平素は『グーペ』をご利用いただき、誠にありがとうございます。
本日、予約管理機能を追加いたしました。
管理画面の『予約管理』からご確認いただけます。

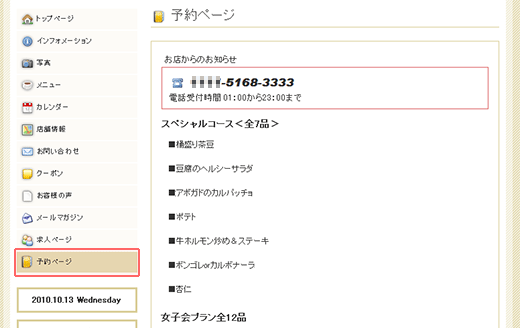
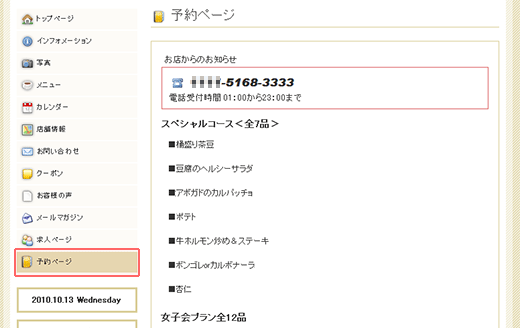
初回アクセス時に『予約管理機能』ボタンをクリックし、コースやプランを設定していただくと、ホームページのメニューに予約ページが追加されます。

追加されました。

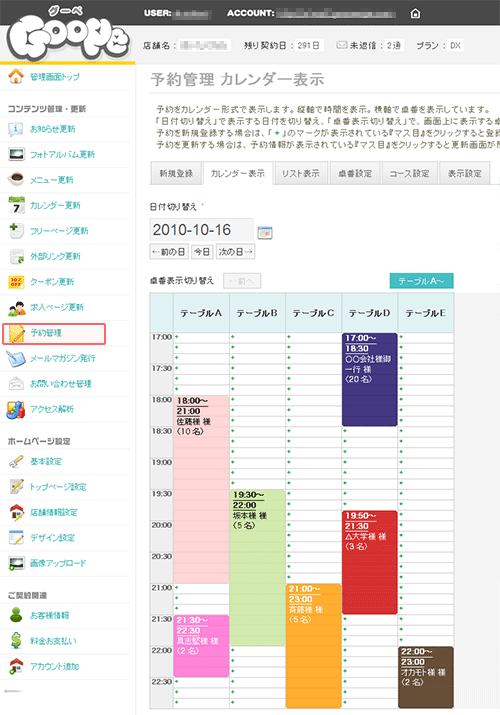
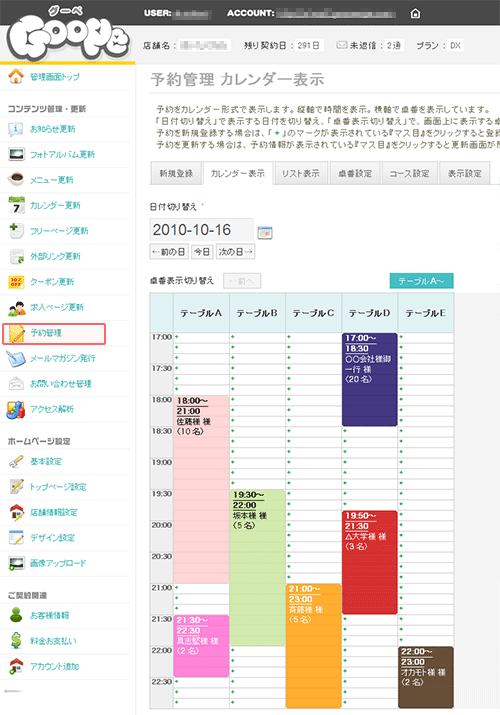
管理画面で予約を登録することが出来ます。
管理ページで登録された予約状況が一覧表示され、一目で空席、混雑状況などを把握することが出来ます。
これにともない、現在配布中のデザインもすべてアップデートしております。
管理画面の「デザイン設定>ダウンロード」から、最新のデザインをダウンロードする事で、予約管理機能をご利用いただけます。
テンプレートのカスタマイズをされているお客様は、お手数をおかけいたしますが下記のようにHTMLとCSSの編集を行ってください。
● 『HTML』の追加
『Obi』以外のテンプレートは全て下記を既定の場所に追加してください。『Obi』のHTMLは下部の【Obi用HTML】をご覧下さい。
【HTML】
<!-- BEGIN reservation -->
<!----------------------------------------------
ページ:予約ページ
---------------------------------------------->
<h2 class="page_title">{page_title}</h2>
<div class="reservation_area">
<div class="reservation_others">
{reservation_others}
</div>
<div class="reservation_tel">
<div class="reservation_tel_number">{reservation_header_tel}</div>
{reservation_header_tel_time}
</div>
<!-- BEGIN reservation_list -->
<div class="reservation">
<div class="reservation_title">
{reservation_title}
</div>
<div class="reservation_body">
<div class="reservation_photo">
{reservation_photo_m}
</div>
{reservation_course}
</div>
<br class="clear" />
</div>
<!-- END reservation_list -->
<div class="reservation_tel">
<div class="reservation_tel_number">{reservation_footer_tel}</div>
{reservation_footer_tel_time}
</div>
</div>
<!-- END reservation -->
【Obi用HTML】
<!-- BEGIN reservation -->
<!----------------------------------------------
ページ:予約ページ
---------------------------------------------->
<div class="reservation_area">
<div class="reservation_others">
{reservation_others}
</div>
<div class="reservation_tel">
<div class="reservation_tel_number">{reservation_header_tel}</div>
{reservation_header_tel_time}
</div>
<!-- BEGIN reservation_list -->
<div class="reservation">
<div class="reservation_title">
{reservation_title}
</div>
<div class="reservation_body">
<div class="reservation_photo">
{reservation_photo_m}
</div>
{reservation_course}
</div>
<br class="clear" />
</div>
<!-- END reservation_list -->
<div class="reservation_tel">
<div class="reservation_tel_number">{reservation_footer_tel}</div>
{reservation_footer_tel_time}
</div>
</div>
<!-- END reservation -->
● 『CSS』の追加
以下は全ページ共通CSSとなりますので追加をお願い致します。
こちらの追加に加え、各テンプレートのCSSの追加が必要となります。
【全ページ共通CSS】下部に個別のCSSの表記がございますので対象のCSSを同様に追加してください。
テンプレート『Paper』『Wide』をご利用の方は変更の必要はございません。
※色の指定につきましては、個別に変更する必要がございます。
【全ページ共通CSS】
/* --------------------------------------
予約ページ
--------------------------------------- */
.reservation_area{
margin: 0 0 20px 0;
padding: 15px;
border: 1px solid #cccccc;
}
.reservation_others {
padding:5px;
}
.reservation_tel {
border: 1px solid #DD6669;
padding:10px;
}
.reservation_tel_number {
background: url(/img/menu/tel.gif) no-repeat 0 0;
font-family:Arial Black;
font-size:16px;
font-weight:bold;
padding:0 0 5px 30px;
}
.reservation {
padding:0 0 10px 0;
}
.reservation_title {
float: left;
font-size: 14px;
font-weight: bolder;
line-height: 24px;
padding:10px 0;
}
.reservation_body {
clear: both;
font-size: 12px;
line-height: 18px;
margin: 0;
width: 100%;
}
.reservation_photo img {
padding: 3px;
border: 1px solid #cccccc;
background: #fdfbf7;
margin:0 0 10px 0;
}
.reservation_photo img:hover {
border: 1px solid #cccccc;
background: #f7f4e8;
}
●『Japan』をご利用の方
#navi ul li a.navi_reservation {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
#ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #000000;
}
#navi ul li {
border-bottom: 1px solid #000000;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 10px;
font-size: 11px;
text-decoration: none;
background: #ffffff;
}
#navi ul li a.navi_top {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_info {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_calendar {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_menu {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_photo {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_about {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_contact {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
} #navi ul li a.navi_free {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_links {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_coupon {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_melmaga {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_recruit {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_reservation {
background: #ffffff;
background:url(/img/theme_japan/japan_icon.gif) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
●『Natural』をご利用の方
#navi ul li a.navi_reservation {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
#ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #dacdb9;
}
#navi ul li {
border-bottom: 1px solid #dacdb9;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 10px;
font-size: 11px;
text-decoration: none;
background: #ffffff;
}
#navi ul li a.navi_top {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_info {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_calendar {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_menu {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_photo {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_about {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_contact {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_free {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_links {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_coupon {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_melmaga {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_recruit {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_reservation {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
●『Obi』をご利用の方
body#reservation #top_navi a.navi_reservation,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
トップナビゲーション
--------------------------------------- */
#top_navi {
clear: both;
float: right;
margin: 20px 0;
padding: 0;
height: 100%;
}
#top_navi a {
display: block;
background: #444444;
color: #ffffff;
margin: 3px;
padding: 10px 15px;
text-decoration: none;
float: left;
font-size: 11px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
}
#top_navi a:hover {
background: #333333;
color: #ffffff;
}
body#top #top_navi a.navi_top,
body#info #top_navi a.navi_info,
body#calendar #top_navi a.navi_calendar,
body#menu #top_navi a.navi_menu,
body#photo #top_navi a.navi_photo,
body#coupon #top_navi a.navi_coupon,
body#about #top_navi a.navi_about,
body#melmaga #top_navi a.navi_melmaga,
body#recruit #top_navi a.navi_recruit,
body#reservation #top_navi a.navi_reservation,
body#contact #top_navi a.navi_contact{
background: #333333;
color: #ffffff;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Header』をご利用の方
body#reservation #header_navi ul li a.navi_reservation,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
ヘッダーナビゲーション
--------------------------------------- */
#header_navi {
background: #e3e2ee;
border-top: 1px solid #100648;
border-bottom: 1px solid #100648;
margin: 0 10px 20px 10px;
height: 100%;
}
#header_navi ul {
list-style-type: none;
}
#header_navi ul li {
float: left;
margin: 2px 0 2px 2px;
font-size: 12px;
}
#header_navi ul li a {
display: block;
margin: 0;
padding: 8px;
text-decoration: none;
background: #e3e2ee;
}
#header_navi ul li a:hover {
background: #abaacb;
}
body#top #header_navi ul li a.navi_top,
body#info #header_navi ul li a.navi_info,
body#calendar #header_navi ul li a.navi_calendar,
body#menu #header_navi ul li a.navi_menu,
body#photo #header_navi ul li a.navi_photo,
body#coupon #header_navi ul li a.navi_coupon,
body#about #header_navi ul li a.navi_about,
body#melmaga #header_navi ul li a.navi_melmaga,
body#recruit #header_navi ul li a.navi_recruit,
body#reservation #header_navi ul li a.navi_reservation,
body#contact #header_navi ul li a.navi_contact {
background: #abaacb;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Top』をご利用の方
body#reservation #top_navi ul li a.navi_reservation,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
トップナビゲーション
--------------------------------------- */
#top_navi {
background: #fefefe;
border-bottom: 10px solid #cccccc;
margin: 0 0 20px 0;
padding: 40px;
height: 100%;
}
#top_navi ul {
list-style-type: none;
}
#top_navi ul li {
float: left;
margin: 2px;
font-size: 12px;
}
#top_navi ul li a {
display: block;
background: #fefefe;
padding: 10px;
text-decoration: none;
}
#top_navi ul li a:hover {
background: #fafafa;
}
body#top #top_navi ul li a.navi_top,
body#info #top_navi ul li a.navi_info,
body#calendar #top_navi ul li a.navi_calendar,
body#menu #top_navi ul li a.navi_menu,
body#photo #top_navi ul li a.navi_photo,
body#about #top_navi ul li a.navi_about,
body#melmaga #top_navi ul li a.navi_melmaga,
body#recruit #top_navi ul li a.navi_recruit,
body#coupon #top_navi ul li a.navi_coupon,
body#reservation #top_navi ul li a.navi_reservation,
body#contact #top_navi ul li a.navi_contact {
background: #fafafa;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Tab』をご利用の方
body#reservation #tab_navi ul li a.navi_reservation,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
タブナビゲーション
--------------------------------------- */
#tab_navi {
border-bottom: 2px solid #cccccc;
margin: 10px 0 0 0;
height: 100%;
}
#tab_navi ul {
list-style-type: none;
padding-left: 10px;
}
#tab_navi ul li {
float: left;
margin: 2px 2px -2px 0;
font-size: 12px;
}
#tab_navi ul li a {
display: block;
background: #fefefe;
padding: 10px;
text-decoration: none;
border-top: 2px solid #cccccc;
border-right: 2px solid #cccccc;
border-bottom: 2px solid #cccccc;
border-left: 2px solid #cccccc;
}
#tab_navi ul li a:hover {
background: #eeeeee;
}
body#top #tab_navi ul li a.navi_top,
body#info #tab_navi ul li a.navi_info,
body#calendar #tab_navi ul li a.navi_calendar,
body#menu #tab_navi ul li a.navi_menu,
body#photo #tab_navi ul li a.navi_photo,
body#about #tab_navi ul li a.navi_about,
body#melmaga #tab_navi ul li a.navi_melmaga,
body#recruit #tab_navi ul li a.navi_recruit,
body#coupon #tab_navi ul li a.navi_coupon,
body#contact #tab_navi ul li a.navi_contact,
body#reservation #tab_navi ul li a.navi_reservation {
background: #eeeeee;
border-bottom: 2px solid #eeeeee;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Wood』をご利用の方
html>body body#reservation #navi ul li a.navi_reservation,
* html body#reservation #navi ul li a.navi_reservation,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
}
#navi ul li {
}
html>body #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
background: url(/img/bg/white_alpha_30.png);
}
* html #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_30.png',sizingMethod=scale);
}
html>body #navi ul li a:hover {
background: url(/img/bg/white_alpha_20.png);
}
* html #navi ul li a:hover {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_20.png',sizingMethod=scale);
}
html>body body#top #navi ul li a.navi_top,
html>body body#info #navi ul li a.navi_info,
html>body body#calendar #navi ul li a.navi_calendar,
html>body body#menu #navi ul li a.navi_menu,
html>body body#photo #navi ul li a.navi_photo,
html>body body#about #navi ul li a.navi_about,
html>body body#contact #navi ul li a.navi_contact,
html>body body#melmaga #navi ul li a.navi_melmaga,
html>body body#recruit #navi ul li a.navi_recruit,
html>body body#coupon #navi ul li a.navi_coupon,
html>body body#reservation #navi ul li a.navi_reservation,
html>body body#free #navi ul li a.navi_free {
background: url(/img/bg/white_alpha_10.png);
}
* html body#top #navi ul li a.navi_top,
* html body#info #navi ul li a.navi_info,
* html body#calendar #navi ul li a.navi_calendar,
* html body#menu #navi ul li a.navi_menu,
* html body#photo #navi ul li a.navi_photo,
* html body#about #navi ul li a.navi_about,
* html body#contact #navi ul li a.navi_contact,
* html body#melmaga #navi ul li a.navi_melmaga,
* html body#recruit #navi ul li a.navi_recruit,
* html body#coupon #navi ul li a.navi_coupon,
* html body#reservation #navi ul li a.navi_reservation,
* html body#free #navi ul li a.navi_free {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_10.png',sizingMethod=scale);
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
●『Gradation』『corner』『Default』『Plain』をご利用の方
body#reservation #main h2.page_title {
background: url({menuicon_reservation_png}) no-repeat;
}
* html body#reservation #main h2.page_title {
background: url({menuicon_reservation_gif}) no-repeat;
}
#navi ul li a.navi_reservation{
background: #cc0000 url({menuicon_reservation_png}) no-repeat 3px 3px;
}
body#reservation #navi ul li a.navi_reservation{
background: #feb2a7 url({menuicon_reservation_png}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_reservation{
background: #cc0000 url({menuicon_reservation_gif}) no-repeat 3px 3px;
}
* html body#reservation #navi ul li a.navi_reservation{
background: #feb2a7 url({menuicon_reservation_gif}) no-repeat 3px 3px;
color: #ffffff;
}
上記を既定の場所に追加します。
※色の指定につきましては、個別に変更する必要がございます。
【CSSサンプル】
/* --------------------------------------
メイン
--------------------------------------- */
#main h2.page_title {
font: 20px 'Georgia';
margin: 0 0 20px 0;
padding: 0 0 5px 30px;
border-bottom: 1px solid #ffcccc;
color: #ffffff;
}
body#info #main h2.page_title {
background: url({menuicon_info_png}) no-repeat;
}
body#calendar #main h2.page_title {
background: url({menuicon_calendar_png}) no-repeat;
}
body#menu #main h2.page_title {
background: url({menuicon_menu_png}) no-repeat;
}
body#photo #main h2.page_title {
background: url({menuicon_photo_png}) no-repeat;
}
body#coupon #main h2.page_title {
background: url({menuicon_coupon_png}) no-repeat;
}
body#about #main h2.page_title {
background: url({menuicon_about_png}) no-repeat;
}
body#contact #main h2.page_title {
background: url({menuicon_contact_png}) no-repeat;
}
body#recruit #main h2.page_title {
background: url({menuicon_recruit_png}) no-repeat;
}
body#reservation #main h2.page_title {
background: url({menuicon_reservation_png}) no-repeat;
}
body#free #main h2.page_title {
background: url({menuicon_free_png}) no-repeat;
}
body#top #main h2.page_title {
padding-left: 5px;
}
* html body#info #main h2.page_title {
background: url({menuicon_info_gif}) no-repeat;
}
* html body#calendar #main h2.page_title {
background: url({menuicon_calendar_gif}) no-repeat;
}
* html body#menu #main h2.page_title {
background: url({menuicon_menu_gif}) no-repeat;
}
* html body#photo #main h2.page_title {
background: url({menuicon_photo_gif}) no-repeat;
}
* html body#coupon #main h2.page_title {
background: url({menuicon_coupon_gif}) no-repeat;
}
* html body#about #main h2.page_title {
background: url({menuicon_about_gif}) no-repeat;
}
* html body#contact #main h2.page_title {
background: url({menuicon_contact_gif}) no-repeat;
}
* html body#recruit #main h2.page_title {
background: url({menuicon_recruit_gif}) no-repeat;
}
* html body#reservation #main h2.page_title {
background: url({menuicon_reservation_gif}) no-repeat;
}
* html body#free #main h2.page_title {
background: url({menuicon_free_gif}) no-repeat;
}
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #ffcccc;
}
#navi ul li {
border-bottom: 1px solid #ffcccc;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 30px;
font-size: 11px;
text-decoration: none;
background: #cc0000;
}
#navi ul li a.navi_top {
background: #cc0000 url({menuicon_home_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_info {
background: #cc0000 url({menuicon_info_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_calendar {
background: #cc0000 url({menuicon_calendar_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_menu {
background: #cc0000 url({menuicon_menu_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_photo {
background: #cc0000 url({menuicon_photo_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_coupon {
background: #cc0000 url({menuicon_coupon_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_about {
background: #cc0000 url({menuicon_about_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_contact {
background: #cc0000 url({menuicon_contact_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_free {
background: #cc0000 url({menuicon_free_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_links {
background: #cc0000 url({menuicon_link_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_melmaga {
background: #cc0000 url({menuicon_mailmagazine_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_recruit {
background: #cc0000 url({menuicon_recruit_png}) no-repeat 3px 3px;
}
#navi ul li a.navi_reservation{
background: #cc0000 url({menuicon_reservation_png}) no-repeat 3px 3px;
}
#navi ul li a:hover {
background-color: #fce5e1;
}
body#top #navi ul li a.navi_top {
background: #feb2a7 url({menuicon_home_png}) no-repeat 3px 3px;
}
body#info #navi ul li a.navi_info {
background: #feb2a7 url({menuicon_info_png}) no-repeat 3px 3px;
}
body#calendar #navi ul li a.navi_calendar {
background: #feb2a7 url({menuicon_calendar_png}) no-repeat 3px 3px;
}
body#menu #navi ul li a.navi_menu {
background: #feb2a7 url({menuicon_menu_png}) no-repeat 3px 3px;
}
body#photo #navi ul li a.navi_photo {
background: #feb2a7 url({menuicon_photo_png}) no-repeat 3px 3px;
}
body#coupon #navi ul li a.navi_coupon {
background: #feb2a7 url({menuicon_coupon_png}) no-repeat 3px 3px;
}
body#about #navi ul li a.navi_about {
background: #feb2a7 url({menuicon_about_png}) no-repeat 3px 3px;
}
body#contact #navi ul li a.navi_contact {
background: #feb2a7 url({menuicon_contact_png}) no-repeat 3px 3px;
}
body#free #navi ul li a.navi_free {
background: #feb2a7 url({menuicon_free_png}) no-repeat 3px 3px;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #feb2a7 url({menuicon_mailmagazine_png}) no-repeat 3px 3px;
}
body#recruit #navi ul li a.navi_recruit {
background: #feb2a7 url({menuicon_recruit_png}) no-repeat 3px 3px;
}
body#reservation #navi ul li a.navi_reservation{
background: #feb2a7 url({menuicon_reservation_png}) no-repeat 3px 3px;
}
/* For IE6 */
* html #navi ul li a.navi_top {
background: #cc0000 url({menuicon_home_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_info {
background: #cc0000 url({menuicon_info_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_calendar {
background: #cc0000 url({menuicon_calendar_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_menu {
background: #cc0000 url({menuicon_menu_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_photo {
background: #cc0000 url({menuicon_photo_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_coupon {
background: #cc0000 url({menuicon_coupon_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_about {
background: #cc0000 url({menuicon_about_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_contact {
background: #cc0000 url({menuicon_contact_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_free {
background: #cc0000 url({menuicon_free_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_links {
background: #cc0000 url({menuicon_link_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_melmaga {
background: #cc0000 url({menuicon_mailmagazine_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_recruit {
background: #cc0000 url({menuicon_recruit_gif}) no-repeat 3px 3px;
}
* html #navi ul li a.navi_reservation{
background: #cc0000 url({menuicon_reservation_gif}) no-repeat 3px 3px;
}
* html #navi ul li a:hover {
background-color: #fce5e1;
}
* html body#top #navi ul li a.navi_top {
background: #feb2a7 url({menuicon_home_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#info #navi ul li a.navi_info {
background: #feb2a7 url({menuicon_info_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#calendar #navi ul li a.navi_calendar {
background: #feb2a7 url({menuicon_calendar_gif}) no-repeat 3px 3px;
color: #ffffff; }
* html body#menu #navi ul li a.navi_menu {
background: #feb2a7 url({menuicon_menu_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#photo #navi ul li a.navi_photo {
background: #feb2a7 url({menuicon_photo_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#coupon #navi ul li a.navi_coupon {
background: #feb2a7 url({menuicon_coupon_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#about #navi ul li a.navi_about {
background: #feb2a7 url({menuicon_about_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#contact #navi ul li a.navi_contact {
background: #feb2a7 url({menuicon_contact_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#free #navi ul li a.navi_free {
background: #feb2a7 url({menuicon_free_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#melmaga #navi ul li a.navi_melmaga {
background: #feb2a7 url({menuicon_mailmagazine_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#recruit #navi ul li a.navi_recruit {
background: #feb2a7 url({menuicon_recruit_gif}) no-repeat 3px 3px;
color: #ffffff;
}
* html body#reservation #navi ul li a.navi_reservation{
background: #feb2a7 url({menuicon_reservation_gif}) no-repeat 3px 3px;
color: #ffffff;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Background』をご利用の方
body#reservation #navi ul li a.navi_reservation,
上記を既定の場所に追加します。
※色の指定につきましては、個別に変更する必要がございます。
【CSSサンプル】
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #333333;
}
#navi ul li {
border-bottom: 1px solid #333333;
}
html>body #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
background: url(/img/bg/black_alpha_50.png);
}
* html #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/black_alpha_50.png',sizingMethod=scale);
}
html>body #navi ul li a:hover {
background: url(/img/bg/black_alpha_20.png);
}
* html #navi ul li a:hover {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/black_alpha_20.png',sizingMethod=scale);
}
body#top #navi ul li a.navi_top,
body#info #navi ul li a.navi_info,
body#calendar #navi ul li a.navi_calendar,
body#menu #navi ul li a.navi_menu,
body#photo #navi ul li a.navi_photo,
body#about #navi ul li a.navi_about,
body#melmaga #navi ul li a.navi_melmaga,
body#recruit #navi ul li a.navi_recruit,
body#coupon #navi ul li a.navi_coupon,
body#contact #navi ul li a.navi_contact,
body#reservation #navi ul li a.navi_reservation,
body#free #navi ul li a.navi_free {
background: none;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Simple』をご利用の方
#navi ul li a.navi_reservation {
background: #ffffff;
}
body#reservation #navi ul li a.navi_reservation {
background: #f5f5f5;
}
上記を既定の場所に追加します。
※色の指定につきましては、個別に変更する必要がございます。
【CSSサンプル】
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #eeeeee;
}
#navi ul li {
border-bottom: 1px solid #eeeeee;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 10px;
font-size: 11px;
text-decoration: none;
background: #ffffff;
}
#navi ul li a.navi_top {
background: #ffffff;
}
#navi ul li a.navi_info {
background: #ffffff;
}
#navi ul li a.navi_calendar {
background: #ffffff;
}
#navi ul li a.navi_menu {
background: #ffffff;
}
#navi ul li a.navi_photo {
background: #ffffff;
}
#navi ul li a.navi_about {
background: #ffffff;
}
#navi ul li a.navi_contact {
background: #ffffff;
}
#navi ul li a.navi_free {
background: #ffffff;
}
#navi ul li a.navi_link {
background: #ffffff;
}
#navi ul li a.navi_melmaga {
background: #ffffff;
}
#navi ul li a.navi_recruit {
background: #ffffff;
}
#navi ul li a.navi_coupon {
background: #ffffff;
}
#navi ul li a.navi_reservation {
background: #ffffff;
}
#navi ul li a:hover {
background-color: #eeeeee;
}
body#top #navi ul li a.navi_top {
background: #f5f5f5;
}
body#info #navi ul li a.navi_info {
background: #f5f5f5;
}
body#calendar #navi ul li a.navi_calendar {
background: #f5f5f5;
}
body#menu #navi ul li a.navi_menu {
background: #f5f5f5;
}
body#photo #navi ul li a.navi_photo {
background: #f5f5f5;
}
body#about #navi ul li a.navi_about {
background: #f5f5f5;
}
body#contact #navi ul li a.navi_contact {
background: #f5f5f5;
}
body#free #navi ul li a.navi_free {
background: #f5f5f5;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #f5f5f5;
}
body#recruit #navi ul li a.navi_recruit {
background: #f5f5f5;
}
body#coupon #navi ul li a.navi_coupon {
background: #f5f5f5;
}
body#reservation #navi ul li a.navi_reservation {
background: #f5f5f5;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
{free_navi_link}
● 『モバイル用 HTML』の追加
【モバイル用 HTML】
<!-- BEGIN reservation -->
<!----------------------------------------------
ページ:予約ページ
---------------------------------------------->
<div style="{title_style}" align="center">{page_title} /div>
<div style="margin-bottom: 20px;">
<a href="tel:{reservation_header_tel}">{reservation_header_tel} /a> br>
{reservation_header_tel_time}
</div>
<div style="margin-bottom: 20px;">
{reservation_others}
</div>
<!-- BEGIN reservation_list -->
<div>
■{reservation_title}<br>
{reservation_photo_url_m}<br>
{reservation_course}<br>
</div>
<hr style="{hr_style}">
<!-- END reservation_list -->
<div style="margin-bottom: 20px;">
<a href="tel:{reservation_footer_tel}">{reservation_footer_tel}</a><br>
{reservation_footer_tel_time}
</div>
</div>
<!-- END reservation -->
今後も、『グーペ』ではお客様が簡易にサイトの構築、運営ができるよう
機能改善に努めてまいります。
今後とも『グーペ』をよろしくお願い致します。