- カテゴリー: ホームページ作成
- 公開: 最終更新:
エステサロンのホームページ作成方法を解説!即実践できる作り方とは

外出自粛、リモートワークと、人と会う機会が減っている傾向はありますが、美容に関する意識は健康志向とともに、むしろ高まっているそうです。
リモートワークでオンライン会議が中心となり、画面越しに自分の顔を見る機会が増えたこと、外出自粛で化粧をすることが減り、自分の素肌を見る機会が増えたことなどが挙げられていました
さて、本日は、ホームページ作成サービス「グーペ」を使って、エステサロンのホームページの作り方を紹介します。
デザインやパソコンの知識に自信がなくても、大丈夫です。
「グーペ」は、デザインはテンプレートを選ぶだけでほぼ決まり、サービスの案内やお知らせ、お問い合わせフォームなどのあるホームページが簡単に作成できます。
では、一緒にエステサロンのホームページを作っていきましょう。
▼目次
エステサロンのホームページ作成の目的を明確にしよう!
ホームページを作るときには、まず目的を明確にしておきます。
ホームページを作ろうと考えたきっかけを思い起こしてみましょう。
例えば…
・独立開業したので、知ってもらいたい
・サロンのホームページで予約を受け付けたい
・SNSでお客様とやりとりしているが、情報をもっと集約して伝えたい
・同じようなお問い合わせが多く、ホームページで提示しておきたい
次に、目的に沿って「誰に」「何を」伝えたいのか考えてみましょう。
あわせて、ホームページを訪れたとき方は「何を」知りたいだろうか、ということも考えてみてください。
「誰に」が分かりにくい場合は、既存のお客様を思い浮かべるとよいでしょう。
どのような情報をホームページに用意したらよいか、どのような層にあった言葉のトーンやデザインにすればよいか、イメージができたらOKです。
今回は、「一人で運営していて、開店から数ヶ月のエステサロン。顧客層は30代から50代くらいの女性。安心して選んでいただけるホームページにしたい」という想定で進めます。
エステサロンのホームページに必要な構成は?
今回の目的「安心して選んでいただける」と誰に何を伝えたいかを考慮して、エステサロンのホームページの構成を用意しました。
各項目のリンクをクリックするとサンプルページが表示されます。
ナビゲーション名はホームページ上のメニューの名称、機能名は「グーペ」の管理画面の機能名称です。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | エステサロンからのお知らせを発信する。 |
| 初めてのお客様へ | フリーページ | 初めてのお客様向けに、予約から施術、お帰りまでの流れをご案内。 |
| メニュー | メニュー | 提供しているサービスの価格を掲載する。 |
| 写真 | フォトアルバム | サロンの内観・外観、施術イメージの写真を掲載する。 |
| セラピスト紹介 | スタッフ紹介 | 施術するセラピストの紹介を掲載する。 |
| サロン情報 | 店舗情報 | エステサロンの場所をGoogleマップで案内。最寄駅、営業時間等を掲載する。 |
| お客様の声 | フリーページ | お客様の感想を掲載する。 |
| オンライン予約 | 旧予約 | 予約を受け付ける。 |
| カレンダー(空き枠状況) | カレンダー | 予約の空き枠状況を適宜手動で更新して掲載する。 |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける。 |
エステサロンのホームページ調査結果
参考までに、「グーペ」をご利用の『美容・リラクゼーション系のエステサロン』のホームページ20サイトについて、どんな内容を掲載しているか、調べてみました。結果は以下のとおりで10位まで掲載しましたが、11位以降はクーポン(5票)、よくある質問(3票)、サロン理念(3票)と続きます。
・エステサロンのホームページで作られているページ
- 店舗情報(20票)
- メニュー(20票)
- お知らせ(18票)
- お問い合わせ(16票)
- フォトアルバム(14票)
- スタッフ紹介(11票)
- カレンダー(10票)
- 旧予約(8票)
- 初めてのお客様へ(6票)
- お客様の声(6票)
「初めてのお客様へ」「お客様の声」のページを作るのは、エステサロンのホームページの特徴のようです。その他、サロン毎に施術マシンあるいは施術自体について、単体でページを割いて画像付きで説明しているエステサロンが多かったです。
エステサロンのホームページを作ってみよう
いよいよ、実際にホームページを作っていきます。
各ページを作っていくにあたり、写真を用意しておきましょう。
サロンの内観や外観、施術マシン、使用する美容器具、セラピストの写真など、ホームページの構成で必要となる画像を事前に用意しておくことをおすすめします。
エステサロンのホームページのデザイン
デザインテンプレートを選びます。
エステサロンでは、“Beauty”、”Aroma”、”Simple2”のご利用が多いです。
管理画面では、ダウンロードや購入前に、色や表示サイズを変えたプレビューを確認することで、サロンのイメージにあったものを選ぶことができます。
デザインテンプレートや色を変えることで同じホームページでも印象は変わります。
| テンプレート Aroma | テンプレート Simple2 |
|---|---|
 |  |
はじめはデフォルトでセットされているデザインテンプレートのままでよいと思います。
ページを作り進めてから、自分の作った内容で表示を確認しながら決めるとよいでしょう。
▼デザインテンプレートを設定する:グーペ管理画面>管理メニュー>各種設定:デザイン
(管理画面にはログインが必要です)
エステサロンのホームページのメニュー
メニューは、ホームページを構成する各ページのリンク先一覧です。ホームページに訪れたお客様を誘導する、道しるべのようなもので「ナビゲーションメニュー」ともいいます。
表示名をエステサロンに合わせた表現に変えて、使用しないメニューは非表示にします。
ポイントは、設定押下→表示名変更、▼押下→表示・非表示を切り替える、です。
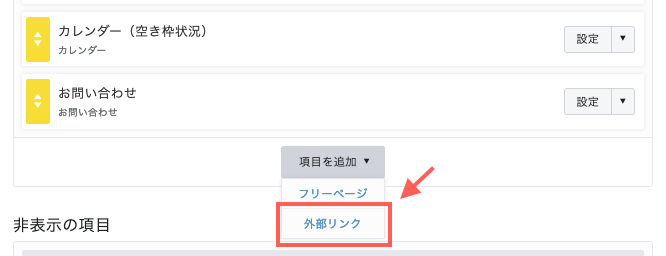
ナビゲーションに、必要に応じて、運営しているSNS、ネットショップ、外部の美容総合サイトの予約ページなどへのリンクを追加することもできます。
▼ナビゲーション>外部リンク追加
▼ナビゲーション設定画面
▼ナビゲーションを編集する:グーペ管理画面>管理メニュー>各種設定:ナビゲーション
(管理画面にはログインが必要です)
トップページ
デザインテンプレートや色を変えて、ガラッと雰囲気の変わったのは先ほど見ていただいたとおりですが、スライドショー画像(トップページの大きな画像)は、ホームページの印象を大きく左右します。
では作っていきましょう。
▼トップページのタイトル、説明文、ウェルカムメッセージとは
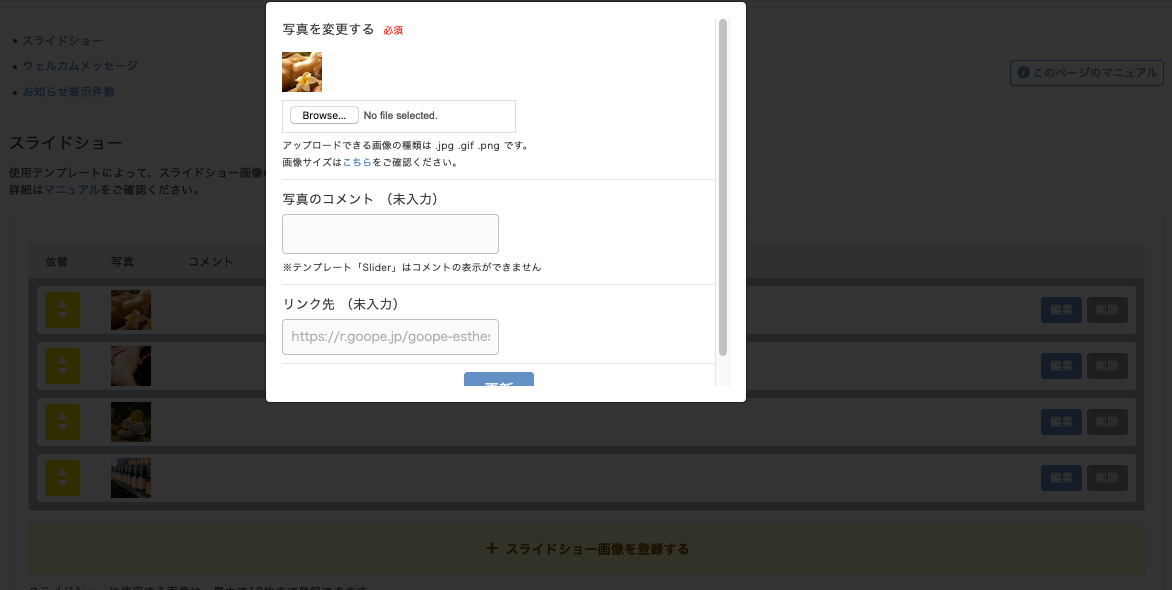
(1)スライドショー画像を用意しておいた画像に差し替えます。
スライド画像にコメントを入れてお客様に訴求したり、リンク先アドレスを設定してお客様を誘導したりできます。最大10枚まで登録可能です。
▼スライドショー画像の追加・変更画面
(2)ウェルカムメッセージを更新します。
ホームページを訪れた人へのご挨拶です。
画像を挿入したり、リンク先アドレスを入れたりもできます。ご挨拶のほかには、「ホームページの目的」に応じて一番伝えたいことにつながることを入れるとよいでしょう。
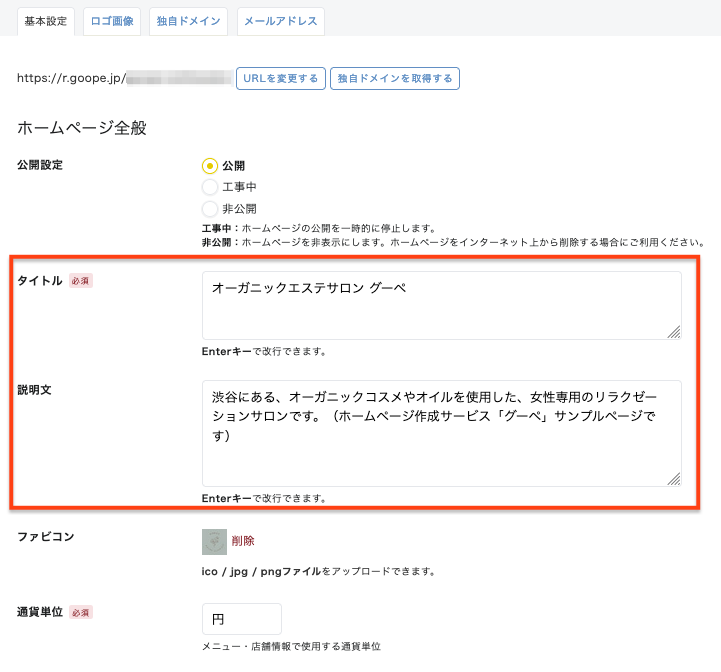
(3)ホームページタイトル、およびタイトル下にある「説明文」を更新します。
ホームページを訪れた人がパッとみて、どこにある何のホームページか分かるように記載するとよさそうです。
▼基本設定>タイトルおよび説明文編集画面
▼トップページを編集する:グーペ管理画面>管理メニュー>コンテンツ:トップページ
▼ホームページタイトルおよび説明文を編集する:グーペ管理画面>管理メニュー>各種設定:基本設定
(管理画面にはログインが必要です)
サロンのメニュー
エステサロンの施術メニューは、サロン毎に特色や強みといった個性がでるところでしょう。
(1)メニューのカテゴリーを追加します。
身体の部位別が多いようです。提供メニューによってはお悩み別なども見やすそうです。
(2)施術メニューをひとつひとつ追加します。
メニュー表示順の並び替え、カテゴリーの並び替えもできます。
▼メニュー表示順並び替え画面(画像、メニュー名をクリックすると編集もできます)
(3)メニューで表示する内容を設定します。
「基本情報・価格のみ表示」にすると、メニュー一覧では画像は表示されませんが、個別メニューをクリックすると個別メニューのページになり、画像が閲覧できます。
▼メニュー設定画面
▼メニューを編集する:グーペ管理画面>管理メニュー>コンテンツ:メニュー
(管理画面にはログインが必要です)
サロン情報
ホームページに訪れた方が、サロンの基本情報を確認するページです。
エステサロンへの来店・予約を検討されている方が知りたい情報を載せると良いでしょう。
例えば、着替えや化粧直しにまつわる設備、予約方法、クレジットカードは使えるのか、駐車場の有無など。
「店舗情報」は、「サロン情報」に表示名を変更して、カスタム項目に”営業時間”、”定休日”、”ご予約”、”お支払いについて”を追加しました。
なお、管理画面は、”情報の更新”、”項目の並び替え”、”項目の名称変更”でタブが分かれていて、項目の表示・非表示は”項目の並び替え”タブで行います。
▼店舗情報の追加項目編集画面例
▼「店舗情報」を編集する:グーペ管理画面>管理メニュー>コンテンツ:店舗情報
(管理画面にはログインが必要です)
初めてのお客様へ
ホームページを訪れた方の中には、エステサロン自体初めての方もいらっしゃることでしょう。
不安や疑問を解消していただけるように、コンセプトの説明や予約〜施術〜お帰りまでの流れを提示する内容にしました。
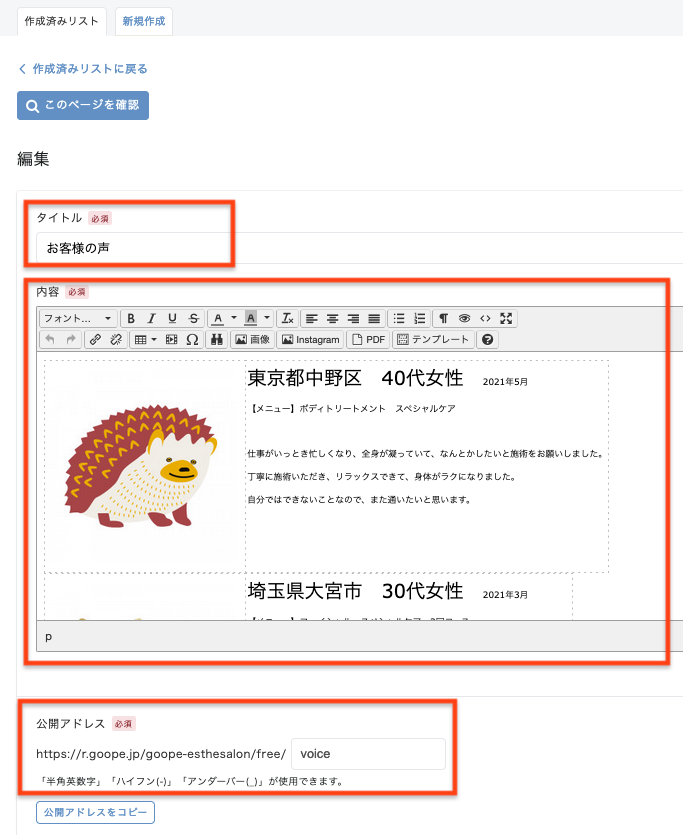
「初めてのお客様へ」および「お客様の声」は、自由なレイアウトが可能な「フリーページ」機能を使って作成しました。
▼フリーページ編集画面「初めてのお客様へ」
作成のポイントは画像の取り扱いです。使用する画像を全て同じ大きさで貼り付けるために、同一サイズでアップロードしています。
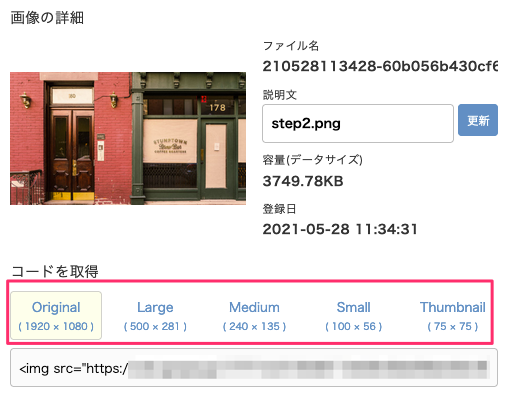
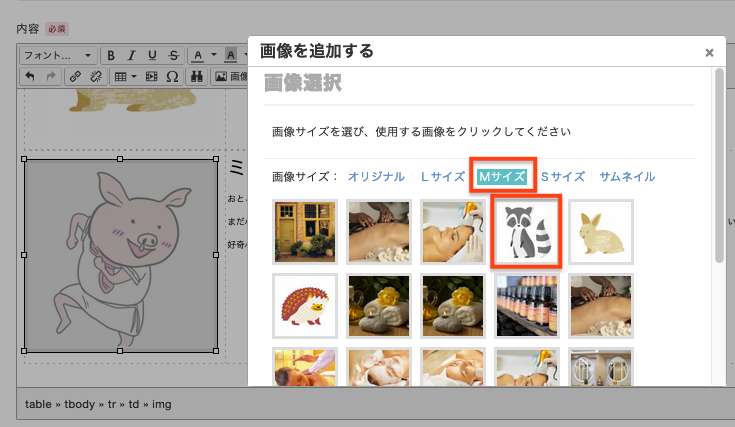
アップロード後、画像サイズを「オリジナル〜サムネイル」までの4サイズから選び、使用する画像をクリックします。
画像挿入時の”Lサイズ”というのは、元画像を横500ピクセルになるよう、縦横比を維持して縮小している仕様です。縦横比の異なる画像だと、同一サイズで表示させることができないので、事前に調整ください。
▼画像を追加する
▼画像の仕組み サイズの目安
▼「フリーページ」を追加する:グーペ管理画面>管理メニュー>コンテンツ:フリーページ
(管理画面にはログインが必要です)
お客様の声
ホームページを訪れた方にとって、施術メニューを実際に体験されたお客様の感想は、とても知りたいことです。
自分と同年代の方、自分と同じ悩みを持っている方がどんな施術を受けて、満足の度合いはどのくらいだったのか、わかると検討の参考になります。
お客様の声を集める際は、ホームページに個人が特定されない範囲で掲載する旨の了承を事前に得ておきましょう。
▼フリーページ編集画面「お客様の声」
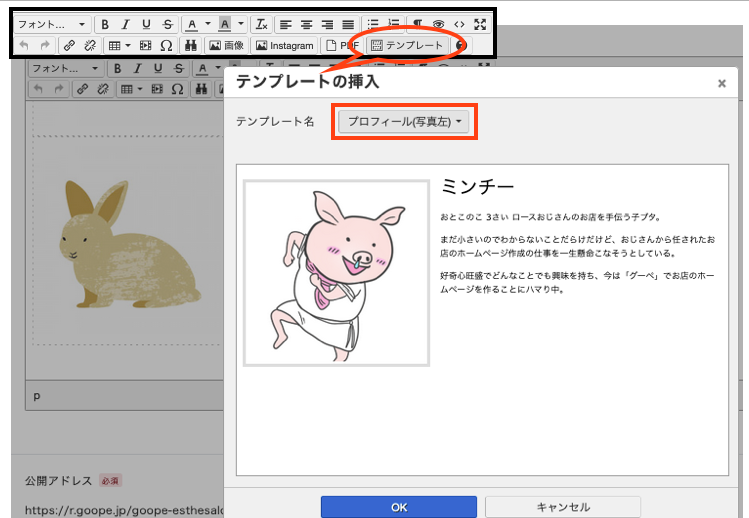
作成のポイントは、内容を入力時に「テンプレート」を使用することと、先ほどと同じになりますが、使用する画像は同一サイズでアップロードすることです。
▼リッチエディタ内のテンプレートを使用する
▼テンプレートの画像差し替え
▼「フリーページ」を追加する:グーペ管理画面>管理メニュー>コンテンツ:フリーページ
(管理画面にはログインが必要です)
エステサロンのホームページで予約を受け付けよう
「グーペ」では、オンラインで予約を受け付けるのに使える機能が3つあります。
- あらかじめ日時の枠を設定して受け付ける「イベント予約」機能
サービス内容を10種類、サービス内容ごとに予約日時枠を30件設定できます。
(スタンダードプランの場合、サービス内容20種類、サービス内容ごとの予約日時枠は90件まで設定できます。) - 設定した範囲内で自由な予約を受け付ける「旧予約」機能
予約の受付タイプを予約フォームあるいは電話を選んで設定できます。 - 「お問い合わせ」機能
お問い合わせ用のフォームが項目を入力するだけで作れます。
※項目の登録や更新はライトプラン以上のお客様のみご利用いただける機能です。
エステサロンは、施術メニューやカウンセリングの時間で柔軟な予約に受付対応可能なほうが向きそうですので、今回は、「旧予約」機能を使用して、予約フォームを作成することで、オンライン予約を受付できるようにしました。
▼コースの表示例(各コースをクリックすると、内容・画像が表示されます)
▼コースの設定例
作成のポイントは、所要時間や価格を併記する、複数コースが選べないので複数のコース希望の場合は要望欄に記載いただくよう注意事項に明記する、です。
▼旧予約の表示設定画面例
▼「旧予約」で予約受付を設定する:グーペ管理画面>管理メニュー>運用管理:旧予約
(管理画面にはログインが必要です)
エステサロンのホームページをグーペスタッフが作ってみました
以上をもとに、エンジニア・デザイナーの知識がない、グーペスタッフがエステサロンのホームページを作ってみました。
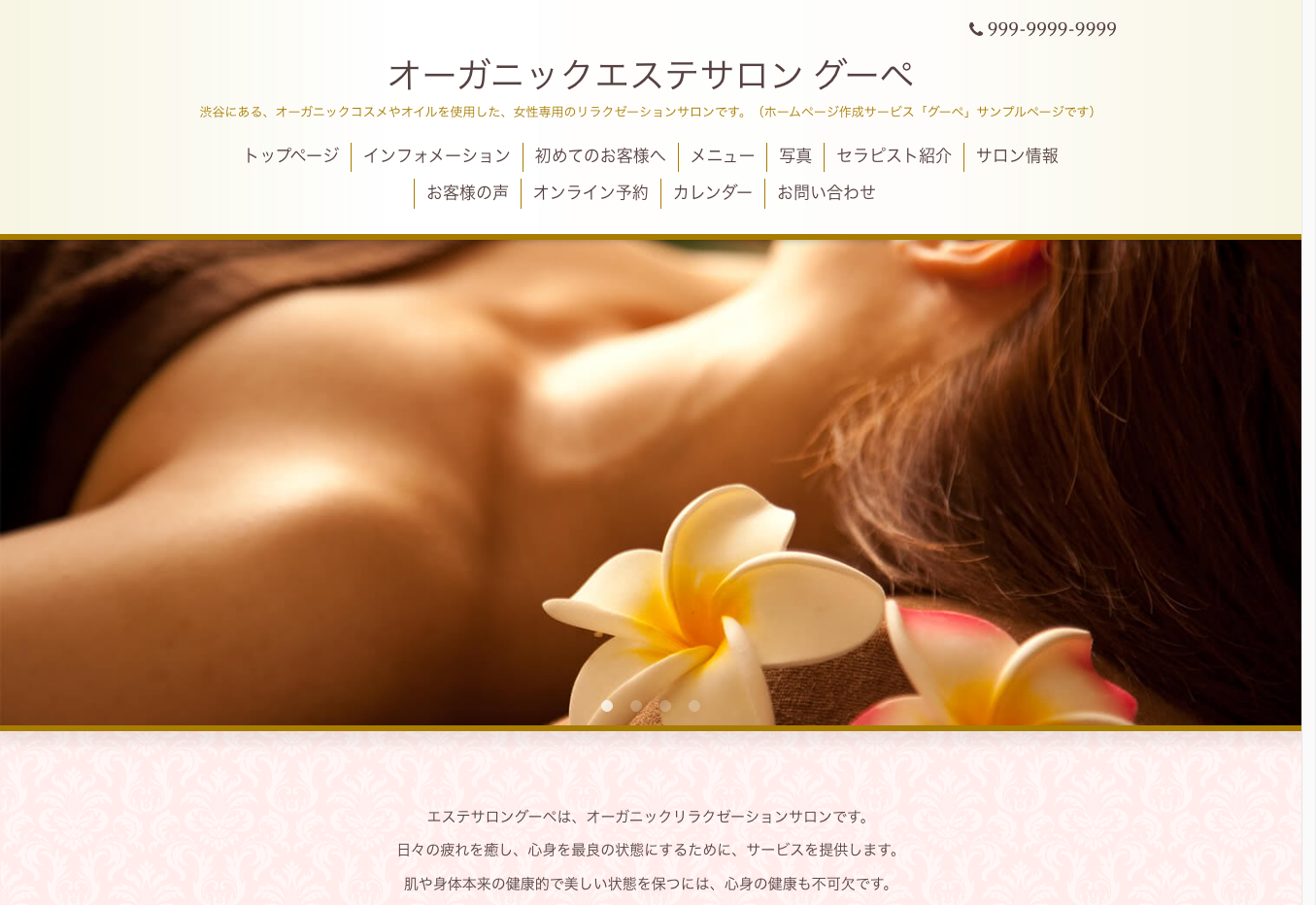
テンプレートは”Aroma”を利用しています。さりげないゴールドが高級感のあるデザインで、美容系サロンに人気です。
トップページをスクロールしていくと、「ウェルカムメッセージ」「お知らせ」「フォトアルバム」「店舗情報」「お問い合わせ」があるテンプレートです。
別のページに飛ばずに、ホームページを訪れた方に情報を見せることができるので、パソコンに不慣れなお客様を想定して選びました。
まとめ
エステサロンのホームページを作成する流れをご案内しました。
ホームページ作成はホームページ運営のスタートライン、日々の積み重ねが大事です。
「グーペ」は作成だけでなく、日々の更新のしやすさにこだわったサービス作りをしています。
例えば「外部サービス連携」機能。同機能を活用してSNS連携をしておくと、「お知らせ」とSNSの同時投稿が可能で、更新の手間が軽減できます。
また、「お知らせ」とは別に情報発信ができる「日記」機能もあり、使い方次第で、お店やスタッフの個性を活かした発信が可能です。
作成だけでなく、更新のしやすさもあわせてお試しください。







