- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】ネイルサロンのホームページ作成方法を解説!即実践できる作り方とは

昨今、インターネット上でお客様と繋がる機会は、ホームページだけでなく、ブログ、各種SNS、美容系の総合情報サイト、そしてGoogleマップ等たくさんあります。
多様なコミュニケーション手段がある中ではありますが、お店のホームページで、ネイルデザインを公開したり、お店の情報を発信したり、予約やお問い合わせを受け付けたり、できたらいいですよね。
本日は、ホームページ作成サービス「グーペ」を使って、ネイルサロンのホームページの作り方を紹介します。
デザインやパソコンの知識に自信がなくても、大丈夫です。
「グーペ」は、デザインはテンプレートを選ぶだけでほぼ決まり、サービスの案内やお知らせ、お問い合わせフォームなどのあるホームページが簡単に作成できます。
では、一緒にネイルサロンのホームページを作っていきましょう。
▼目次
ネイルサロンのホームページ作成の目的を明確にしよう!
ホームページを作ろうと考えたきっかけを思い起こしてみましょう。
例えば…
・ネイルのデザインを掲載したい
・オンライン予約を受け付けたい
・求人
・ネイルスクール生を募集したい
・ネイルケアの小物を販売したい
・ネイルケアの情報を発信したい
目的次第で、作成・掲載する内容の優先順位が変わるので、最初にホームページを作る目的を明確にしておきます。
今回は、ホームページで予約受付ができるようになることを目的に進めます。
電話やSNSのDMで予約を受け付けていても、お客様によっては「連絡するには遅すぎるかしら…」と時間を気にされる方もいます。ホームページの受付フォームを使用すれば、24時間予約やお問い合わせの受付ができて、予約手段が増えることで、お客様にとって便利になりそうです。
ネイルサロンのホームページを見に来る人を想像してみよう!
目的に続いて、どのような方にホームページを見て欲しいのか考えてみましょう。
ホームページを見に来る人つまりターゲットをイメージすることで、ホームページのデザインや掲載する内容の方向性が決まります。
目的がサロンへの集客の場合、普段のお客様をイメージするとよいでしょう。
また、お店のテイスト、テーマカラー、他のネイルサロンと比較した際の個性や強みなどお店の特徴を見直すことも効果的です。
例えば、30〜40代で上品で落ち着いたテイストを好むお客様が多い場合には、色味や装飾を抑えたシンプルなデザインのテンプレートを選ぶとよいでしょう。
ネイルサロンのホームページに必要な構成は?
「目的」と「ホームページを見て欲しい人」が明確になったので、ホームページに必要な構成を考えていきましょう。
今回は、予約受付ができるようになることが目的です。何を掲載したら、予約してもらえるでしょうか。
お店やスタッフのことを知ってもらい、初めてのお客様にも安心して申し込める情報を用意します。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| インフォメーション | お知らせ | ネイルサロンからのお知らせを発信する。 |
| 初めてのお客様へ | フリーページ | 初めてのお客様向けの施術の流れのご案内。 |
| メニュー | メニュー | 提供しているサービスの価格を掲載する。 |
| フォトギャラリー | フォトアルバム | ネイルデザイン、店舗内観・外観の写真を登録する。 |
| ネイリスト紹介 | スタッフ紹介 | ネイリストの紹介を掲載する。 |
| サロン情報 | 店舗情報 | ネイルサロンの場所をGoogleマップで案内。最寄駅、営業時間等を掲載する。 |
| オンライン予約 | 旧予約 | 予約を受け付ける。 |
| ワークショップ | イベント予約 | ワークショップの予約を受け付ける。 |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける。 |
ネイルサロンのホームページを作ってみよう
ホームページの大まかな構成は先ほど決まりました。
次は、各ページを作っていくにあたり、写真を用意しておきましょう。内観や外観、ネイルデザイン、施術風景、ネイリストの写真など、ホームページの構成で必要と考えた、最小限の画像があるとよいです。
ネイルサロンのホームページのデザイン
まずデザインテンプレートを選びましょう。
「グーペ」のお試し申し込みを行うと、登録の途中で入力した業種によって、デフォルトでテンプレートとスライドショー画像が選定されます。ネイルサロンの場合は「Beauty」です。

ネイルサロンなど美容系のホームページでは、”Oneplate“、”Simle2“、”Elegant“、”Aroma“、”Silk“のご利用が多く、なかでも”Oneplate“、”Simle2“は、業種を問わず使いやすいようです。”Elegant“は有料テンプレートで、デフォルトでは上品なベージュ系のトーンにゴールドを利かせた、美容系の業種にあったデザインですが、店舗のブランドカラーやイメージに合わせたテーマカラーに変更も可能です。
管理画面では、ダウンロードや購入前にプレビューが確認できます。お店やお客様からイメージしたテイストにあったものをお選びください。
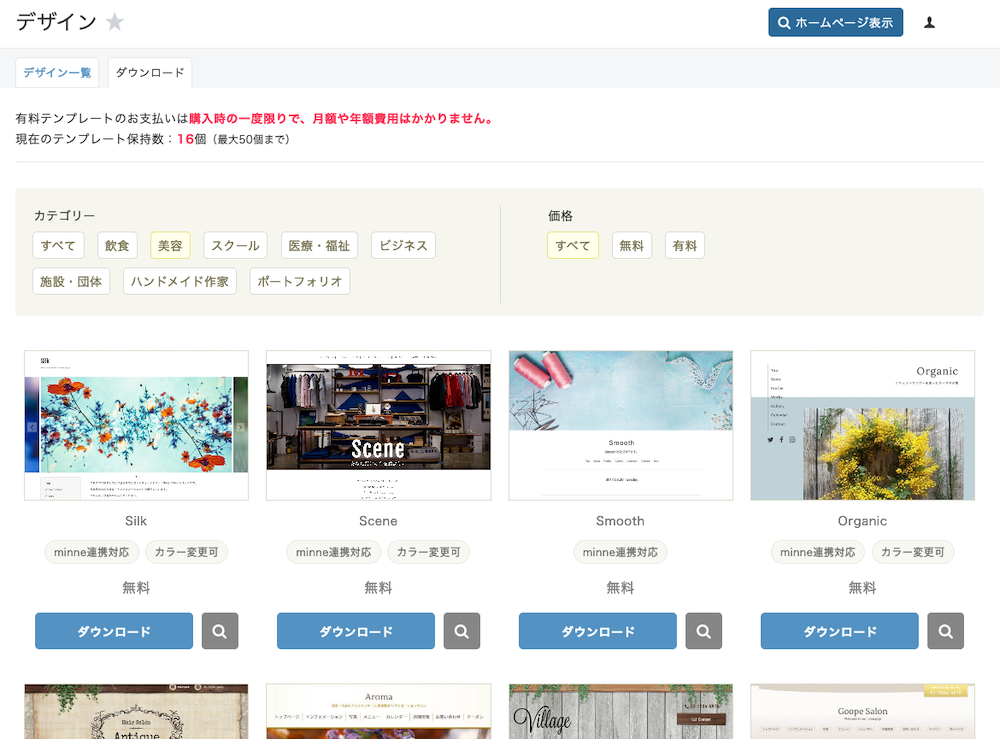
▼デザインテンプレートダウンロード画面
「ダウンロード」あるいは「購入する」ボタンの右の虫メガネマークをクリックするとプレビューが確認できます

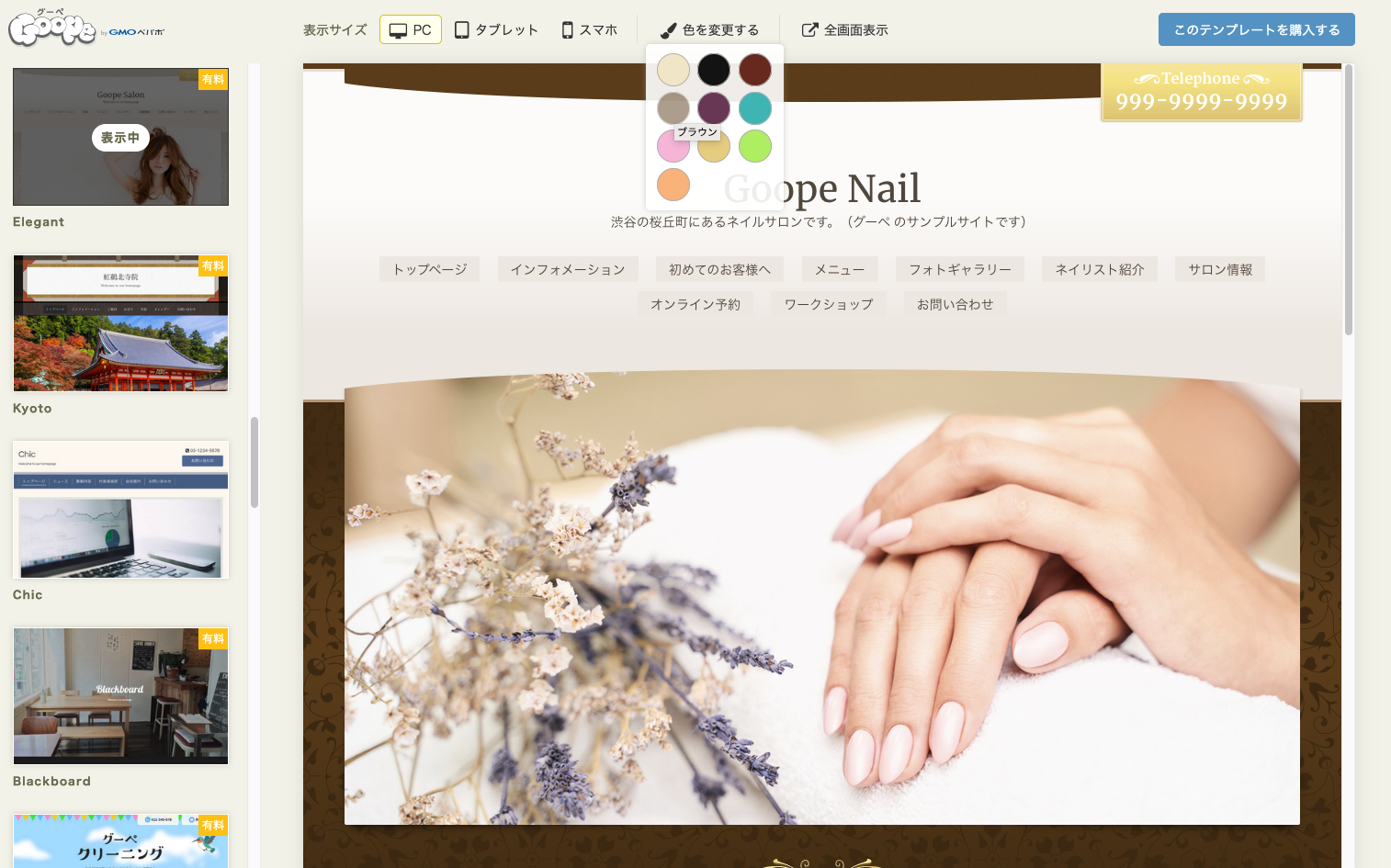
▼デザインテンプレートプレビュー画面
PC、スマートフォンなどデバイス別での見え方のほか、「カラー変更可」の場合は色味を変えてみることができます

▼「グーペ」のホームページデザインテンプレート一覧
▼デザインを設定する:グーペ管理画面>管理メニュー>デザイン
(管理画面にはログインが必要です)
ホームページの見た目を整える
トップページで第一印象は決まります。
スライドショーの画像(トップページにある大きな画像です)を用意しておいた画像に差し替えます。最大で10枚まで登録可能で、スライド画像にコメントを入れてお客様に訴求したり、リンク先アドレスを設定してお客様を誘導したりできます。
続いて、ウェルカムメッセージを更新します。ホームページを訪れた人へのご挨拶や何ができるかなどの情報を盛り込むとよいでしょう。
最後に、ホームページタイトル下にある「説明文」を更新します。「説明文」には、どこにある何のホームページであるかを記入しましょう。
▼トップページを編集する:グーペ管理画面>管理メニュー>トップページ
▼基本情報を編集する(説明文の編集):グーペ管理画面>管理メニュー>基本情報
(管理画面にはログインが必要です)

ネイルサロンのホームページのメニュー
メニューはホームページの主要なページのリンク先一覧です。 ホームページに訪れたお客様を的確に誘導する、道しるべのようなもので「ナビゲーションメニュー」ともいいます。
表示名をネイルサロンに合わせた表現に変えて、使わないメニューは非表示にします。
コツは、設定押下→表示名変更、▼押下→表示・非表示を切り替える、です。
▼ナビゲーションを編集する:グーペ管理画面>管理メニュー>ナビゲーション
(管理画面にはログインが必要です)
「店舗情報」はお店の自己紹介とご案内
「店舗情報」は、「サロン情報」に表示名を変更して、カスタム項目に”営業時間”、”定休日”、”予約方法”、”お支払いについて”を追加しました。
“予約方法”は、オンライン予約に気づいて欲しいので、ウェルカムメッセージをはじめ、いろんなところから導線を設けました。
“お支払いについて”は、決済方法が多様化しているので、ご案内しておくとよいでしょう。
なお、管理画面は、”情報の更新”、”項目の並び替え”、”項目の名称変更”でタブが分かれていて、項目の表示・非表示は”項目の並び替え”で行います。
▼店舗情報の追加項目編集画面例

▼「店舗情報」を編集する:グーペ管理画面>管理メニュー>店舗情報
(管理画面にはログインが必要です)
スタッフ紹介で伝える「ひととなり」
向かい合って施術するネイルサロンでは、お客様は、どんな人が施術してくれるのか知りたいはず。
スタッフのどういうところを知ることができたら、お客様は安心してお店に来よう、予約しようと思うか考えてみましょう。
例えば…資格、経験年数、得意なデザイン・テイスト、趣味、最近見た映画・本、お客様へのメッセージやネイルに対する思いなど。
▼スタッフ紹介を作成する:グーペ管理画面>管理メニュー>スタッフ紹介
(管理画面にはログインが必要です)
フォトアルバムはデザイン集と実績に
お客様が来店や予約をするにあたりお店について知りたいこと「どんなネイルサロンなの?」「どんなネイルアートをするの?」を解決するために、店舗の外観・内観、およびデザイン集を集めた「フォトギャラリー」を作成します。
フォトアルバム機能では、カテゴリー分けができるので、「ネイルデザイン」「内観」「外観」とカテゴリーを作って、画像を追加していきます。
▼フォトアルバムを作成する:グーペ管理画面>管理メニュー>フォトアルバム
▼フォトアルバムの投稿日時表示の切り替え:グーペ管理画面>管理メニュー>フォトアルバム>設定
(管理画面にはログインが必要です)
SNS連携を活用しよう
X(旧Twitter)やFacebookなどSNSとホームページを連携すると、お知らせの同時投稿など更新の手間が軽減します。
またSNSとホームページが相互に行き来できることで、SNS経由でホームページに来た人がホームページを知るきっかけとなったり、ホームページに来た人がSNSのフォロワーになったりと繋がりを育てるのに良さそうです。
▼SNS連携を設定する:グーペ管理画面>管理メニュー>外部サービス連携
(管理画面にはログインが必要です)
LINE公式アカウントをお持ちなら、LINE「友だち追加ボタン」をホームページに表示させましょう。
(1)LINE公式アカウント管理画面にログイン>ホーム>友だちを増やす>友だち追加ガイド
(2)「Webサイトにボタンを設置する」の【コピー】をクリック
(3)グーペ管理画面>管理メニュー>外部パーツにて、【登録する】をクリック
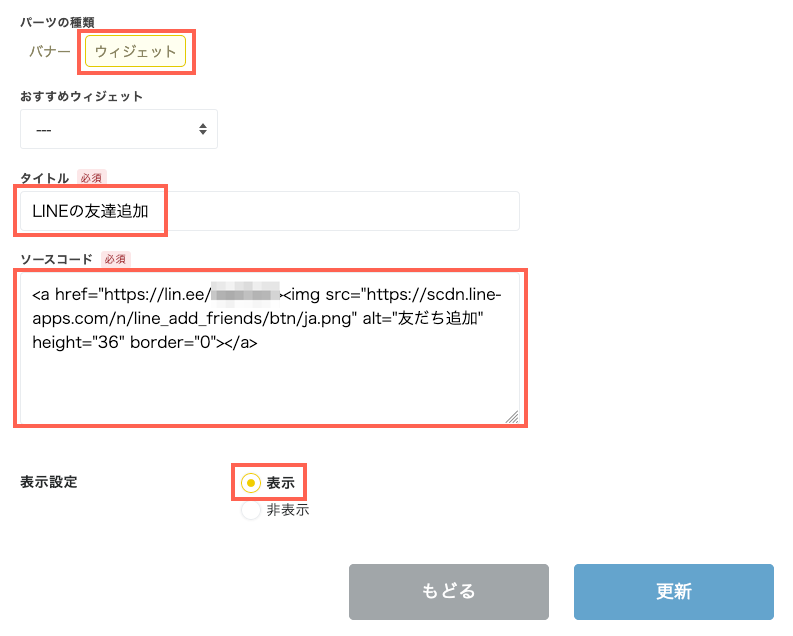
(4)設定例は下図を参照ください。(2)でコピーしたものを「ソースコード」に貼り付けます。
▼LINE「友だち追加ボタン」を設置する:グーペ管理画面>管理メニュー>外部パーツ
(管理画面にはログインが必要です)
▼LINE「友だち追加ボタン」設定例

ネイルサロンのホームページで予約を受け付けよう
「グーペ」では、あらかじめ日時の枠を設定して受け付ける「イベント予約」機能と、予約フォームに希望の時間を入力してもらう「旧予約」機能があります。また、「お問い合わせ」機能を活用して、フォームをカスタマイズして予約受付に使用されている方もいらっしゃいます。
事例で紹介していきます。ご自身のサロンに当てはめたら、どれが合いそうか考えながらご覧ください。
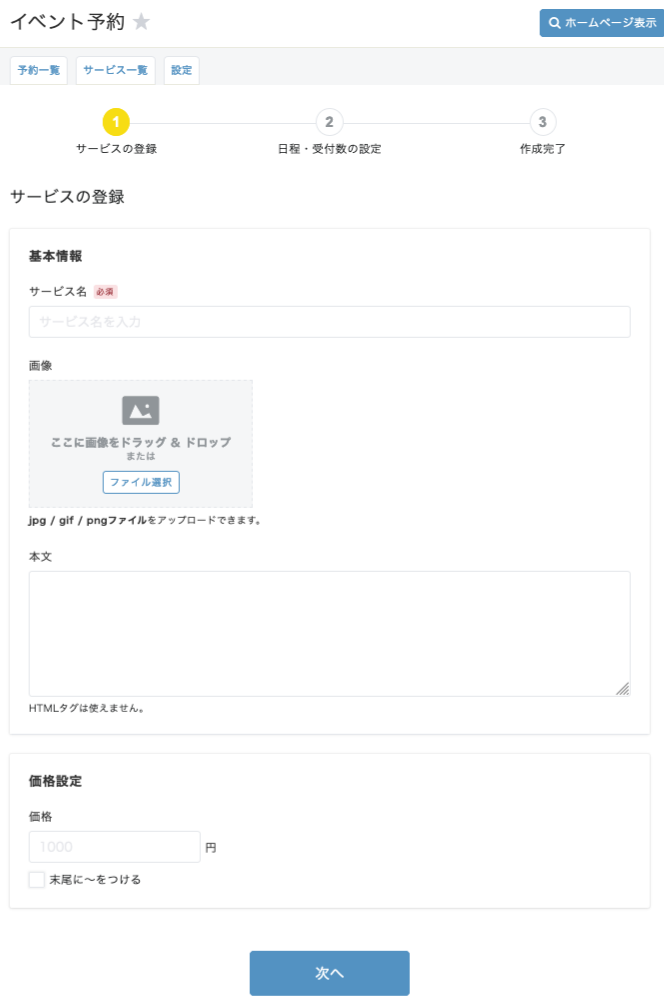
1.「イベント予約」機能を活用した事例
「イベント予約」機能では、日時の決まったレッスン枠やセミナーなどサービスは最大20件、日時の枠はサービスあたり最大90件まで登録できます。(登録できる上限数は、プランにより異なります。)
施術によって所要時間が異なるので、時間は主要なメニューに合わせた設定か、ゆとりをもたせた設定が運用上は扱いやすそうです。
サービスを新規作成登録、日程・受付数の設定、そして、設定タブで受付フォームについての設定を行います。設定タブの注意事項は、サービス共通で表示されます。
▼イベント予約>サービス登録画面例

埼玉県草加市にある隠れ家ネイルサロン「UTU”R」さんは、週単位でサービスを登録して、ご活用されています。
 「埼玉県草加市のネイルサロン「UTU”R」」さんのホームページを見る
「埼玉県草加市のネイルサロン「UTU”R」」さんのホームページを見る
▼「イベント予約」で予約受付を設定する:グーペ管理画面>管理メニュー>イベント予約
(管理画面にはログインが必要です)
2.「旧予約」機能を活用した事例
「旧予約」機能では、お客様側で営業時間内の好きな時間を指定するので、スケジュール確認と調整のため、お客様とのやり取りが発生します。
メニューによって所要時間が異なったり、重複で予約を受けたりする場合には、調整ありきで、メニューと日時を受け付けたい方におすすめです。
設定のコツは、コースに所要時間を併記する、複数コースが選べないので複数のコース希望の場合は要望欄に記載いただくよう注意事項に明記する、です。
▼旧予約>表示設定画面例

東京都足立区のネイルサロン「LaGuna」さんでは、予約フォームの下部にご予約のお礼と仮確定である旨などを記載されています。
 「東京都足立区のネイルサロン「LaGuna」」さんのホームページを見る
「東京都足立区のネイルサロン「LaGuna」」さんのホームページを見る
▼「旧予約」で予約受付を設定する:グーペ管理画面>管理メニュー>旧予約
(管理画面にはログインが必要です)
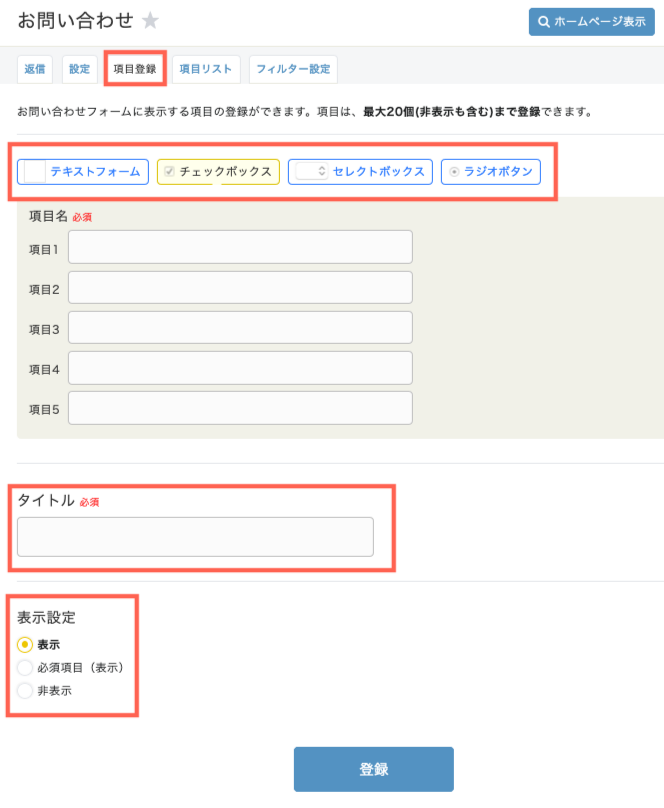
3.「お問い合わせ」フォームを活用した事例
「お問い合わせ」機能では、フォームに表示する項目を登録でき、必須か任意かも設定できます。
チェックボックスは複数選択ができるなど、それぞれ特性が違います。選択項目は最大5つまで登録できます。用途に合わせてご利用ください。
▼お問い合わせ>項目登録画面例

愛知県半田市のネイルサロン「nailroom…&i」さんでは、「お問い合わせ」の表示名を「予約する」に変更、フォームはメニューをチェックボックスで複数選択できるようにして活用されています。
「カレンダー」に空き状況を登録して、予約時の希望日時選びの参考にしてもらうのは良い工夫ですよね。
 「愛知県半田市のネイルサロン「nailroom…&i」」さんのホームページを見る
「愛知県半田市のネイルサロン「nailroom…&i」」さんのホームページを見る
▼「お問い合わせ」を活用して予約受付を設定する:グーペ管理画面>管理メニュー>お問い合わせ
(管理画面にはログインが必要です、「お問い合わせ」カスタマイズはライトプラン以上で可能です)
ネイルサロンのホームページをグーペスタッフが作ってみました
以上をもとに、エンジニア・デザイナーの知識がない、グーペスタッフがネイルサロンのホームページを作ってみました。
テンプレートは”Oneplate”を利用しています。落ち着いたテイストに仕上げたかったので、カラーは”薄い茶色”に設定しました。
ホームページの予約受付は、メニューによって施術時間に幅があったり、LINEやInstagramなどからの予約もあったりで調整ありきのほうが多そうなので、「旧予約」機能で設定しました。
また「イベント予約」機能を使って、ワークショップイベントの予約受付ページを作成しています。「イベント予約」と「旧予約」機能は併用できるので、ぜひご活用ください。
そして、「グーペ」には、自由なレイアウトでページを作成できる「フリーページ」機能があります。
「お客様の声」や「よくある質問」など、ネイルにちなんだ情報を追加するのにご活用ください。
今回は、「初めてのお客様へ」というページを作成しました。
ネイルサロンをご利用いただけるように、予約〜来店〜施術完了までをご案内しています。
▼「フリーページ」を作成する:グーペ管理画面>管理メニュー>フリーページ
(管理画面にはログインが必要です)
「オンライン予約」バナーは、画像作成・編集ツール「Canva(キャンバ)」で作成しています。
まとめ
予約受付ができるネイルサロンのホームページを作成する流れをご案内しました。
ネイルサロンを運営されている皆様に、一つでもお役立ていただけたら幸いです。
ホームページ作成は、ホームページ運営のスタートラインです。お店やSNSと同じで、フォトギャラリーや情報の更新・追加、そして、更新内容をSNSで発信していく、といった日々の運用の積み重ねが大事です。
「グーペ」は作成だけでなく、日々の更新のしやすさにこだわったサービス作りをしています。
この機会に、ホームページの作成、および運用をお試しください。







