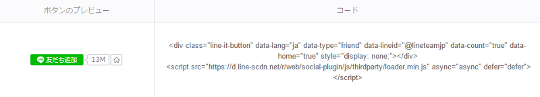
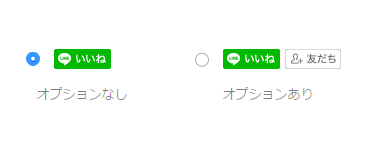
(2)ホームページに表示したいボタンを選択する

(3)コードをコピーする

<グーペ管理画面>での操作
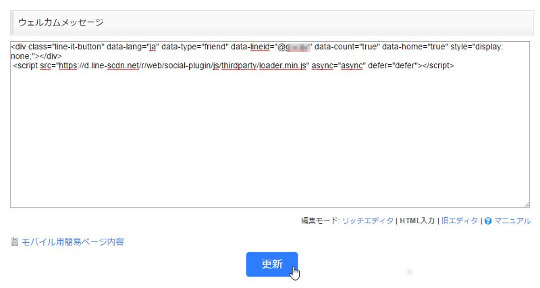
(4)エディタを「HTML入力」モードにする
※画像をクリックすると大きい画像をご覧いただけます。
(5)(3)でコピーしたコードを貼りつける
※画像をクリックすると大きい画像をご覧いただけます。

■ いいねボタンの設置方法
<LINEページ>での操作
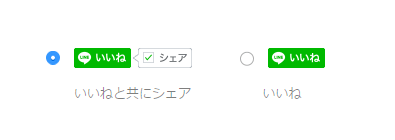
(1)ボタンを設置するホームページのURLを入力する
(2)ホームページに表示したいボタンを選択する

(3)友だち追加ボタンのオプションを選択する

(4)コードをコピーする

<グーペ管理画面>での操作
(5)エディタを「HTML入力」モードにする
※画像をクリックすると大きい画像をご覧いただけます。
(6)(4)でコピーしたコードを貼りつける
※画像をクリックすると大きい画像をご覧いただけます。

LINEボタンの使用方法(閲覧者側)
今回設置したLINEボタンですが、2017/05/08時点で本記事の執筆者の環境では、LINEアプリではなくWebブラウザが起動しLINEのログイン画面が表示されました。
LINE公式ページで、ユーザーフロー(LINEボタンの使用方法)として案内されている通りの動作かと思われますが、仕様の詳細についてはLINEへとご確認ください。
1.LINE Social Pluginボタンを選択
2.LINEログインでログイン
3.シェア先を選択(友だちとシェア・タイムラインに投稿)したり、友だち追加、いいねしたりする
いかがでしたか。上記のようなボタンを有効に取り入れることで、ホームページのURLの拡散や認知度アップ につながります。この機会に導入を検討してみてはいかがでしょうか。
※上記は2017/05/08時点の内容です。最新の情報はLINE公式ページをご確認ください。