平素は『グーペ』をご利用いただき、誠にありがとうございます。
本日より、『DXプラン』ご利用の方は、お問い合わせフォームをカスタマイズできるようになりましたので、お知らせいたします。
お問い合わせフォームのカスタマイズは『DXプラン』のお客様のみご利用いただけます。
お問い合わせフォームをカスタマイズすることで、お客様の声をより詳しく取り入れることができます。
設置方法に関しましては、下記のオンラインマニュアルをご参照ください。
▼お問い合わせカスタマイズ機能のオンラインマニュアル
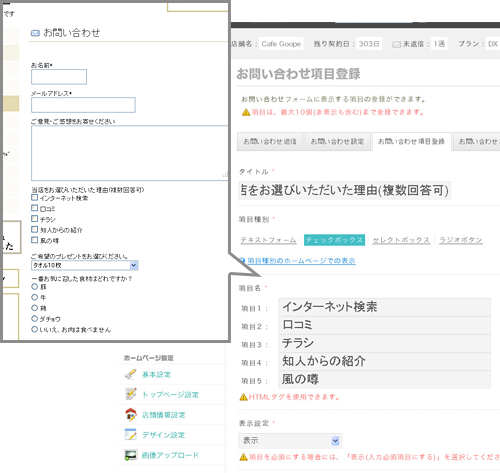
お問い合わせ項目の登録
デザインのアップデートについて
本機能の追加に伴いまして、デザインのアップデートを行いました。
管理画面の「デザイン設定>ダウンロード」から、
最新のデザインをダウンロードする事で、本機能をご利用いただけます。
デザインをカスタマイズをされているお客様は、お手数をおかけいたしますが、下記のようにHTMLとCSSの編集を行ってください。
【HTML】※PC版
↓お問い合わせ部分のHTMLの<fieldset>~</fieldset>を削除いただき、赤文字部分のタグを追加してください
<!-- BEGIN contact -->
<!----------------------------------------------
ページ:お問い合わせ
---------------------------------------------->
<h2 class="page_title">{page_title}</h2>
<div class="contact_area">
<div class="contact_message">
{contact_message}
</div>
<form name="frm" method="post" action="{contact_action}">
<input type="hidden" name="hash" value="{hash}" />
<!-- お問い合わせカスタマイズここから // -->
<div class="contact_form">{question}</div>
<!-- お問い合わせカスタマイズここまで // -->
<div class="button_area">
<input type="submit" value="メールを送信する" class="button" tabindex="5" />
</div>
</form>
<div style="margin:20px 0 0 0; line-height:130%;">
■ 個人情報の保護について <br />
<p style="font-size: 10px;">インターネットを通じて当ウェブサイトの「お問い合わせ」をご利用いただいた際に、必要な情報の元となるお客様の個人情報の取扱いを行いますが、
お客様の個人情報を、お客様の同意なしに第三者に開示することはありません。
</p>
</div>
</div>
<!-- END contact -->
【CSS】※PC版
↓下記CSSを末尾などに追加してください
.contact_area {
margin: 0px 0px 10px 0px;
border: 0px;
padding:0px;
display: block;
clear: both;
overflow: hidden;
line-height: 17px;
}
.contact_form {
margin: 0px;
padding: 0px 0px 0px 5px;
}
.contact_area label {
margin: 0px 0px 5px 0px;
}
.contact_area input {
margin: 0px 5px 0px 0px;
font-size: 14px;
padding: 5px;
vertical-align: middle;
}
.contact_area textarea {
margin: 0px;
font-size: 14px;
padding: 5px;
}
.button_area {
text-align: center;
padding: 5px 0px;
}
.button {
}
.contact_small {
width: 100px;
margin: 0px;
padding: 0px;
}
.contact_medium {
width: 200px;
margin: 0px;
padding: 0px;
}
.contact_large {
height: 100px;
width: 400px;
margin: 0px;
padding: 0px;
}
.checkbox {
margin: 0px;
display: block;
clear: both;
padding: 0px 0px 5px 0px;
}
.checkbox input {
display: inline;
float: left;
font-size: 14px;
margin: 0px 5px 0px 0px;
padding: 5px;
width: 13px;
border: none;
}
.checkbox label {
display: block;
width: 460px;
float: left;
margin: 0px 0px 5px 0px;
}
.radio {
margin: 0px;
display: block;
clear: both;
padding: 0px 0px 5px 0px;
}
.radio input {
display: inline;
float: left;
font-size: 14px;
margin: 0px 5px 0px 0px;
padding: 5px;
width: 13px;
border: none;
}
.radio span {
display: block;
width: 460px;
float: left;
margin: 0px 0px 5px 0px;
}
【HTML】※モバイル版
↓お問い合わせ部分のHTMLの<fieldset>~</fieldset>を削除いただき、赤文字部分のタグを追加してください
<!-- BEGIN contact -->
<!----------------------------------------------
ページ:お問い合わせ
---------------------------------------------->
<div style="{title_style}" align="center">{page_title}</div>
<div style="margin-bottom: 20px;">
<div>
<span style="{requier_style}">*</span> は必須項目です<br>
{contact_message}
</div>
<hr style="{hr_style}">
<form name="frm" method="post" action="{contact_action}">
<input type="hidden" name="hash" value="{hash}">
<div class="contact_form">{question}</div>
<input type="submit" value="メール送信">
</form>
</div>
<!-- END contact -->
【HTML】※スマートフォン版
↓お問い合わせ部分のHTMLの<fieldset>~</fieldset>を削除いただき、赤文字部分のタグを追加してください
<!-- BEGIN contact -->
<!----------------------------------------------
ページ:お問い合わせ
---------------------------------------------->
<div id="main_menu">
<div class="navigation">
<div class="list_line line">
<div id="tab"><h2>{page_title}</h2></div>
</div>
<div class="contact_message">
<p>{contact_message}</p>
</div>
<div class="form_area">
<form name="frm" method="post" action="{contact_action}" novalidate="novalidate">
<input type="hidden" name="hash" value="{hash}" />
<div class="contact_form">{question}</div>
<div class="send_button">
<input type="submit" value="メールを送信する" class="send_button_area" tabindex="5" /></div>
</form>
</div>
<div class="detail_box_ttl">
<section><h3>■ 個人情報の保護について</h3></section>
<p>インターネットを通じて当ウェブサイトの「お問い合わせ」をご利用いただいた際に、必要な情報の元となるお客様の個人情報の取扱いを行いますが、お客様の個人情報を、お客様の同意なしに第三者に開示することはありません。</p>
</div>
</div>
</div>
<!-- END contact -->
【CSS】※スマートフォン版
↓下記CSSを末尾などに追加してください
.contact_area {
margin: 0px 0px 10px 0px;
border: 0px;
padding:0px;
display: block;
clear: both;
overflow: hidden;
}
.form_area select {
padding: 5px;
}
.contact_area label {
margin: 0px 0px 5px 0px;
font-size: 14px;
}
.contact_area input {
margin: 0;
font-size: 14px;
border: 1px solid #666;
padding: 5px;
vertical-align: middle;
}
.contact_area textarea {
margin: 0px;
font-size: 14px;
border: 1px solid #666;
padding: 5px;
}
.contact_small {
width: 50%;
}
.contact_medium {
width: 90%;
}
.contact_large {
width: 90%;
height: 100px;
}
.checkbox {
margin: 0px;
display: block;
clear: both;
padding: 0px 0px 5px 5px;
line-height: 17px;
}
.checkbox input {
display: inline;
float: left;
font-size: 14px;
margin: 0px 5px 0px 0px;
padding: 5px;
width: 13px;
border: none;
}
.checkbox label {
display: block;
width: 90%;
float: left;
margin: 0px 0px 15px 0px;
font-size: 14px;
}
.radio {
margin: 0px;
display: block;
clear: both;
padding: 0px 0px 15px 5px;
line-height: 17px;
}
.radio input {
display: inline;
float: left;
font-size: 14px;
margin: 0px 5px 0px 0px;
padding: 5px;
width: 13px;
border: none;
}
.radio span {
display: block;
width: 90%;
float: left;
margin: 0px 0px 15px 0px;
font-size: 14px;
}
以上が本日追加いたしましたお問い合わせフォームカスタマイズ機能の詳細となります。
今後も『グーペ』では、お客様が簡単にホームページの作成、運営ができるよう機能改善に努めて参ります。
今後とも「グーペ」をよろしくお願いいたします。