- カテゴリー: ホームページ作成
- 公開: 最終更新:
【初心者のための基礎知識】レンタルサーバーとホームページ作成サービスの違いとは?

「Facebook」や「X(旧Twitter)」などのSNSでお知らせを投稿しても、あっという間にながれていってしまいますよね。ホームページがあれば、お知らせページなどのURLをSNS上で拡散することもでき、様々な方向からのアプローチが行えます。
ホームページを作成する方法はいくつかありますが、今回は【初心者のための基礎知識】レンタルサーバーとホームページ作成サービスの違いについてご紹介します。
レンタルサーバーでつくるホームページとは
通常、レンタルサーバーでホームページをつくるには、サーバーの用意とホームページを表示するためのHTMLやCSSといった言語の知識が必要です。利用するサービスによって異なりますが、次のような流れが一般的でしょう。
- STEP1:サーバーを借りる
- STEP2:ホームページを表示するためのHTMLファイル、CSSファイルを作成する
- STEP3:作成したHTML、CSSファイル、画像ファイルをサーバーにアップロードする
STEP3の「HTMLやCSSファイル、画像ファイルなどをサーバーにアップロード」することでホームページが公開されることになりますが、どうアップロードするんだろう?というところでつまづいたり、HTMLやCSSの知識がないとSTEP2でもかなり時間がかかりそうです。
ここで、HTMLってなんだろう?と思った方へ。
実際にご覧いただくとイメージしやすいと思うので、ホームページを作成する上でよく使われる記述を2つご紹介します。
■リンクを貼りたい
リンクを貼りたいページのhtmlファイルに、次のような記述を行います。今回は「ホームページ作成サービス – Goope(グーペ)」というテキストをクリックすると「グーペ」のホームページが表示される方法です。
<a href="https://goope.jp/">ホームページ作成サービス - Goope(グーペ)</a>
■画像を表示したい
画像を表示したいページのhtmlファイルに、次のような記述を行います。表示する画像は、サーバー上にアップロードしておく必要があります。
<img src="画像のURL" width="画像の横幅" height="画像の高さ" alt="画像の内容">
様々なホームページで当たり前のようにでてくる表示ですが、実はこんな記述をもとに動いているのです。
▽HTMLとCSSについては、下記の記事でもくわしくご説明していますのでご覧ください。
【初心者のための】HTML・CSSを学べる無料ツール【実際に使ってみた!】
ホームページ作成サービスでつくるホームページとは
続いて、ホームページ作成サービスでつくるホームページについて、ご説明します。
「グーペ」のようなホームページ作成サービスは、表示したい内容を登録していくだけで、HTMLやCSSの知識がなくても簡単にホームページがつくれるのが特徴です。サーバーの用意は必要ありません。
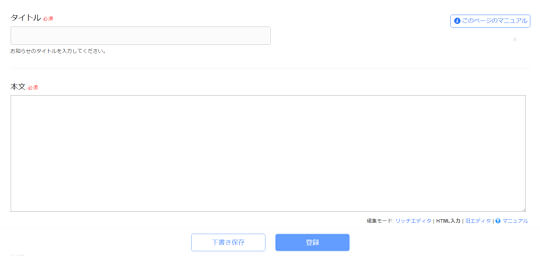
実際に、「グーペ」の管理画面を見てみましょう。
表示したい内容を入力して、投稿・更新といったボタンをクリックするだけです。
▼「グーペ」のお知らせ更新のページ
お知らせやInformationといった、ホームページから発信したい情報を設定できる項目ですが、日記のように使用されているケースも見かけます。使い方は自由です。

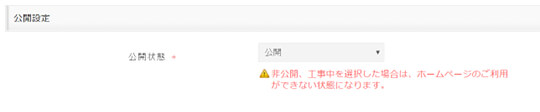
▼ホームページの公開状態もタブで選ぶだけ
まだつくり途中のホームページを非公開にしておきたい時などに便利です。ホームページの準備が整ったら、ボタンひとつで公開にできます。

まとめ:ホームページは簡単につくれる
ホームページ作成サービスの設定フォームは、ブログを投稿するのと似ています。
今回ピックアップしたのはたくさんある機能の中のほんの一例ですが、「ホームページを作るのはむずかしい」と感じていた方も、「これなら作れるかも」という気持ちになってきたのではないでしょうか。
「ホームページを作りたいけど、HTMLがわからない」といった方にも簡単に使えるサービスがたくさんありますので、この機会にぜひ自分にあったサービスを探して、ホームページ作成にチャレンジしてみてはいかがでしょうか。
▼初心者さん向けの記事
・ ホームページ作成のヒントになる情報を集めました!
・ ソフトがなくてもホームページは作れる!
・ 5分で理解できる!インターネット用語集【保存版】






