- カテゴリー: ホームページ作成
- 公開: 最終更新:
ポイントは2つ!トップページが魅力的に変身する方法

ホームページの顔といえばトップページ。トップページで訪問者をグッと惹きつけることができれば、その先のコンテンツも閲覧してもらえます。
ところが、いざ自分で作成してみると「ごちゃっとして洗練された雰囲気がない…」なんてことはありませんか?
今回はそんな方のために、ホームページ作成サービス「グーペ」で魅力的なトップページをつくるポイントをご紹介します。
スライドショーの画像サイズを調整しよう
トップページの要となるのはスライドショーです。ホームページの主旨をあらわす画像を用意するのはもちろんのことですが、実は画像のサイズを調整することが非常に重要なんです。
画像の縦横比をそろえる
以下のようにそれぞれの画像の縦横比がそろっていないと、テンプレートによっては画像の下のコンテンツの位置が移動してしまうので、閲覧している人にとって快適とは言えません。
またグーペでは横長サイズの画像を推奨しています。縦長サイズと横長サイズではホームページ全体の見え方も変わってしまいます。
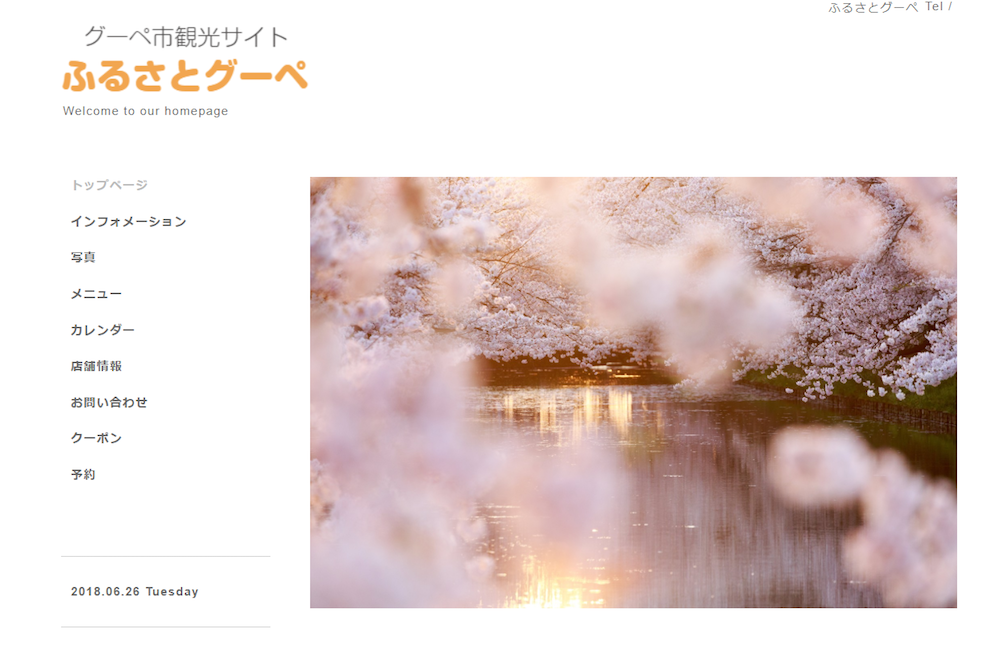
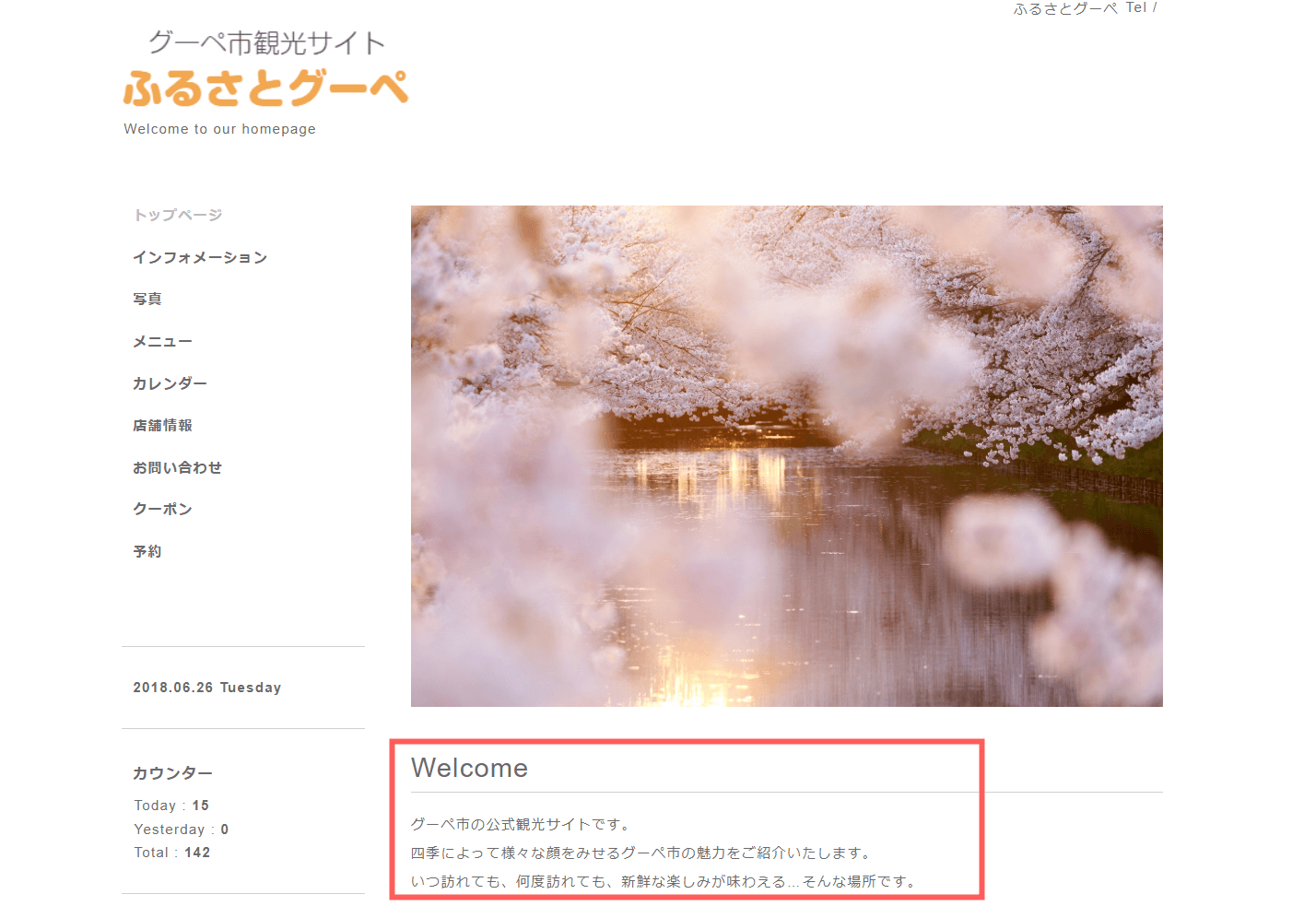
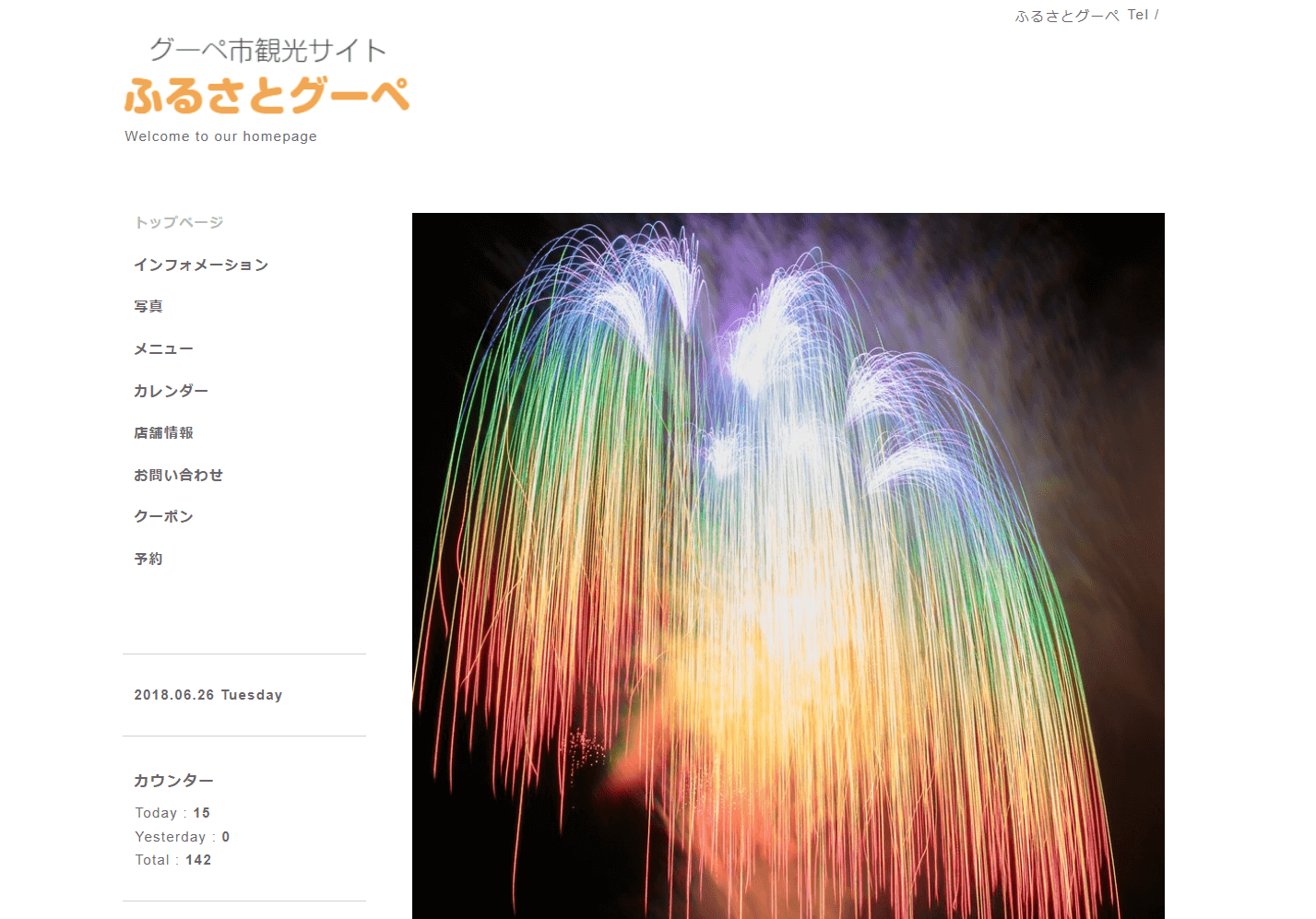
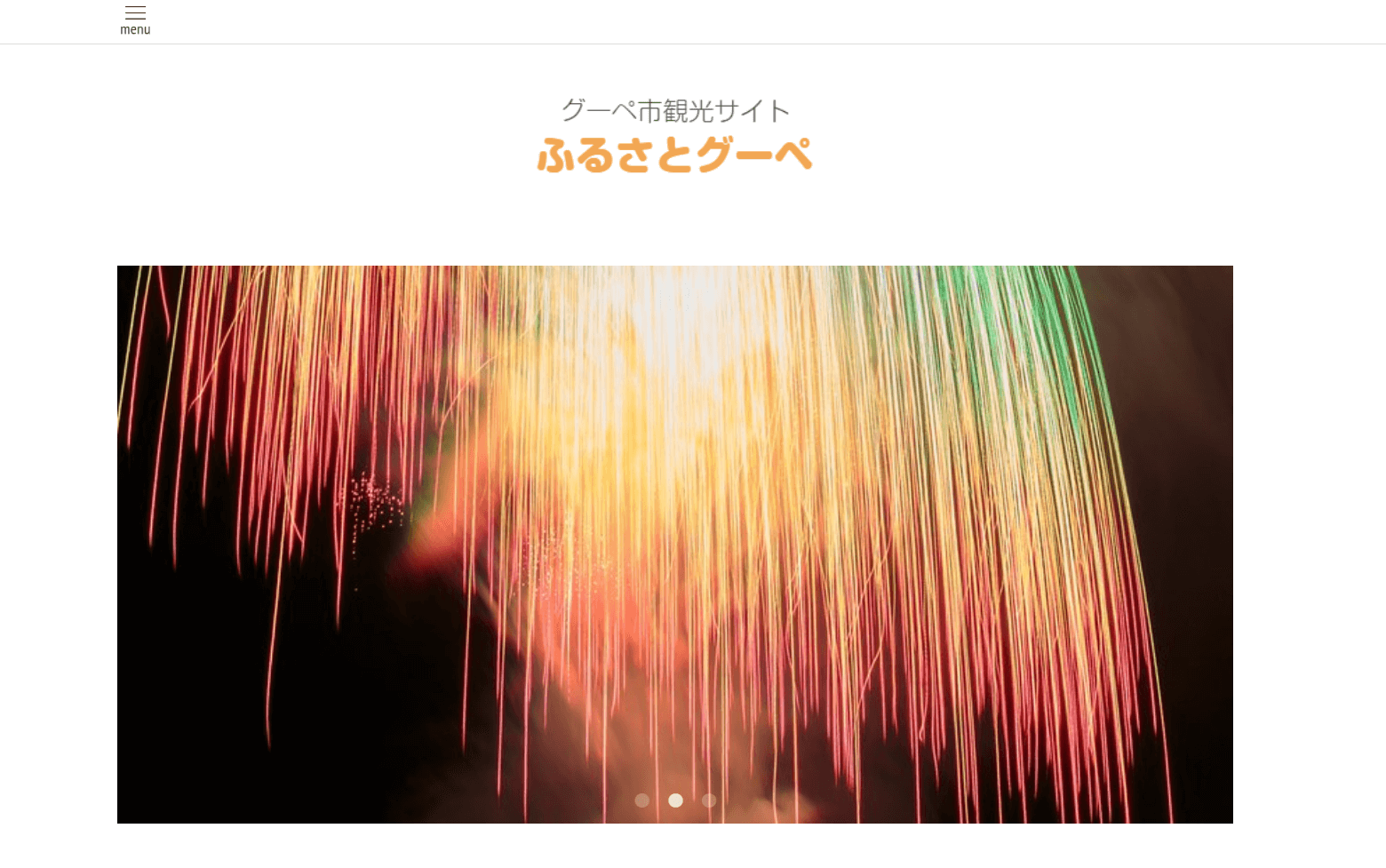
縦横比がそろっていない場合
| 1枚目(横長) | 2枚目(縦長) |
|---|---|
 |
 |
1枚目では見えているウェルカムメッセージが、2枚目では見えなくなっています。
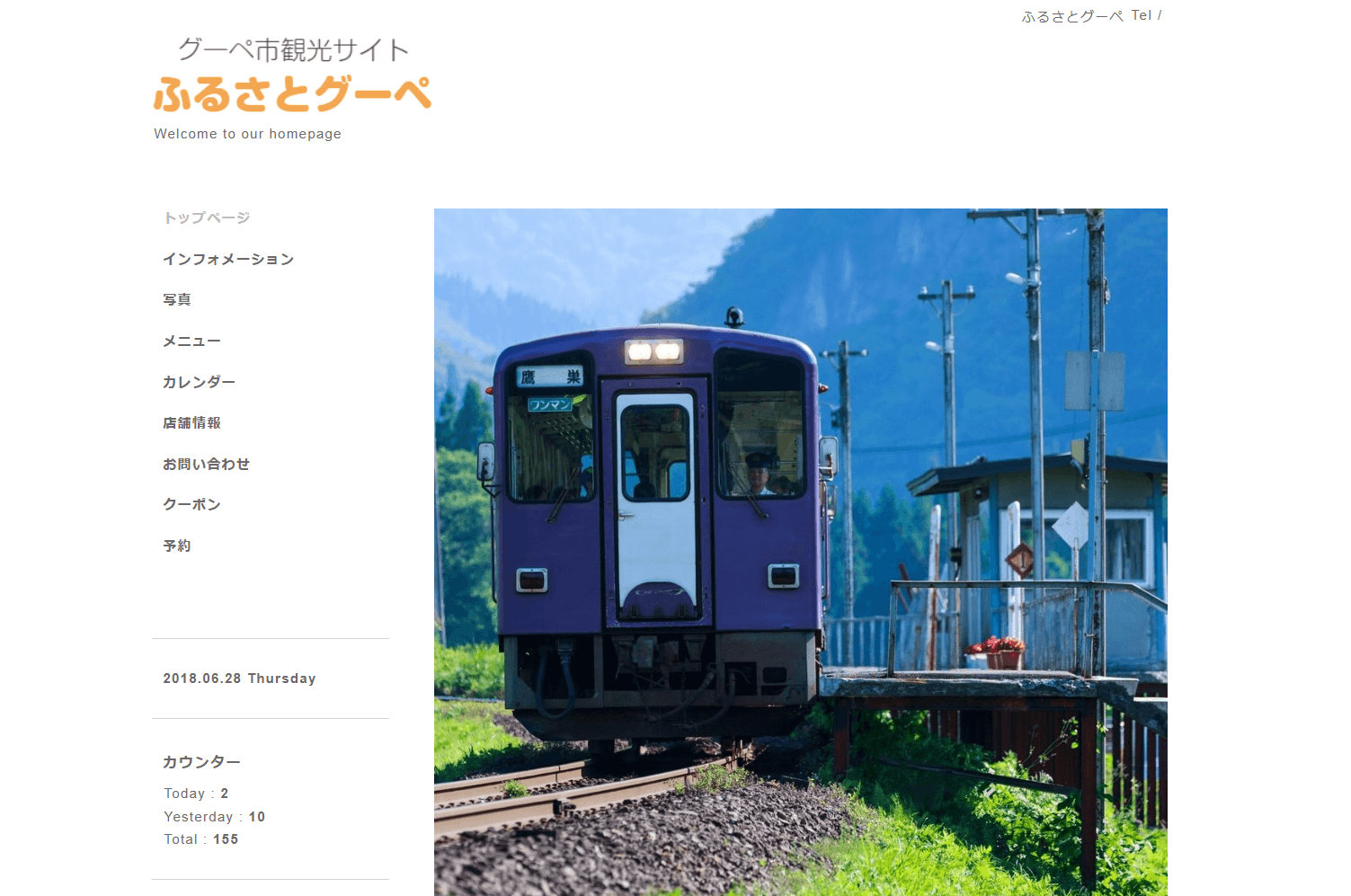
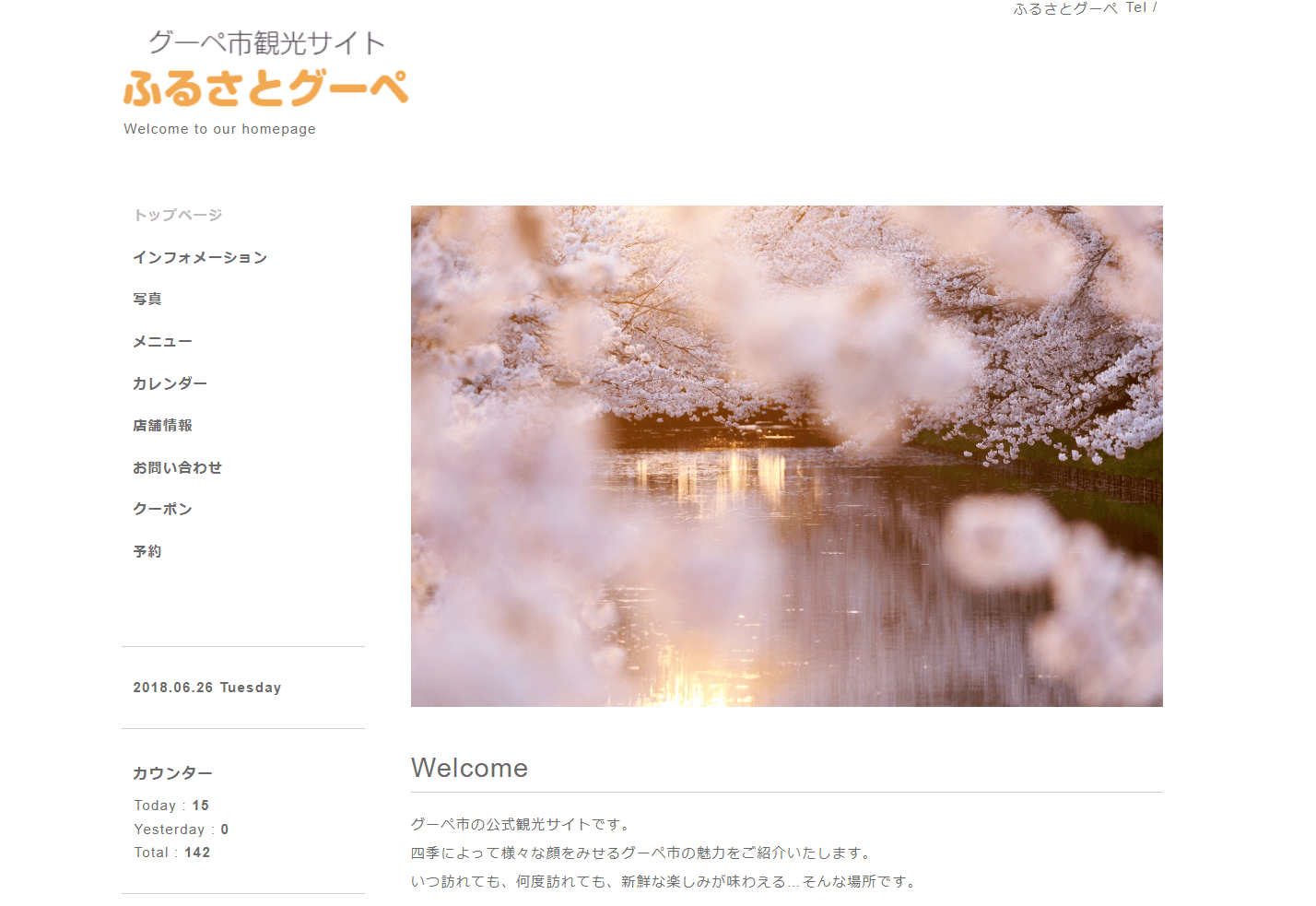
縦横比がそろっている場合
横長の画像に縦横比をあわせると、以下のようにウェルカムメッセージも同じ位置に表示されます。画像サイズがそろっていない時よりも違和感なく閲覧できます。
| 1枚目 | 2枚目 |
|---|---|
 |
 |
テンプレート別の推奨サイズを確認する
以下のように同じ画像を設定していても、テンプレートによって見え方が変わります。
| Simple2の場合 | Pastelの場合 |
|---|---|
 |
 |
グーペでは各テンプレート別に画像の推奨サイズをご案内しています。そのため以下のページから利用したいテンプレートの推奨サイズを確認することをおすすめします。
ロゴ画像を設定しよう
事業の雰囲気を表現するのに大切なロゴ画像。テキストで表示するのとロゴ画像で表示するのでは、ホームページの印象が大きく異なります。
| ロゴ画像がない場合 | ロゴ画像がある場合 |
|---|---|
 |
 |
ロゴ画像を設定すると、ホームページがしっかり作られている印象を受けます。しっかりしたホームページは、事業自体の信頼感にもつながります。
ロゴ画像を作成する
すでにロゴ画像を持っている方であれば設定するだけですが、ロゴ画像を持っていない方も多いのではないでしょうか。しかし、無料のロゴメーカーでかんたんに作成することも可能です。

サンプルサイトに掲載したこのロゴ画像も、実は筆者がロゴメーカーで30秒くらいで作ったものです。ロゴを作成したい方は、以下の記事をご参照ください。
▶︎オリジナリティ溢れるホームページに変身!ロゴが無料で作成できるサービス4選
ロゴ画像の設定方法も、上記の記事にて紹介しております。
まとめ:ポイントは2つ
スライドショーの画像調整とロゴ画像の設定。この2つのポイントを抑えるだけで、トップページがグッとかわります。調整や設定がまだの方は、ぜひ試してみてくださいね。
「グーペ」でホームページをつくってみる方はこちらから。






