- カテゴリー: ホームページ作成
- 公開: 最終更新:
「独自ドメイン」と「サブドメイン」を活用して、複数のページに統一感を出す方法

タイトルを見て、まず最初に「サブドメインって何だろう?」と思った方へ。
「サブドメイン」は、例えば独自ドメインが【***.com】の場合、ブログには【blog.***.com】、ネットショップには【shop.***.com】というように、***の前にお好きな文字列を設定したものを言います。
複数のサービスを利用したページがある場合、サブドメインを設定することで次のようなメリットがあります。
- URLに統一感が生まれる
- URLを覚えてもらいやすい
- 閲覧する人がページの関連性を理解しやすい
実際の例を見ていただくとイメージしやすいかと思いますので、こちらの記事をご覧ください。
独自ドメインの「サブドメイン」を活用されているホームページ5選
2021.2.1 文中でご案内している「グーペブログ」機能の新規での登録受付は終了しました。
2021.4.1 文中でご案内している「グーペブログ」の運営元がGMOペパボ株式会社から株式会社メディアーノに変わりました。
サブドメインで表示するには?
サブドメインの設定方法は、ご利用のサービスやドメイン管理会社によって異なります。
今回は、ホームページ作成サービス「グーペ」でご利用いただける、次の2つのケースについてご説明します。
なにが違うの?この2つのケースを選ぶポイントは?と疑問に思った方へ、次でくわしく説明していきます。
サブドメインは、どんな使い方に適している?
2つの設定方法は、主に次のような用途で活用いただけます。
▼ドメイン取得サービス「ムームードメイン」の『ムームーDNS』を利用する場合
・グーペで作成したホームページを独自ドメインで表示したい
・グーペを運営するGMOペパボのサービスを複数利用している
・GMOペパボのサービスをサブドメインで表示したい
※ご利用のサービスにおいて、サブドメインが設定いただけるかあらかじめご確認ください
▼ホームページ作成サービス「グーペ」の『ドメインオプション』を利用する場合
・グーペで作成したホームページを独自ドメインで表示したい
・グーペブログを利用して、サブドメインで表示したい
※「グーペ」の『ドメインオプション』を利用してサブドメインを設定する方法は、現在のところ「グーペブログ」に限りご利用になれます。
これらの用途のほか、設定手順にも違いがありますが、グーペの「ドメインオプション」を利用する場合も、ムームードメインの「ムームーDNS」を利用する場合も、独自ドメインを取得してからサブドメインを設定するという2つのSTEPがあることは同じです。
今回は「独自ドメインの設定」の詳細な手順は省きますが、長くなりますので下記のリンクよりお進みください。
■ ムームードメインの「ムームーDNS」を利用する
【 STEP1:独自ドメインを取得する 】
ムームードメインの「ムームーDNS」を利用する場合は、あらかじめムームードメインでドメインを取得してから、グーペに設定する必要があります。
独自ドメインの取得、DNS設定、グーペでの設定については、マニュアル「独自ドメインを設定する」をご覧ください。
【 STEP2:取得した独自ドメインのサブドメインを設定する 】
ムームードメインで独自ドメインを取得したら、続いて、GMOペパボのサービスを利用する場合のサブドメインの設定についてご説明します。
グーペの「ドメインオプション」を利用する場合の手順と比較しやすいように、グーペブログ(JUGEM)の設定方法をご説明していきます。
次の作業は、この時点で完了している状態となります。
・取得した独自ドメインにムームーDNSを設定済み
・グーペブログ(JUGEM)を作成済み
このほか、あらかじめサブドメイン決めておくとスムーズです。
それではまず、サブドメインを設定するサービス側で【仮登録】を行います。
(1)グーペブログ(JUGEM)の管理者ページにログインします。

(2)グーペブログ(JUGEM)の管理者ページの「設定>独自ドメイン設定>ドメイン登録」でサブドメインを設定します。
・利用したいドメインの種類を選択:ムームーDNSを選択
・サブドメインの情報を入力:先ほど設定したサブドメインを入力
・ムームーDNSを登録ボタンをクリック

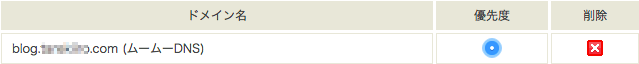
(3)希望に応じて、優先度を変更しておきます。

(4)続いて、ムームードメインのコントロールパネルにログインし、「ドメイン管理>ムームーDNS」をクリックします。
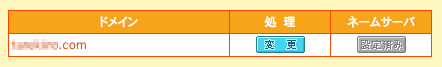
ムームーDNSを設定済みのドメインは、「処理」「ネームサーバー」の項目が以下のような表示になっています。

(5)先ほどの【仮登録】を行ったことで、ムームードメインのコントロールパネルに、次のサブドメインが表示されるようになります。
・blog.***.com:ブログを表示するサブドメイン
・img.blog.***.com:ブログ内の画像を表示するものになります

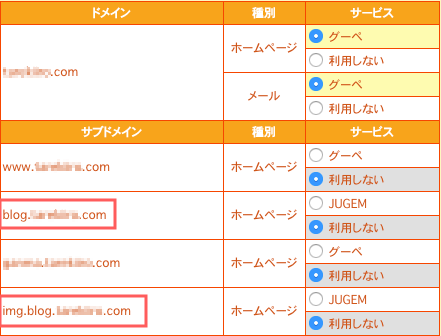
(6)次のサブドメインのサービスに「JUGEM」を選択します。
※グーペブログはJUGEMのシステムを利用しているため、サービスは「JUGEM」となります。
・blog.***.com
・img.blog.***.com

(7)ページの下部にある「セットアップ情報変更」ボタンをクリックします

すると、「ムームーDNSのセットアップ」が行われているドメイン、サブドメインの一覧が表示されます。

以上で設定は完了です。
登録したサブドメインが反映されるまでタイムラグがあるので、1〜2時間ほどおいて表示を確認します。
■ グーペの「ドメインオプション」を利用する
【 STEP1:独自ドメインを取得する 】
グーペの「ドメインオプション」を利用すると、下記の設定が一度に完了します。
- 独自ドメインの取得
- DNS(ネームサーバー)の設定
- グーペでの設定
独自ドメインの設定が難しいと感じる方には特に、画面の案内にそって手続きするだけなのは便利な機能ではないでしょうか。
独自ドメインの取得に関するくわしい手順は、マニュアル「独自ドメインを取得する」をご覧ください。
【 STEP2:取得した独自ドメインのサブドメインを設定する 】
グーペの「ドメインオプション」で独自ドメインを取得したら、続いて「グーペブログ」を利用する場合のサブドメインの設定についてご説明します。
グーペの「ドメインオプション」を利用してサブドメインを設定できるのは、グーペブログを利用する場合となります。そのため、グーペブログを作成するところからご説明します。
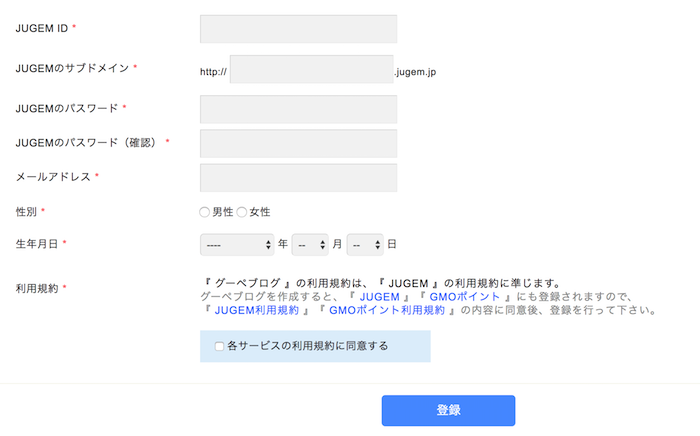
(1)管理画面の「グーペブログ>ブログ登録」からブログ登録を行います。

(2)登録を完了すると、ブログリストタブに登録したブログが表示されます。
「独自ドメイン」の項目が未設定となっていますので、こちらをクリックします。
※この時点では、ブログは作成されていますがサブドメインは設定されていない状態です。

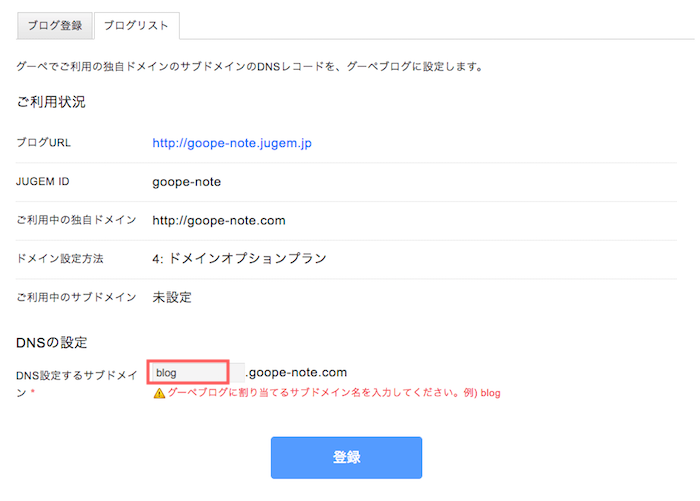
(3)ご希望のサブドメインを入力します。
ご利用の「グーペ」のアカウントには、すでに独自ドメインが設定されているため、サブドメイン部分のみを指定します。画像ではblogと入力されていますが、お好きな文字列でOKです。

(4)登録をクリックします。
以上で、グーペの設定は完了です。
続いて、ブログ(JUGEM)側の設定を行います。あらかじめ、グーペブログ(JUGEM)の管理者ページにログインしておきます。

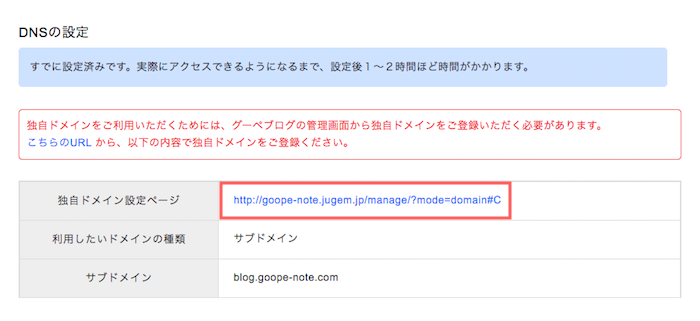
(5)「グーペの管理画面>グーペブログ>ブログリスト」内の独自ドメイン設定ページのリンクをクリックします。
グーペブログ(JUGEM)の管理者ページより直接アクセスする場合は「設定>独自ドメイン設定」のページになります。

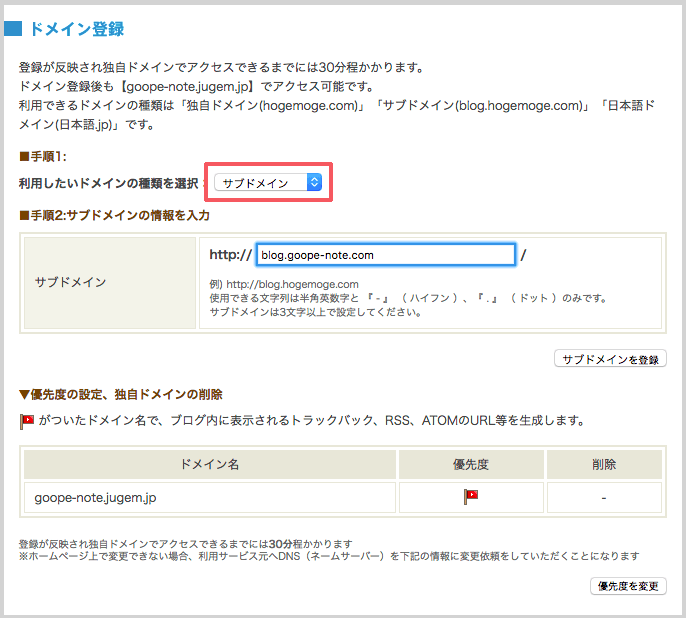
(6)「グーペブログ(JUGEM)の管理者ページ>設定>独自ドメイン設定」にて、次の設定を行います。
・利用したいドメインの種類を選択:サブドメインを選択
・サブドメインの情報を入力:先ほど設定したサブドメインを入力
・サブドメインを登録ボタンをクリック

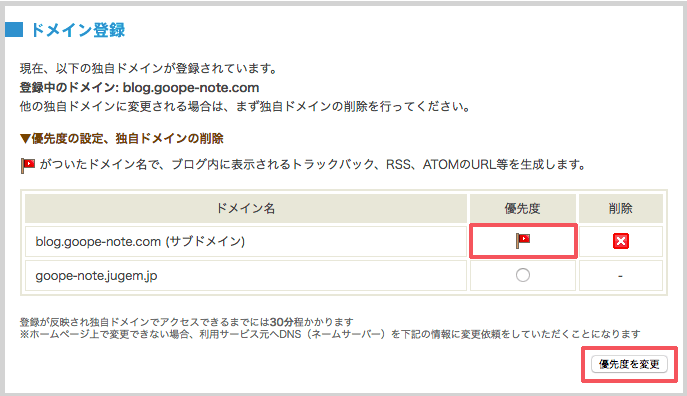
(7)ブログ内に表示されるトラックバック、RSSのURL等を生成する優先度を設定します。
初期状態では<**.jugem.jp>というURLが優先となっているので、サブドメインに変更する場合はチェックの上、優先度を変更ボタンをクリックします。

以上で設定は完了です。
登録したサブドメインが反映されるまでタイムラグがあるので、1〜2時間ほどおいて表示を確認します。
まとめ:用途に合わせた運用方法を
いかがでしたか。独自ドメインだけでなく、さらにサブドメインの設定ともなるとより難しく感じますが、ホームページの集客やリピーターさんの獲得に大きく影響するものになります。
用途に合わせて、最適な方法を見つけられる手助けになればうれしいです。
ホームページを「グーペ」でつくってみる方はこちらから
・ 「独自ドメイン」と「サブドメイン」を活用して、複数のページに統一感を出す方法
・ 【失敗しない!ドメイン選び】オリジナルのURLでアピールしよう!初心者のためのURL(ドメイン)講座
・ 【人が集まるサイトの常識!?】独自ドメインを取得する2つの方法






