平素は『グーペ』をご利用いただき、誠にありがとうございます。
本日、アクセスカウンターなどが簡単に表示切替ができる
「パーツ表示切替」機能を追加いたしました。
「パーツ表示切替」機能では、ホームページ上で共通で
表示される以下の9つのパーツの表示・非表示が
デザイン編集の「かんたん編集」より1クリックで切り替えることができます。

-------------------------------------------
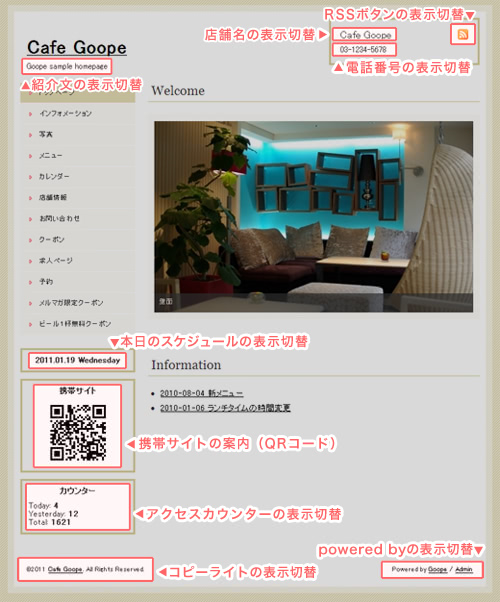
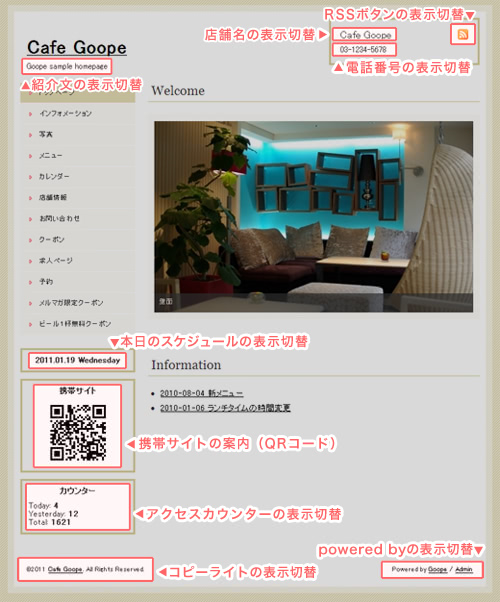
1.ヘッダー部分の「紹介文」
2.ヘッダー部分の「店舗名」
3.ヘッダー部分の「電話番号」
4.ヘッダー部分の「RSSボタン」
5.サイド部分の「本日のスケジュール」
6.サイド部分の「携帯サイトの案内(QRコード)」
7.サイド部分の「アクセスカウンター」
8.フッター部分の「コピーライト」
9.フッター部分の「powered by 表記」
-------------------------------------------
表示切替ができるパーツの詳細、操作方法に
関しましては、以下のオンラインマニュアルをご参照ください。
▼オンラインマニュアル
パーツ表示切替-テンプレートのかんたん編集方法
本機能は、デザインを「かんたん編集」で編集されている場合にお使いいただける機能となります。
「詳細編集」でCSSを編集されている場合は、本機能をお使いになると、CSSが初期値に上書きされますので、ご注意ください。
なお、本機能追加に伴いまして、
以下の2タイプのデザインに関しまして、アップデートを行いました。
▼アップデートを行ったデザイン
・『 Obi 』
・『 natural 』
・『 Japan 』
管理画面の「デザイン設定>ダウンロード」から、
最新のデザインをダウンロードする事で、本機能をご利用いただけます。
上記3タイプのデザインをカスタマイズをされているお客様は、
お手数をおかけいたしますが下記のようにHTMLとCSSの編集を行ってください。
● 『Obi』のCSS編集
HTMLの、ヘッダー部分とフッター部分の二ヶ所と、CSSのアップデートがございます。
【HTML】ヘッダー部分
↓以下を削除してください。
<div class="shop_title">
{name}
{tel}
<a href="{site_rss}"> <img src="/img/icon/rss.png" /> </a>
</div>
↓削除した箇所に以下を追加してください。
<div class="shop_title">
<div class="shop_name">{name}</div>
<div class="shop_tel">{tel}</div>
<div class="shop_rss"><a href="{site_rss}"><img src="/img/icon/rss.png" /></a></div>
</div>
【HTML】フッター部分
↓以下を削除してください。
<div class="copyright">
<p>
©{year} <a href="{site_url}">{name}</a>. All Rights Reserved.
</p>
<p>
Powered by <a href="{goope_url}">グーペ</a> / <a href="{admin_url}">Admin</a>
</p>
</div>
↓削除した箇所に以下を追加してください。
<div class="copyright">
©{year} <a href="{site_url}">{name}</a>. All Rights Reserved.
</div>
<div class="powered">Powered by <a href="{goope_url}">グーペ</a> / <a href="{admin_url}">Admin</a></div>
【CSS】コピーライト部分
↓以下を削除してください。
/* コピーライト */
.copyright {
width: 200px;
float: left;
margin-bottom: 20px;
font-size: 11px;
}
.copyright p {
margin: 20px 0;
}
↓削除した箇所に以下を追加してください。
/* コピーライト */
.copyright {
width:200px;
float:left;
margin:10px 0;
font-size:11px;
padding:10px 5px 5px 0;
}
.powered {
width:200px;
float:left;
margin-bottom:20px;
font-size:11px;
padding:10px 5px 5px 0;
}
● 『natural』のHTML・CSS編集
HTMLと、CSSのテーマ別レイアウト部分とヘッダー部分のアップデートがございます。
【HTML】ヘッダー部分
↓以下を削除してください。
<!-- ヘッダー部分ここから // -->
<div id="header">
<div id="header_inner">
<div class="site_title">
<h1 class="site_logo"><a href="{site_url}">{site_logo}</a></h1>
<div class="site_description">{site_description}</div>
</div>
<div class="shop_title">
<span class="shop_name">{name}</span>
<span class="shop_tel">{tel}</span>
<span class="shop_rss"><a href="{site_rss}"><img src="/img/icon/rss.png" /></a></span>
</div>
</div>
</div>
<!-- // ヘッダー部分ここまで -->
↓削除した箇所に以下を追加してください。
<!--ヘッダー部分ここから // -->
<div id="header">
<div id="header_inner">
<div class="site_title">
<h1 class="site_logo"><a href="{site_url}">{site_logo}</a></h1>
<div class="site_description">{site_description}</div>
</div>
</div>
<div class="shop_title">
<span class="shop_name">{name}</span>
<span class="shop_tel">{tel}</span>
<span class="shop_rss"><a href="{site_rss}"><img src="/img/icon/rss.png" /></a></span>
</div>
</div>
<!-- // ヘッダー部分ここまで -->
【CSS】テーマ別レイアウト部分
↓以下を削除してください。
#wrapper {
}
#wrapper_inner {
margin: 0 10px;
}
#header {
padding: 20px 0 0 0;
}
#header_inner {
padding: 30px 0 10px 0;
text-align:center;
background: url(/img/theme_natural/natural_4.jpg) no-repeat;
}
↓削除した箇所に以下を追加してください。
#wrapper {
}
#wrapper_inner {
margin: 0 10px;
}
#header {
padding: 20px 0 10px 0;
}
#header_inner {
padding: 30px 0 0 0;
text-align:center;
background: url(/img/theme_natural/natural_4.jpg) no-repeat;
height: 95px;
}
【CSS】ヘッダー部分
↓以下を削除してください。
/* --------------------------------------
ヘッダー
--------------------------------------- */
.shop_title {
text-align: right;
margin: 35px 10px 0 0;
}
↓削除した箇所に以下を追加してください。
/* --------------------------------------
ヘッダー
--------------------------------------- */
.shop_title {
text-align: right;
margin: 0 10px 0 0;
}
● 『Japan』のCSS編集
『Japan』はCSSのヘッダー部分のみアップデート(削除のみ)がございます。
【CSS】ヘッダー部分
↓以下を削除してください。削除のみとなります。
h1.site_logo img{
margin-top:-50px;
}
今後も、『グーペ』ではお客様が簡易にサイトの構築、運営ができるよう
機能改善に努めてまいります。
今後とも『グーペ』をよろしくお願い致します。