平素は『グーペ』をご利用いただき、誠にありがとうございます。
本日、ご要望の多かった下記の機能を追加いたしました。
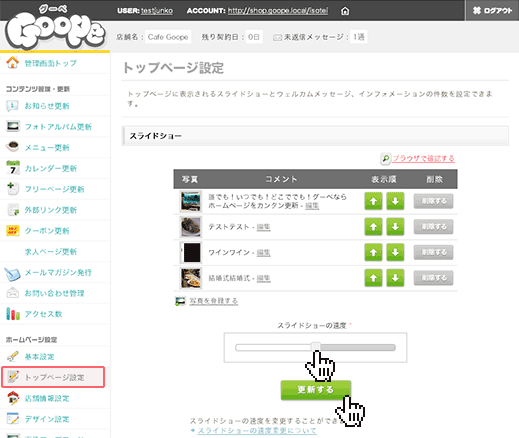
1.スライドショーの速度調整
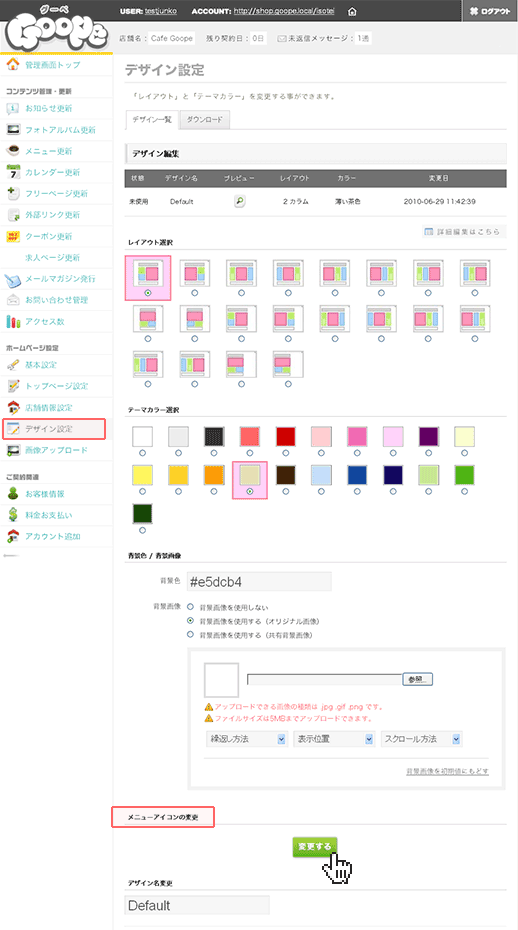
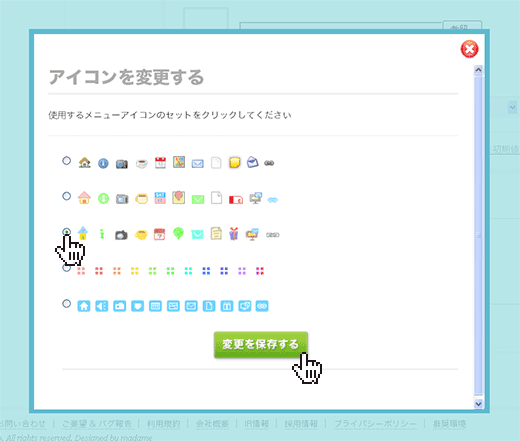
2.アイコンセットの変更機能
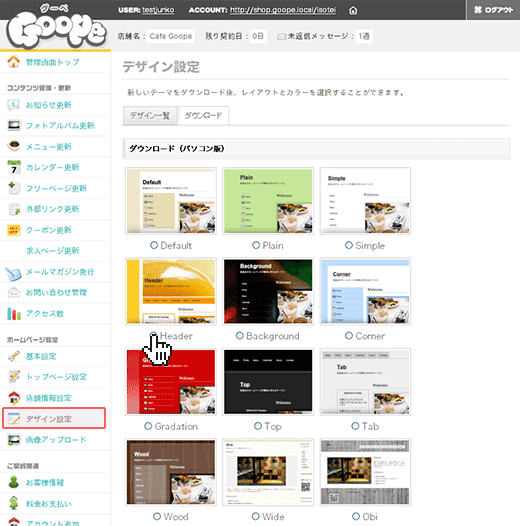
3.テンプレート『Header』の玉子画像変更機能
4.フリーページ携帯簡易版表示機能
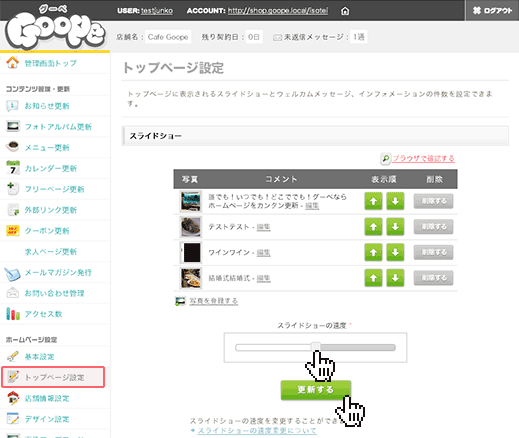
1.スライドショーの速度調整
トップページのスライドショー機能にて切替速度を調整する機能を追加いたしま
した。
こちらの設定を行ないますと、5段階でスライドショーの速度調整が行えます。

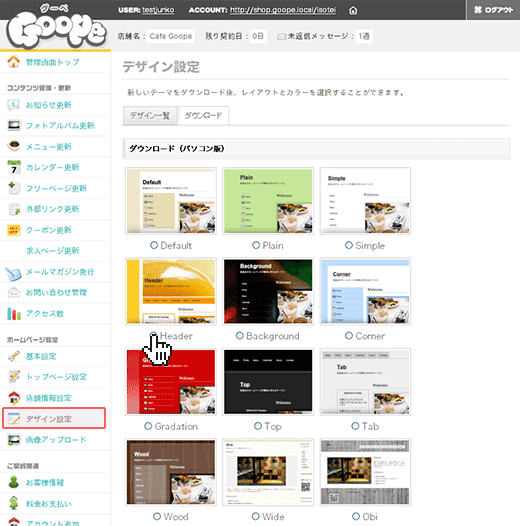
こちらの機能を追加する場合は、テンプレートを新規にダウンロードしていただ
くか、
下記のタグを『詳細編集モード』にて『HTML』に挿入してください。
【変更前】
<script type="text/javascript" src="/js/timed.slideshow.js"></script>
<!----------------------------------------------
ページ:トップ
---------------------------------------------->
【変更後】
{slideshow_lib}
<!----------------------------------------------
ページ:トップ
---------------------------------------------->
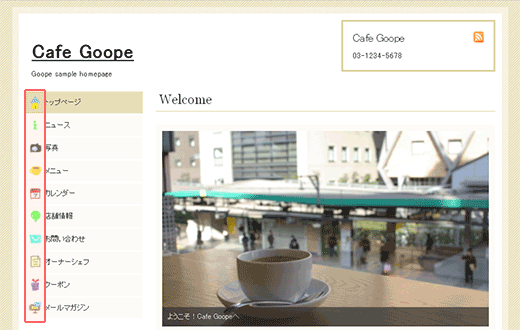
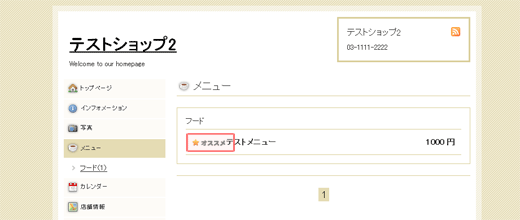
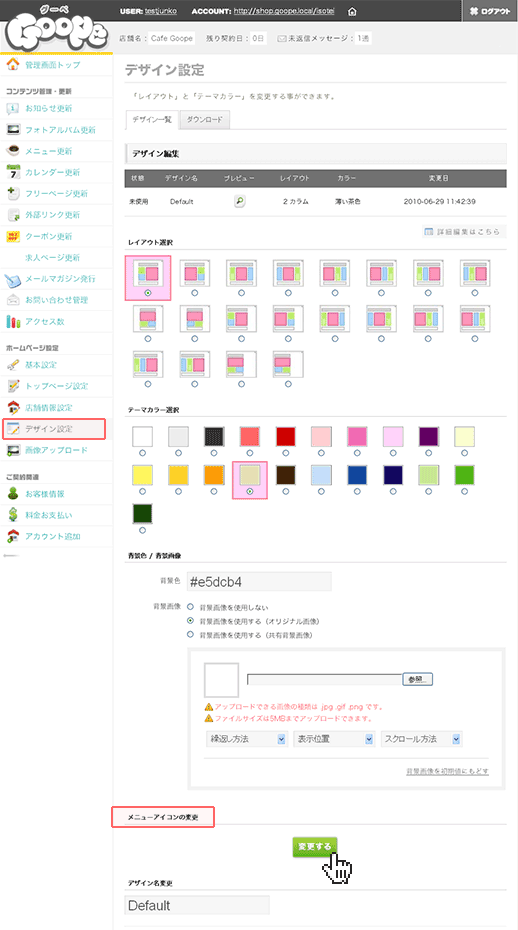
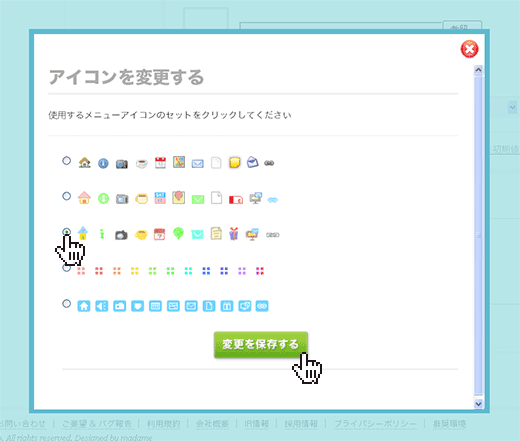
2.アイコンセットの変更機能
ナビゲーション部分に表示されるアイコンセットの変更が行なえます。
対象テンプレート:Default Plain Corner Gradation



こちらの機能を追加する場合は、テンプレートを新規にダウンロードしていただくか、下記のタグを『詳細編集モード』にて『CSS』に挿入してください。
【変更前】(Defaultテンプレートのサンプルです)
/* --------------------------------------
メイン
--------------------------------------- */
#main h2.page_title {
font: 20px 'Georgia';
margin: 0 0 20px 0;
padding: 0 0 5px 30px;
border-bottom: 1px solid #dacf9c;
}
body#info #main h2.page_title {
background: url(/img/menu/info.png) no-repeat;
}
body#calendar #main h2.page_title {
background: url(/img/menu/calendar.png) no-repeat;
}
body#menu #main h2.page_title {
background: url(/img/menu/menu.png) no-repeat;
}
body#photo #main h2.page_title {
background: url(/img/menu/photo.png) no-repeat;
}
body#coupon #main h2.page_title {
background: url(/img/menu/coupon.png) no-repeat;
}
body#about #main h2.page_title {
background: url(/img/menu/about.png) no-repeat;
}
body#contact #main h2.page_title {
background: url(/img/menu/contact.png) no-repeat;
}
body#free #main h2.page_title {
background: url(/img/menu/free.png) no-repeat;
}
body#top #main h2.page_title {
padding-left: 5px;
}
* html body#info #main h2.page_title {
background: url(/img/menu/info.gif) no-repeat;
}
* html body#calendar #main h2.page_title {
background: url(/img/menu/calendar.gif) no-repeat;
}
* html body#menu #main h2.page_title {
background: url(/img/menu/menu.gif) no-repeat;
}
* html body#photo #main h2.page_title {
background: url(/img/menu/photo.gif) no-repeat;
}
* html body#coupon #main h2.page_title {
background: url(/img/menu/coupon.gif) no-repeat;
}
* html body#about #main h2.page_title {
background: url(/img/menu/about.gif) no-repeat;
}
* html body#contact #main h2.page_title {
background: url(/img/menu/contact.gif) no-repeat;
}
* html body#free #main h2.page_title {
background: url(/img/menu/free.gif) no-repeat;
}
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
}
#navi ul li {
margin: 0 0 2px 0;
}
#navi ul li a {
height: 100%;
display: block;
padding: 10px 10px 10px 30px;
font-size: 11px;
text-decoration: none;
background: #fdfbf7;
}
#navi ul li a.navi_top {
background: #fdfbf7 url(/img/menu/home.png) no-repeat 3px 3px;
}
#navi ul li a.navi_info {
background: #fdfbf7 url(/img/menu/info.png) no-repeat 3px 3px;
}
#navi ul li a.navi_calendar {
background: #fdfbf7 url(/img/menu/calendar.png) no-repeat 3px 3px;
}
#navi ul li a.navi_menu {
background: #fdfbf7 url(/img/menu/menu.png) no-repeat 3px 3px;
}
#navi ul li a.navi_photo {
background: #fdfbf7 url(/img/menu/photo.png) no-repeat 3px 3px;
}
#navi ul li a.navi_coupon {
background: #fdfbf7 url(/img/menu/coupon.png) no-repeat 3px 3px;
}
#navi ul li a.navi_about {
background: #fdfbf7 url(/img/menu/about.png) no-repeat 3px 3px;
}
#navi ul li a.navi_contact {
background: #fdfbf7 url(/img/menu/contact.png) no-repeat 3px 3px;
}
#navi ul li a.navi_free {
background: #fdfbf7 url(/img/menu/free.png) no-repeat 3px 3px;
}
#navi ul li a.navi_links{
background: #fdfbf7 url(/img/menu/link.png) no-repeat 3px 3px;
}
#navi ul li a.navi_melmaga {
background: #fdfbf7 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
}
#navi ul li a:hover {
background-color: #f7f4e8;
}
body#top #navi ul li a.navi_top {
background: #e5dcb4 url(/img/menu/home.png) no-repeat 3px 3px;
color: #333333;
}
body#info #navi ul li a.navi_info {
background: #e5dcb4 url(/img/menu/info.png) no-repeat 3px 3px;
color: #333333;
}
body#calendar #navi ul li a.navi_calendar {
background: #e5dcb4 url(/img/menu/calendar.png) no-repeat 3px 3px;
color: #333333;
}
body#menu #navi ul li a.navi_menu {
background: #e5dcb4 url(/img/menu/menu.png) no-repeat 3px 3px;
color: #333333;
}
body#photo #navi ul li a.navi_photo {
background: #e5dcb4 url(/img/menu/photo.png) no-repeat 3px 3px;
color: #333333;
}
body#coupon #navi ul li a.navi_coupon {
background: #e5dcb4 url(/img/menu/coupon.png) no-repeat 3px 3px;
color: #333333;
}
body#about #navi ul li a.navi_about {
background: #e5dcb4 url(/img/menu/about.png) no-repeat 3px 3px;
color: #333333;
}
body#contact #navi ul li a.navi_contact {
background: #e5dcb4 url(/img/menu/contact.png) no-repeat 3px 3px;
color: #333333;
}
body#free #navi ul li a.navi_free {
background: #e5dcb4 url(/img/menu/free.png) no-repeat 3px 3px;
color: #333333;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #e5dcb4 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
color: #333333;
}
/* For IE6 */
* html #navi ul li a.navi_top {
background: #fdfbf7 url(/img/menu/home.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_info {
background: #fdfbf7 url(/img/menu/info.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_calendar {
background: #fdfbf7 url(/img/menu/calendar.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_menu {
background: #fdfbf7 url(/img/menu/menu.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_photo {
background: #fdfbf7 url(/img/menu/photo.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_coupon {
background: #fdfbf7 url(/img/menu/coupon.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_about {
background: #fdfbf7 url(/img/menu/about.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_contact {
background: #fdfbf7 url(/img/menu/contact.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_free {
background: #fdfbf7 url(/img/menu/free.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_links {
background: #fdfbf7 url(/img/menu/link.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_melmaga {
background: #fdfbf7 url(/img/menu/mailmagazine.gif) no-repeat 3px 3px;
}
* html #navi ul li a:hover {
background-color: #f7f4e8;
}
* html body#top #navi ul li a.navi_top {
background: #e5dcb4 url(/img/menu/home.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#info #navi ul li a.navi_info {
background: #e5dcb4 url(/img/menu/info.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#calendar #navi ul li a.navi_calendar {
background: #e5dcb4 url(/img/menu/calendar.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#menu #navi ul li a.navi_menu {
background: #e5dcb4 url(/img/menu/menu.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#photo #navi ul li a.navi_photo {
background: #e5dcb4 url(/img/menu/photo.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#coupon #navi ul li a.navi_coupon {
background: #e5dcb4 url(/img/menu/coupon.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#about #navi ul li a.navi_about {
background: #e5dcb4 url(/img/menu/about.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#contact #navi ul li a.navi_contact {
background: #e5dcb4 url(/img/menu/contact.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#free #navi ul li a.navi_free {
background: #e5dcb4 url(/img/menu/free.gif) no-repeat 3px 3px;
color: #333333;
}
* html body#melmaga #navi ul li a.navi_melmaga {
background: #e5dcb4 url(/img/menu/mailmagazine.gif) no-repeat 3px 3px;
color: #333333;
}
#navi ul.sub_navi {
margin: 10px 0 10px 5px;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 12px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
color: #333;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
color: #000;
}
【変更後】
/* --------------------------------------
メイン
--------------------------------------- */
#main h2.page_title {
font: 20px 'Georgia';
margin: 0 0 20px 0;
padding: 0 0 5px 30px;
border-bottom: 1px solid #dacf9c;
}
body#info #main h2.page_title {
background: url({menuicon_info_png}) no-repeat;
}
body#calendar #main h2.page_title {
background: url({menuicon_calendar_png}) no-repeat;
}
body#menu #main h2.page_title {
background: url({menuicon_menu_png}) no-repeat;
}
body#photo #main h2.page_title {
background: url({menuicon_photo_png}) no-repeat;
}
body#coupon #main h2.page_title {
background: url({menuicon_coupon_png}) no-repeat;
}
body#about #main h2.page_title {
background: url({menuicon_about_png}) no-repeat;
}
body#contact #main h2.page_title {
background: url({menuicon_contact_png}) no-repeat;
}
body#free #main h2.page_title {
background: url({menuicon_free_png}) no-repeat;
}
body#top #main h2.page_title {
padding-left: 5px;
}
* html body#info #main h2.page_title {
background: url({menuicon_info_gif}) no-repeat;
}
* html body#calendar #main h2.page_title {
background: url({menuicon_calendar_gif}) no-repeat;
}
* html body#menu #main h2.page_title {
background: url({menuicon_menu_gif}) no-repeat;
}
* html body#photo #main h2.page_title {
background: url({menuicon_photo_gif}) no-repeat;
}
* html body#coupon #main h2.page_title {
background: url({menuicon_coupon_gif}) no-repeat;
}
* html body#about #main h2.page_title {
background: url({menuicon_about_gif}) no-repeat;
}
* html body#contact #main h2.page_title {
background: url({menuicon_contact_gif}) no-repeat;
}
* html body#free #main h2.page_title {
background: url({menuicon_free_gif}) no-repeat;
}
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
}
#navi ul li {
margin: 0 0 2px 0;
}
#navi ul li a {
height: 100%;
display: block;
padding: 10px 10px 10px 30px;
font-size: 11px;
text-decoration: none;
background: #fdfbf7;
}
#navi ul li a.navi_top {
background: #fdfbf7 url({menuicon_home_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_info {
background: #fdfbf7 url({menuicon_info_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_calendar {
background: #fdfbf7 url({menuicon_calendar_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_menu {
background: #fdfbf7 url({menuicon_menu_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_photo {
background: #fdfbf7 url({menuicon_photo_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_coupon {
background: #fdfbf7 url({menuicon_coupon_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_about {
background: #fdfbf7 url({menuicon_about_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_contact {
background: #fdfbf7 url({menuicon_contact_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_free {
background: #fdfbf7 url({menuicon_free_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_links{
background: #fdfbf7 url({menuicon_link_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_melmaga {
background: #fdfbf7 url({menuicon_mailmagazine_png}) no-repeat 3px 3px;
}
#navi ul li a:hover {
background-color: #f7f4e8;
}
body#top #navi ul li a.navi_top {
background: #e5dcb4 url({menuicon_home_png}) no-repeat 3px 3px;
color: #333333;
}
body#info #navi ul li a.navi_info {
background: #e5dcb4 url({menuicon_info_png}) no-repeat 3px 3px;
color: #333333;
}
body#calendar #navi ul li a.navi_calendar {
background: #e5dcb4 url({menuicon_calendar_png}) no-repeat 3px 3px;
color: #333333;
}
body#menu #navi ul li a.navi_menu {
background: #e5dcb4 url({menuicon_menu_png}) no-repeat 3px 3px;
color: #333333;
}
body#photo #navi ul li a.navi_photo {
background: #e5dcb4 url({menuicon_photo_png}) no-repeat 3px 3px;
color: #333333;
}
body#coupon #navi ul li a.navi_coupon {
background: #e5dcb4 url({menuicon_coupon_png}) no-repeat 3px 3px;
color: #333333;
}
body#about #navi ul li a.navi_about {
background: #e5dcb4 url({menuicon_about_png}) no-repeat 3px 3px;
color: #333333;
}
body#contact #navi ul li a.navi_contact {
background: #e5dcb4 url({menuicon_contact_png}) no-repeat 3px 3px;
color: #333333;
}
body#free #navi ul li a.navi_free {
background: #e5dcb4 url({menuicon_free_png}) no-repeat 3px 3px;
color: #333333;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #e5dcb4 url({menuicon_mailmagazine_png}) no-repeat 3px 3px;
color: #333333;
}
/* For IE6 */
* html #navi ul li a.navi_top {
background: #fdfbf7 url({menuicon_home_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_info {
background: #fdfbf7 url({menuicon_info_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_calendar {
background: #fdfbf7 url({menuicon_calendar_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_menu {
background: #fdfbf7 url({menuicon_menu_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_photo {
background: #fdfbf7 url({menuicon_photo_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_coupon {
background: #fdfbf7 url({menuicon_coupon_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_about {
background: #fdfbf7 url({menuicon_about_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_contact {
background: #fdfbf7 url({menuicon_contact_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_free {
background: #fdfbf7 url({menuicon_free_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_links {
background: #fdfbf7 url({menuicon_link_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_melmaga {
background: #fdfbf7 url({menuicon_mailmagazine_gif}) no-repeat 3px 3px;
}
* html #navi ul li a:hover {
background-color: #f7f4e8;
}
* html body#top #navi ul li a.navi_top {
background: #e5dcb4 url({menuicon_home_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#info #navi ul li a.navi_info {
background: #e5dcb4 url({menuicon_info_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#calendar #navi ul li a.navi_calendar {
background: #e5dcb4 url({menuicon_calendar_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#menu #navi ul li a.navi_menu {
background: #e5dcb4 url({menuicon_menu_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#photo #navi ul li a.navi_photo {
background: #e5dcb4 url({menuicon_photo_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#coupon #navi ul li a.navi_coupon {
background: #e5dcb4 url({menuicon_coupon_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#about #navi ul li a.navi_about {
background: #e5dcb4 url({menuicon_about_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#contact #navi ul li a.navi_contact {
background: #e5dcb4 url({menuicon_contact_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#free #navi ul li a.navi_free {
background: #e5dcb4 url({menuicon_free_gif}) no-repeat 3px 3px;
color: #333333;
}
* html body#melmaga #navi ul li a.navi_melmaga {
background: #e5dcb4 url({menuicon_mailmagazine_gif}) no-repeat 3px 3px;
color: #333333;
}
#navi ul.sub_navi {
margin: 10px 0 10px 5px;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 12px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
color: #333;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
color: #000;
}
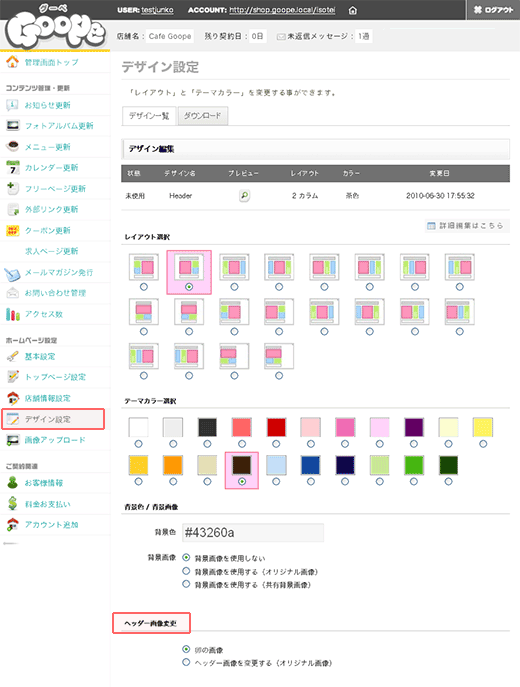
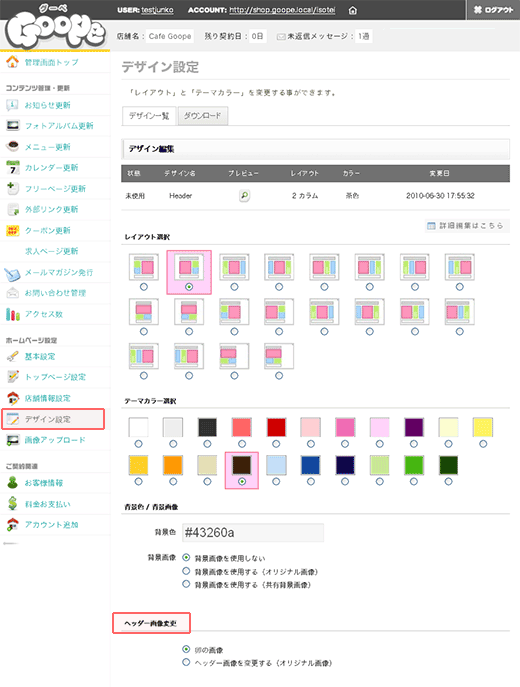
3.テンプレート『Header』の玉子画像変更機能
テンプレート『Header』内のトップ画像を管理画面上より変更できます。


こちらも、機能を追加する場合は、テンプレートを新規にダウンロードしていた
だくか、下記のタグを『詳細編集モード』にて『CSS』に挿入してください。
【変更前】
#header {
margin: 0 10px 5px 10px;
}
#header_inner {
width: 100%;
padding: 100px 0 30px 0;
background: url(/img/theme_header/photo.jpg) no-repeat center;
}
【変更後】
#header {
margin: 0 10px 5px 10px;
}
#header_inner {
width: 100%;
padding: 100px 0 30px 0;
background: url({template_header_img}) no-repeat center;
}
4.フリーページ携帯簡易版表示機能
これまではパソコン版と同じ内容を表示する仕様でしたが、携帯より閲覧すると表示されないタグ等があったため、携帯版の簡易表示機能を追加いたしました。
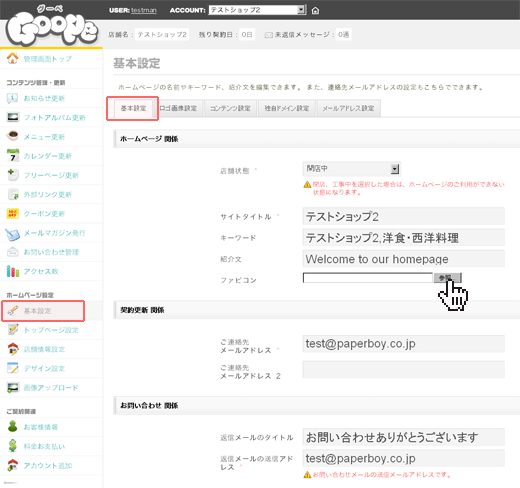
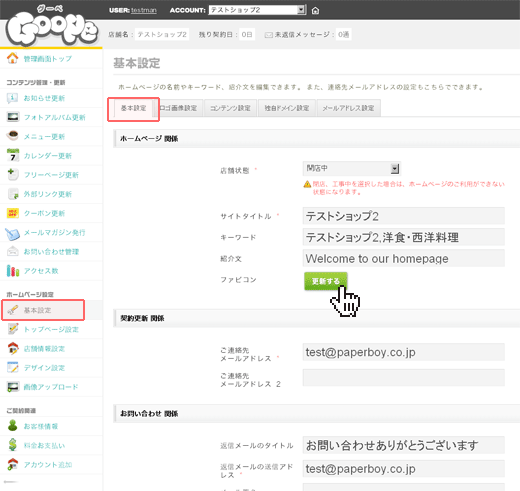
管理ページのフリーページ更新内にございます「モバイル用簡易ページ内容」より、更新・新規登録をして下さい。
こちらに本文を入力されなければ、パソコン版に入力されたものがそのまま表示されます。
今後も、『グーペ』ではお客様が簡易にサイトの構築、運営ができるよう機能改善に努めてまいります。
ご要望がございましたら こちら よりご連絡いただければと思います。
今後とも『グーペ』をよろしくお願い致します。