- カテゴリー: SNS活用
- 公開: 最終更新:
【比較してみた】「LINEで送る」ボタンを設置する2つの方法

【2017/05/02 追記】
本記事は2017/01/15時点の内容です。
現在は、下記でご説明している「Webサイトへの設置方法」「技術仕様」といった表現がなくなり1つになったようです。くわしくはLINEの公式ページ 設置方法 – LINEで送るボタン をご確認ください。
なお、新しい仕様でグーペに設置する方法は 「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう! で紹介しています。
いまやコミュニケーションに欠かせないツールと言われている「LINE」ですが、ホームページでもこのようなボタンを見かけることはないでしょうか。

こちらは「LINEで送る」ボタンと言い、Webサイトの情報をLINEの友だちやグループとシェアしたり、タイムラインに投稿できるボタンです。WebサイトのURLをLINEで簡単に伝えたい時などに有効です。

このボタンは、みなさんのホームページにも簡単に設置することができますが、LINE公式ページで説明されている設置方法は2つあります。さっそく見ていきましょう。
「LINEで送る」ボタンを設置する2つの方法
Webサイトにこのボタンの設置する方法は、LINE公式ページでアナウンスされていますが「Webサイトへの設置方法」と「技術仕様」の2パターンが説明されています。今回は以下のポイントに焦点をあて、どちらを使用したらよいのか、どのような違いがあるのか、それぞれのパターンで設置して比較してみました。 ※閲覧環境(使用するブラウザやバージョン)やLINEのログイン状況によって表示が異なる場合があります。
- ボタンの表示
- LINEアプリがインストールされた環境でクリック
- LINEアプリがインストールされていない環境でクリック
▽「LINE」公式ページ
「LINEで送る」ボタンの設置方法
1.「Webサイトへの設置方法」で設置
「Webサイトへの設置方法」で設置したボタンをクリック(タップ)した際、送ることができるURLについて、LINE公式ページで以下のように説明されています。ボタンを設置したいページと、LINEで送りたいURLが異なる場合には「技術仕様」での設置を検討してみるとよいでしょう。
URLは「LINEで送る」ボタンを呼び出した場所に自動的に設定されます。
例: WebサイトのURLがhttps://example.comで、「LINEで送る」ボタン機能をhttps://example.com/test.htmlで呼び出した場合、「LINEで送る」ボタンはhttps://example.com/test.htmlにリンクされます。
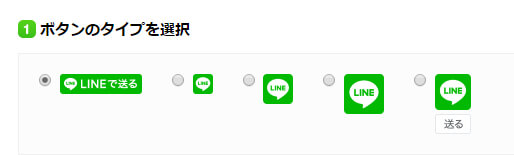
ボタンの表示
「Webサイトへの設置方法」で設置するボタンの表示は、以下から選択ができます。「技術仕様」で設置する場合にもボタンのデザインは同じようです。

続いて、「Webサイトへの設置方法」で設置した「LINEで送る」ボタンを、LINEアプリがインストールされた環境とLINEアプリがインストールされていない環境でクリック(タップ)してみました。
LINEアプリがインストールされた環境でクリック
PC、スマホともにブラウザが開き、LINEのログイン画面が表示されました。お持ちのLINEアカウントでログインして手順をすすめます。
LINEアプリがインストールされていない環境でクリック
【PC】(左)ブラウザの別ウィンドウが開き、LINEのログイン画面が表示されました。ロゴから、LINEのアカウント(ログイン情報)が必要であることはわかりそうです。
【スマホ】(右)ブラウザの別ウィンドウが開き、LINEのログイン画面が表示されました。LINEアプリのインストールリンクもあったので、戸惑うことなく操作できました。


2.「技術仕様」で設置
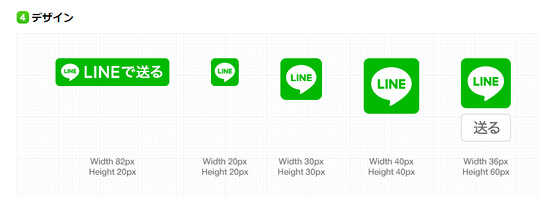
ボタンの表示
「技術仕様」で設置するボタンの表示は、以下から選択ができます。「Webサイトへの設置方法」で設置する場合にもボタンのデザインは同じようです。

「技術仕様」で設置した「LINEで送る」ボタンを、LINEアプリがインストールされた環境とLINEアプリがインストールされていない環境でクリック(タップ)してみました。
LINEアプリがインストールされた環境
LINEアプリが起動しました。タイムラインに投稿するか、シェアする場合には友だちやグループを選択して送信します。
LINEアプリがインストールされていない環境
【PC】LINEのサービスページに飛びました。「なんでここに飛んでしまうんだろう」と困惑しそうです。
【スマホ】端末によってエラーが表示されるケース(左/上)と、エラーが表示されないケース(右/下)がありましたが、LINEアプリが必要なことは伝わりそうです。また、LINEアプリのダウンロードリンクもあったので、戸惑うことなく操作できました。


「Webサイトへの設置方法」と「技術仕様」選ぶポイント
「Webサイトへの設置方法」と「技術仕様」のどちらで設置したらいいのか迷った場合は、次のポイントで選ぶとよいでしょう。「LINEアプリがインストールされていない環境で閲覧している人の考慮」は注意書きなどを行うと解決できそうです。
- LINEで送りたいURLと「LINEで送る」ボタンを表示したいページ
- ブラウザとLINEアプリどちらを起動したいか
- LINEアプリがインストールされていない環境で閲覧している人の考慮
まとめ
いかがでしたか。「LINEで送る」ボタンについて、少し理解できたでしょうか。
※上記は2017/02/09時点の内容です。最新の内容は、LINE公式のアナウンスをご確認ください。
『グーペ』で「LINEで送る」ボタンを設置する方法もご紹介していますので、関連記事も合わせてご覧ください。
▼関連記事
・グーペで「LINEで送る」ボタンを設置してホームページを広めよう!
・「LINEで送るボタン」「友だち追加ボタン」「いいねボタン」の違いをおさえて、ホームページに表示してみよう!
・グーペのウィジェット機能で「LINEボタン」を表示する方法






