- カテゴリー: ホームページ作成
- 公開: 最終更新:
【事例つき】旅館・ホテルのホームページの作成方法を解説!宿の魅力をたっぷり伝える作り方

「宿・ホテル予約サイトのページはあるけどホームページはない」「宿・ホテル予約サイトの更新には力を入れているけどホームページの更新は止まっている」というケースがあったら、この機会にぜひ作成・更新してみませんか。
宿・ホテル予約サイトは、どの旅館・ホテルも決まったデザインで表示されるので、オリジナリティを表現するにはホームページの存在は欠かせません。
たくさんある旅館・ホテルの中から、お客さまに選んでもらうには他にはない魅力をしっかりと伝えることが大切です。
本記事を読みながら、ホームページ作成サービス「グーペ」の管理画面に入力していくとホームページの土台が完成します。あとは写真や文章で魅力を伝え、旅館・ホテルのイメージを表現すれば完成です。
グーペスタッフも、実際に旅館のサンプルホームページを作ってみますので、一緒にチャレンジしてみましょう。
▼目次
旅館・ホテルのホームページ作成の目的を書き出してみよう
まずは、ホームページを作成する『目的』を書き出してみましょう。
あらかじめ書き出しておくことで、ホームページの構成を考える際に役立ちます。
宿・ホテル予約サイトのページをお持ちの場合には、宿・ホテル予約サイトでは表現できないが、ホームページで表現したいことと考えると、様々な視点で思いつきやすくなります。
以下はサンプルホームページを作るにあたって、書き出してみた内容です。
【ホームページ作成の目的】
・部屋・温泉・料理の魅力をアピールする
・季節ごとのイベントを案内する( = イベントをきっかけに集客を増やす)
【宿・ホテル予約サイトでは表現できないが、ホームページで表現したいこと】(例)
・写真をたくさん掲載して旅館・ホテルのイメージを紹介したい
・写真にコメントを添えて旅館・ホテルの特徴をアピールしたい
上記のように、「写真をたくさん掲載したい」→「何を実現するために? = イメージを紹介したい」という文章にすると、ホームページを通して何をしたいのかが明確になります。書き出した内容に対して、「なぜそう思う?」「どうしてそうしたい?」と問うことが大切です。
ホームページを見にくる人を明確にしてみよう
続いて、旅館・ホテルのホームページを見に来る人を書き出してみましょう。
・当旅館、当ホテルに宿泊したい人
・観光地の旅館、ホテルを探している人
・様々な旅館、ホテルの温泉を比較している人
・車がなくても行ける(送迎バスがある)旅館、ホテルを探している人
・旅館、ホテルの求人を探している人
宿泊したい人に限らず、訪れる場所にある宿を一から探している人もいれば、温泉の泉質や送迎バスの有無といったそれぞれの条件に絞って探している人もいます。ホームページの情報が不足していると、せっかくのお客さまとの出会いを逃してしまうことがあります。
また、「旅館、ホテルの求人を探している人」も見に来ると思われますが、ホームページに求人を載せるのか、ホームページには載せず求人サイトにのみ載せるのかなど、ひとつひとつ考えながら情報を整理していきます。
旅館・ホテルのホームページに必要な構成とは?
それでは、ホームページに必要な構成を決めていきましょう。
先にホームページ作成の目的や見に来る人を洗い出したことで、必要なメニューが取捨選択しやすくなっています。次の表は、サンプルホームページ用に決めた構成です。
※各項目のリンクをクリックするとサンプルホームページが表示されます。
※ナビゲーション名はホームページ上のメニューの名称、機能名はグーペの管理画面の機能名称です。
| ナビゲーション名 | 機能名 | 用途 |
|---|---|---|
| お知らせ | お知らせ | 旅館・ホテルのお知らせを発信 |
| お部屋 | フリーページ | お部屋を紹介 |
| 温泉 | フリーページ | 温泉を紹介 |
| お料理 | フリーページ | メニューや食事処を紹介 |
| 宿泊プラン・料金 | メニュー | 宿泊プラン・料金を案内 |
| アクセス・送迎バス | 店舗情報 | 旅館・ホテルの場所をGoogleマップで表示 |
| ご予約 | イベント予約 | 予約を受け付ける |
| お問い合わせ | お問い合わせ | お問い合わせを受け付ける |
お客さまが必要な情報にたどり着けるように、メニュー名はシンプルにして必要な情報を配置しました。
この表はあくまでサンプルホームページの例なので、必要であれば、「女将(ホテルオーナー))よりご挨拶」のようなページを設けて、親近感をアピールしてもいいのです。
自由に作成できるからこそ、情報が散らばらないように冒頭で行った目的や見に来る人の洗い出しが必要だった訳です。
旅館・ホテルのホームページに必要な写真
ホームページ作成に取り掛かる前に、掲載する写真を準備しておくと良いでしょう。
写真は、お客さまが他の旅館・ホテルと比較する要素のひとつになるので、とても重要になってきます。これから撮影される場合には、どこの写真が必要か整理しておきましょう。
| 必要な写真 | 説明 |
|---|---|
| 部屋 | どの部屋を掲載するか選んでおきましょう |
| 温泉 | 露天風呂、貸切風呂、大浴場、洗い場など可能な限り掲載することをおすすめします |
| 料理 | 季節に合わせてメニューが変動する場合には、都度写真の更新を行いましょう |
| 館内 | お客さまに旅館・ホテルの雰囲気を伝える構図を考えてみましょう |
| 外観 | 日中・夜間・四季など様々なパターンがあると親切です |
整理を終えたら、写真を準備しましょう。
他のジャンルのホームページではスマートフォンで撮影した写真で充分とお伝えすることもあるのですが、旅館・ホテルのホームページでは、写真の構成や見栄えが信頼感・安心感にもつながるので、写真が得意なスタッフやカメラマンに依頼するのが良さそうです。
撮影代行サービスなども多数ありますので、検索して調べてみても良いでしょう。
実際にホームページを作ってみよう
では、さっそくホームページを作っていきましょう。
写真の準備を終え、構成も決まっているので、ここからはスムーズです。
ホームページのメニュー名を最適な名称にしよう
まずは、先ほど作成した構成をもとに、ホームページのメニュー名を設定します。
「グーペ」に申し込みした時のままでは、次の表の「変更前」の名称になっています。ホームページを見に来る人が、その先にどんな情報が書かれているのか想像できるメニュー名にしましょう。
このほか、「お部屋」「お料理」「ご予約」「お問い合わせ」のように丁寧語(美化語)を揃えることで、ホームページに統一感が生まれます。
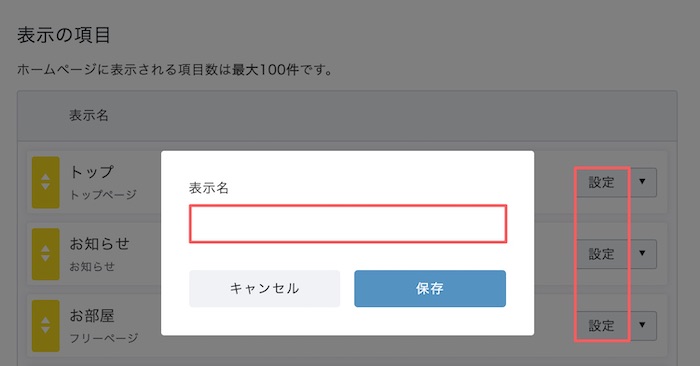
メニュー名が確定したら、さっそくホームページに設定しましょう。
管理画面「各種設定:ナビゲーション > 設定」
変更画面が表示されたら「表示名」に変更後のメニュー名を入力して保存します。

ホームページに表示しないメニューは非表示にします。
管理画面「各種設定:ナビゲーション > 設定」横の▼ > 非表示の項目に移動」

ここまで終えたら、一度、ホームページの表示を確認してみましょう。
途中経過ではありますが、ホームページの大枠ができてくると作成のモチベーションが上がります。
フリーページで旅館・ホテルの写真と魅力を伝えよう
続いて、必要な情報を届けつつ、魅力をたっぷりアピールしていきます。
まずは事前に準備した写真を、配置するページごとに分類しましょう。
写真の余白が気になる場合には、切り抜いたり、サイズを揃えたり、垂直・並行を整えておくと、ホームページの見栄えがぐっと良くなります。
写真を整えるとは?
ここで、写真を整える際に確認するポイントについて解説します。
※操作方法は各ツールによって異なるので、ここでは操作方法の解説は省きます。
なお、写真を整えるのは、ホームページを公開前の最後の仕上げとして行うので問題ありません。
【写真を切り抜く】
| Before | After |
|---|---|
 |  |
Before画像の左と上を切り抜いた画像がAfter画像です。
写真に余分な情報が写りこんでいる場合やすっきり見せたい場合、切り抜くことで解決します。
しかしながら、切り抜いただけだと、Before画像とAfter画像のサイズが異なっています。サイズがバラバラの画像をホームページに掲載すると見た目もガタガタになってしまうので、事前にサイズを確認し、揃えておきましょう。
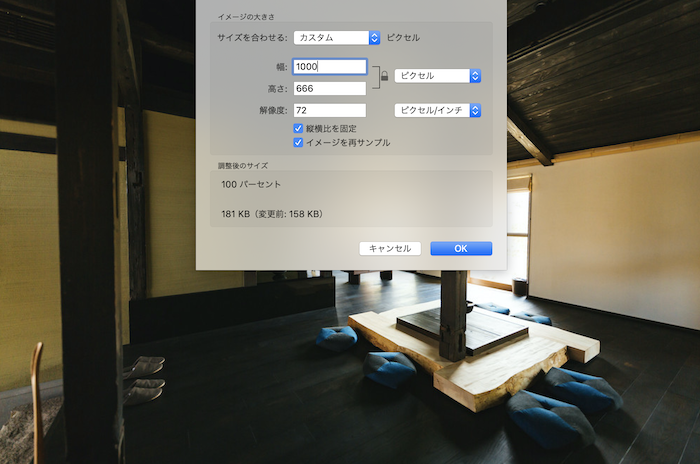
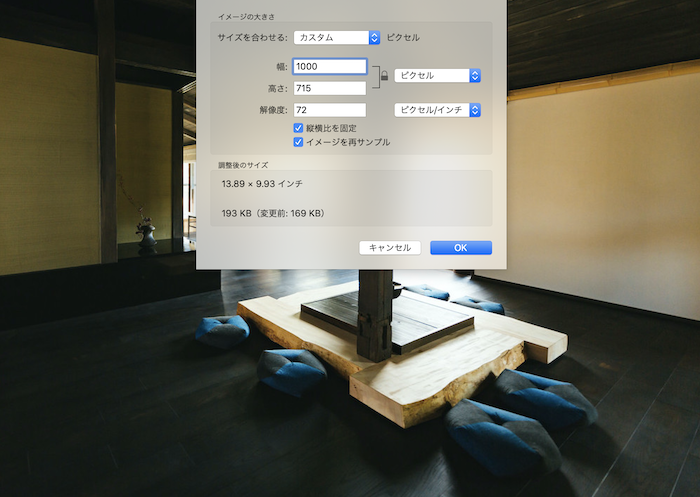
【写真のサイズを揃える】
Before画像のサイズは [ 横1000px、縦666px ] ですが、切り抜いた直後のAfter サイズ変更前の画像は横 [ 1000px、縦715px ] になっています。
これをBefore画像と揃えて [ 横1000px、縦666px ] にしたものがAfter サイズ変更後の画像です。
※画像をクリックすると大きい画像が表示されます。
※画像はMacのプレビューツールの表示になります。
【写真の垂直・並行を整える】
| Before | After |
|---|---|
 |  |
Before画像は垂直・平行が整えられておらず、違和感を感じます。ホームページに掲載されている写真がこのような写真ばかりだと、違和感が気になって情報が入ってこないということにもなりかねません。After画像のように整えることで、すっきりします。
今回は、Macに付属の画像編集ツール「プレビュー」を使用しました。画像編集ツールは「Canva」や「pixlr」、「Photoshop」など無料から有料まで多数あります。検索して使いやすいものを探してみてください。
それでは、フリーページで旅館・ホテルの写真と魅力を伝えていく手順に戻りましょう。
まずは『お部屋編』について解説します。
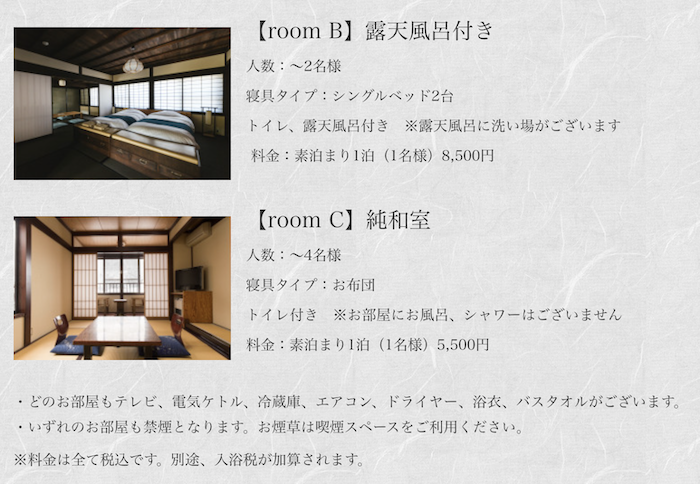
お部屋の特徴や違いを伝える
お部屋の写真とともに、「禁煙・喫煙」「対応人数」「トイレやシャワーの有無」「寝具タイプ(ベッドか布団か)」など、お部屋に関する情報を案内します。
「部屋に備え付けの家電」も書かれていると、宿泊を予定されている人が当日の荷物を考える際に役立ちます。
『ホームページを見に来る人が知りたいこと』が網羅できているページにしましょう。
サンプルホームページでは、各部屋の特徴と、料金、税区分も掲載しました。

露天風呂・貸切風呂・大浴場すべての写真を掲載する
続いて『温泉編』について解説します。
温泉の写真を、「露天風呂」「貸切風呂」「家族風呂」というように、どこの写真かわかるように掲載します。泉質や功能を知りたい人もいるでしょう。
「貸切風呂」や「家族風呂」は、予約方法も案内すると親切です。
ホームページを見に来る人の立場に立って、わかりやすい表示になっているかを考えながら、ページを作っていきます。

料理は最新の写真にアップデートする
次は『お料理編』。夕食・朝食やアラカルト料理を掲載します。
季節ごとに変わるメニューは、随時更新しましょう。
ホームページを見て料理の写真に魅力を感じて宿泊した人が、今は提供していないメニューだと知った時、がっかりするのではないでしょうか。せっかく宿泊してくれたお客さまに、そのような思いはさせたくないものです。
常に新鮮な情報が掲載されているように注意しましょう。
食事をとる場所や部屋食への変更の可否なども案内しておくと親切です。
どんな細かなことでも、ホームページでしっかり案内されていることで、電話やメールでのお問い合わせの減少にもつながります。

メニュー機能で宿泊プラン・料金ページを作成しよう
続いて、宿泊プラン・料金ページを作成してみましょう。
「グーペ」ではメニュー機能またはフリーページを使って作成できますが、サンプルホームページではメニュー機能を使用しました。
管理画面「コンテンツ:メニュー」
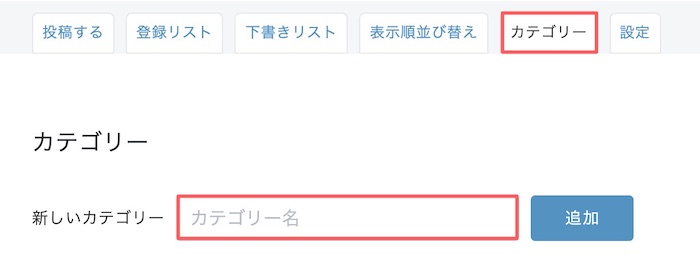
まずは、カテゴリーを作成します。上部にある「カテゴリー」タブをクリックして、新しいカテゴリーを追加します。

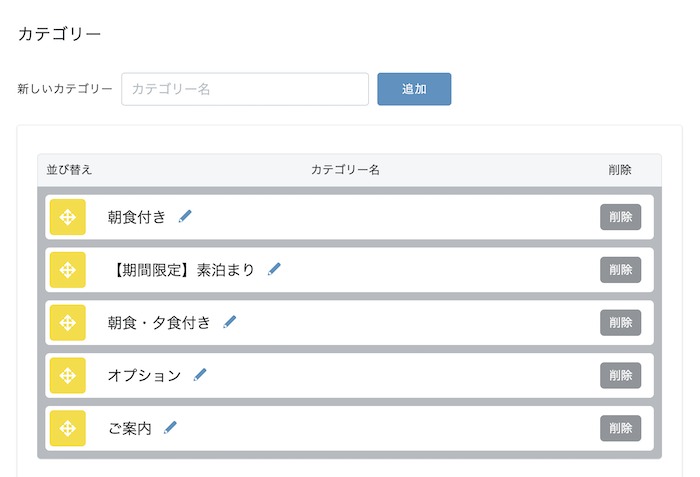
サンプルホームページでは、次のようなカテゴリーを作成しました。
※左の黄色い矢印で、カテゴリーの並び順を入れ替えることができます。

メニューを作成する際に選んだカテゴリーは、ホームページのタイトル下に表示されます。(赤枠で囲っている部分がカテゴリーになります。)
カテゴリーを選択しなかった場合は「指定なし」という表示になります。

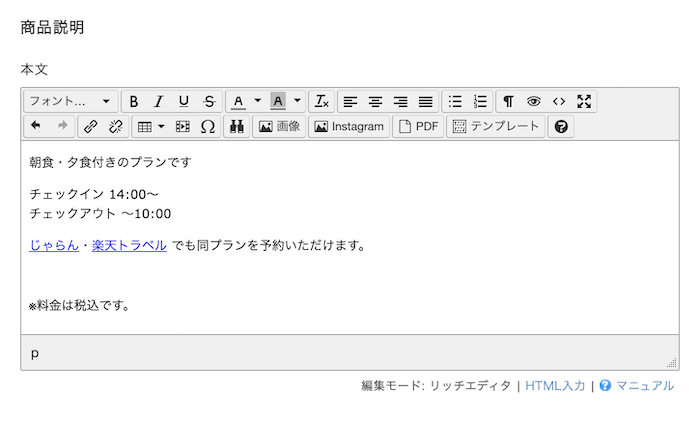
次に上部にある「投稿する」タブをクリックして、宿泊プランを登録していきます。
あらかじめ用意されたフォームに入力していくだけでページが完成します。

じゃらんや楽天トラベル、Yahoo!トラベルなどの宿・ホテル予約サイトをお持ちの場合は「本文」の項目でリンクを貼っておくと良いでしょう。ポイントを利用したい、溜めたいと予約サイトから予約をしたいお客さまもいるかもしれません。
その他、「※料金は税込です。」といった税表記についても記載をしておくと親切です。

こども料金・キャンセル料金・オプション料金について明記する
「こども料金」「キャンセル料金」「食事を部屋食にする場合などのオプション料金」「貸切風呂の料金」「入浴税」など料金に関わることは全て、このページにまとめておきましょう。
「こども料金」といっても、乳幼児から小中学生と幅広く、様々な年齢に応じて料金設定されていることと思われます。初めてホームページを見に来る人に伝わるように案内しましょう。
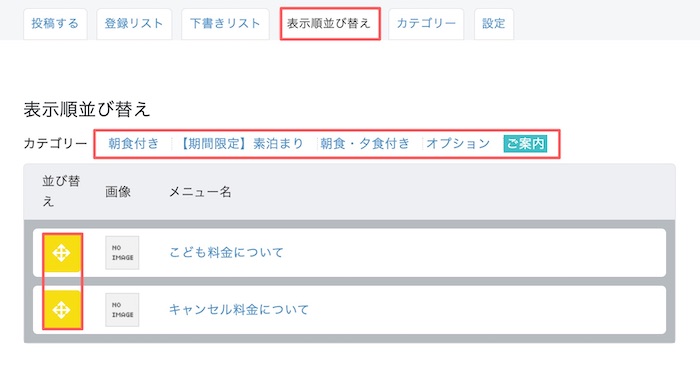
最後に、上部にある「表示順を並び替え」タブをクリックし、わかりやすく、統一感のある並びにします。
並び順は、カテゴリー内で変更できます。

店舗情報でお客さまの不明点を解消する
続いて、店舗情報ページに、旅館・ホテルの概要を集約しましょう。
ひとつのページにまとまっていることで、ホームページを見に来た人が情報にたどり着きやすくなります。
※「店舗情報」はグーペ管理画面の機能名になります。メニュー名を「アクセス・送迎バス」としたページに表示されます。
管理画面「コンテンツ:店舗情報」
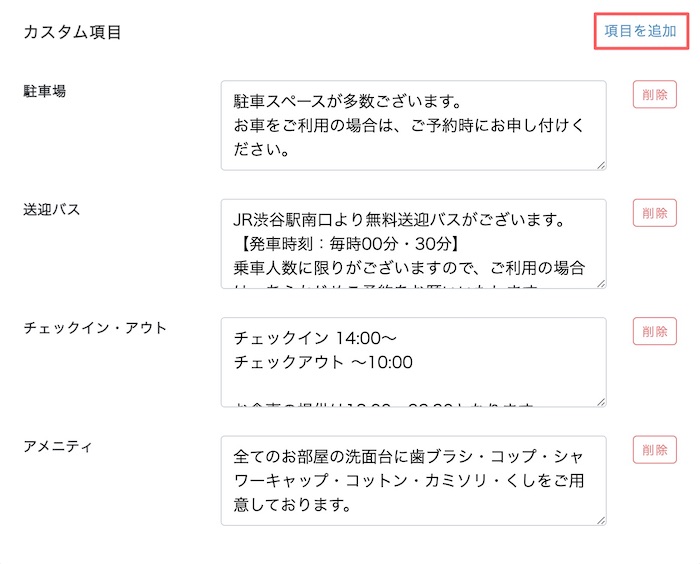
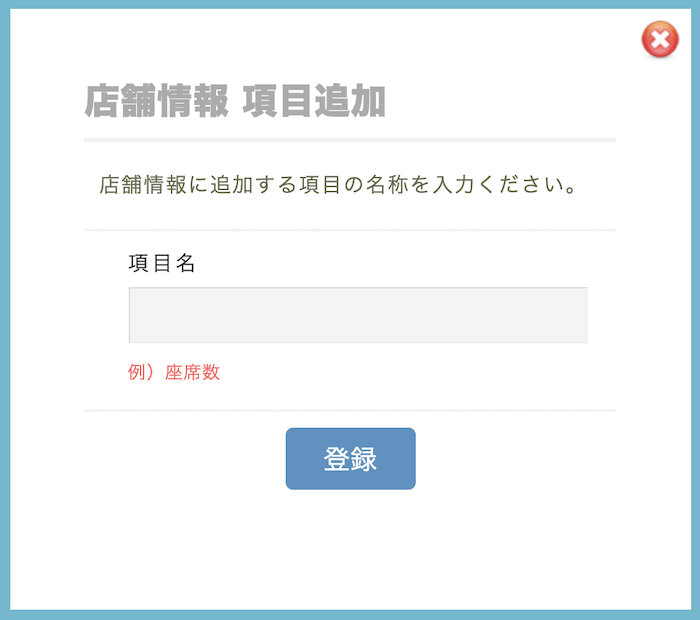
投稿フォームの中に、希望する項目がない時は「項目を追加」することが可能です。
サンプルホームページでは「駐車場」「送迎バス」「チェックイン・アウト」「アメニティ」の項目を追加しました。

「項目を追加」をクリックしたら、希望の項目名を入力して「登録」をクリックします。

設備やアメニティを記載して、お客さまが持ち物の判断に困らないように
先ほど、「お部屋」のページを作成する際、備え付けの家電を記載しましたが、店舗情報でも記載しておきましょう。
情報を集約することで、宿泊予定のお客さまが持ち物を揃えるのに役立つようなページにします。

駐車場・送迎バスを案内して、お客さまが安心してたどり着けるように
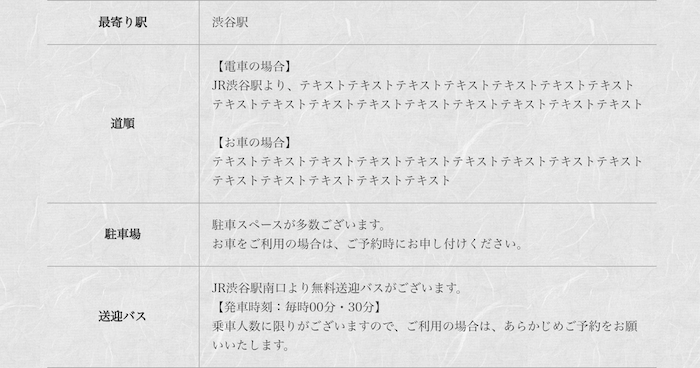
「車」「電車」「路線バス」など、交通機関ごとのアクセスを記載します。
送迎バスが無い場合にも、それについて記載しておきましょう。
ホームページを見に来る人が探していること「送迎バスはあるのかな?」に対する回答が書かれていることが大切です。

旅館・ホテルについて「このページを見れば、だいたいのことがわかる」ページに
「チェックインアウト」「食事の時間」などの基本的なことから、「お部屋」「温泉」の情報も記載することで窓口のような役割を果たします。
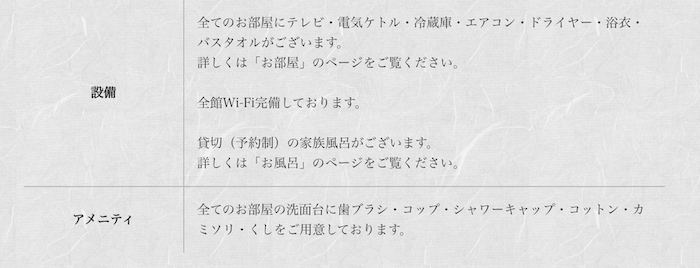
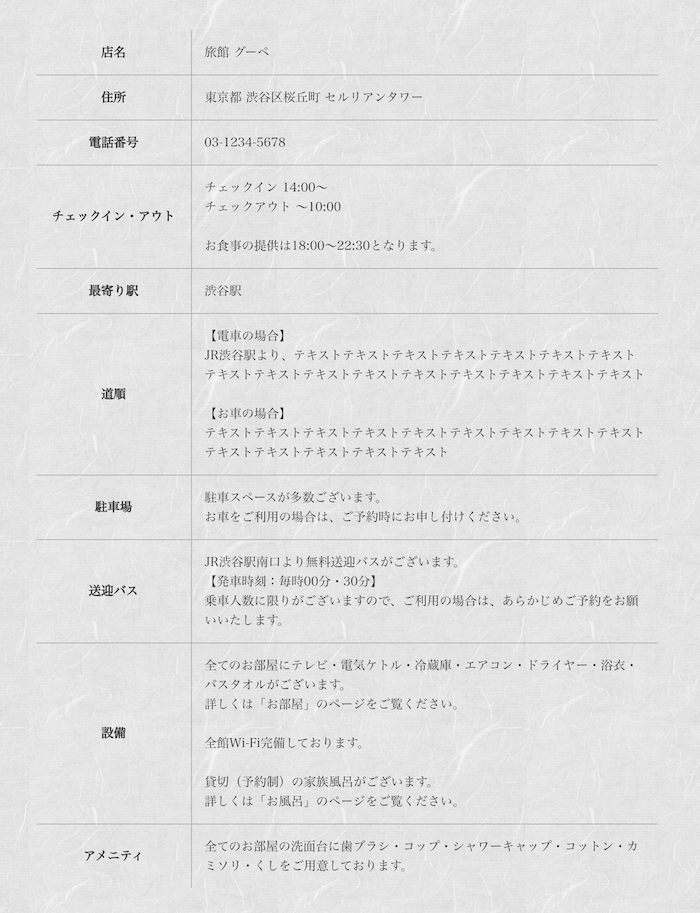
上記をふまえて完成した店舗情報ページがこちらになります。

ホームページを見に来る人が迷わないページに仕上げるために、さらにひと手間加えているので、その方法を解説します。
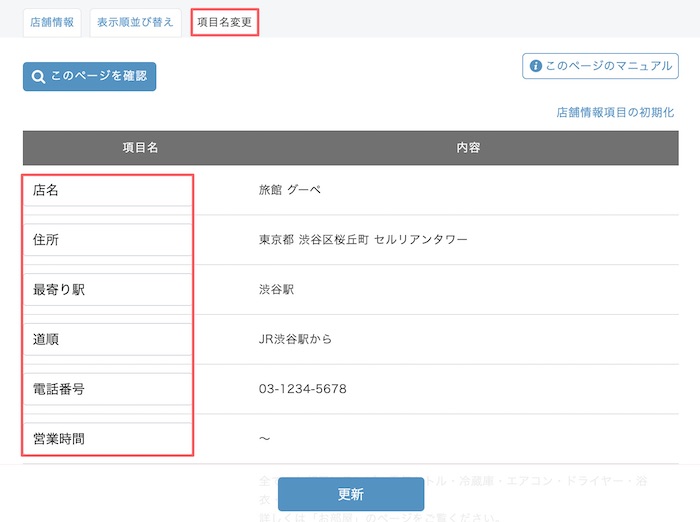
【項目名を変更】
「設備・サービス」を「設備」とするなど項目名をわかりやすく変更しました。
店舗情報ページの上部にある「項目名変更」タブをクリックし、表示されたページで編集できます。

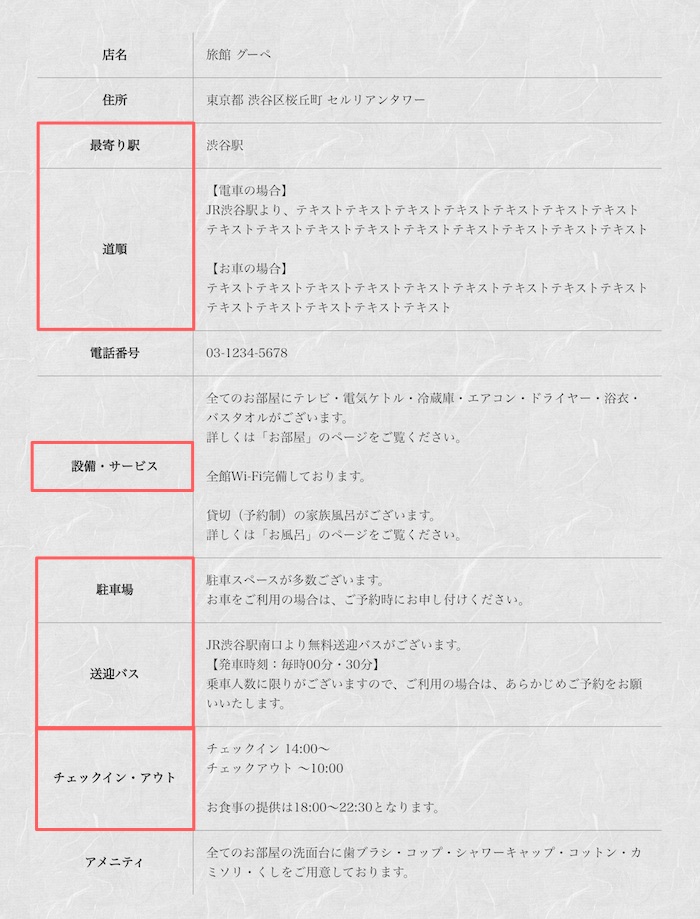
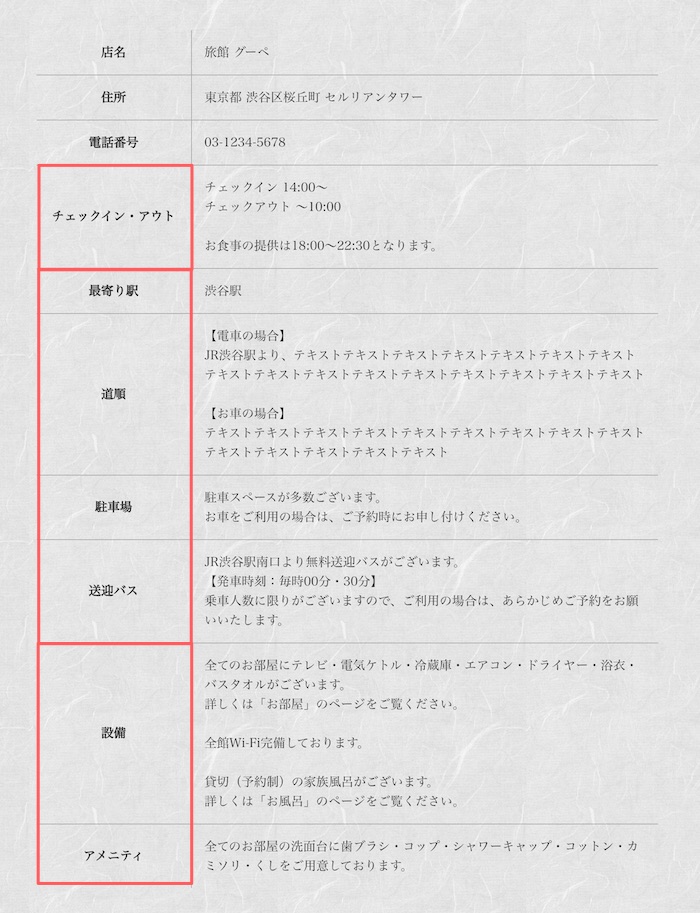
【表示順を変更】【項目を非表示】
項目の表示順を、「時間(チェックイン・アウト)」「アクセス(駅・道順・駐車場・送迎バス)」「設備(設備・アメニティ)」のように関連のある項目ごとにグループ分けし、並び替えました。
また、サンプルホームページでは使用しなかった「営業時間」を非表示にしました。
これらは、店舗情報ページの上部にある「表示順並び替え」タブをクリックし、表示されたページで編集できます。

このひと手間かける前と後の表示をご確認ください。
上下にばらけていた情報が、まとまりのある並びになったことがわかります。
| Before | After |
|---|---|
 |  |
イベント予約機能でオンライン予約を受け付けよう
続いて、宿泊予約をホームページでも受け付けられるように設定しましょう。
旅館・ホテルでは、電話での予約が入ることも多々あるかと思いますが、ホームページでの窓口も用意しておくことで、電話での対応時間が削減されます。
管理画面「運用管理:イベント予約」
設定の流れは「イベント予約」機能を使いこなそうで詳しく解説していますので、参考にしてみてください。
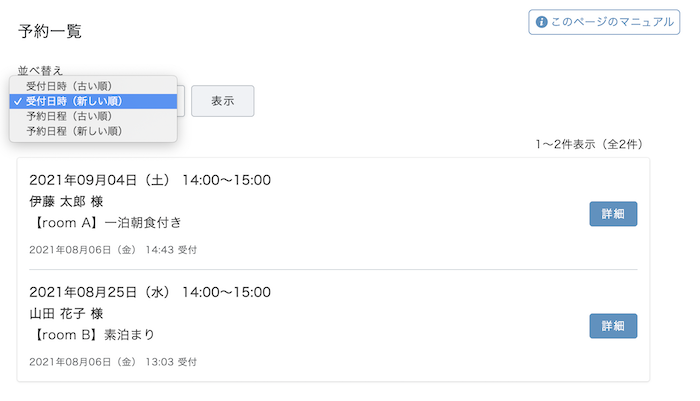
なお、受け付けた予約は管理画面で一覧で見ることができます。
「受付日時順」や「予約日程順」で並び替えができるので、電話で受けた予約とのバランスを確認する際に活用できます。

「グーペ」の予約機能は使わず、じゃらんなどの宿・ホテル予約サイトで受け付けたいという場合には、ホームページのメニューにリンクを設置することも可能です。
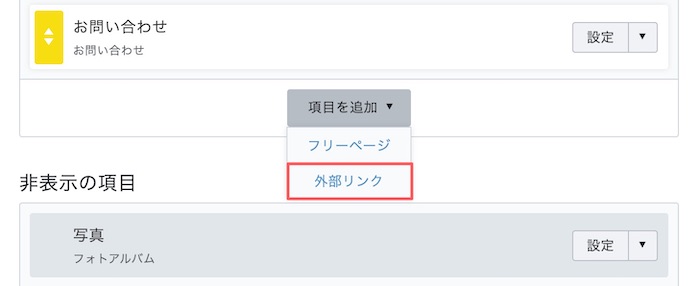
管理画面「各種設定:ナビゲーション > 項目を追加 > 外部リンク」

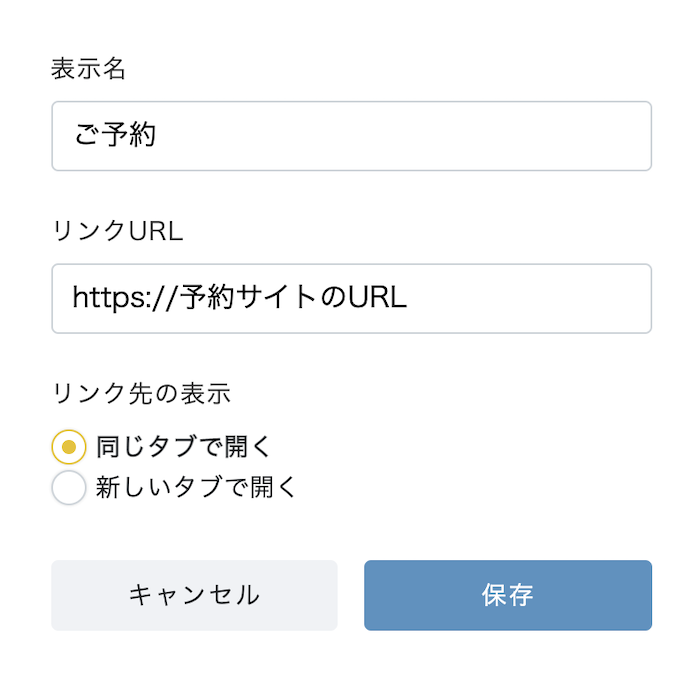
外部リンクの設定画面が表示されるので、「表示名」にはメニュー名を「リンクURL」には予約サイトのURLを入力し保存します。

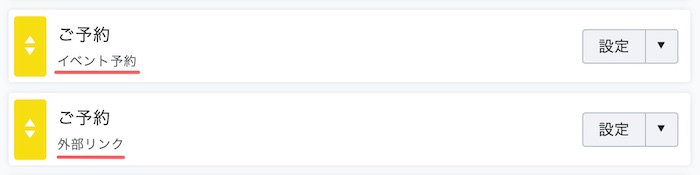
ここで、ホームページの表示を確認すると、追加したメニューが表示されていることが確認できます。
なお、メニュー名の下に使用した機能名が表示されるので、外部リンクで作成したメニューか、「グーペ」のイベント予約機能を使って作成したメニューかどうかは、ここで見分けられます。
不要なメニューは非表示にしておきましょう。

お知らせをきっかけに旅館・ホテルの集客を増やす
基本的な設定を終えたら、「旅館・ホテルのホームページ作成の目的を書き出してみよう」の項目で書き出した『季節ごとのイベントを案内する( = イベントをきっかけに集客を増やす)』をホームページに反映しましょう。
管理画面「コンテンツ:お知らせ」
ブログのように投稿できる「お知らせ」機能を使って、旅館・ホテルで開催しているイベントを積極的にお知らせしましょう。
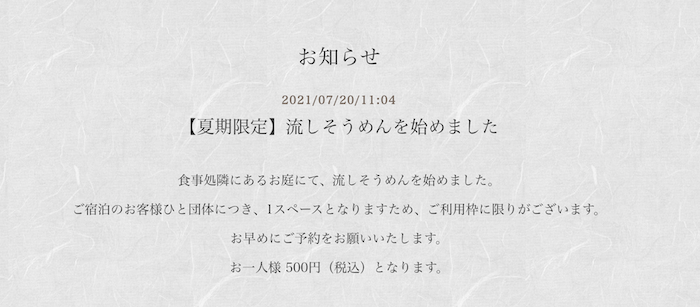
サンプルホームページでは「流しそうめん」イベントをお知らせしてみましたが、「今月の温泉はゆず風呂です」「冬季限定 雪だるまづくり」など、イベントの大小関わらず、どんなことでも良いのです。
ホームページに掲載することで、「流しそうめん 旅館」「ゆず風呂 温泉」などで検索した人に情報を届けられる可能性が増えます。検索結果に表示されるようになれば、旅館・ホテルを知っていただけるきっかけも増えることになります。

旅館・ホテルのホームページ事例
実際にグーペを使って作成された旅館のホームページを紹介します。

館内・お部屋・外観・カフェと多数の写真が掲載され、水ぐちさんにしかない魅力が存分に伝わってきます。
「アクセス」ページではクレジットカードの取り扱いや、鉄道の時刻表も案内されている点や、
宿泊プランにじゃらんのページをリンクされ、オンライン予約はじゃらんで受け付けられている点も参考になります。
旅館・ホテルのホームページをグーペスタッフが作ってみました
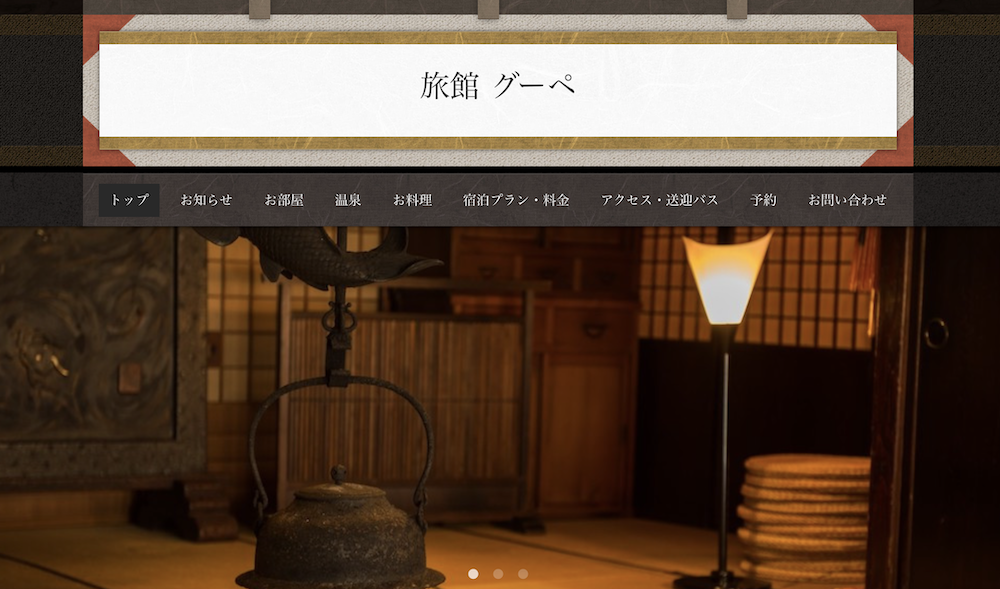
本記事の流れにそって、グーペスタッフが旅館のサンプルホームページを作成してみました。

テンプレートは有料の「Kyoto」を使用しました。
味わい深い和のデザインが旅館のイメージに合っていたため選びましたが、実際に登録したサンプル写真との相性も良いと感じました。
なお、今回は『旅館』のサンプルホームページを作成しましたが、『ホテル』のホームページを作る場合には、『ホテル』の雰囲気に合ったテンプレートを選ぶことで違ったイメージのホームページが仕上がります。
各ページは作りこんでいませんが、『ホテル』のサンプルホームページを作ってみましたので、ご覧ください。

テンプレートはシンプルな構成で写真が映える「Slider」を選び、外観の写真を掲載しました。『旅館』のホームページとはイメージが、がらっと変わることがご理解いただけたのではないでしょうか。ぜひ参考にしてみてください。
まとめ
今回は旅館・ホテルのホームページを作る流れを解説しました。
「お料理」の写真を設定する項目でもお伝えしましたが、最新の情報、新鮮な情報が掲載されていることが大切です。
お知らせが過去日のまま長いこと更新されていないと、ホームページを見に来た人は不安に感じます。他の旅館・ホテルと比較されているお客さまの場合には、ホームページに手をかけられていると感じる方を選ぶのではないでしょうか。
ホームページが旅館・ホテルの集客にも影響することを意識しながら、更新していきましょう。