かねてよりご要望の多かった「メールマガジン配信機能」を、ベータ版として本日より提供開始いたします。
今回のベータ版では、ホームページ上に「メルマガ会員登録ページ」が追加できるようになり、日時を指定してメールを送れる「送信予約」が行えるようになります。
お店の情報をダイレクトに伝えられる機能ですので、是非、販促ツールとしてご活用ください。
※ご利用条件として、契約中の方のみとさせていただきます。(お試し期間、製作会社アカウントはご利用できません)
ベータ版の提供後、問題がなければオプション機能として正式提供を予定しております。
■メールマガジン配信機能追加の流れ
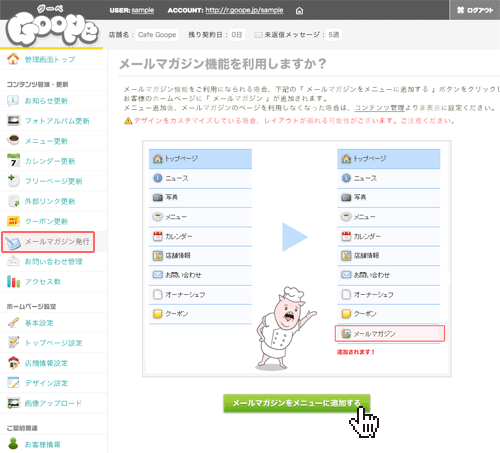
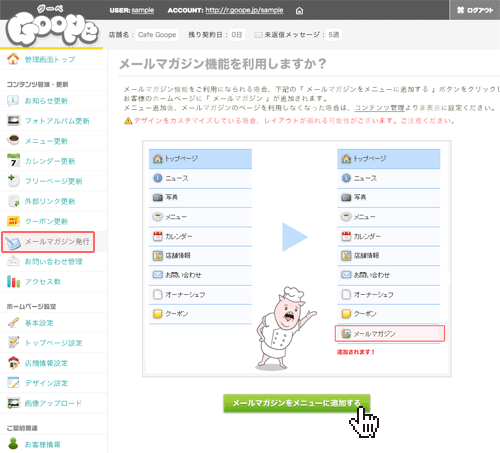
1.管理画面にログイン後、左メニューから「メールマガジン発行」をクリックし、下の「メールマガジンをメニューに追加する」ボタンをクリックします。

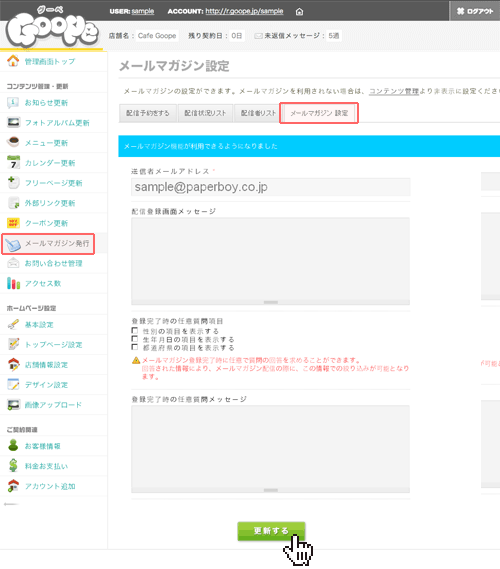
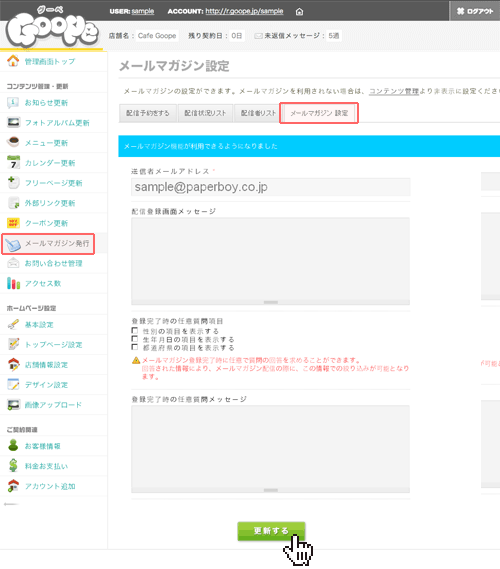
2.「メールマガジン設定」をクリックし、流れに沿って必要な情報をご記入ください。
ご記入後、「更新する」ボタンをクリックしてください。

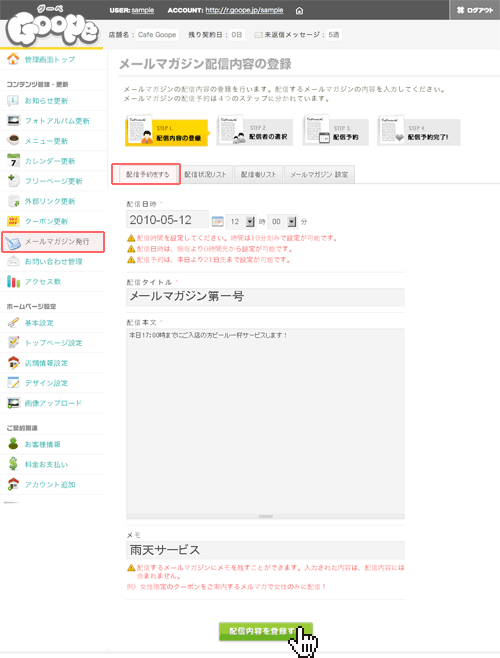
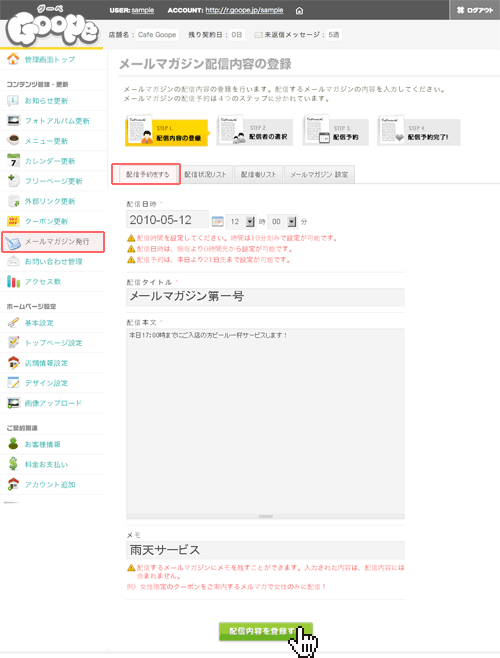
3.「配信予約をする」をクリックし、配信したい日付をカレンダーから選び、配信設定画面進みます。

4.配信日時、時間を設定します。設定後、メールマガジンのタイトル、本文を記入し、「配信内容を登録する」ボタンをクリックします。

5.メールマガジンの対象を絞り込むことができます。
絞り込みの必要がなければ、「すべて」のボタンをクリックし、「配信予約へ進む」ボタンをクリックします。

6.ショップページへ行くと、左メニューにメールマガジンが追加されていることがご確認いただけます。

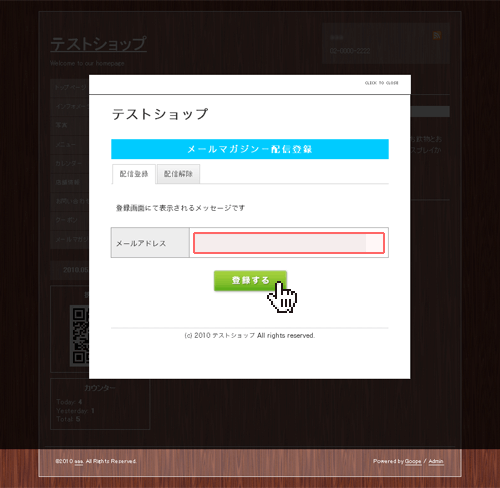
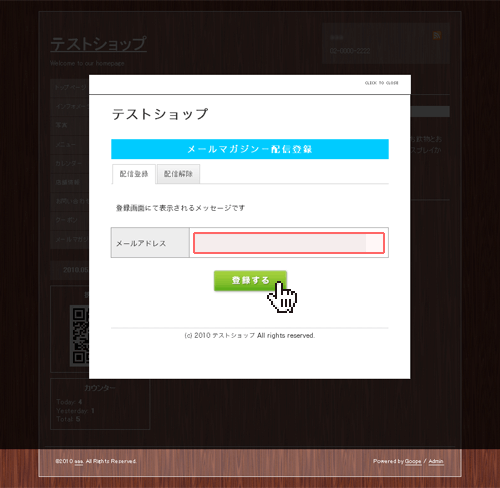
7.クリックすると、一般のお客様がメールマガジンの登録をする画面に進みます。
こちらで登録、解除を行います。

また、今回の機能追加をご利用になるためには、ナビゲーション部分にCSSの記述を追加する必要がございます。
新規にテンプレートをダウンロードしてください。
テンプレートのカスタマイズをされているお客様は、お手数をおかけいたしますが下記のようにCSSの編集を行ってください。
※テンプレート『paper』『wide』をご利用の方は変更の必要はございません。
●『obi』『Background』『header』『Top』『tab』をご利用の方
body#melmaga #top_navi a.navi_melmaga,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
トップナビゲーション
--------------------------------------- */
#top_navi {
clear: both;
float: right;
margin: 20px 0;
padding: 0;
height: 100%;
}
#top_navi a {
display: block;
background: #444444;
color: #ffffff;
margin: 3px;
padding: 10px 15px;
text-decoration: none;
float: left;
font-size: 11px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
}
#top_navi a:hover {
background: #333333;
color: #ffffff;
}
body#top #top_navi a.navi_top,
body#info #top_navi a.navi_info,
body#calendar #top_navi a.navi_calendar,
body#menu #top_navi a.navi_menu,
body#photo #top_navi a.navi_photo,
body#coupon #top_navi a.navi_coupon,
body#about #top_navi a.navi_about,
body#melmaga #top_navi a.navi_melmaga,
body#contact #top_navi a.navi_contact {
background: #333333;
color: #ffffff;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『guradation』『corner』『Default』『Plain』をご利用の方
#navi ul li a.navi_melmaga{
background: #cc0000 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
}
body#melmaga #navi ul li a.navi_melmaga{
background: #feb2a7 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
}
* html body#melmaga #navi ul li a.navi_melmaga{
background: #feb2a7 url(/img/menu/mailmagazine.gif) no-repeat 3px 3px;
color: #ffffff;
}
上記を既定の場所に追加します。
※色の指定につきましては、個別に変更する必要がございます。
【CSSサンプル】
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #ffcccc;
}
#navi ul li {
border-bottom: 1px solid #ffcccc;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 30px;
font-size: 11px;
text-decoration: none;
background: #cc0000;
}
#navi ul li a.navi_top {
background: #cc0000 url(/img/menu/home.png) no-repeat 3px 3px;
}
#navi ul li a.navi_info {
background: #cc0000 url(/img/menu/info.png) no-repeat 3px 3px;
}
#navi ul li a.navi_calendar {
background: #cc0000 url(/img/menu/calendar.png) no-repeat 3px 3px;
}
#navi ul li a.navi_menu {
background: #cc0000 url(/img/menu/menu.png) no-repeat 3px 3px;
}
#navi ul li a.navi_photo {
background: #cc0000 url(/img/menu/photo.png) no-repeat 3px 3px;
}
#navi ul li a.navi_coupon {
background: #cc0000 url(/img/menu/coupon.png) no-repeat 3px 3px;
}
#navi ul li a.navi_about {
background: #cc0000 url(/img/menu/about.png) no-repeat 3px 3px;
}
#navi ul li a.navi_contact {
background: #cc0000 url(/img/menu/contact.png) no-repeat 3px 3px;
}
#navi ul li a.navi_free {
background: #cc0000 url(/img/menu/free.png) no-repeat 3px 3px;
}
#navi ul li a.navi_links {
background: #cc0000 url(/img/menu/link.png) no-repeat 3px 3px;
}
#navi ul li a.navi_melmaga{
background: #cc0000 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
}
#navi ul li a:hover {
background-color: #fce5e1;
}
body#top #navi ul li a.navi_top {
background: #feb2a7 url(/img/menu/home.png) no-repeat 3px 3px;
}
body#info #navi ul li a.navi_info {
background: #feb2a7 url(/img/menu/info.png) no-repeat 3px 3px;
}
body#calendar #navi ul li a.navi_calendar {
background: #feb2a7 url(/img/menu/calendar.png) no-repeat 3px 3px;
}
body#menu #navi ul li a.navi_menu {
background: #feb2a7 url(/img/menu/menu.png) no-repeat 3px 3px;
}
body#photo #navi ul li a.navi_photo {
background: #feb2a7 url(/img/menu/photo.png) no-repeat 3px 3px;
}
body#coupon #navi ul li a.navi_coupon {
background: #feb2a7 url(/img/menu/coupon.png) no-repeat 3px 3px;
}
body#about #navi ul li a.navi_about {
background: #feb2a7 url(/img/menu/about.png) no-repeat 3px 3px;
}
body#contact #navi ul li a.navi_contact {
background: #feb2a7 url(/img/menu/contact.png) no-repeat 3px 3px;
}
body#free #navi ul li a.navi_free {
background: #feb2a7 url(/img/menu/free.png) no-repeat 3px 3px;
}
body#melmaga #navi ul li a.navi_melmaga{
background: #feb2a7 url(/img/menu/mailmagazine.png) no-repeat 3px 3px;
}
/* For IE6 */
* html #navi ul li a.navi_top {
background: #cc0000 url(/img/menu/home.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_info {
background: #cc0000 url(/img/menu/info.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_calendar {
background: #cc0000 url(/img/menu/calendar.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_menu {
background: #cc0000 url(/img/menu/menu.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_photo {
background: #cc0000 url(/img/menu/photo.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_coupon {
background: #cc0000 url(/img/menu/coupon.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_about {
background: #cc0000 url(/img/menu/about.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_contact {
background: #cc0000 url(/img/menu/contact.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_free {
background: #cc0000 url(/img/menu/free.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_links {
background: #cc0000 url(/img/menu/link.gif) no-repeat 3px 3px;
}
* html #navi ul li a.navi_melmaga{
background: #cc0000 url(/img/menu/mailmagazine.gif) no-repeat 3px 3px;
}
* html #navi ul li a:hover {
background-color: #fce5e1;
}
* html body#top #navi ul li a.navi_top {
background: #feb2a7 url(/img/menu/home.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#info #navi ul li a.navi_info {
background: #feb2a7 url(/img/menu/info.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#calendar #navi ul li a.navi_calendar {
background: #feb2a7 url(/img/menu/calendar.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#menu #navi ul li a.navi_menu {
background: #feb2a7 url(/img/menu/menu.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#photo #navi ul li a.navi_photo {
background: #feb2a7 url(/img/menu/photo.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#coupon #navi ul li a.navi_coupon {
background: #feb2a7 url(/img/menu/coupon.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#about #navi ul li a.navi_about {
background: #feb2a7 url(/img/menu/about.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#contact #navi ul li a.navi_contact {
background: #feb2a7 url(/img/menu/contact.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#free #navi ul li a.navi_free {
background: #feb2a7 url(/img/menu/free.gif) no-repeat 3px 3px;
color: #ffffff;
}
* html body#melmaga #navi ul li a.navi_melmaga{
background: #feb2a7 url(/img/menu/mailmagazine.gif) no-repeat 3px 3px;
color: #ffffff;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『simple』をご利用の方
#navi ul li a.navi_melmaga {
background: #ffffff;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #f5f5f5;
}
上記を既定の場所に追加します。
※色の指定につきましては、個別に変更する必要がございます。
【CSSサンプル】
/* --------------------------------------
#ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #eeeeee;
}
#navi ul li {
border-bottom: 1px solid #eeeeee;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 10px;
font-size: 11px;
text-decoration: none;
background: #ffffff;
}
#navi ul li a.navi_top {
background: #ffffff;
}
#navi ul li a.navi_info {
background: #ffffff;
}
#navi ul li a.navi_calendar {
background: #ffffff;
}
#navi ul li a.navi_menu {
background: #ffffff;
}
#navi ul li a.navi_photo {
background: #ffffff;
}
#navi ul li a.navi_about {
background: #ffffff;
}
#navi ul li a.navi_contact {
background: #ffffff;
}
#navi ul li a.navi_free {
background: #ffffff;
}
#navi ul li a.navi_link {
background: #ffffff;
}
#navi ul li a.navi_melmaga {
background: #ffffff;
}
#navi ul li a:hover {
background-color: #eeeeee;
}
body#top #navi ul li a.navi_top {
background: #f5f5f5;
}
body#info #navi ul li a.navi_info {
background: #f5f5f5;
}
body#calendar #navi ul li a.navi_calendar {
background: #f5f5f5;
}
body#menu #navi ul li a.navi_menu {
background: #f5f5f5;
}
body#photo #navi ul li a.navi_photo {
background: #f5f5f5;
}
body#about #navi ul li a.navi_about {
background: #f5f5f5;
}
body#contact #navi ul li a.navi_contact {
background: #f5f5f5;
}
body#free #navi ul li a.navi_free {
background: #f5f5f5;
}
body#melmaga #navi ul li a.navi_melmaga {
background: #f5f5f5;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
/* フリーページナビゲーション用 */
{free_navi_link}
●『Wood』をご利用の方
html>body body#melmaga #navi ul li a.navi_melmaga,
* html body#melmaga #navi ul li a.navi_melmaga,
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
}
#navi ul li {
}
html>body #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
background: url(/img/bg/white_alpha_30.png);
}
* html #navi ul li a {
height: 100%;
display: block;
margin: 1px 0;
padding: 10px;
font-size: 11px;
text-decoration: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_30.png',sizingMethod=scale);
}
html>body #navi ul li a:hover {
background: url(/img/bg/white_alpha_20.png);
}
* html #navi ul li a:hover {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_20.png',sizingMethod=scale);
}
html>body body#top #navi ul li a.navi_top,
html>body body#info #navi ul li a.navi_info,
html>body body#calendar #navi ul li a.navi_calendar,
html>body body#menu #navi ul li a.navi_menu,
html>body body#photo #navi ul li a.navi_photo,
html>body body#about #navi ul li a.navi_about,
html>body body#contact #navi ul li a.navi_contact,
html>body body#melmaga #navi ul li a.navi_melmaga,
html>body body#free #navi ul li a.navi_free {
background: url(/img/bg/white_alpha_10.png);
}
* html body#top #navi ul li a.navi_top,
* html body#info #navi ul li a.navi_info,
* html body#calendar #navi ul li a.navi_calendar,
* html body#menu #navi ul li a.navi_menu,
* html body#photo #navi ul li a.navi_photo,
* html body#about #navi ul li a.navi_about,
* html body#contact #navi ul li a.navi_contact,
* html body#melmaga #navi ul li a.navi_melmaga,
* html body#free #navi ul li a.navi_free {
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/img/bg/white_alpha_10.png',sizingMethod=scale);
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
●『natural』をご利用の方
#navi ul li a.navi_melmaga {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
上記を既定の場所に追加します。
【CSSサンプル】
/* --------------------------------------
#ナビゲーション
--------------------------------------- */
#navi ul {
margin: 0;
list-style-type: none;
border-top: 1px solid #dacdb9;
}
#navi ul li {
border-bottom: 1px solid #dacdb9;
}
#navi ul li a {
height: 100%;
display: block;
margin: 0 0 0 0;
padding: 10px 10px 10px 10px;
font-size: 11px;
text-decoration: none;
background: #ffffff;
}
#navi ul li a.navi_top {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_info {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_calendar {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_menu {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_photo {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_about {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_contact {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_free {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_link {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_coupon {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul li a.navi_melmaga {
background: #ffffff;
background:url(/img/theme_natural/icon.jpg) no-repeat center left;
margin:3px 0 3px 15px;
}
#navi ul.sub_navi {
margin: 10px 0;
border-top: none;
}
#navi ul.sub_navi li {
margin: 0 0 10px 0;
border-bottom: none;
}
#navi ul.sub_navi li a {
display: inline-block;
padding: 0 0 0 24px;
font-size: 11px;
background: url(/img/list/nomal.gif) no-repeat 10px 3px;
text-decoration: underline;
}
#navi ul.sub_navi li a:hover {
background: url(/img/list/hover.gif) no-repeat 10px 3px;
}
メールマガジン配信機能に関するご要望などございましたら、下記よりメッセージを送っていただけますと、正式リリースに向けて機能追加を検討させていただきます。
メールマガジン配信機能に関するご要望 >>
今後とも『グーペ』をよろしくお願いいたします。